插槽(slot)的基本使用
一、插槽的作用
在开发中,我们会经常封装一个个可复用的组件:
前面我们会通过props传递给组件一些数据,让组件来进行展示;
但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片,我们应该让使用者可以决定某一块区域到底存放什么内容和元素。
二、插槽不同类型
在定义组件时,在template中用slot来占个坑;使用时,将组件之间的内容来填坑。
1)组件进阶 - 默认插槽

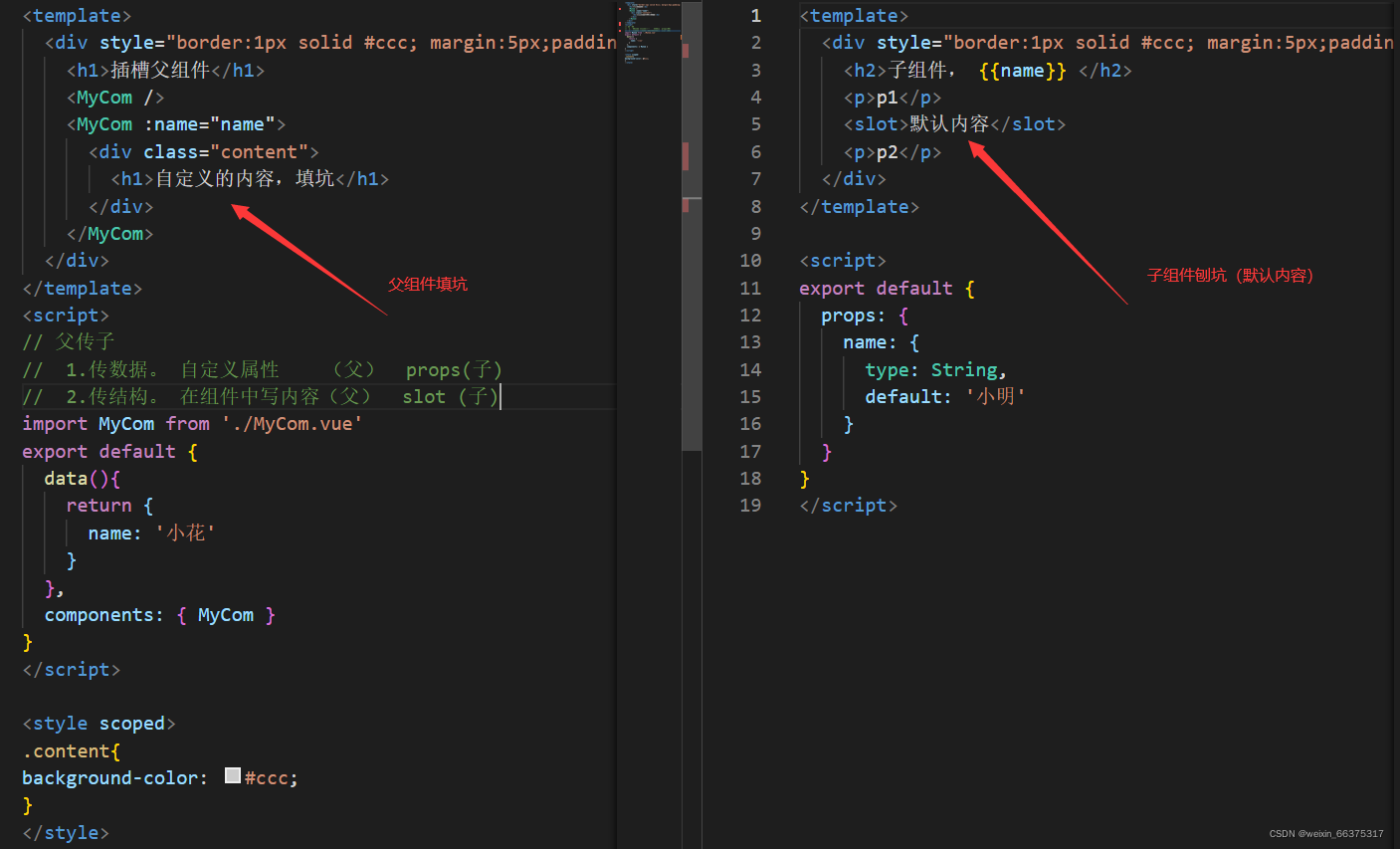
默认插槽代码展示:
插槽预留位置,为日后扩展做准备,直接在模板中使用slot标签即可。
插槽可以有默认值,直接在slot里设置组件,可以是自定义组件,也可以是系统标签。使用时直接在自定义标签里填充,扩展内容(可以是另外一个组件,套娃)。如果没有填充,使用默认值填充。
插槽只有一个slot标签,不意味着只能在组件标签里填充一个html标签,可以填充任意个,整体用来替换插槽。

