目录
前端工具
1.编译软件
2.网上编辑软件
3.参考文档
4.扩展
5.学习软件
6.优秀的教育机构
7.转化工具
8.记录笔记程序

☀️作者简介:大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【前端】
前端工具
在前端开发的过程中,好的辅助工具,能让我们学的更快。
所以我把我在学习过程中用到的工具列出来了。
在后续,我也会不断的添加,希望大家能给博主三连支持一下

1.编译软件
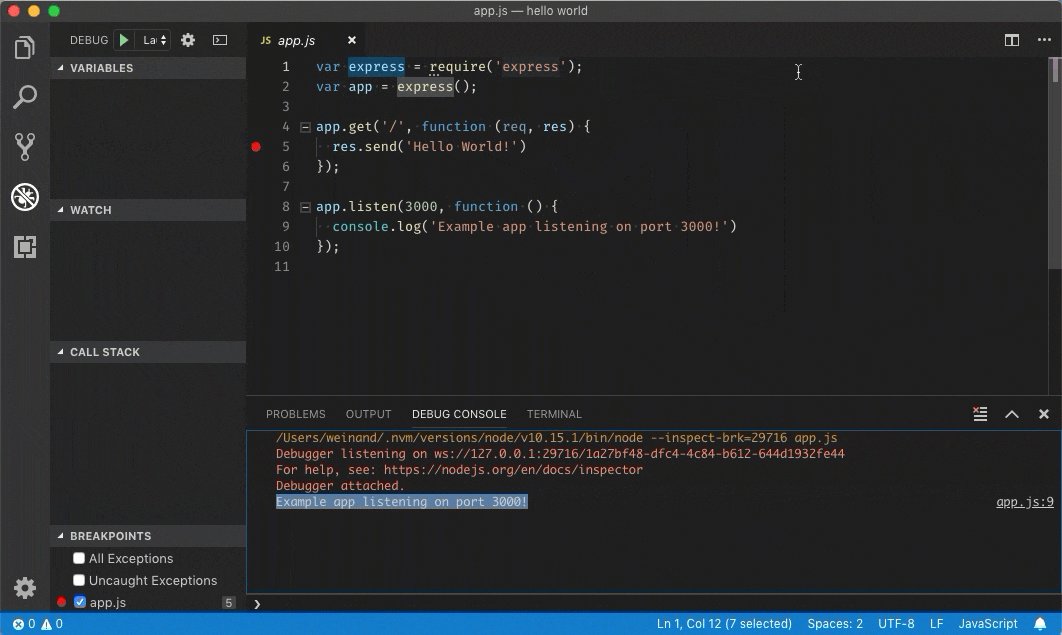
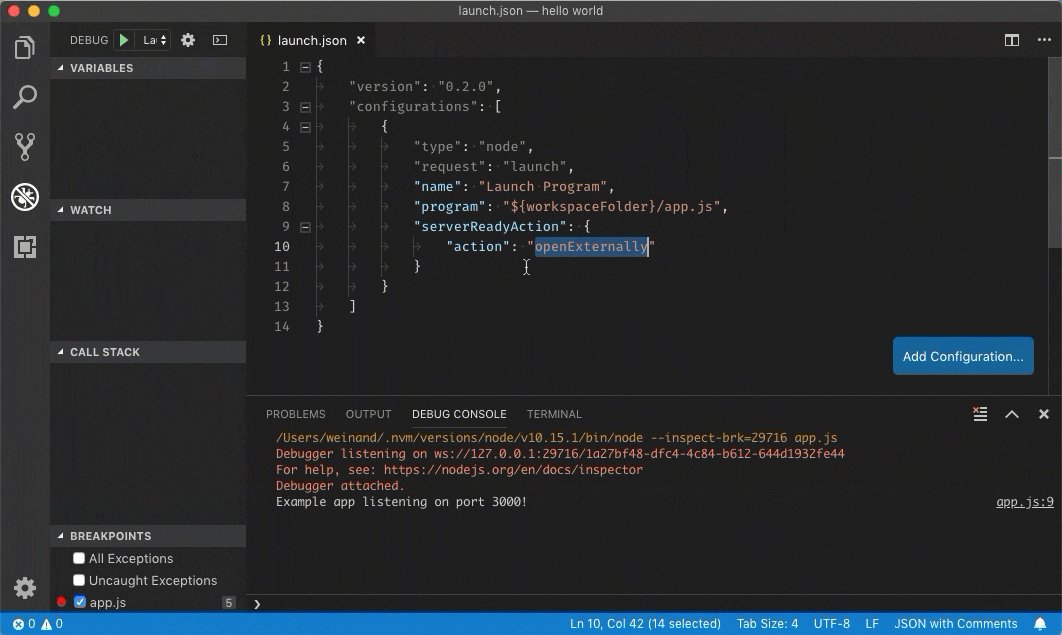
1.VScode(个人是比较推荐的,使用方便,扩展程序多)
下载地址

2.Hbuilder(是国产的,专用于创建vue项目的使用)
下载地址

3.WebStorm(适合与高级工程师使用,创建代码时比较方便)
下载

4.Dreamweaver(一种比较古老的编辑器,最大的优势是实时视图编辑)
下载地址
2.网上编辑软件
用于在网页上书写代码
1.codepen可用于网上编译程序,也有一系列的前端三剑客的练习项目(html,css,js)
codepen

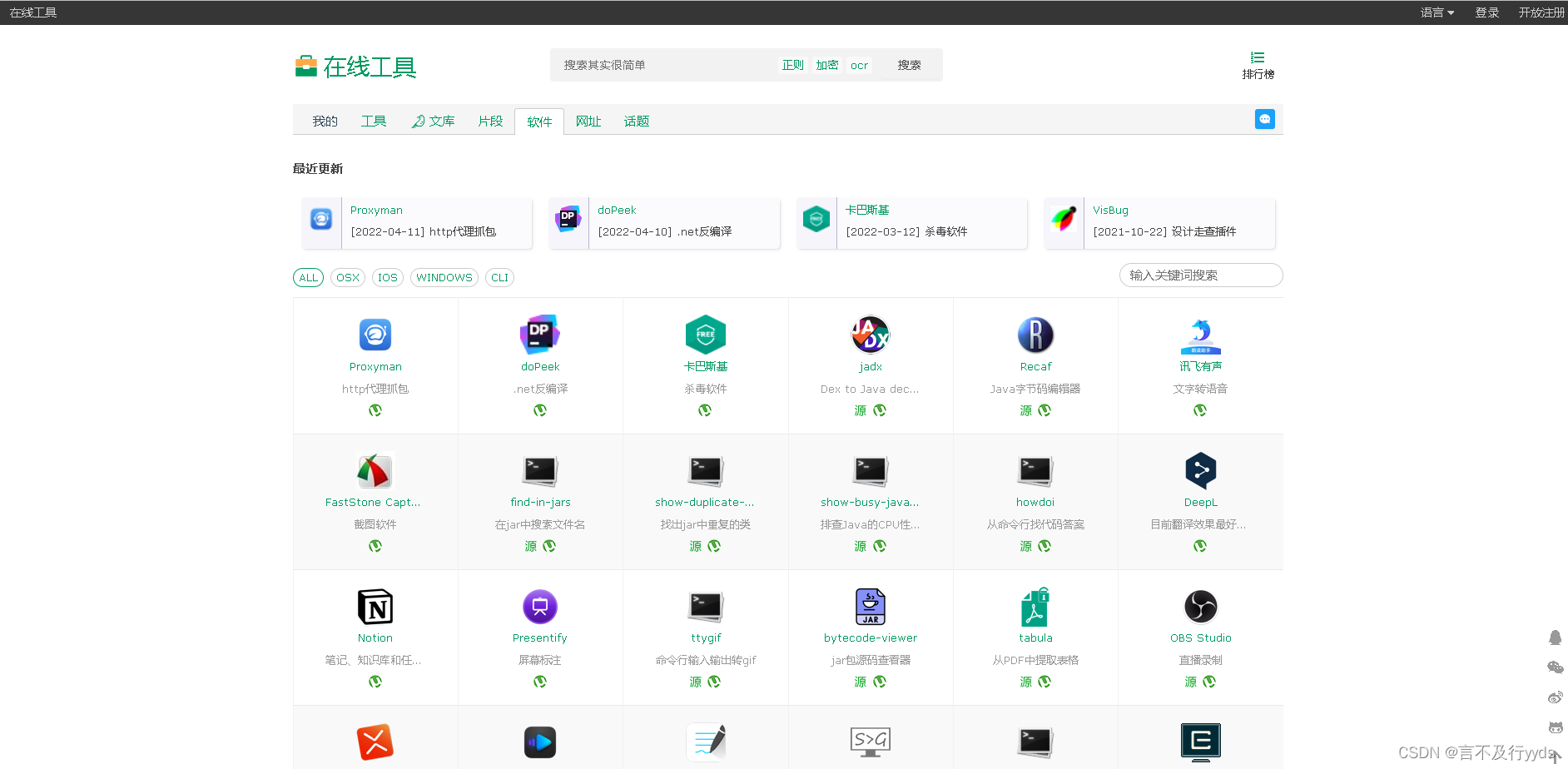
2.tool在线工具,包含了各种的在线工具
下载地址
3.参考文档
1.MDN网络文档:用于各种技术文档的参考,以及API的查看
下载地址

