ElementUI--el-date-picker下拉控件样式修改
- 一些废话
- 事发背景
- 实现效果
- 实现思路
- 总结和完整代码
- 参考资料
一些废话
默默做前端,分享一些自己在项目需求实现中遇到的奇妙问题
(主要是网上搜索不到解决办法自己解决后的总结方法和解决办法但不全面,自己整理总结的存档)。
事发背景
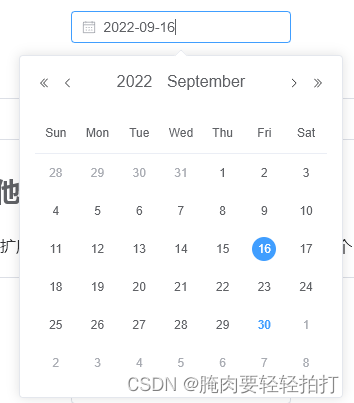
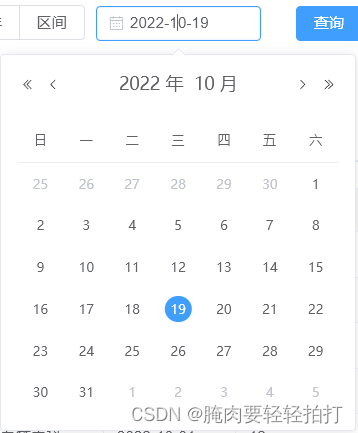
ElementUI的日期选择器有默认样式,即给默认接收或者当前的年、月、日加入高亮显示。
但这次在项目实现后需求验收后要求把选中后的年、月、日变成高亮显示,默认的高亮移除。

可以看到在截图中这个日期默认高亮显示的是30号,但是我选中其他日期后30号这个数字的高亮并没有移除。
年、月的样式同理。


这显然是不符合需求的,但是又需要用到这些控件,所以就可以通过style来改写el-date-picker的对应样式,以使组件达到需求要求的效果。
实现效果
于是我通过一些查找和样式的改变做出了这个需求需要的效果,如下所示:
默认选中当前年份时:
删除选中时:
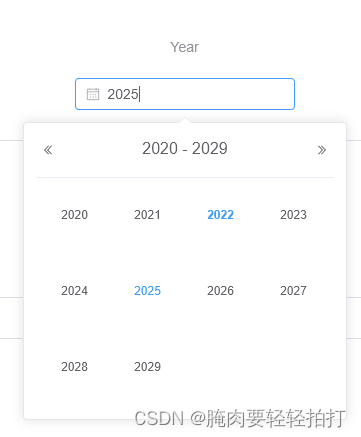
选中任意一个年份时:
月的选中与日的选中效果也是与年一致。
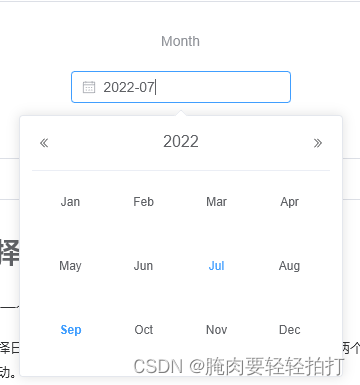
月选中效果:
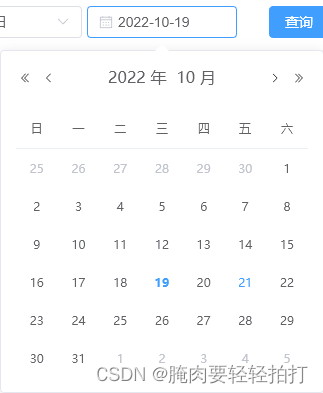
日选中效果:
实现思路
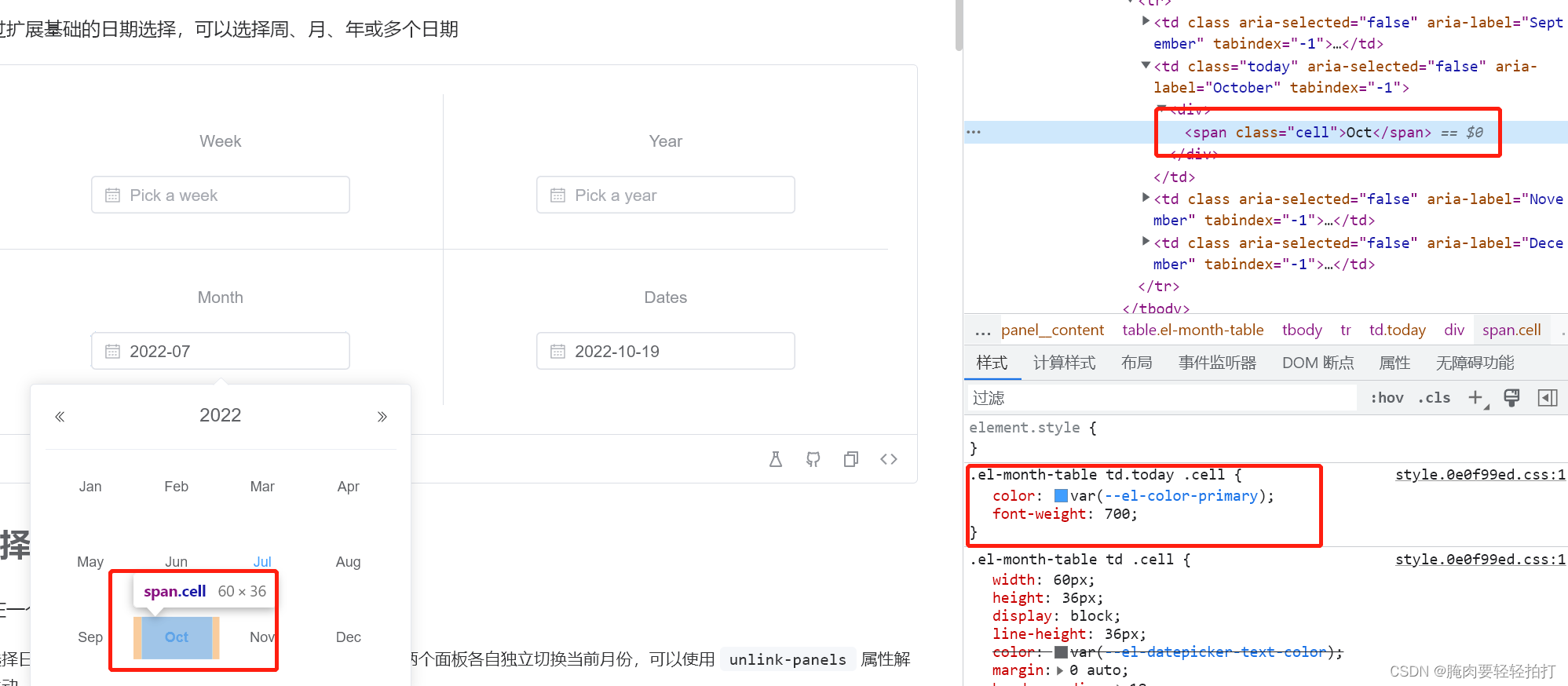
- 找到原始组件选中某个日期,ctrl+F5弹出检查窗口,找到这个高亮的css样式;

