系列文章目录
文章目录
- 系列文章目录
- 一、Less 简介
- 二、安装 Easy LESS
- 三、第一个小例子
一、Less 简介
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如 变量、混合(mixin)、函数 等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node 或浏览器端。
Less 可以让我们 用更少的代码做更多的事情。
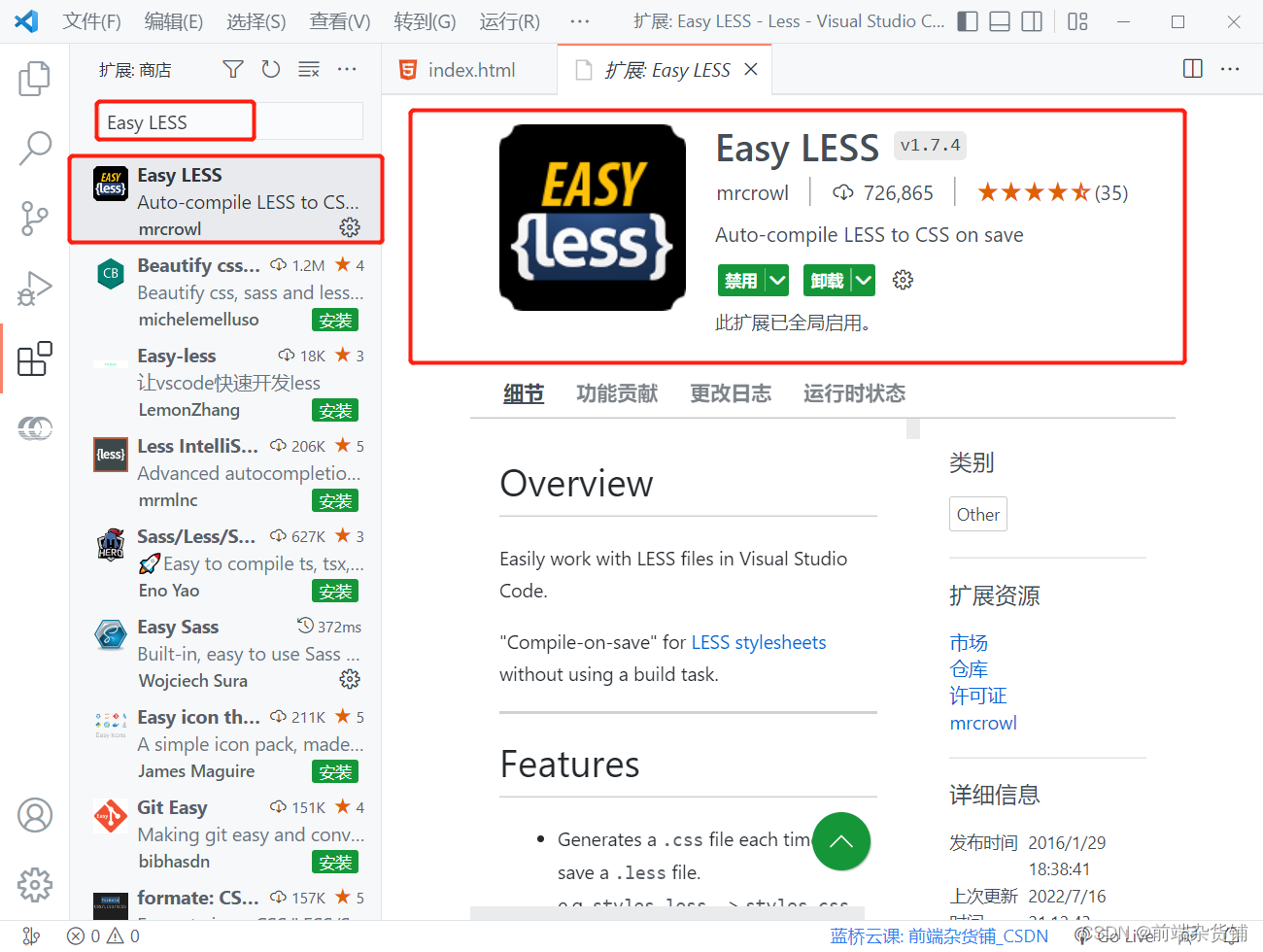
二、安装 Easy LESS
Easy LESS:用于实现编写 Less 文件后 自动生成 CSS 或者 WXSS 文件

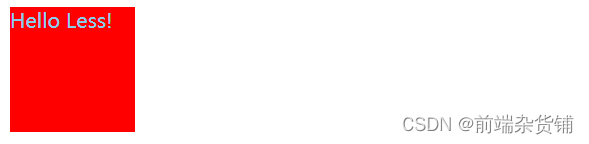
三、第一个小例子
index.html 文件
- 注意:把 css 文件引入进来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="container">
Hello Less!
</div>
</body>
</html>
index.less 文件
- @xxx:定义公共的样式
- 使用的时候直接 @xxx 即可
@color: skyblue;
@bgColor: red;
@width: 100px;
@height: 100px;
#container {
color: @color;
background-color: @bgColor;
width: @width;
height: @height;
}
index.css 文件
- 自动转义后的 css 文件如下
#container {
color: skyblue;
background-color: red;
width: 100px;
height: 100px;
}

这里是 前端杂货铺,期待您的 三连 + 关注