最近做项目遇到了一个需求是,为了防止组件中代码冗长,需要将
el-dialog对话弹出框单独封装成子组件,并将父组件中的id传递给子组件,子组件再根据id刷新父组件。具体项目代码太长,这里仅记录一下实现思路。
01 把el-dialog提取出来作为子组件
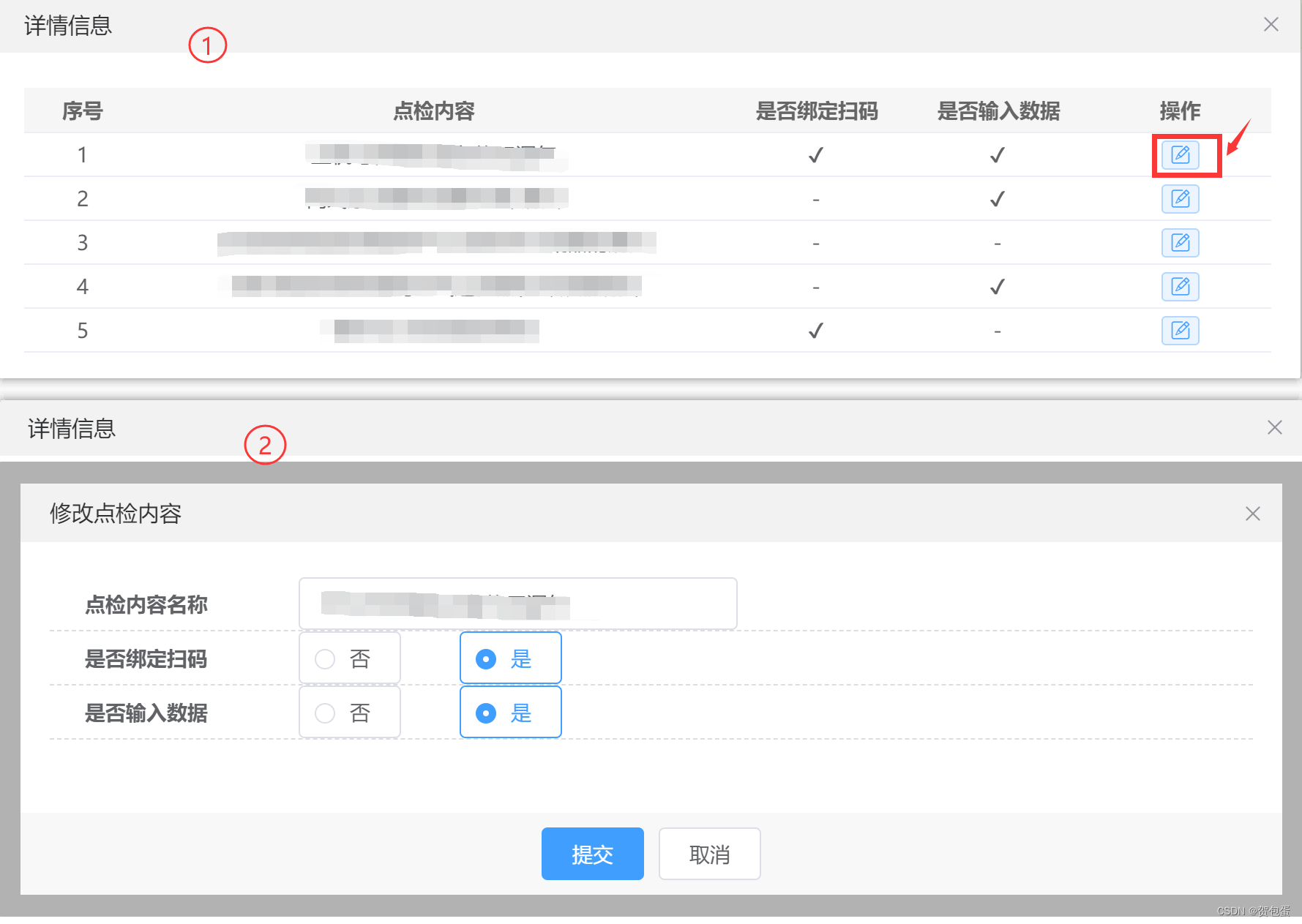
效果如下

父组件
<template>
<div>
<!-- 1. 父组件template中注册子组件 -->
<dialog-update ref="dialogUpdate"/>
</div>
</template>
<script>
export default {
components: {
// 2. 父组件components中引入子组件
DialogUpdate: () => import('./updateContent')
},
methods: {
// 按钮点击事件
clickUpdate() {
// 3. this.$refs获取子组件属性,设置属性为可见
this.$refs.dialogUpdate.visible = true
}
}
}
</script>
子组件
<template>
<el-dialog :visible.sync="visible">
</el-dialog>
</template>
02 父组件向子组件传值,子组件刷新父组件
子组件的props属性接收父组件的传参
子组件用this.$emit()调用父组件的属性和方法
父组件
<template>
<div>
<!-- 1. 父组件将maintainId传给子组件,并为getContentInfo()开启监听事件 -->
<dialog-update
ref="dialogUpdate"
:maintain-id="maintainId"
@getContentInfo="getContentInfo"
/>
</div>
</template>
<script>
export default {
components: {
DialogUpdate: () => import("./updateContent"),
},
methods: {
clickUpdate() {
this.$refs.dialogUpdate.visible = true;
},
getContentInfo(maintainId) {
// 根据maintainId查询数据
}
},
};
</script>
子组件
<template>
<el-dialog :visible.sync="visible"></el-dialog>
</template>
<script>
export default {
// 2. 子组件props属性接收父组件的传参
props: {
maintainId: null,
},
methods: {
// 点击提交
submit() {
// 3. 子组件this.$emit()刷新父组件, 即getContentInfo(this.maintainId)
this.$emit("getContentInfo", this.maintainId);
},
},
};
</script>
this.$parent也可以用于子组件获取父组件的属性和方法,但是注意,此时子组件必须放在父组件的根div下,否则undefined
// 父组件
<template>
<div>
// 子组件
<dialog-update ref="dialogUpdate" />
</div>
</template>
// 子组件的方法中调用父组件的method1方法
this.$parent.method1
如果子组件外层有ui组件包裹,那么子组件使用this.$parent获取父组件的属性和方法时,有几层ui组件,多几个.$parent
// 父组件
<template>
<div>
<el-dialog>
// 子组件
<dialog-update ref="dialogUpdate" />
</el-dialog>
</div>
</template>
// 子组件的方法中调用父组件的method2方法
this.$parent.$parent.method2