2.印记中文:与前面的类似,但是它会持续更新最新的技术文档。
印记中文

3.菜鸟教程:用于各种技术的基础教程,是入门的不错推荐
菜鸟教程

4.W3C教程:用于前端三剑客的教程。是你必须要参考的
W3C万维网教程

5.npm:用于查询包的使用
npm

6.can l use:用于查询各种API属性的兼容性
\Can I use... Support tables for HTML5, CSS3, etc

4.扩展
1.草料二维码生成器:用于编写好的电脑程序生成二维码用于在移动段调试
草料二维码生成器

2.Animista:用于根据指定制作属于自己的效果程序
Animista - CSS Animations on Demand
3.iconfont:用于在自己的项目中添加图标
iconfont-阿里巴巴矢量图标库

4.antd:pc端用于大型项目比如React,Vue中添加组件,使编写跟方便
国际化 - Ant Design

5.antd-moble:移动端用于大型项目比如React,Vue中添加组件,使编写跟方便
https://mobile.ant.design
6.容联云通信:用于发送短信,手机验证码等功能
容联云通讯_短信平台、手机验证码、语音验证码、IM即时通讯、云呼叫系统等互联网通信服务

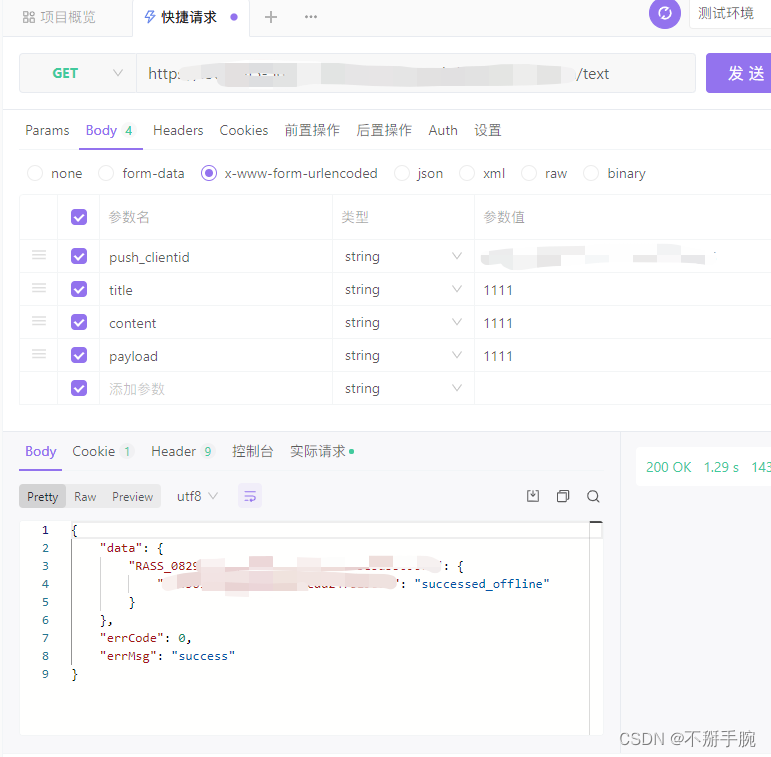
7.postman:用于专门发送各种方式的请求,比如GET,POST
Postman Inc. (github.com)

5.学习软件
1.CSDN:有大量优秀作者贡献文章,你可以发送一些自己的优秀文章,用于别人学习。
CSDN - 专业开发者社区
2.github:最高级的学习软件,在这里你能学到许多优秀的项目,以及了解最新的技术
github.com
3.博客园
博客园 - 开发者的网上家园 (cnblogs.com)
4.程序员客栈
程序员客栈-领先的程序员自由远程工作平台
5.掘金 :
掘金 - 代码不止,掘金不停
6.v2ex
https://www.v2ex.com/
7.Hacker News
https://news.ycombinator.com/ne
6.Web 开发练习题
https://freecodecamp.org/
6.优秀的教育机构
1.尚硅谷:里面的老师真的十分优秀,仔细,认真,是我必须要推荐的一个教育机构
尚硅谷【官网】谷粉与老学员力挺的Java培训|大数据培训|前端培训|UI设计培训 (atguigu.com)

