vue环境配置安装地址:安装 — Vue.js
一、Node官网地址:下载 | Node.js 中文网

查看node版本∶打开命令工具,执行"node -v"命令查看版本号。

二、git-bash命令行工具
git-bash命令行工具官网地址:Git

查看git版本:打开命令工具,git --version

三、npm包管理工具
npm官网地址:npm 中文文档 | npm 中文网
1. npm的基本概念:npm(Node.js Package Manager)是一个Node.js的包管理工具,用来解决 Node.js代码部署问题。
2. 使用场景需求: 从npm服务器下载别人编写的第三方包到本地使用。 从npm服务器下载并安装别人编写的命令程序到本地使用。 将自己编写的包或命令行程序上传到npm服务器供别人使用。
3. 常用命令: npm install:安装项目所需要的全部包,需要配置package.json文件。 npm uninstall:卸载指定名称的包。 npm install 包名:安装指定名称的包。 npm update:更新指定名称的包。 npm start:项目启动。 npm run build:项目构建。
四、Chrome浏览器和vue-devtools扩展
vue-devtools:vue-devtools是一款基于Chrome浏览器的扩展,用于调试Vue应用,只需下载官方压 缩包,配置Chrome浏览器的扩展程序即可使用。
安装教程:https://www.jianshu.com/p/8bba67b017ff
命令:
npm install
num run build
五、脚手架安装
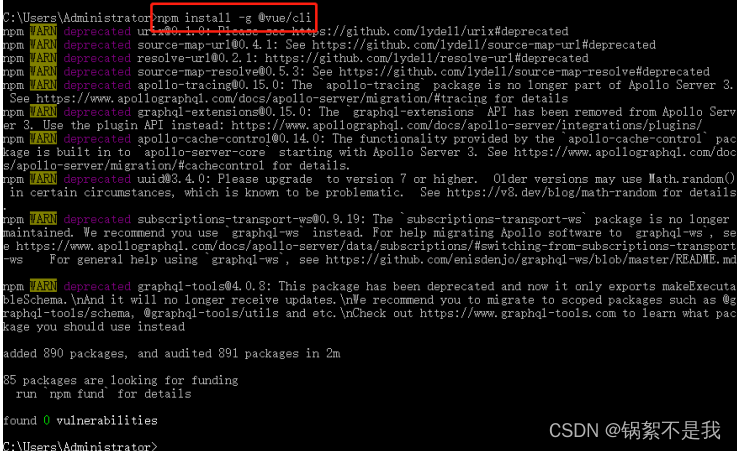
打开命令行工具,通过npm方式全局安装@vue/cli脚手架,具体命令如下:
npm install -g @vue/cli

安装完成后,检测是否安装成功,使用如下命令来查看vue-cli的版本号:
vue –V(或者vue --version)

六、使用vue create命令创建项目
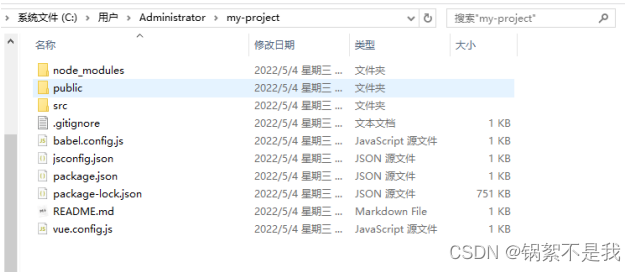
在命令行中切换到项目存储目录,创建一个名称为my-project的项目,具体命令如下:
vue create my-project #创建项目
cd my-project #cd到项目中
npm run serve #项目运行

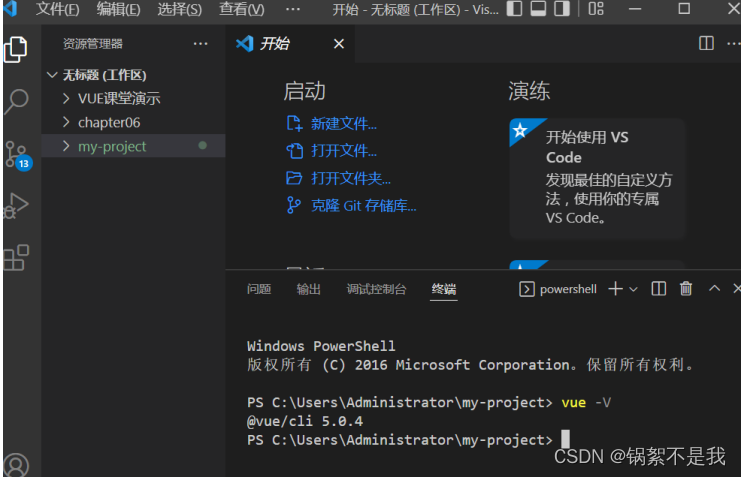
vscode 终端呈现

如果报错解决办法:

解决方法: 以管理员权限打开windows powershell,输入set-ExecutionPolicy RemoteSigned,选择y即可