作者:niemvuilaptrin
译者:前端小智
来源:medium
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
今天,分享一波唯美的边框,可增加我们的项目"亮"点,让用户爱起来。
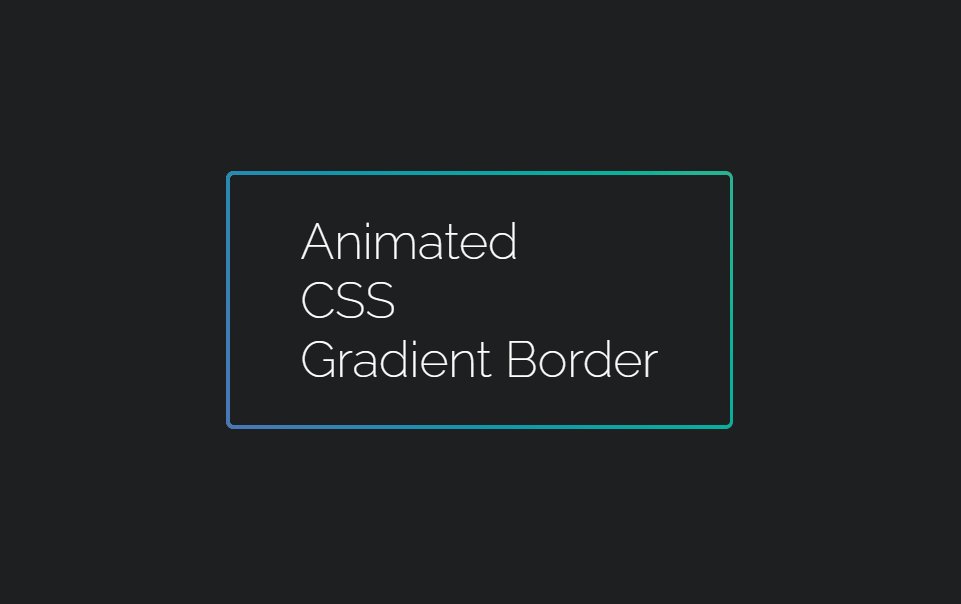
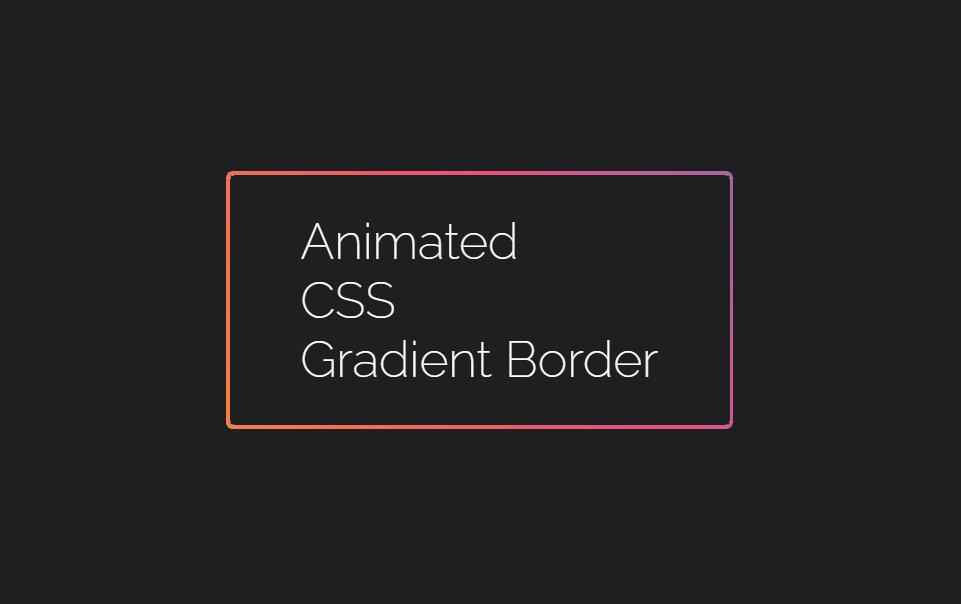
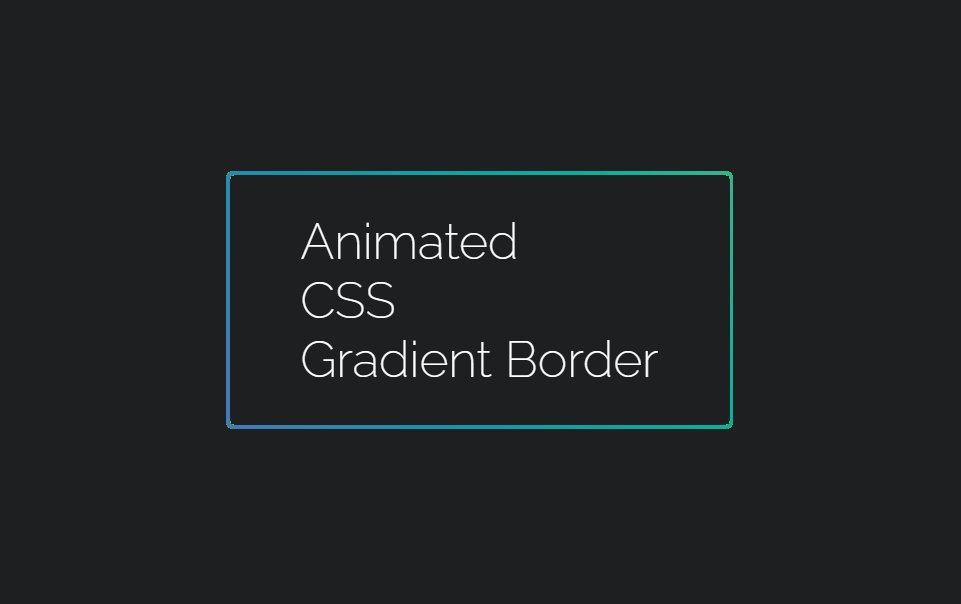