2.黑马教程:里面的教程基础性很高,项目也多
黑马程序员官网-IT培训机构|java培训|前端培训|python培训|大数据培训 (itheima.com)

3.千峰教育:
IT培训班_千锋IT教育培训机构良心品牌 (mobiletrain.org)
7.转化工具
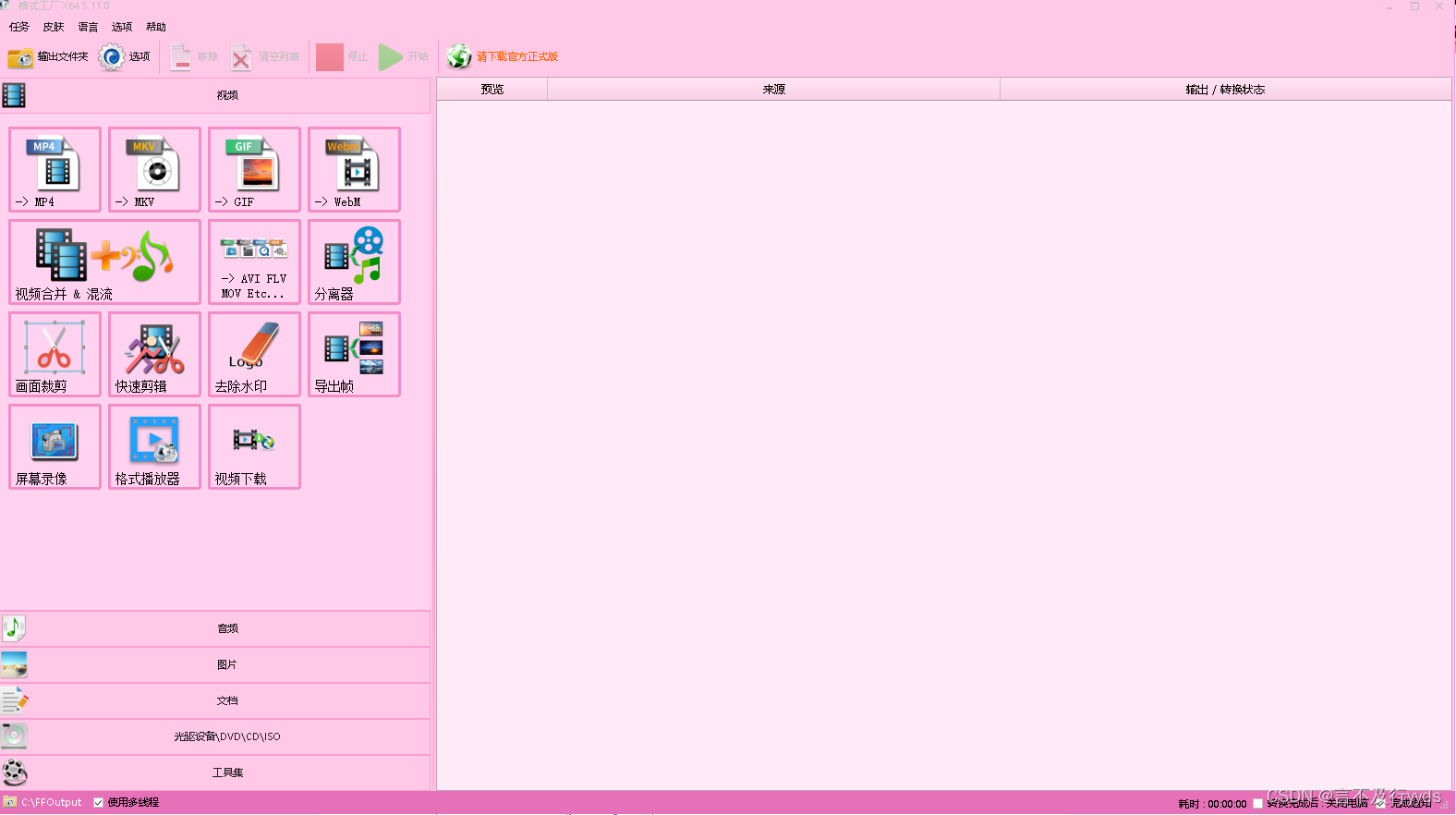
1.格式工厂:这个是我大力推荐的,你可以转换各种你想要的格式
格式工厂 官方主页 - 免费多功能的多媒体文件转换工具 (pcfreetime.com)