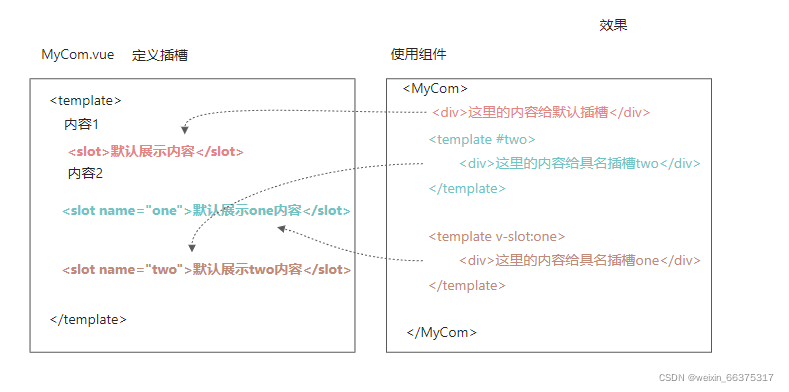
2)组件进阶 - 具名插槽
定义: <slot name="xxx">
使用:
- <template #xxx></template>;
- <template v-slot:xxx></template>

- 传入的标签可以分别派发给不同的slot位置
- v-slot一般跟template标签使用 (template是html5新出标签内容模板元素, 不会渲染到页面上, 一般被vue解析为内部标签)
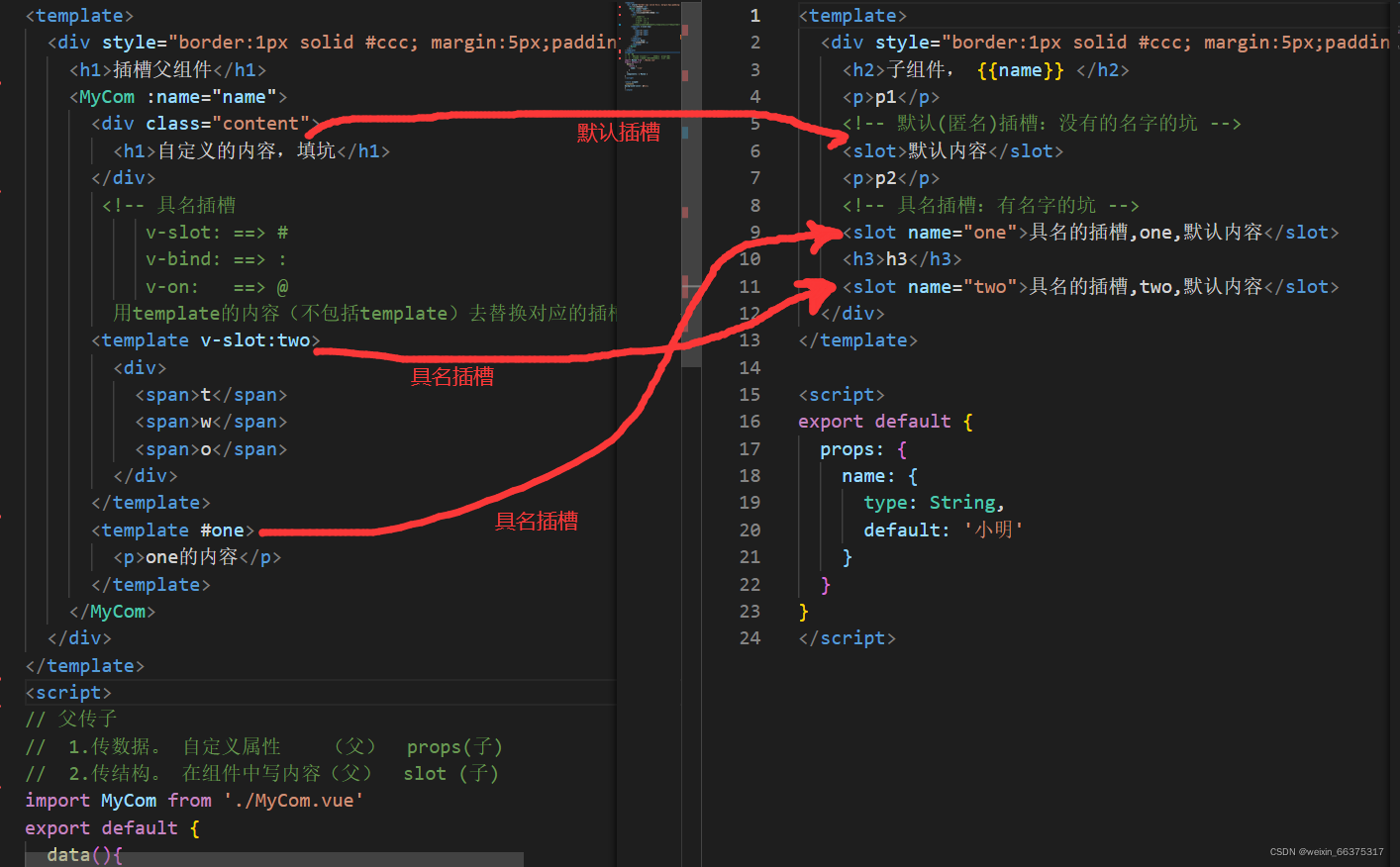
具名插槽代码展示:

模板里可以预留多个插槽,而非只有一个。
每个插槽可以取一个具体名字,也可以不取,如果不取,在组件里使用插槽,所有未取名字都会被替换。
我们可以给需要区域替换的插槽取名字,然后在组件使用时,具体标签/子组件里使用slot属性绑定插槽名字,就可以实现局部替换。
小积累:
v-bind可以省略成:
v-on: 可以省略成@
v-slot: 可以简化成#
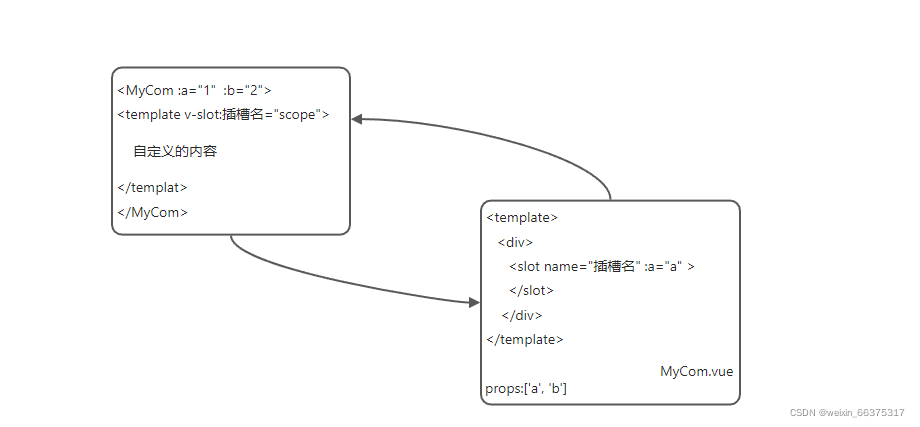
3)作用域插槽

目标: 子组件中的数据, 在给插槽赋值时在父组件环境下使用=> 子传父=》传数据
- 创建子组件, 准备slot, 在slot上绑定属性和子组件值
- 使用子组件, 传入自定义标签, 用template和v-slot="自定义变量名"
- 自定义变量名会自动绑定slot上所有属性, 就可以使用子组件内值, 并替换slot位置

组件内变量绑定在slot上, 然后使用组件v-slot:插槽名字="变量" ,变量上就会绑定slot传递的属性和值,插槽可以自定义显示内容; 作用域插槽可以把组件内的值取出来自定义显示内容。
运用场景:自定义的表格组件,允许用户传入:自定义的结构 + 数据(从插槽中回传的)
总结:组件插槽用法
传递html结构内容
- 默认插槽 =》1. 子组件标签下不使用template写html结构 2. 子组件通过
- 具名插槽 => 1. 子组件标签下使用template =》包裹传递html结构 =》template上提供名字#插槽名 2. 子组件通过传递数据=》子传父
- 作用域插槽=> 1. 子组件<slot name="插槽名" :传递数据的名字="变量"> 2. 父组件=》<template #插槽名="接收数据对象">
插槽使用的目的:
使复用组件的内容结构和数据动态化=》增强组件的可复用性。