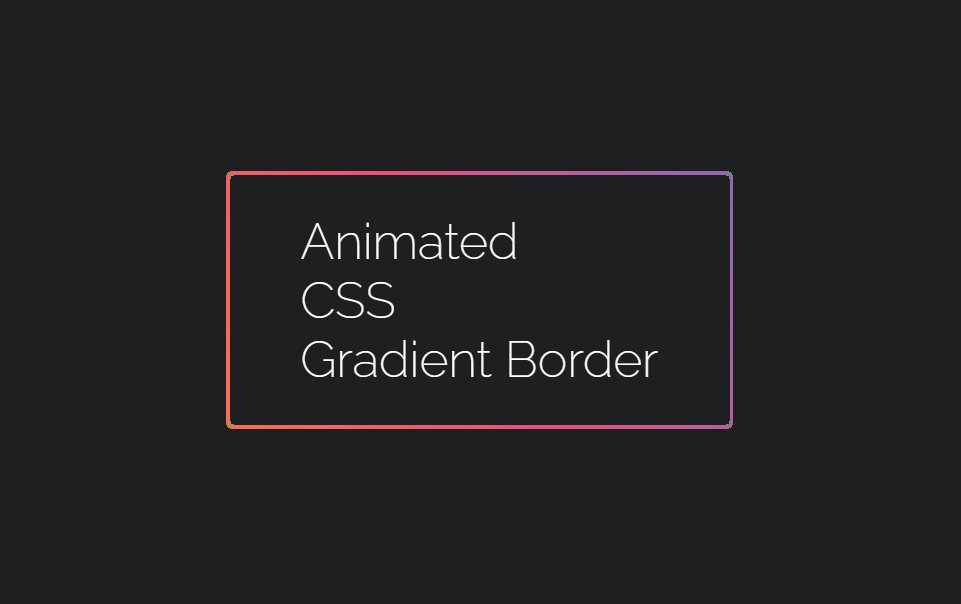
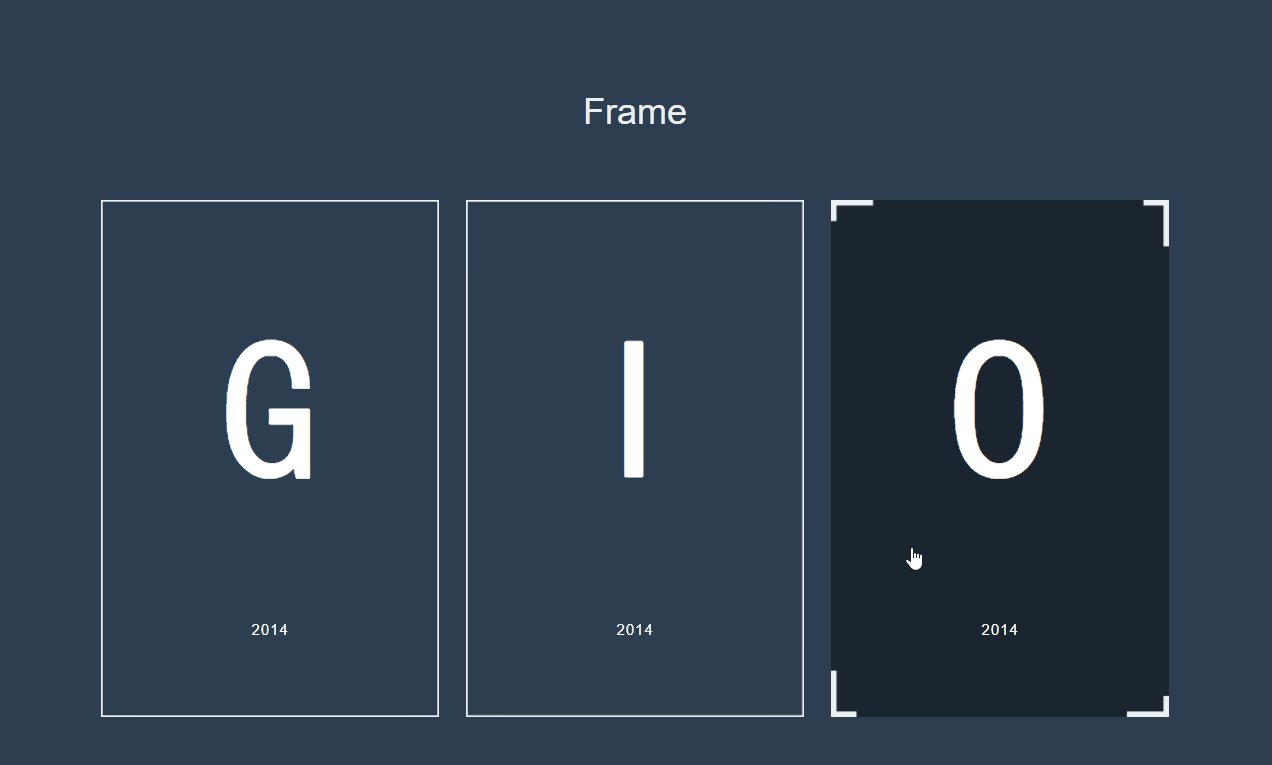
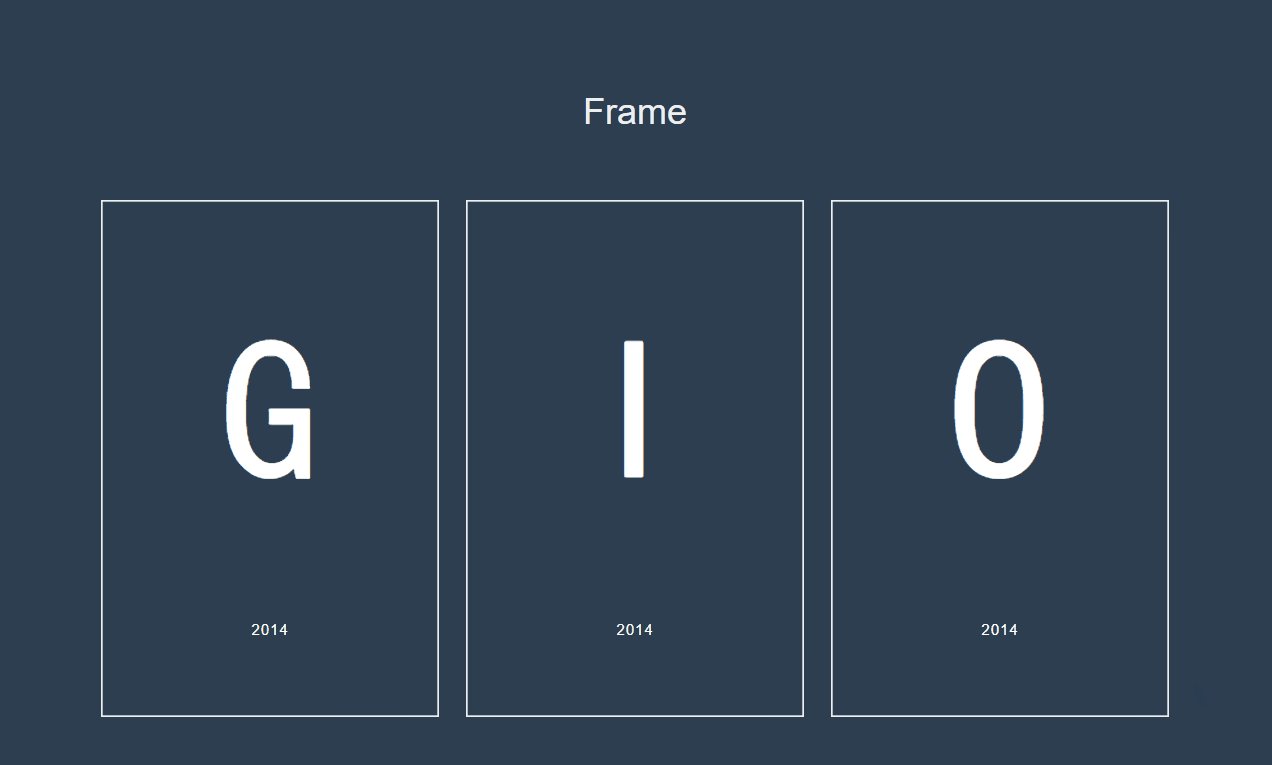
渐变边框动画

