
👑 博主简介:
🥇 Java领域新星创作者
🥇 阿里云开发者社区专家博主、星级博主、技术博主
🤝 交流社区:BoBooY(优质编程学习笔记社区)
前言:上节我们详细讲解了Cookie,这节我们来聊一聊Session,并在最后总结一下Cookie与Session各自的特点和区别。
文章目录
- 3、Session
- 3.1、Session的基本使用
- 3.1.1、概念
- 3.1.2、Session的工作流程
- 3.1.3、Session的基本使用
- 3.2、Session的原理分析
- 3.3、Session的使用细节
- 3.3.1、Session钝化与活化
- 3.3.2、Session的销毁
- 4、小结
3、Session
3.1、Session的基本使用
3.1.1、概念
Session(服务端会话跟踪技术):将数据保存到服务端。
- Session是存储在服务端而Cookie是存储在客户端
- 存储在客户端的数据容易被窃取和截获,存在很多不安全的因素
- 存储在服务端的数据相比于客户端来说就更安全
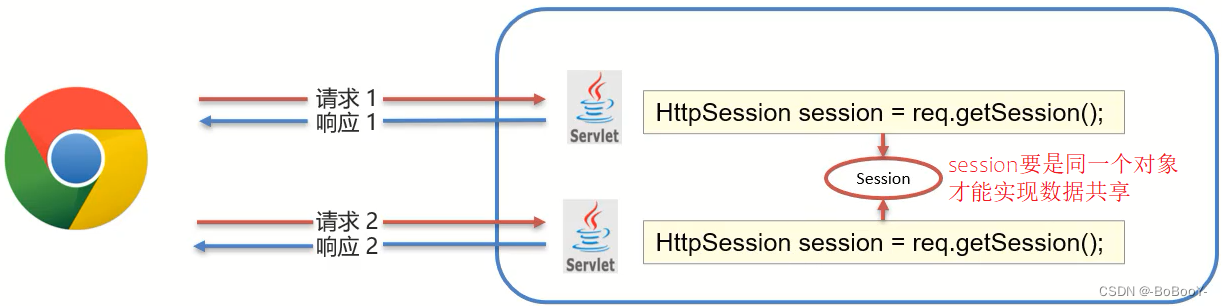
3.1.2、Session的工作流程

- 在服务端的AServlet获取一个Session对象,把数据存入其中
- 在服务端的BServlet获取到相同的Session对象,从中取出数据
- 就可以实现一次会话中多次请求之间的数据共享了
3.1.3、Session的基本使用
在JavaEE中提供了HttpSession接口,来实现一次会话的多次请求之间数据共享功能。
- 获取Session对象,使用的是request对象
HttpSession session = request.getSession();
- 存储数据到 session 域中
void setAttribute(String name, Object o)
注意:Session中可以存储的是一个Object类型的数据,也就是说Session中可以存储任意数据类型。
- 根据 key,获取值
Object getAttribute(String name)
- 根据 key,删除该键值对
void removeAttribute(String name)
- 创建名为SessionDemo1的Servlet类,编写创建Session的代码
package com.bby;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
/**
* @author BoBooY
* @date 2022/11/6 15:37
*/
@WebServlet("/demo1")
public class SessionDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//创建Session对象
HttpSession session = req.getSession();
//存储数据
session.setAttribute("username" , "BoBooY");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
- 创建名为SessionDemo2的Servlet类,编写获取Session的代码
package com.bby;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
/**
* @author BoBooY
* @date 2022/11/6 15:41
*/
@WebServlet("/demo2")
public class SessionDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取Session对象
HttpSession session = req.getSession();
System.out.println(session);
//获取数据
Object username = session.getAttribute("username");
System.out.println(username);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
- 启动项目测试
先访问http://localhost:8080/demo1
再访问http://localhost:8080/demo2
看控制台输出