- 然后我们可以得知date-picker组件要使当前日期高亮的css写法为
.el-month-table td.today .cell{
color: var(--el-color-primary);
font-weight: 700;
}
我们如果要取消这个高亮,就是把它设置成普通样式!
.el-month-table td.today .cell { // 月份
font-weight: normal; // 字体加粗程度改成不加粗
color: #606266; // 未选中状态的日期颜色
}
- 基于这个基础我们就可以其他选择器的css的写法应为:
.el-date-table td.today .el-date-table-cell__text { // 日
font-weight: normal;
color: #606266;
}
.el-year-table td.today .cell { // 年
font-weight: normal;
color: #606266;
}
- 此时页面里就成功得到了日期的选中状态圆圈高亮和年月的选中状态不加粗高亮;


- 可以看到日期选中器的高亮效果是可以的,但是年和月的选择器高亮效果太素了,甚至没有加粗,所以我们可以再进行一些润色,让这个日期选择器整体看起来都是一个样式的比较协调;
.el-year-table td.current:not(.disabled) .cell{
color: #ffffff;
font-weight: bold !important;
background-color: #409eff;
border-radius: 100px; // 设置100是为了让它很圆乎
}
效果如下,就跟日期选择器一样协调了,月选择器的写法也是一样

总结和完整代码
在vue项目中,因 element-UI的时间选择器 el-date-picker 是将元素直接挂载到页面的中,而非自身元素下,所以使用 /deep/、 >>>、 ::v-deep 等穿透无法定位到元素,所以我们可以利用时间选择器的popper-class属性,给下拉框设置样式。

<el-date-picker
v-model="value"
type="year" // 年份选择器
placeholder="请选择"
format="YYYY"
value-format="YYYY"
popper-class="date_form"
/>
然后在src>assets>style里创建table_style.scss,在该文件内进行样式编写
.date_form {
.el-year-table td.current:not(.disabled) .cell{
color: #ffffff;
font-weight: bold !important;
background-color: var(--el-datepicker-active-color); // 这里应用的是项目的默认样式颜色,跟整个系统保持统一
border-radius: 100px;
}
.el-year-table td.today .cell {
font-weight: normal;
color: #606266;
}
.el-month-table td.current:not(.disabled) .cell{
color: #ffffff;
font-weight: bold !important;
background-color: var(--el-datepicker-active-color);
border-radius: 100px;
}
.el-month-table td.today .cell {
font-weight: normal;
color: #606266;
}
.el-date-table td.today .el-date-table-cell__text {
color: #606266;
font-weight: normal;
}
.el-date-table td.current:not(.disabled) .el-date-table-cell__text {
color: #ffffff;
font-weight: bold !important;
background-color: var(--el-datepicker-active-color);
}
}
最后在main.ts引入即可完成样式的修改
import "@/assets/style/table_style.scss";
参考资料
- https://blog.csdn.net/qq_21113235/article/details/126521564.
- https://www.cnblogs.com/min77/p/14511750.html.