事例地址:https://codepen.io/mike-schultz/pen/NgQvGO
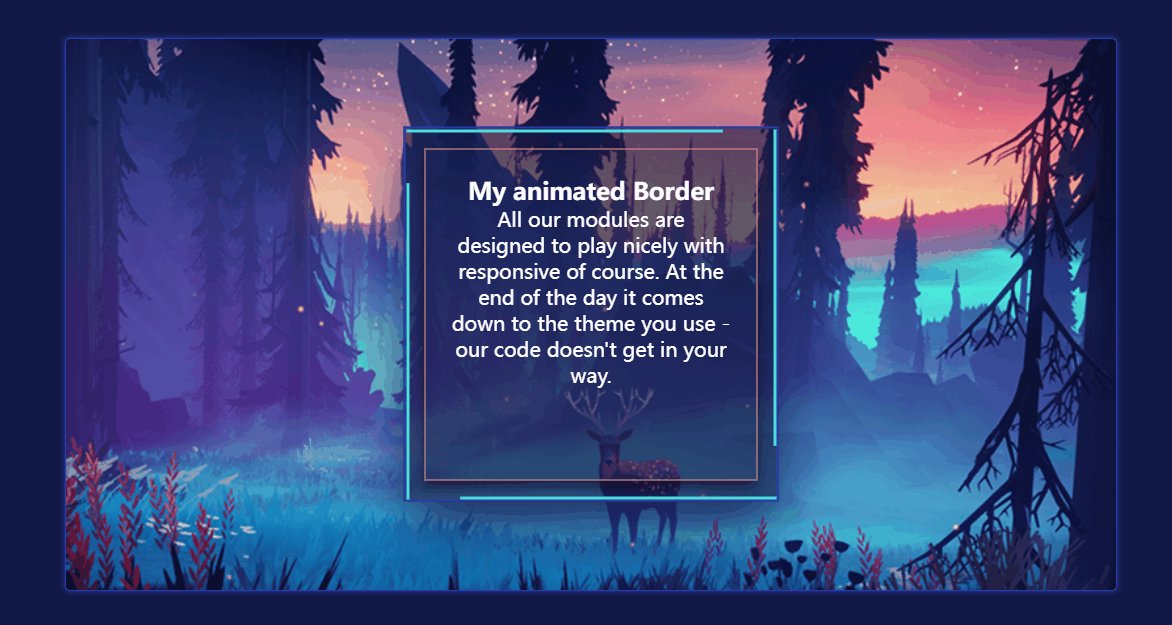