3.2、Session的原理分析
Session是基于Cookie实现的
- 前提条件

Session要想实现一次会话多次请求之间的数据共享,就必须要保证多次请求获取Session的对象是同一个。
通过刚刚的《Session的使用案例》可以得出以下结论:
- 两个Servlet类中获取的Session对象是同一个
- 把demo1和demo2请求刷新多次,控制台最终打印的结果都是同一个
如果新开一个浏览器,访问demo1或者demo2,打印在控制台的Session还是同一个对象吗?
结论:如果是不同浏览器或者重新打开浏览器后,打印的Session就不一样了。所以Session实现的也是一次会话中的多次请求之间的数据共享。
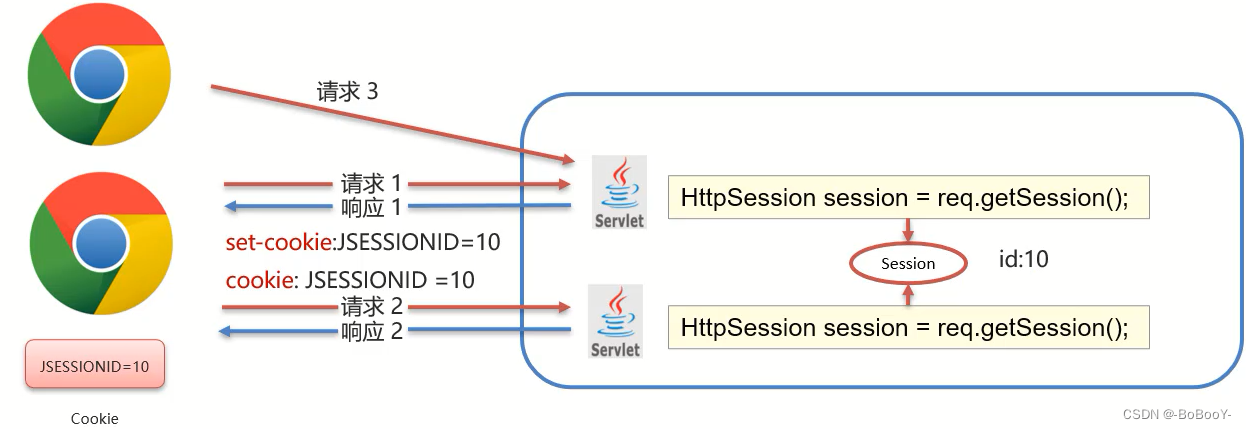
Session是如何保证在一次会话中获取的Session对象是同一个呢?

(1)demo1在第一次获取session对象的时候,session对象会有一个唯一的标识,假如是id:10
(2)demo1在session中存入其他数据并处理完成所有业务后,需要通过Tomcat服务器响应结果给浏览器
(3)Tomcat服务器发现业务处理中使用了session对象,就会把session的唯一标识id:10当做一个cookie,添加Set-Cookie:JESSIONID=10到响应头中,并响应给浏览器
(4)浏览器接收到响应结果后,会把响应头中的coookie数据存储到浏览器的内存中
(5)浏览器在同一会话中访问demo2的时候,会把cookie中的数据按照cookie: JESSIONID=10的格式添加到请求头中并发送给服务器Tomcat
(6)demo2获取到请求后,从请求头中就读取cookie中的JSESSIONID值为10,然后就会到服务器内存中寻找id:10的session对象,如果找到了,就直接返回该对象,如果没有则新创建一个session对象
(7)关闭打开浏览器后,因为浏览器的cookie已被销毁,所以就没有JESSIONID的数据,服务端获取到的session就是一个全新的session对象
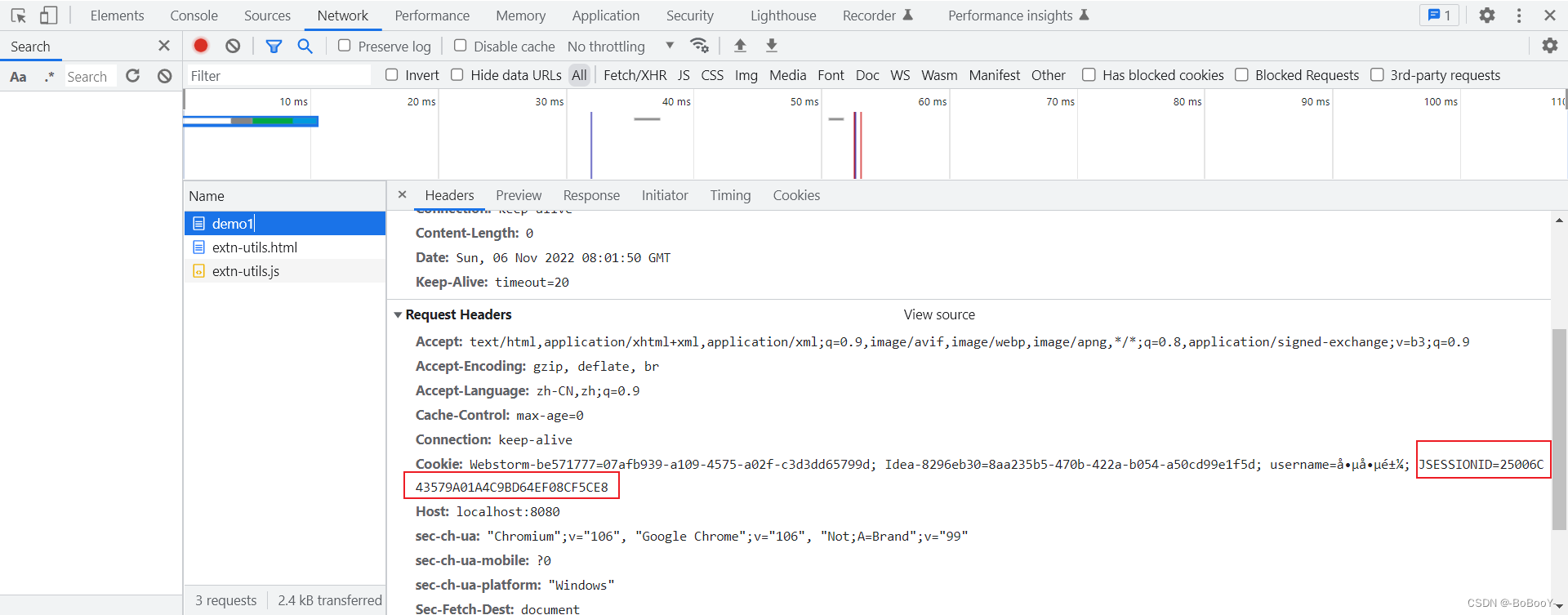
- 使用谷歌浏览器访问
http://localhost:8080/demo1,并按下F12查看