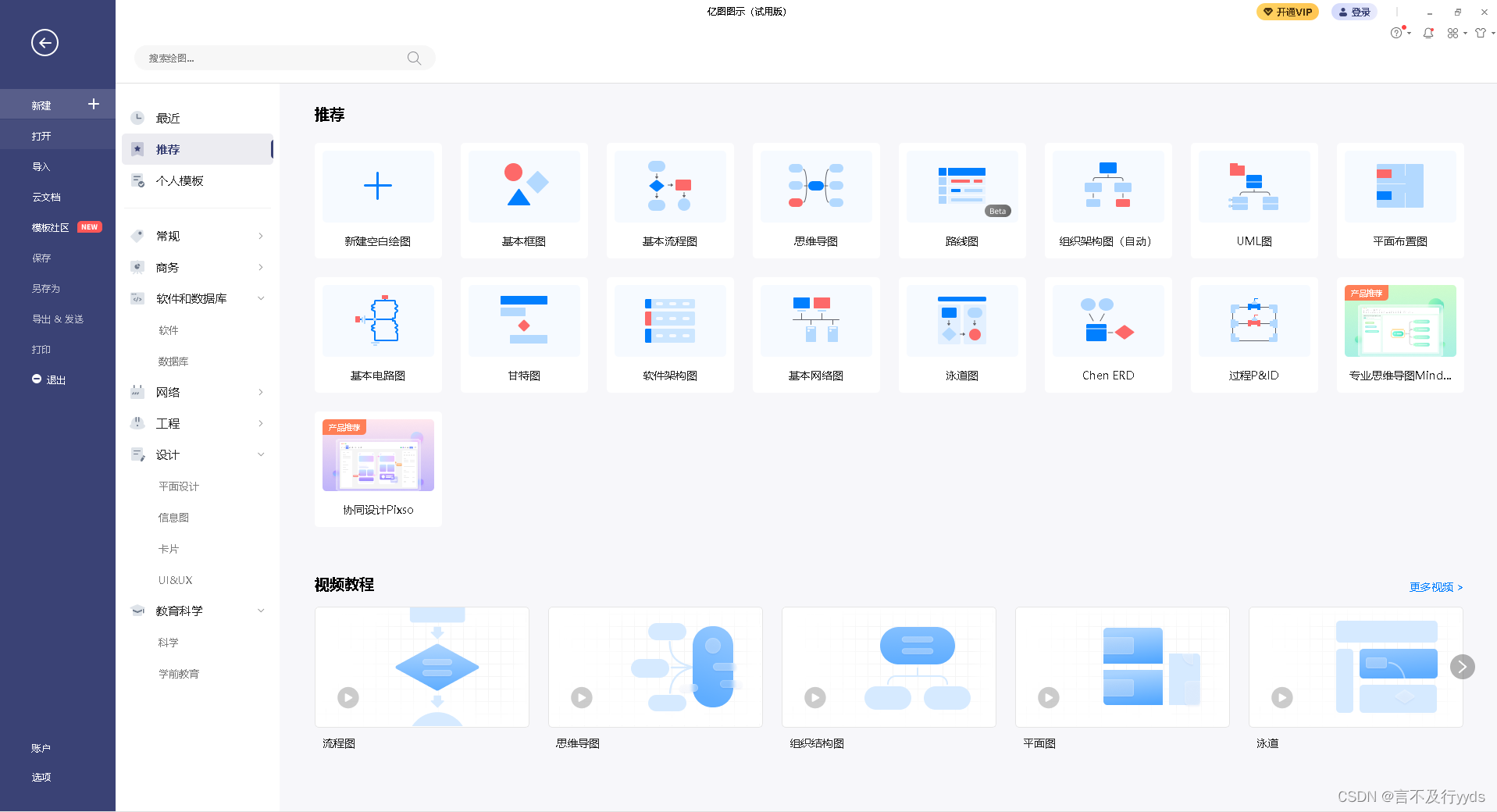
2.亿图图示:在这里你能创建各种格式的流程图,等等结构程序图
亿图图示,专业办公绘图软件 (edrawsoft.cn)