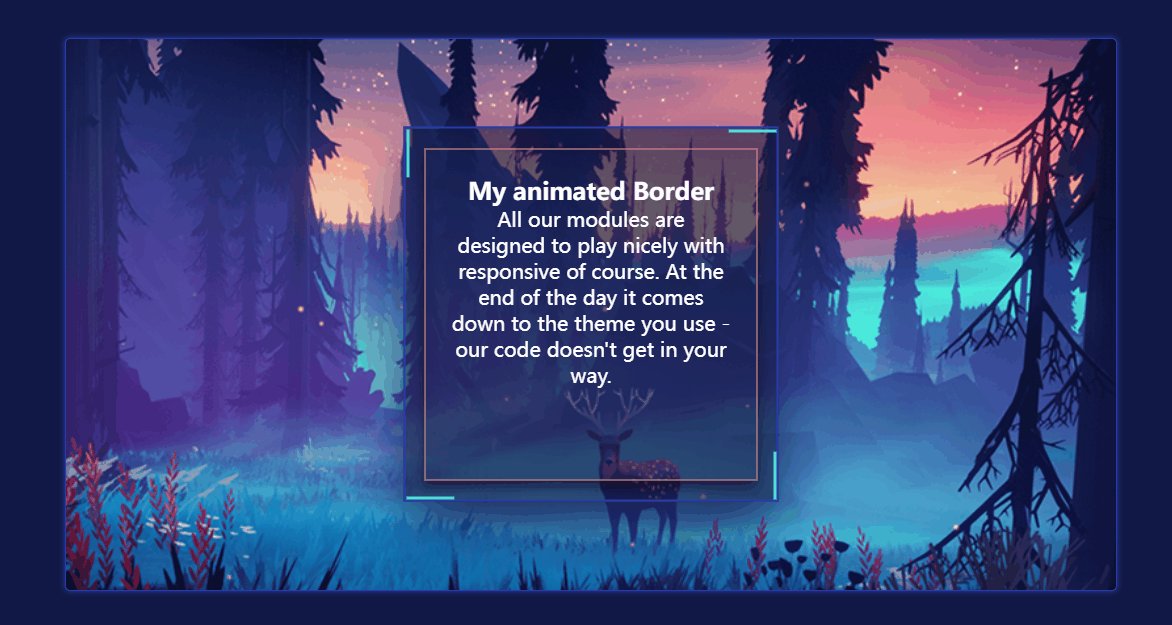
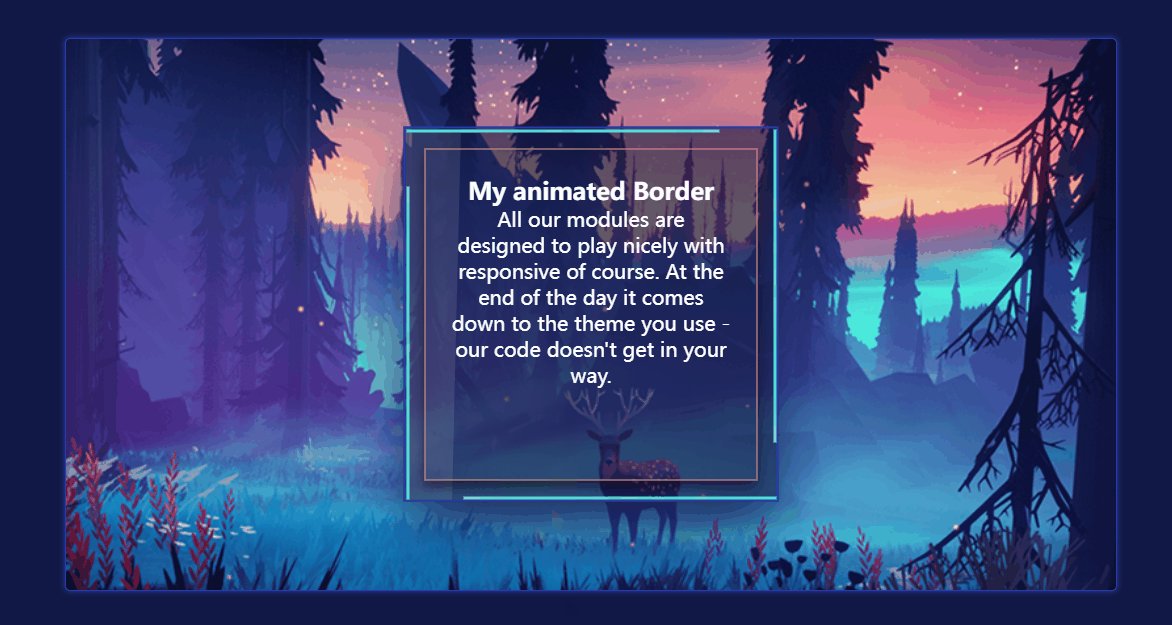
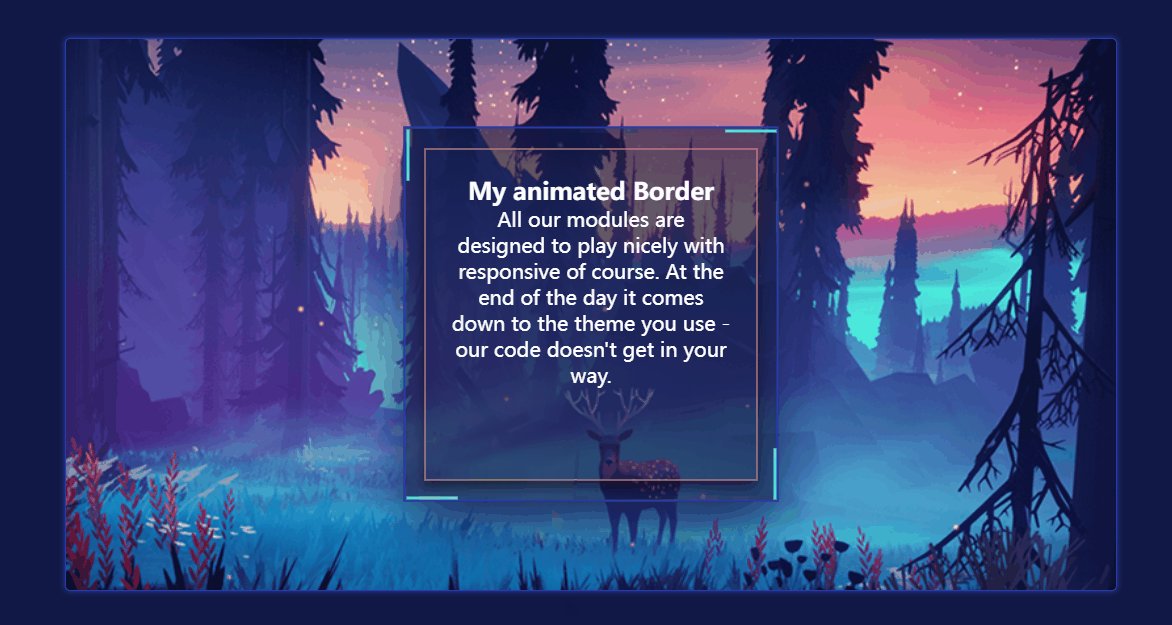
