:is()
你是否曾经写过下方这样冗余的CSS选择器:
.active a,
.active button,
.active label {
color: steelblue;
}
其实上面这段代码可以这样写:
.active :is(a, button, label) {
color: steelblue;
}
看~是不是简洁了很多!
是的,你可以使用 :is() 对选择器的任何部分进行分组,例如,你可以对如下代码:
.section h2,
.aside h2,
.nav h2 {
color: steelblue;
}
进行转换:
:is(.section, .aside, .nav) h2 {
color: steelblue;
}
但是 :is() 不仅对父选择器和子选择器有用,它也可以选择多个相邻的选择器,比如:
button:is(:focus, :hover, :active) {
color: steelblue;
}
button:is(.active, .pressed) {
color: lightsteelblue;
}
上述代码等价于:
button:focus, button:hover, button:active {
color: steelblue;
}
button.active, button.pressed {
color: lightsteelblue;
}
:where()
:where() 是一个与 :is() 非常相似的伪类,也值得注意。它们看起来非常相似:
:where(.section, .aside, .nav) h2 {
color: steelblue;
}
但区别在于 :where 的权重为 0,而:is() 总是会采用列表中最特高的选择器的权重。例如,你知道下面的 CSS 代码中的按钮是什么颜色吗?
:is(html) button {
color: red;
}
:where(html) button {
color: blue;
}
在上面的例子中,虽然以 :where() 开头的块在以 :is() 开头的块下面,但 :is() 块具有更高的权重。
:has()
一个相关但非常不同的伪类是:has()。:has() 允许选择包含匹配选择器(或选择器集)的子元素的父元素。
:has() 的一个示例是不显示下划线的情况下包含图像或视频的链接:
a { text-decoration: underline }
/* 链接有下划线,除非它们包含图像或视频 */
a:has(img, video) {
text-decoration: none;
}
现在,如果默认情况下我们的 a 标记有下划线文本,但其中有图像或视频,则任何匹配的锚元素的下划线将被删除。
你也可以结合 :is() 使用:
:is(a, button):has(img, video) {
text-decoration: none;
}
我们还需要预处理器吗?
现在你可能会说“SCSS可以做到这一点!,你甚至可能更喜欢它的语法:
.active {
button, label, a {
color: steelblue;
}
}
说的没错,这很优雅。但是,CSS 似乎现在已经都能获取到我们曾经需要SCSS(或其他预处理器)才能获得的特性。
CSS 变量也是 CSS 本身的另一个不可思议的补充,它回避了一个问题:就是什么时候或者多久你真的需要预处理程序:
.active :is(a, button, label) {
--color: steelblue;
color: var(--steelblue);
}
这并不是说预处理器没有它们的用例和优点。
但我认为在某个时间点上,它们确实是处理任何重要CSS的强制要求,而现在情况不再如此了。
最后一个惊喜
我想说的是,CSS的未来仍然是光明的。CSS 工作组正积极致力于直接向CSS中添加嵌套选择器。他们正在积极地在3种可能的语法之间进行选择:
/* 1 */
article {
font-family: avenir;
& aside {
font-size: 1rem;
}
}
/* 2 */
article {
font-family: avenir;
} {
aside {
font-size: 1rem;
}
}
/* 3 */
@nest article {
& {
font-family: avenir;
}
aside {
font-size: 1rem;
}
}
你最喜欢哪一个?
其实第 1 种已经被官方采纳!所以我们可能很快就会看到一个非常像 scss 的嵌套语法。
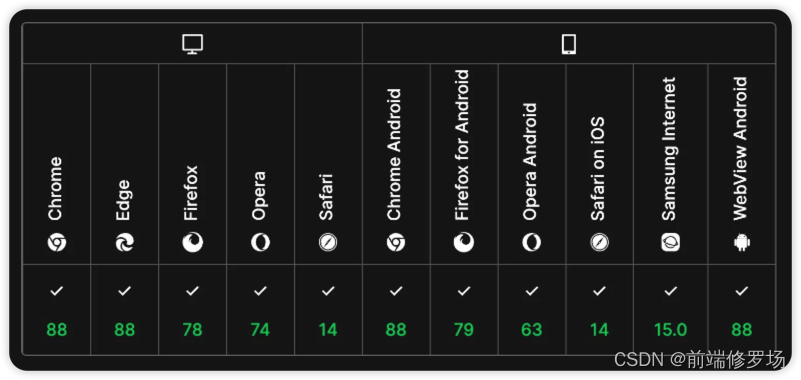
浏览器支持
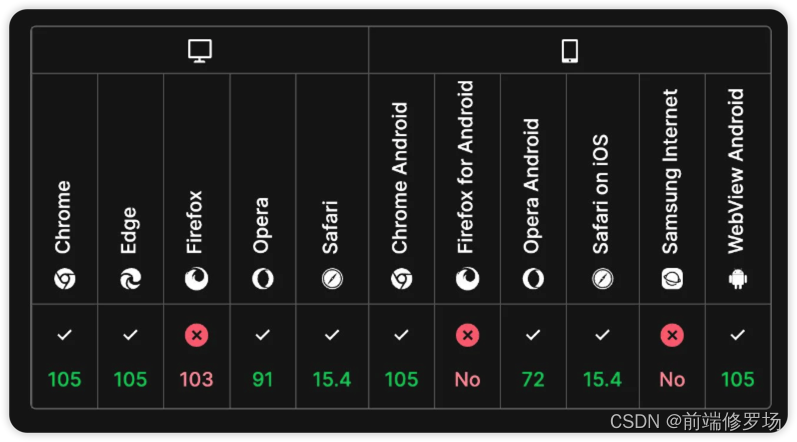
目前所有主流浏览器都支持 :is() 和 :where() 伪类:

但是,需要注意,我们在这里提到的 :has() 伪类没有相同级别的支持,所以使用 :has() 时要小心: