课程简介
STM32最小系统板+面包板硬件平台
硬件设备
STM32面包板入门套件
Windows电脑
万用表、示波器、镊子、剪刀等
软件介绍
Keil MDK 5.24.1 是一款嵌入式软件开发工具,它提供了一个完整的开发环境,包括编译器、调试器和仿真器。它支持各种微控制器,包括 ARM、Cortex-M、Cortex-R 和 8051 等。Keil MDK 是一款非常流行的嵌入式软件开发工具,它已经被广泛地应用在各种嵌入式系统中。
Keil MDK 5.24.1 提供了一系列的软件组件,包括 C 编译器、汇编器、连接器、库文件和调试器等。它还提供了一系列的集成开发环境(IDE)工具,包括代码编辑器、编译器和调试器。Keil MDK 还提供了一些可视化的工具,如代码分析器和代码优化器等,帮助开发者快速开发高质量的嵌入式系统。
Keil MDK 5.24.1 还提供了一些优秀的调试工具,如实时变量查看器、实时内存查看器和实时寄存器查看器等。这些工具可以帮助开发者快速地找到程序中的错误和问题,并进行调试和修复。Keil MDK 还提供了一些仿真器,如模拟器和仿真器等,可以帮助开发者进行系统级仿真和调试。
除了提供一系列的软件组件和开发工具外,Keil MDK 5.24.1 还提供了一系列的示例代码和应用程序,帮助开发者快速上手和开发嵌入式系统。Keil MDK 还提供了一些在线资源,如论坛和知识库等,可以帮助开发者快速解决问题和获取最新信息。
总之,Keil MDK 5.24.1 是一款优秀的嵌入式软件开发工具,它提供了一系列的软件组件和开发工具,帮助开发者快速开发高质量的嵌入式系统。如果你是一名嵌入式软件开发者,那么 Keil MDK 5.24.1 绝对是你不容错过的工具。
套件介绍

1-STM32F103C8T6核心板 . 2-STLINK下载器3-有源蜂鸣器4光敏电阻传感器5 热敏电阻传感器6-寻迹传感器
■7-测速传感器8-OLED显示屏9-TB6612电机驱动10-SG90舵机■11 -旋转编码器12-CH340 USB转串口
■13-MPU6050 陀螺仪加速度计■14-W25QXX Flash闪存
STM32简介

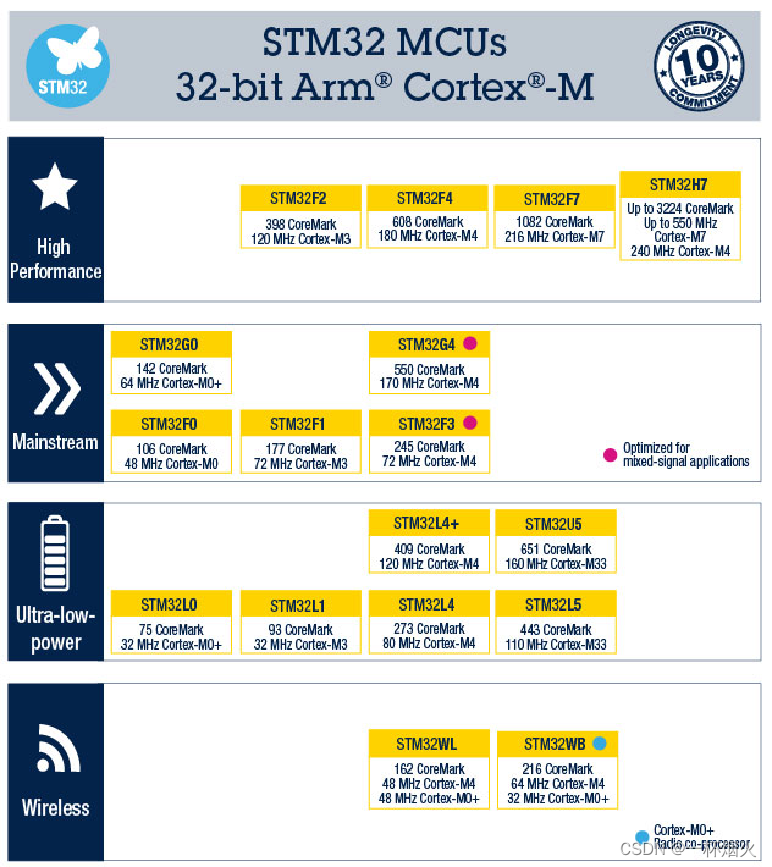
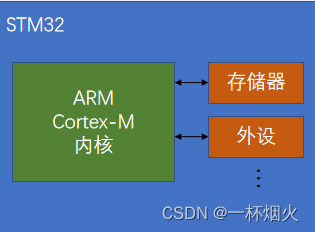
STM32是意法半导体(STMicroelectronics)推出的一系列32位单片机产品。它们基于ARM Cortex-M内核,具有高性能、低功耗和丰富的外设资源等特点。STM32系列产品广泛应用于工业、汽车、消费电子等领域。
STM32单片机具有丰富的外设资源,包括通用输入输出口、定时器、PWM输出、ADC、DAC、USART、SPI、I2C、USB等接口。同时,它们具有良好的可扩展性,支持多种外设的扩展,满足不同应用场景的需求。
STM32单片机的低功耗特性也是其优势之一。它们支持多种低功耗模式,可以在工作时最大程度地降低功耗,延长电池寿命。同时,STM32还支持多种唤醒源,可以在低功耗模式下及时响应外部事件。
总之,STM32系列单片机具有高性能、低功耗、丰富的外设资源和可扩展性等优点,是嵌入式系统设计中广泛使用的一种单片机产品。
ARM简介
ARM是一家英国公司,致力于设计低功耗、高性能的处理器架构和IP核。其处理器架构包括Cortex-A、Cortex-R和Cortex-M三个系列,分别用于应用处理器、实时处理器和嵌入式处理器领域。ARM处理器的优点是体积小、功耗低、性能高、易于集成和可扩展性强,被广泛应用于移动设备、智能家居、工业控制等领域。目前,ARM处理器在全球范围内的市场份额超过了90%。

STM32F103C8T6简介
STM32F103C8T6是STM32系列单片机中的一种,采用LQFP48封装,主频72MHz,内核为ARM Cortex-M3。其外设资源包括16KB SRAM、64KB Flash、定时器、PWM输出、ADC、USART、SPI、I2C、USB等接口。供电电压范围为2.0V至3.6V。

片上资源/外设

- 16KB SRAM:用于存储程序和数据
- 64KB Flash:用于存储程序代码
- 定时器:可用于生成精确的时间延迟或脉冲输出
- PWM输出:可用于控制电机、LED等外设
- ADC:可用于模拟信号采集
- USART:可用于串行通信
- SPI:可用于高速串行通信
- I2C:可用于低速串行通信
- USB:可用于连接USB设备
- CAN总线:可用于工业控制、汽车电子等领域的通信
- SDIO:可用于SD卡和MMC卡的读写
- Ethernet:可用于以太网通信
- LCD控制器:可用于连接液晶显示屏
- DMA:可用于实现高速数据传输
这些外设资源可以通过寄存器编程的方式进行配置和控制,以满足不同应用场景的需求。



















![无法在web.xml或使用此应用程序部署的jar文件中解析绝对uri:[http://java.sun.com/jsp/jstl/core]](https://img-blog.csdnimg.cn/img_convert/cf590c2ea4cc7104f72368303de1974b.png)