- 使用谷歌浏览器访问
http://localhost:8080/demo2,并按下F12查看

3.3、Session的使用细节
在使用Session时注意下面两点细节:第一个是Session的钝化和活化,第二个是Session的销毁
3.3.1、Session钝化与活化
由于Session对象是存储在服务器内存中的,所以Session中的数据在重启服务器后就会被释放,Session对象也会被销毁。
- Session对象被销毁会引发什么问题?
当我们在购物车购物时,我们因为打电话等其他原因导致付钱的动作被搁置,这时服务器重启了,Session对象消失了,我们的数据也没了,这就会导致很不好的影响,所以我们需要在服务器即使重启的情况下也要将用户的数据保存下来。
- 正常启动Tomcat(使用Maven Helper插件)

进入到项目文件夹中,在终端使用以下命令:
mvn tomcat7:run
注:若启动失败,尝试清除浏览器本地Cookie缓存
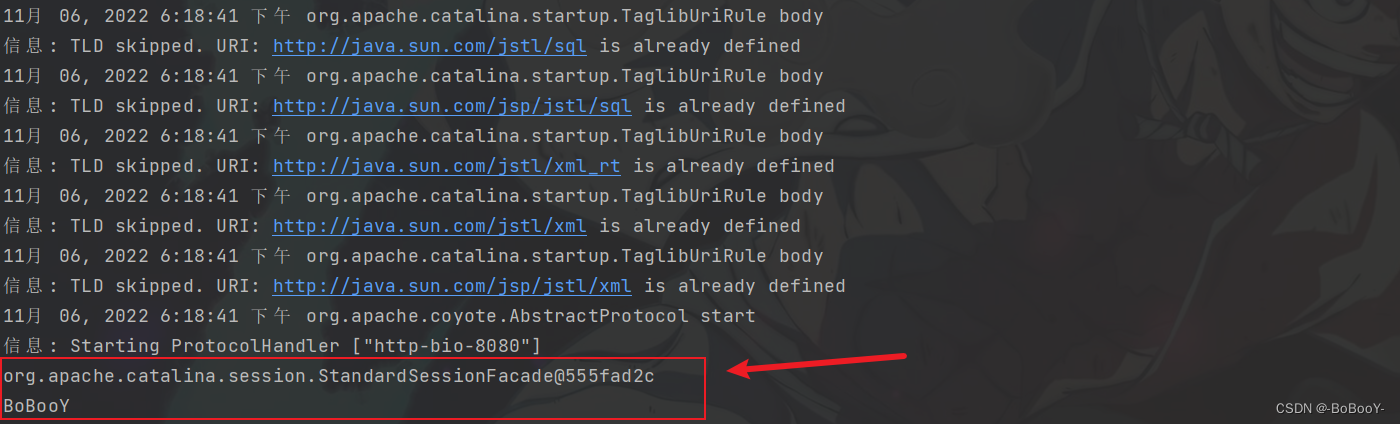
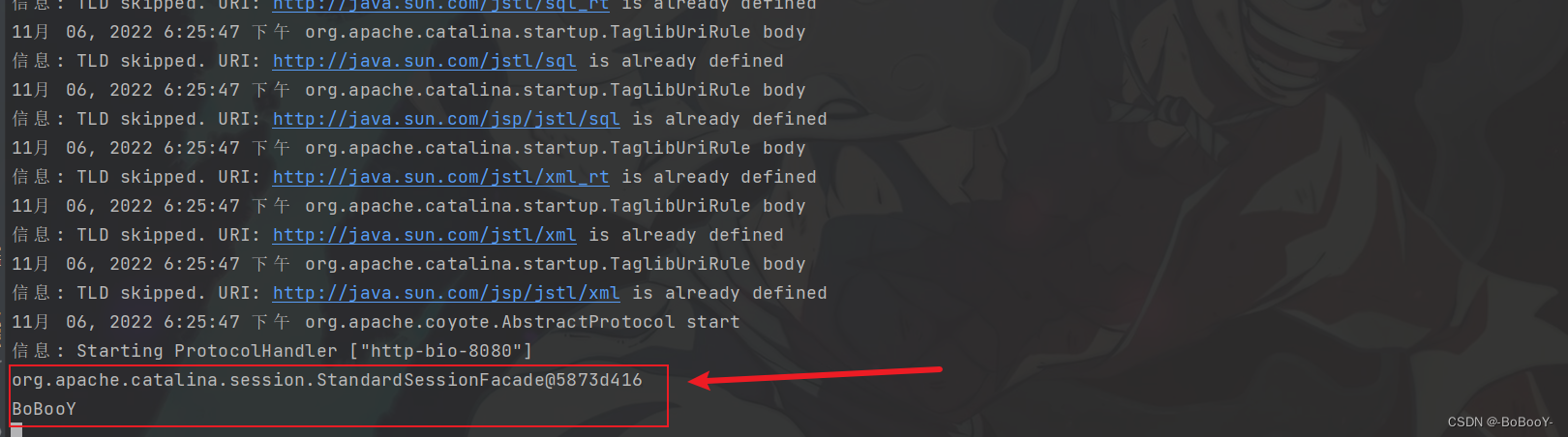
访问http://localhost:8080/cookie-demo/demo1,再访问http://localhost:8080/cookie-demo/demo2,查看控制台输出

