vue执行配置选项npm run serve运行开发服务器的本质
目录
vue执行配置选项npm run serve运行开发服务器的本质
一、启动开发服务器、调用“工具链”、编译、并运行当前工程
二、npm run serve内部原理分析
三、vue编译运行过程
喜欢的,就收藏并点个赞,便于观看下篇文章:
一、启动开发服务器、调用“工具链”、编译、并运行当前工程
npm run serve
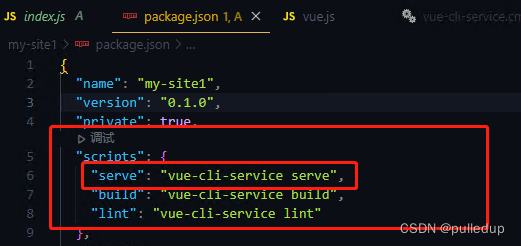
该命令的配置文件在当前工程的package.json文件中,随@vue/cli脚手架驱动产生的vue的工程默认自动生成:

(图1)

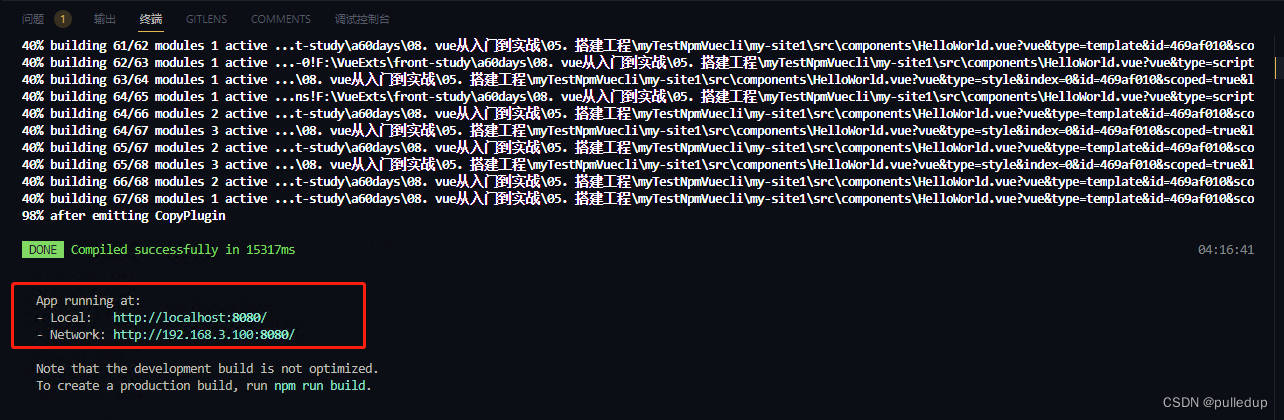
(图2)
二、npm run serve内部原理分析
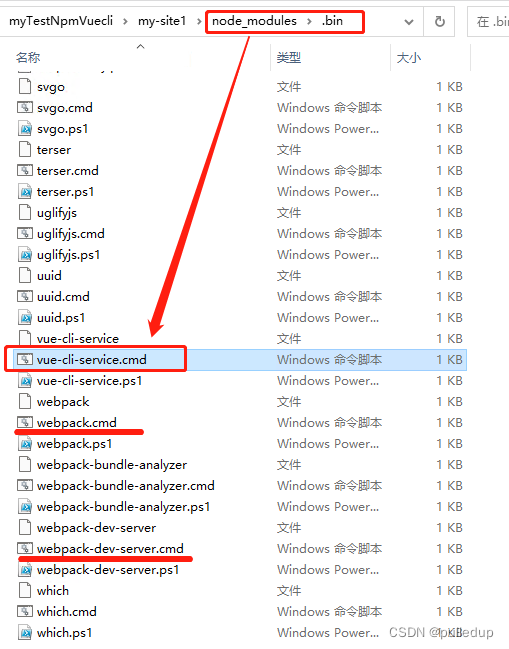
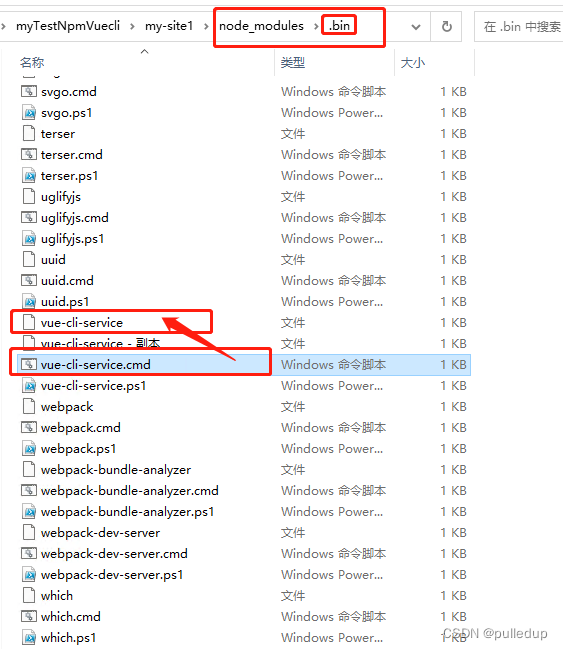
打开“工程”下的node包依赖路径下的“可执行脚本”目录:node_modules\bin