8.记录笔记程序
1.typore:比较适合我们平常记录笔记,(可惜的是需要支付89元才能永久使用)
Typora - 轻量级跨平台 Markdown 编辑器 正版授权/中国特惠 (lizhi.io)
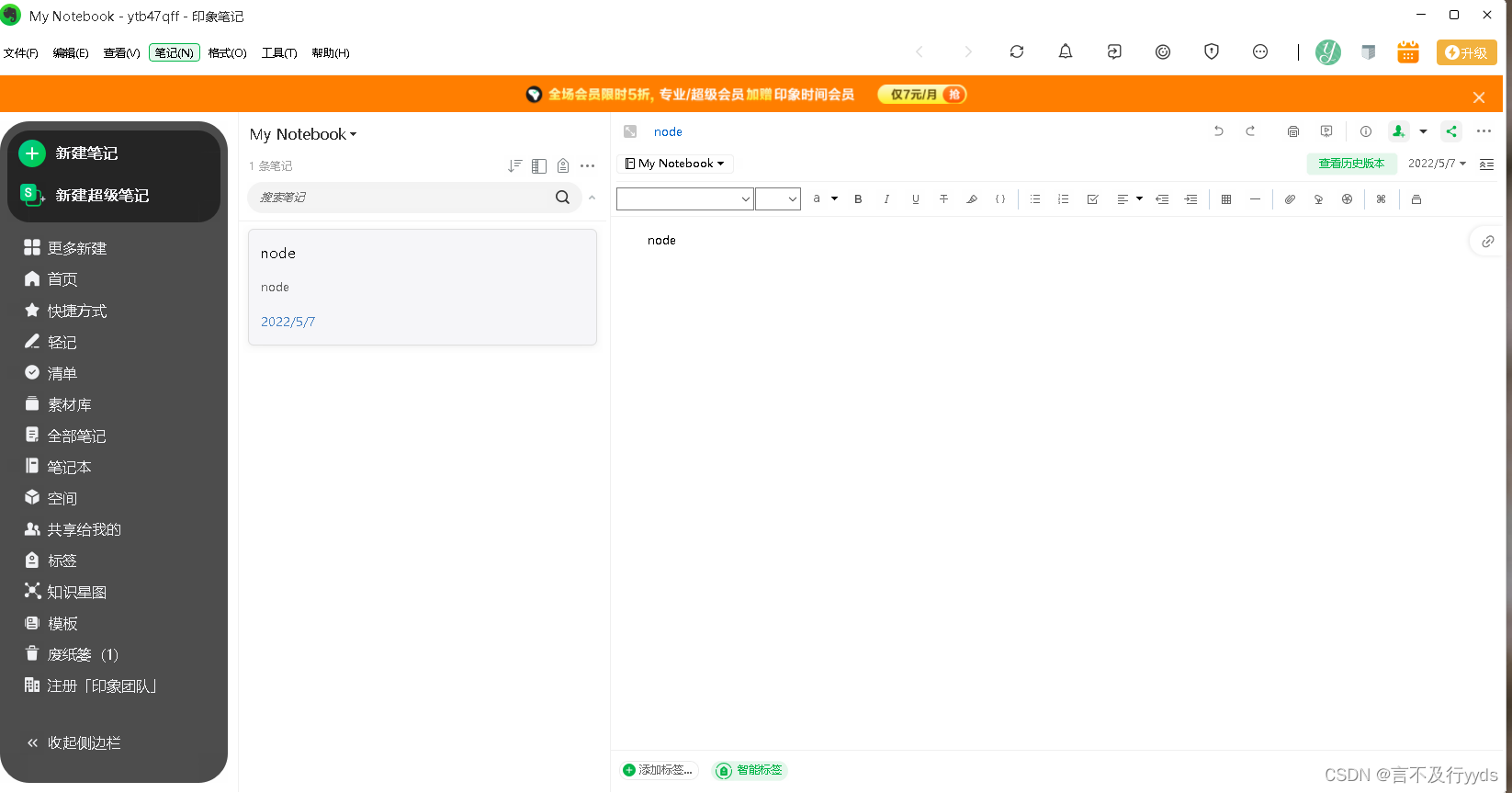
2.印象笔记:里面包含了各种记录的软件。功能十分强大。值得推荐
印象笔记 | 工作必备效率应用 (yinxiang.com)