- 正常关闭Tomcat服务器:
Ctrl + c - 再次启动,访问
http://localhost:8080/cookie-demo/demo2,查看控制台输出

经过测试,只要服务器是正常关闭和启动,session中的数据是可以被保存下来的,原因就是Session的钝化和活化
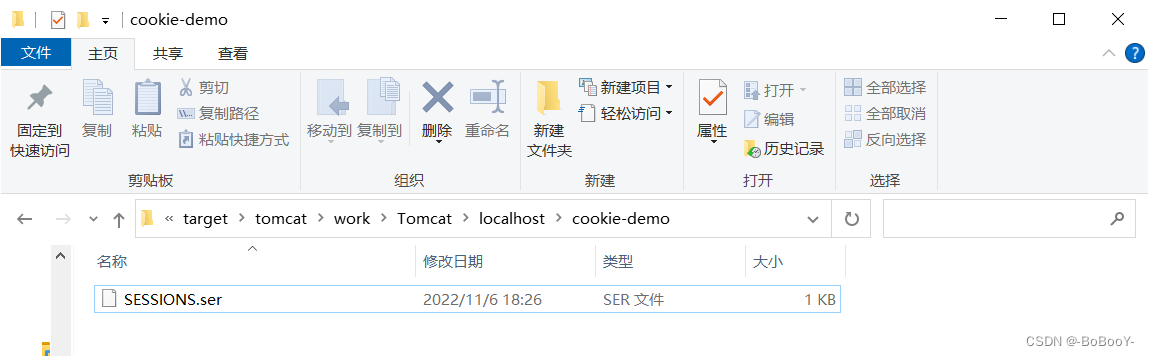
- 钝化:在服务器正常关闭后,Tomcat会自动将Session数据写入硬盘的文件中
钝化的数据路径为:项目目录\target\tomcat\work\Tomcat\localhost\项目名称\SESSIONS.ser

