1. 插槽是什么
插槽就是子组件中的提供给父组件使用的一个占位符,用 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的标签。简单理解就是子组件中留下个“坑”,父组件可以使用指定内容来补“坑”。
插槽(slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。
参考1
参考2
2. 插槽分类
- 匿名插槽
- 具名插槽
- 作用域插槽
3. 插槽的基本使用
3.1 匿名插槽
匿名:name默认为default
3.1.1 基本使用
父组件
<template>
<div>
<p>我是A组件</p>
</div>
</template>
<script>
export default {
name:'A',
data(){
return {
}
}
}
</script>
子组件
<template>
<div>
<p>我是B组件</p>
</div>
</template>
<script>
export default {
name:'B',
data(){
return {
}
}
}
</script>
在父组件中使用子组件
如果我们想要直接在子组件标签中写内容,是不生效的,如:123,指定内容123会被丢弃。
<template>
<div>
<p>我是A组件</p>
<B><B/>
</div>
</template>
<script>
import B from './B.vue' //引入B组件
export default {
name:'A',
components:{ //注册B组件
B
},
data(){
return {
}
}
}
</script>
应该在子组件中使用插槽slot
<template>
<div>
<p>我是B组件</p>
<!-- 插槽的使用方式 -->
<slot></slot>
</div>
</template>
<script>
export default {
name:'B',
data(){
return {
}
}
}
</script>
此时,再在子组件标签中写内容,生效
<template>
<div>
<p>我是A组件</p>
<!-- 用B组件标签包裹内容,验证slot -->
<B>123</B>
</div>
</template>
<script>
import B from './B.vue'
export default {
name:'A',
components:{
B
},
data(){
return {
}
}
}
</script>
上面的例子,组件渲染时,子组件的会被替换成123(即指定内容)
插槽内可以包含任何模板代码,包括HTML;也可以放其他组件。
3.1.2 后备(默认)内容
有时为一个插槽设置具体的后备 (也就是默认的) 内容是很有用的,它只会在没有提供内容的时候被渲染。
在B组件中
<template>
<div>
<slot><p>我是B组件</p></slot>
</div>
</template>
当在父组件中不指定内容
“我是B组件”会被渲染

当在父组件中指定内容
<B>
<p>我是插槽内容</p>
</B>
则这个提供的内容将会被渲染从而取代后备内容

3.2 具名插槽
具名插槽就是起了名字的插槽。
有时我们需要多个插槽,例如当我们想使用某种通用模板:
<!-- B.vue -->
<template>
<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template>
一个不带 name 的 出口会带有隐含的名字“default”,即匿名插槽。
在向具名插槽提供内容时,可以在一个 <template> 元素上使用 slot 指令,并以 slot 的参数的形式提供其名称(当然也可以直接放在标签中,如<div slot="header">):
<!-- A.vue -->
<template>
<div>
<p>我是A组件</p>
<B>
<template slot="header">
<p>我是header部分</p>
</template>
<p>我是main(默认插槽)部分</p>
<template slot="footer">
<p>我是footer部分</p>
</template>
</B>
</div>
</template>
现在 <template> 元素中的所有内容都将会被传入相应的插槽。任何没有被包裹在带有slot 的<template>中的内容都会被视为默认插槽的内容。
页面效果:

3.3 作用域插槽
3.3.1 使用
让父组件的插槽内容可以访问子组件中的props数据
子组件
<!-- B.vue -->
<template>
<div>
<p>我是B组件</p>
<!-- 绑定在插槽元素上的attribute为插槽prop -->
<slot :obj="obj">{{obj.firstName}}</slot>
</div>
</template>
<script>
export default {
name:'B',
data(){
return {
obj:{
firstName:'leo',
lastName:'lion'
}
}
}
}
</script>
父组件
<template>
<div>
<p>我是A组件</p>
<B>
<template slot-scope="data">
{{data.obj.lastName}}
</template >
</B>
</div>
</template>
页面效果:

在这个例子中,我们选择将包含所有插槽 prop 的对象命名为 data,但你也可以使用任意你喜欢的名字。
3.2 解构
解构赋值
3.3 el-table
el-table
通过作用域插槽可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据。
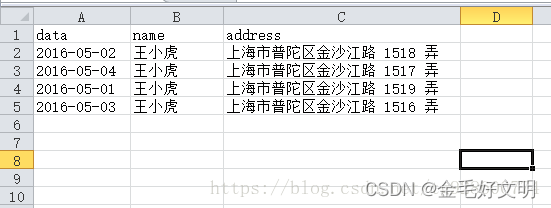
el-table的data是给到table的记录集(数组),scope是由table内部基于data生成出来的,通过Excel描绘:

scope.row是每一行的数据,scope.$index是每一行的index,即序号
el-table的编辑和删除等操作一般是操作行,所以需要传给回调函数
详见参考链接
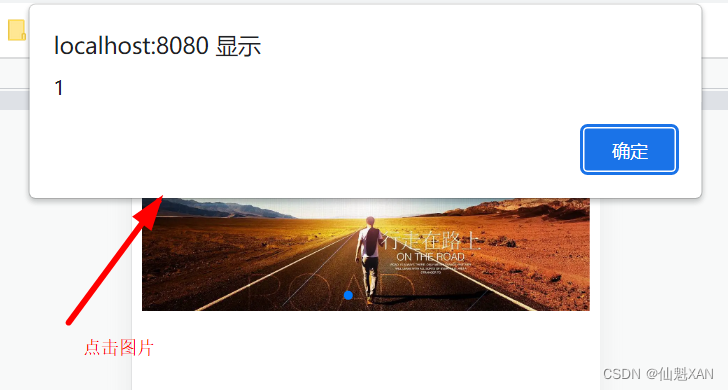
实际应用:
待整理…