前言
博主主页👉🏻蜡笔雏田学代码
专栏链接👉🏻【TypeScript专栏】
上篇文章大概了解了一下TypeScript,👉🏻详细内容请阅读【TypeScript介绍】一文带你初步了解TypeScript
今天开始学习学习TypeScript常用类型!
感兴趣的小伙伴一起来看看吧~🤞

文章目录
- TypeScript常用类型
- 概述:TS 提供了 JS 的所有功能,并且额外的增加了:类型系统。
- 1. 类型注解
- 2. 常用基础类型概述
- 3. 原始类型
- 4. 数组类型
- 联合类型
- 5. 类型别名
- 6. 函数类型
- 7. 对象类型
- 对象可选属性
- 8. 接口
- 接口的继承
TypeScript常用类型
概述:TS 提供了 JS 的所有功能,并且额外的增加了:类型系统。
- 所有的 JS 代码都是 TS 代码。
- JS 有类型(比如:number/string等),但是
JS 不会检查变量的类型是否发生变化。而TS 会检查。
TypeScript 类型系统的主要优势:可以显示标记出代码中的意外行为,从而降低了发生错误的可能性。
1. 类型注解
示例代码:
let age: number = 18
说明:代码中的 [ [ [: number]() 就是类型注解。
作用:为变量添加类型约束。比如,上述代码中,约定 变量age的类型为number(数值类型)。
解释:约定了什么类型,就只能 给变量赋值该类型的值,否则,就会报错。