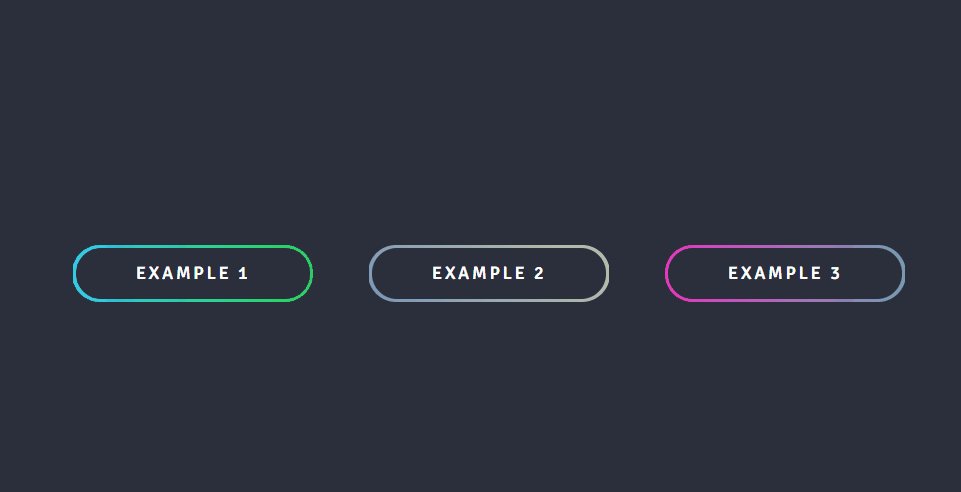
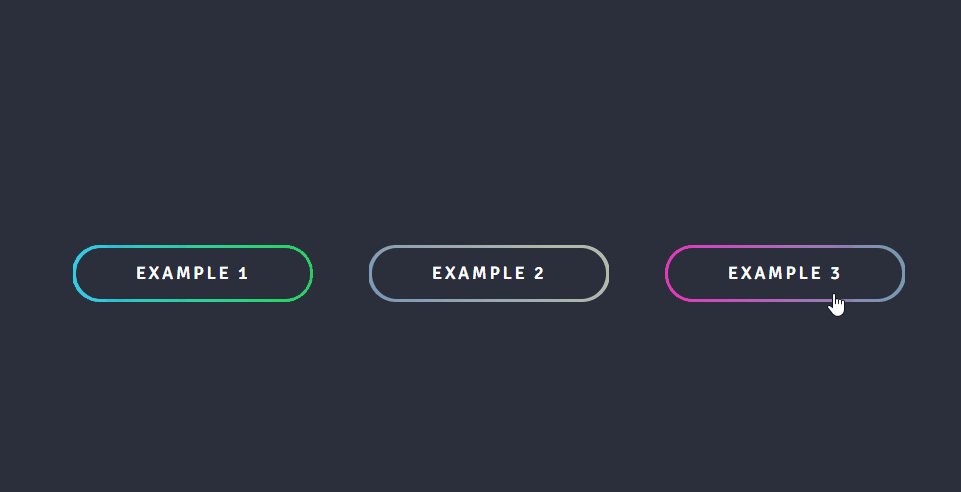
CSS Animation Effect Border