- 活化:再次启动服务器后,从文件中加载数据到新的Session中
数据加载到Session中后,路径中的SESSIONS.ser文件会被删除掉
小结:
session数据存储在服务端,服务器重启后,session数据会被保存
浏览器被关闭启动后,重新建立的连接就已经是一个全新的会话,获取的session数据也是一个新的对象
session的数据要想共享,浏览器不能关闭,所以session数据不能长期保存数据
cookie是存储在客户端,是可以长期保存
3.3.2、Session的销毁
session的销毁会有两种方式:
- 默认情况下,无操作,30分钟自动销毁
可以在web.xml文件中配置修改失效时间(单位:分钟)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<session-config>
<session-timeout>100</session-timeout>
</session-config>
</web-app>
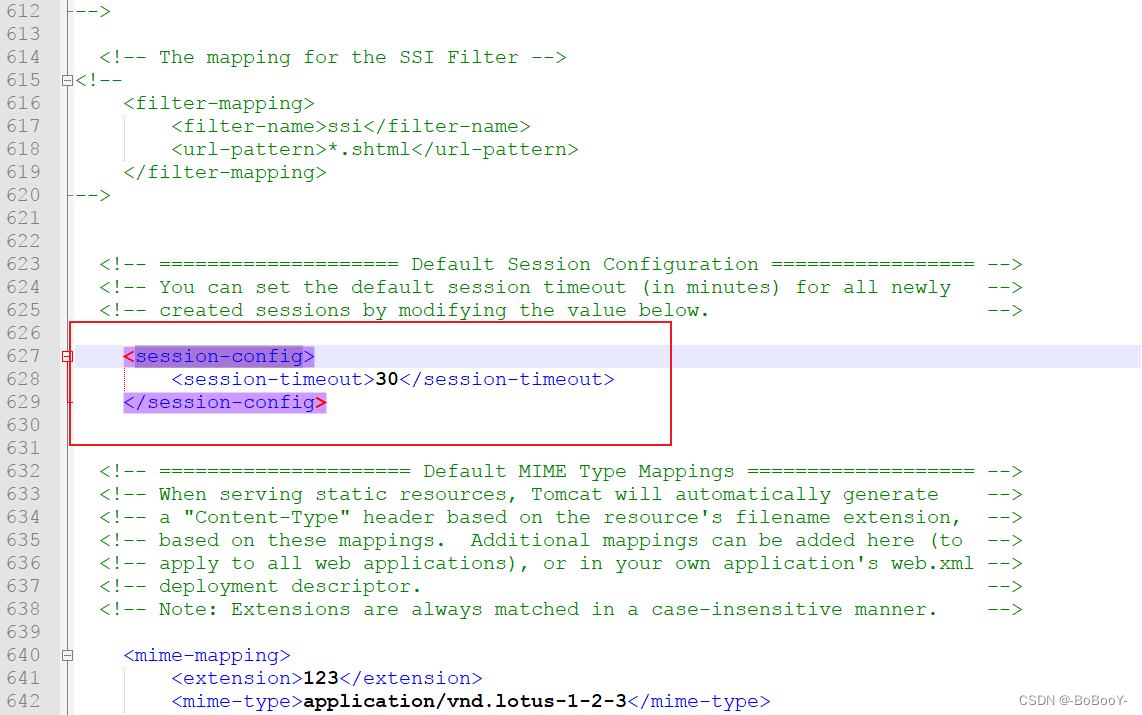
如果没有配置,默认是30分钟,默认值是在Tomcat的web.xml配置文件中写死的

- 调用Session对象的invalidate()进行销毁
在SessionDemo2类中添加session销毁的方法
@WebServlet("/demo2")
public class SessionDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取数据,从session中
//1. 获取Session对象
HttpSession session = request.getSession();
System.out.println(session);
// 销毁
session.invalidate();
//2. 获取数据
Object username = session.getAttribute("username");
System.out.println(username);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
该销毁方法一般会在用户退出的时候,需要将session销毁掉。
4、小结
Cookie和Session共同目标:Cookie 和 Session 都是来完成一次会话内多次请求间数据共享的。
Cookie和Session的区别:
- 存储位置:Cookie 是将数据存储在客户端,Session 将数据存储在服务端
- 安全性:Cookie不安全,Session安全
- 数据大小:Cookie最大3KB,Session无大小限制
- 存储时间:Cookie可以通过setMaxAge()长期存储,Session默认30分钟
- 服务器性能:Cookie不占服务器资源,Session占用服务器资源
Cookie和Session的应用场景:
- 购物车:使用Cookie来存储
- 以登录用户的名称展示:使用Session来存储
- 记住我功能:使用Cookie来存储
- 验证码:使用session来存储
结论:
- Cookie是用来保证用户在未登录情况下的身份识别
- Session是用来保存用户登录后的数据
尾言:创作不易,如果本文的内容对您有帮助,还望客官可以三连支持一下博主,👍(点赞)+✏️(评论)+⭐️(收藏)是我创作的巨大动力!