2. 常用基础类型概述
可以将 TS 中的常用基础类型细分为两类:1. JS 已有类型,2.TS 新增类型。
- JS已有类型
原始类型:number/string/boolean/null/undefined/symbol。对象类型:Object(包括:数组,对象,函数等)。
- TS 新增类型
- 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any等。
3. 原始类型
number/string/boolean/null/undefined/symbol。
特点:简单。这些类型,完全按照 JS 中类型的名称来书写。
let age: number = 18
let myName: string = '刘老师'
let isLoading: boolean = false
//等等...
4. 数组类型
特点:对象Object类型,在 TS 中更加细化,每个具体的对象都有自己的类型语法。
-
数组类型的两种写法:(推荐使用number[]写法)
let numbers: number[] = [1,3,5] let strings1: string[] = ['a','b','c'] let strings2: Array<string> = ['a','b','c']
联合类型
需求:数组中既有 number 类型,又有 string 类型,这个数组的类型应该如何写?
let arr: (number | string)[] = [1,'a',3,'b']
解释:|(竖线)在 TS 中叫做联合类型(由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种)。
注意:这是 TS 中联合类型的语法,只有一根竖线( | ),不要与 JS 中的或(||)混淆了。
5. 类型别名
类型别名(自定义类型):为任意类型起别名。
使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用。
type CustomArray = (number | string)[]
let arr1: CustomArray = [1,'a',3,'b']
let arr2: CustomArray = ['x','y',6,7]
解释:
- 使用 type 关键字来创建类型别名。
- 类型别名(比如:此处的CustomArray),可以是任意合法的变量名称。
- 创建类型别名后,直接使用该类型别名作为变量的类型注解即可。
6. 函数类型
函数的类型实际上指的是:函数参数和返回值的类型。
为函数指定类型的两种方式:1.单独指定参数,返回值类型。2.同时指定参数、返回值类型。
1.单独指定参数、返回值的类型:
function add1(num1: number, num2: number): number {
return num1 + num2
}
const add2 = (num1: number, num2: number): number => {
return num1 + num2
}
2.同时指定参数、返回值类型:
const add: (num1: number, num2: number) => number = (num1, num2) => {
return num1 + num2
}
解释:当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型。
注意:这种形式只适用于函数表达式。
- 如果函数没有返回值,那么,函数返回值类型为:void。
function greet(name: string): void {
console.log('Hello',name)
}
-
使用函数实现某个功能时,参数可以传也可以不传。这种情况下,在给函数参数指定类型时,就用到可选参数了。
比如,数组的slice方法,可以slice(),也可以slice(1),还可以slice(1,3)。
function mySlice(start?: number, end?: number): void { console.log('起始索引:', start, '结束索引:', end) }可选参数:在可传可不传的参数名称后面添加?(问号)。
注意:可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数。
7. 对象类型
JS中的对象是由属性和方法构成的,而TS中对象的类型就是在描述对象的结构(有什么类型的属性和方法)。
let person: { name: string; age: number; sayHi(): void } = {
name: 'jack',
age: 19,
sayHi() {}
}
或者:
let person: {
name: string
age: number
sayHi: () => void
greet(name: string): void
} = {
name: '李老师',
age: 18,
sayHi() {},
greet(name) {}
}
解释:
- 直接使用{}来描述对象结构。属性采用属性名:类型的形式;方法采用方法名():返回值类型的形式。
- 如果方法有参数,就在方法名后面的小括号中指定参数类型(比如:greet (name: string): void)。
- 在一行代码中指定对象的多个属性类型时,使用;(分号)来分隔。
- 如果一行代码只指定一个属性类型(通过换行来分隔多个属性类型),可以去掉分号;(分号)。
- 方法的类型也可以使用箭头函数形式(比如:{sayHi:() => void})。
对象可选属性
对象的属性或方法,也可以是可选的,此时就用到可选属性了。
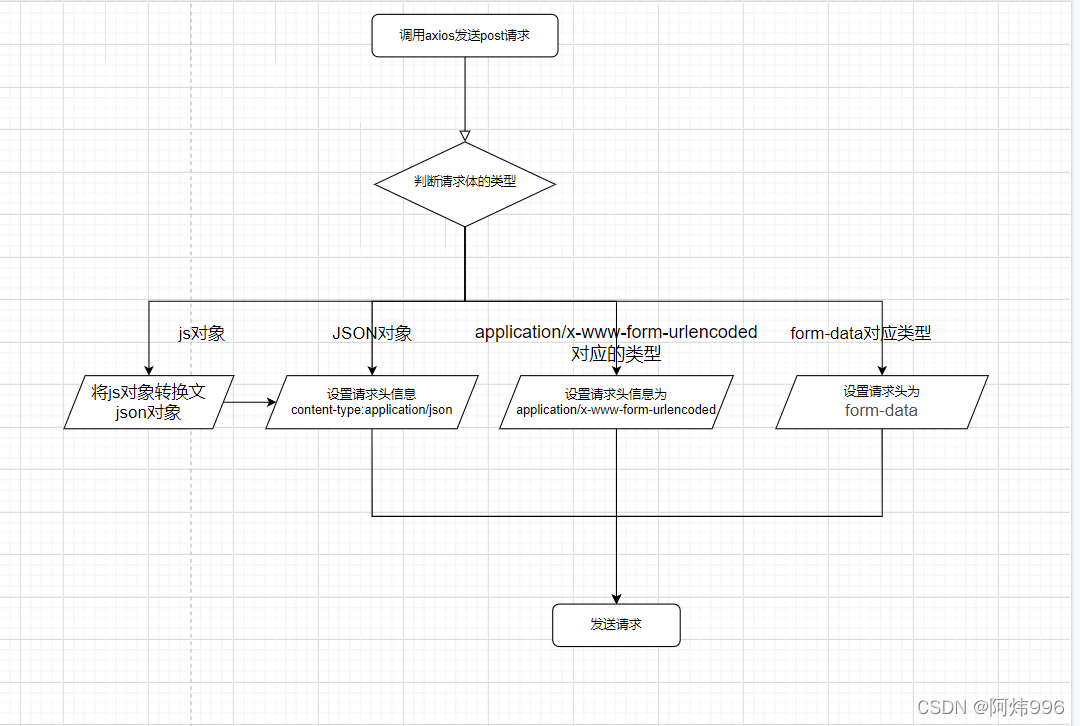
比如,我们在使用axios({…})时,如果发送GET请求,method属性就可以省略。
function myAxios(config: { url: string; method?: string }) {
console.log(config)
}
可选属性的语法与函数可选参数的语法一致,都使用?(问号)来表示。
8. 接口

interface(接口)和type(类型别名)的对比:
- 相同点:都可以给对象指定类型。
- 不同点:
- 接口,只能为对象指定类型。
- 类型别名type,不仅可以为对象指定类型,实际上可以为任意类型指定别名。
interface IPerson { //无等号
name: string
age: number
sayHi(): void
}
type IPerson = { //有等号
name: string
age: number
sayHi(): void
}
type NumStr = number | string
接口的继承
如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用。
比如,这两个接口都有x,y两个属性,重复写两次,可以,但很繁琐。
interface Point2D { x: number; y: number }
interface Point3D { x: number; y: number; z: number }
更好的方式:
interface Point2D { x: number; y: number }
interface Point3D extends Point2D { z: number }
解释:
- 使用extends(继承)关键字实现了接口Point3D继承Point2D。。
- 继承后,Point3D就有了Point2D的所有属性和方法(此时,Point3D同时有x,y,z三个属性)。
今天的分享就到这里啦✨ \textcolor{red}{今天的分享就到这里啦✨} 今天的分享就到这里啦✨
原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
🤞 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!