文章目录
- 🌟 写在前面
- 🌟 provide函数
- 🌟 inject 函数
- 🌟 跨组件通讯
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!访问链接订阅 👉 Vue3通透教程【从零到一】,订阅后联系作者加入专属社群!
温故知新:
上篇文章中我们我们学会了通过defineProps和defineEmits两个函数来实现我们父子组件的通讯,其实在我们的日常开发中我们往往组件中不仅仅是父子关系的需要通讯比如爷孙关系的组件,甚至跨好级的组件进行通讯我们该如何做呢?这篇文章就来带领大家实现跨级组件通讯;让我们 let’s coding!
下面两个函数,引用的是官方文档的介绍,可能你不太明白什么意思,没关系,简单的了解一下,然后看一下我们下面的综合小案例你就能够完全明白是什么了!
🌟 provide函数
provide函数提供一个值,可以被后代组件注入。provide() 接受两个参数:第一个参数是要注入的 key,可以是一个字符串或者一个 symbol,第二个参数是要注入的值。与注册生命周期钩子的 API 类似,provide() 必须在组件的 setup() 阶段同步调用。我们来看一下用法;
provide函数既可以提供一个要注入的变量,也可以是提供一个要注入的方法;
<script setup>
import { provide, ref } from 'vue';
import son from './son.vue'
let num = ref(0)
const fun = () => {
console.log('888')
}
provide('num', num)//变量
provide('chage', fun)//方法
</script>
🌟 inject 函数
注入一个由祖先组件或整个应用 (通过 app.provide()) 提供的值。第一个参数是注入的 key。Vue 会遍历父组件链,通过匹配 key 来确定所提供的值。如果父组件链上多个组件对同一个 key 提供了值,那么离得更近的组件将会“覆盖”链上更远的组件所提供的值。如果没有能通过 key 匹配到值,inject() 将返回 undefined,除非提供了一个默认值。第二个参数是可选的,即在没有匹配到 key 时使用的默认值。它也可以是一个工厂函数,用来返回某些创建起来比较复杂的值。如果默认值本身就是一个函数,那么你必须将 false 作为第三个参数传入,表明这个函数就是默认值,而不是一个工厂函数。与注册生命周期钩子的 API 类似,inject() 必须在组件的 setup() 阶段同步调用。
inject 函数既可以将上级组件链中通过 provide 函数提供的值进行注入,注入后可以使用可以是变量可以是方法的调用;
<script setup>
import { inject } from 'vue';
let num = inject('num')
const fun = inject('chage')
fun()
</script>
🌟 跨组件通讯
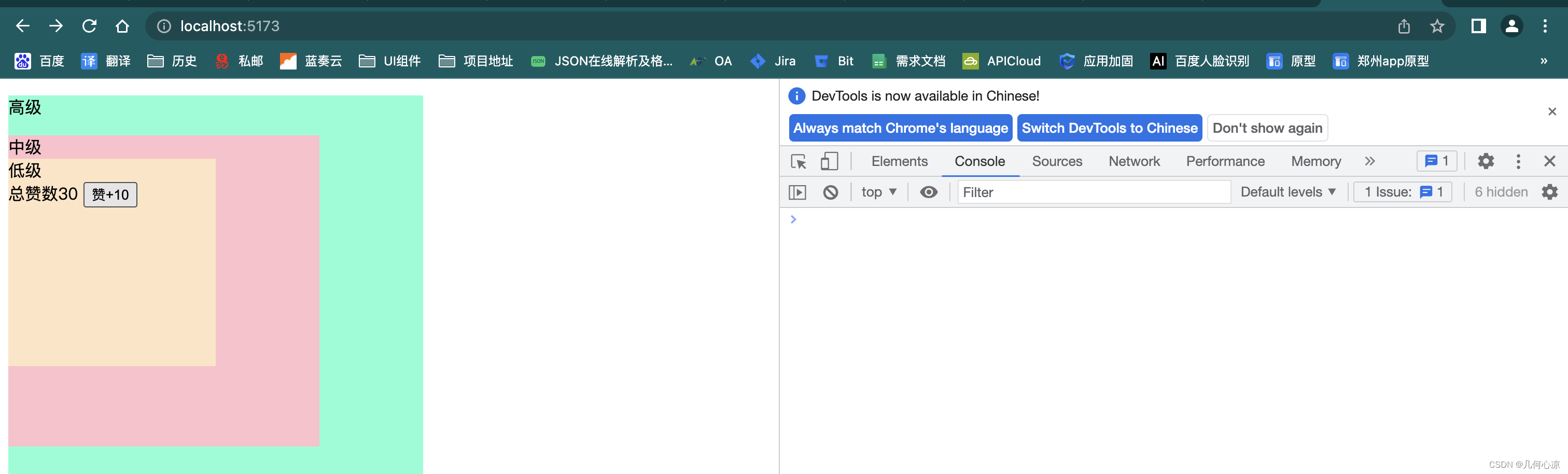
上面我们看到了实现跨组件通讯的 provide、inject 两个函数的基本使用和概念,那你可能对上面的概念还是懵的,没有关系,我们这就通过一个综合的案例来串联一下;首先我们还是以点赞功能为例;首先呢我会创建三个盒子分别为 盒子=》子盒子=》孙子盒子;
1)首先将初始化赞数数量0传递给孙子(跨级向子级传递数据);
2)孙子级中进行接收数据并展示,而且要通过孙子级的按钮来改变顶级的数据;(跨级向上级传递数据);
//最高层级app.vue
<template>
<div style="width: 400px;height: 400px; background: aquamarine;">
<p>高级</p>
<son></son>
</div>
</template>
<script setup>
import { provide, ref } from 'vue';
import son from './son.vue'
let num = ref(0)
const fun = (val) => {
num.value += val
}
provide('num', num)//变量
provide('chage', fun)//方法
</script>
//中级son.vue
<template>
<div style="width: 300px;height: 300px; background: pink;">
中级
<grandson></grandson>
</div>
</template>
<script setup>
import grandson from './grandson.vue'
</script>
//最低级grandson.vue
<template>
<div style="width: 200px;height: 200px; background: bisque;">
低级<br />
总赞数{{ num }}
<button @click="zan">赞+10</button>
</div>
</template>
<script setup>
import { inject } from 'vue';
let num = inject('num')
const fun = inject('chage')
const zan = () => {
fun(10)
}
</script>

🌟 写在最后
相信你通过上面的一个小案例掌握了跨级组件通讯了吧;通过两个函数将最高层的数据传给最底层,有通过点击最底层的按钮触发了最高层的方法改变了数据,我们可以从最底层直接修改数据嘛?不行的,只有谁定义的谁来修改,赶快来动手试试看吧!各位小伙伴让我们 let’s coding!
本期推荐

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!