事例地址:https://codepen.io/uiswarup/pen/RBByzW
悬停

事例地址:https://codepen.io/giana/pen/yYBpVY
SVG

事例地址:https://codepen.io/ZachSaucier/pen/kyGqm
Design For Button Border

事例地址:https://codepen.io/tmrDevelops/pen/VeRvKX
Create CSS Border Using SVG

事例地址:https://codepen.io/Mamboleoo/pen/zYOJOGb
Beautiful CSS Border For Button

事例地址:https://codepen.io/electerious/pen/qPjbGm
Gradient Border

事例地址:https://codepen.io/chriscoyier/pen/PXNPRq
Create Border Animation Css

事例地址:https://codepen.io/Varin/pen/XjagZv
Striped Outline Button CSS

事例地址:https://codepen.io/Zeindelf/pen/vZbyEg
Image Border Animation CSS

事例地址:https://codepen.io/pavger/pen/bNrxrj
Hover Border

事例地址:https://codepen.io/jessedean/pen/BzjweX
Border SVG Ellipse

事例地址:https://codepen.io/coreybullman/pen/yJoZVQ
Create Circle Border Gradient

事例地址:https://codepen.io/aniketkudale/pen/PoqmexO
Border Shadow Animation

事例地址:https://codepen.io/fixcl/pen/lemjw
Motion With Border Radius CSS

事例地址:https://codepen.io/yukulele/pen/AjFBs
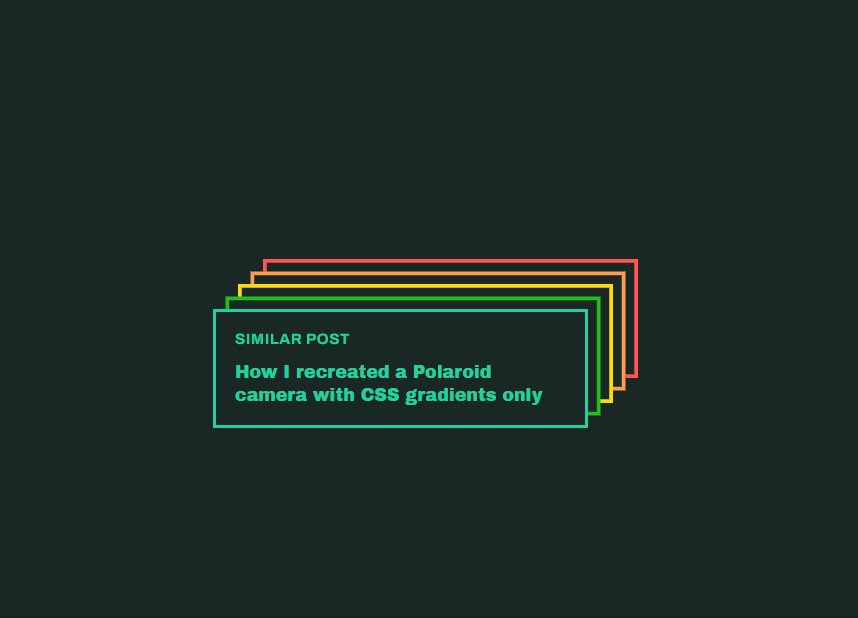
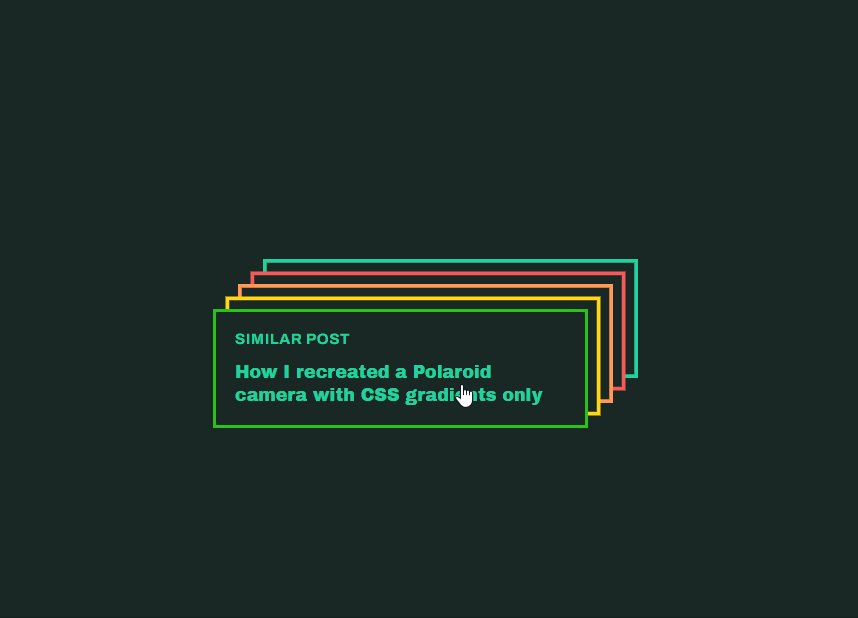
Border Card CSS

事例地址:https://codepen.io/fossheim/pen/LYVOBRZ
Animation Border

事例地址:https://codepen.io/HYPNOS/pen/GFxoC
Gradient Border HTML CSS

事例地址:https://codepen.io/4815162342/pen/NaLdNx
所有源码可关注《JavaScript 每日一练》 后台回复
css20获取
~~完,我是刷碗,励志等退休后,要回家摆地摊的人,我们下期见!
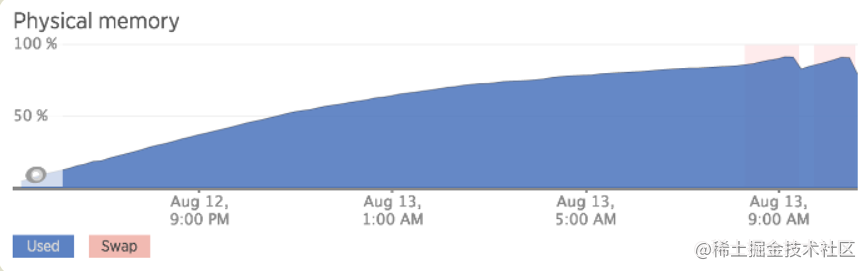
编辑中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://niemvuilaptnh.medium.com/23-border-css-javasript-beautiful-in-website-7286a05e0ad7
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。