(图3)
如 图3 所示,vue-cli-service.cmd文件,即 图1 所运行的实际脚本,运行其命令行帮助:

(图4)
得知其需要1些选项来执行命令( 如 图4 所示):

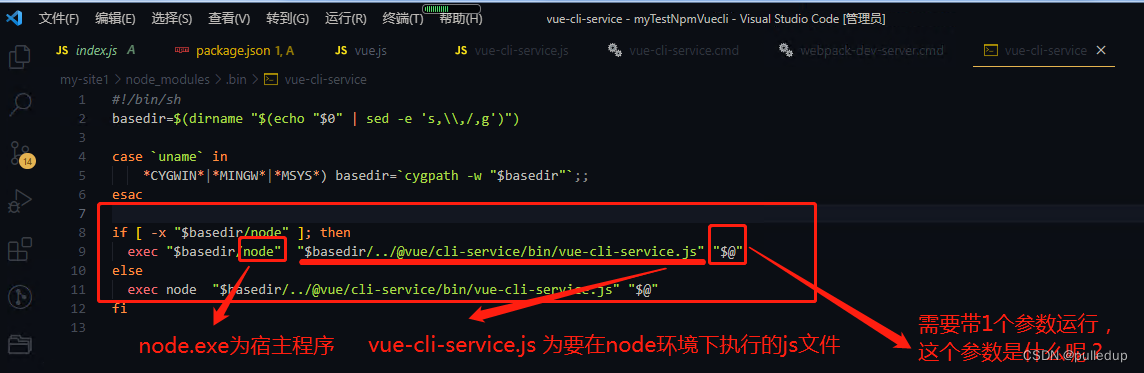
(图5)
分别打开 图5 所示的两个文件,得知vue-cli-service.cmd需要带1个“选项参数”来执行内部命令( 如 图6、图7 所示):

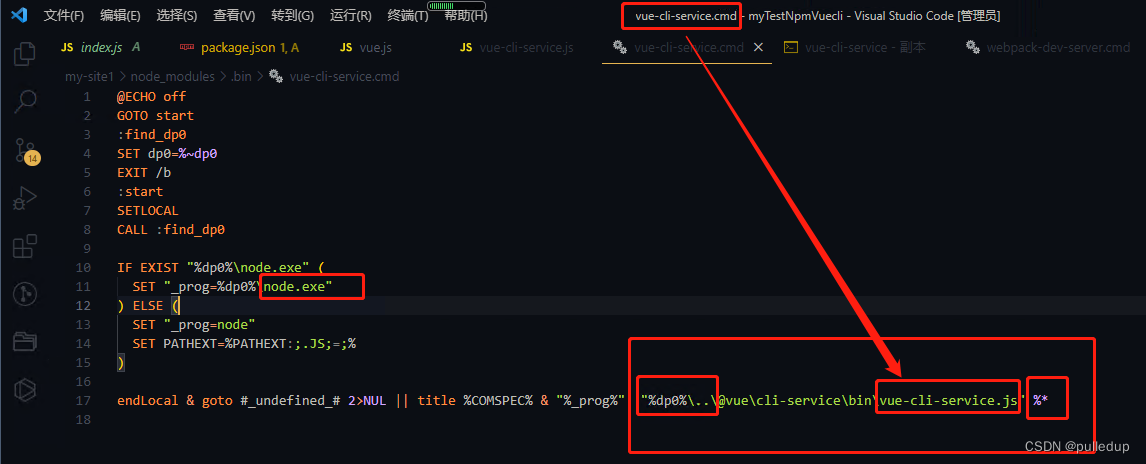
(图6)