9.轻量级管理应用
utool

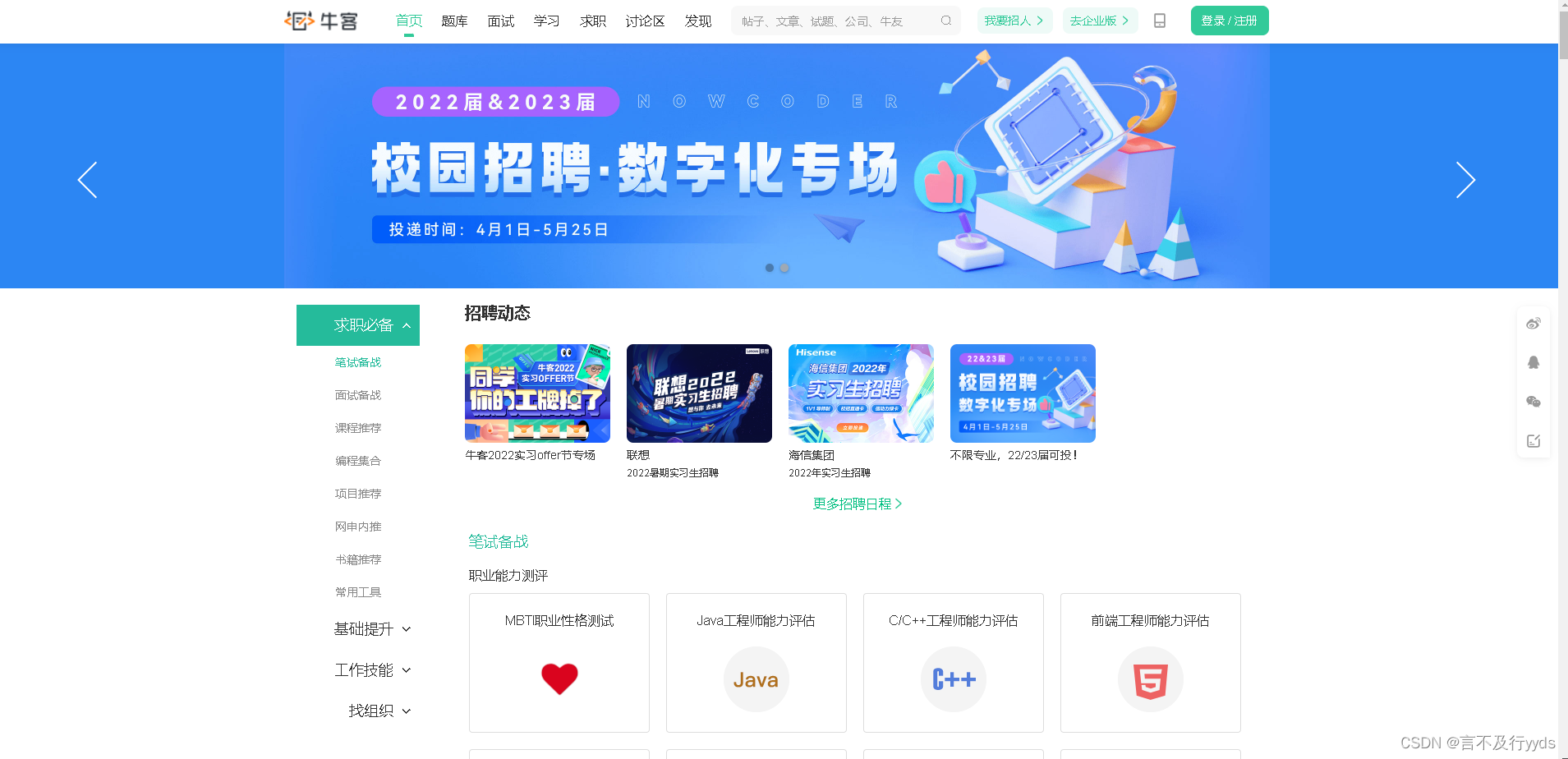
10.招聘网站
1.牛客网
牛客网-找工作神器|笔试题库|面试经验|实习招聘内推,求职就业一站解决_牛客网 (nowcoder.com)

11.兼职网
1.猪八戒网

好了这次的文章就到这了
如果觉得还不错的话,帮忙点个关注吧
希望能给博主点赞,评论,收藏三连一波