(图7)
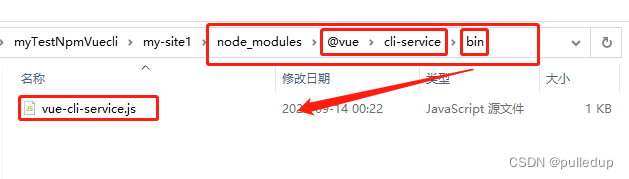
通过分析 vue-cli-service.js 源码:

(图8)
得知,“选项参数” 的别名,分别为 build、 serve 、inspect :
#!/usr/bin/env node
const { semver, error } = require('@vue/cli-shared-utils')
const requiredVersion = require('../package.json').engines.node
if (!semver.satisfies(process.version, requiredVersion, { includePrerelease: true })) {
error(
`You are using Node ${process.version}, but vue-cli-service ` +
`requires Node ${requiredVersion}.\nPlease upgrade your Node version.`
)
process.exit(1)
}
const Service = require('../lib/Service')
const service = new Service(process.env.VUE_CLI_CONTEXT || process.cwd())
const rawArgv = process.argv.slice(2)
const args = require('minimist')(rawArgv, {
boolean: [
// build
'modern',
'report',
'report-json',
'inline-vue',
'watch',
// serve
'open',
'copy',
'https',
// inspect
'verbose'
]
})
const command = args._[0]
service.run(command, args, rawArgv).catch(err => {
error(err)
process.exit(1)
})
因而,开发环境,npm run serve 的原生CLI命令行脚本为:
node .\node_modules\@vue\cli-service\bin\vue-cli-service.js serve
同理,生产环境,进行分发时,npm run build 的原生CLI命令行脚本为:
node .\node_modules\@vue\cli-service\bin\vue-cli-service.js build
三、vue编译运行过程
npm run serve、npm run build等“调试运行脚本”:仅仅是Vue默认在内部做了1个“命令行”封装而已!以包配置文件(package.json)的形式与用户交互。
# 过程大致如此:
# INFO Starting development server...
# node调用各个相关模块并运行:
node.exe
# vue内置webpack开始启动开发服务器webpack-dev-server :
.\node_modules\webpack-dev-server\client\index.js?http://192.168.3.242:8081&sockPath=/sockjs-node
.\node_modules\webpack\hot\dev-server.js
.\node_modules\webpack-dev-server\client\index.js?http://192.168.3.242:8081&sockPath=/
# vue内置webpack调用cache-loader和babel-loader解析代码进行语法分析、依赖分析:
.\node_modules\cache-loader\dist\cjs.js??ref--13-0!
.\node_modules\babel-loader\lib\index.js!
# ...........
# vue-loader加载器启动选项:
.\node_modules\vue-loader\lib\index.js??vue-loader-options!
# 对你的工程中的文件进行语法及依赖分析:
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\App.vue?vue&type=te
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\A
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=tem
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avat
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\A
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avat
.\node_modules\babel-loader\lib\index.js
.\node_modules\cache-loader\dist\cjs.js??ref--13-0!
# ...........
# vue-loader开始调用index.js处理你的工程中的文件:
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\App.vue?vue&type=te
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=tem
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=tem
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\App.vue?vue&type=style&index=0&id=
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=style&index=0&id=5811d
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\App.vue?vue&type=style&index=0&id=
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=style&index=0&id=5811d
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\App.vue?vue&type=style&index=0&id=
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=style&index=0&id=5811d
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=style&index=0&id=5811d
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=style&index=0&id=5811d
.\node_modules\vue-loader\lib\index.js??vue-loader-options!.\src\components\Avatar.vue?vue&type=style&index=0&id=5811d
# 完成“构建”并启动应用:
# 98% after emitting CopyPlugin
# DONE Compiled successfully in 5177ms 上午4:56:59
# App running at:
# - Local: http://localhost:8081/
# - Network: http://192.168.3.242:8081/
#
# Note that the development build is not optimized.
# To create a production build, run npm run build.
喜欢的,就收藏并点个赞,便于观看下篇文章:
原生CLI指令构建npm run减少硬盘node_modules的开销_pulledup的博客-CSDN博客
vscode用户配置文件等的存取_pulledup的博客-CSDN博客_vscode配置文件在哪
关于vscode插件查询、备份与恢复_pulledup的博客-CSDN博客_vscode缓存文件内容恢复
推荐一款最流行的流程图及图表工具draw.io,老掉牙的工具已无人再用_pulledup的博客-CSDN博客_drawio 图库
http通讯及浏览器中的HTML编码、URL编码、base64编码及转义_pulledup的博客-CSDN博客
开发者实名认证的一般通行做法_pulledup的博客-CSDN博客