文章目录
- 前言
- 遇到的问题
- 1. NoSuchBucket : The specified bucket does not exist.
- 2. com.aliyuncs.exceptions.ClientException: InvalidParameter.RoleSessionName : The parameter RoleSessionName is wrongly formed.
- 3. 报错:Access to XMLHttpRequest at '上传url' from origin '本地url' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
- 4.报错:Multipart upload 'xxx' failed === ConnectionTimeoutError: Connect timeout for 60000ms
- 5. 报错:Error: Please set the etag of expose-headers in OSS
- 6. 报错:OperationNotSupportedError: This operation don't support x-oss-storage-class.
前言



遇到的问题
1. NoSuchBucket : The specified bucket does not exist.
这个问题出现在执行下面这条代码时:
// 添加endpoint(直接使用STS endpoint,前两个参数留空,无需添加region ID)
DefaultProfile.addEndpoint("", "", "Sts", ENDPOINT);
// 进行角色授权 构造default profile(参数留空,无需添加region ID)
IClientProfile profile = DefaultProfile.getProfile("", accessKeyId, accessKeySecret);
// 用profile构造client
DefaultAcsClient client = new DefaultAcsClient(profile);
final AssumeRoleRequest request = new AssumeRoleRequest();
request.setMethod(MethodType.POST);
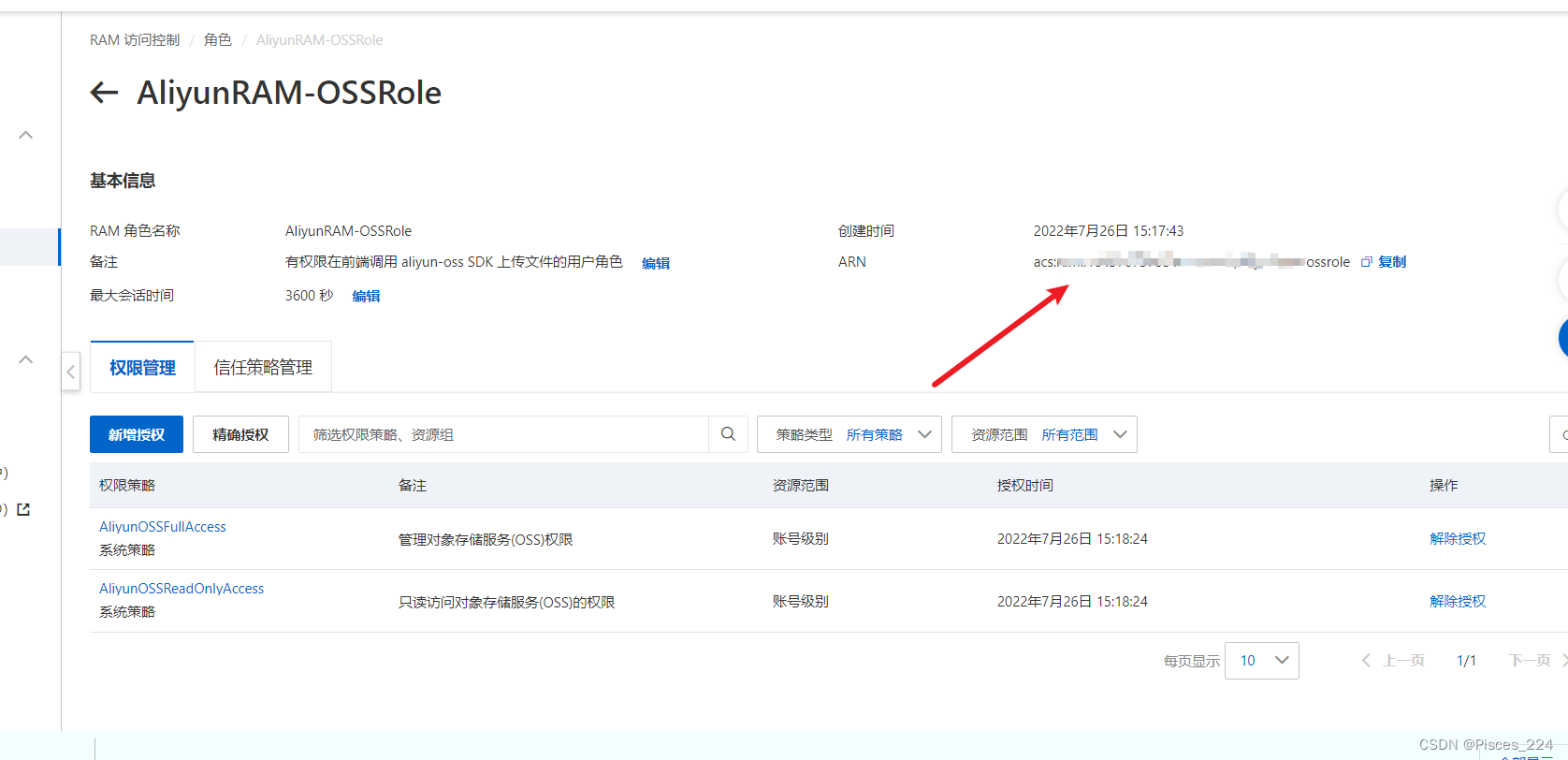
request.setRoleArn(roleArn); // role-Arn
request.setRoleSessionName(roleSessionName);
request.setDurationSeconds(durationSeconds); // 3600s
// 针对该临时权限可以根据该属性赋予规则,格式为json,没有特殊要求,默认为空
// request.setPolicy(policy); // Optional
final AssumeRoleResponse response = client.getAcsResponse(request);
AssumeRoleResponse.Credentials credentials = response.getCredentials();
final AssumeRoleResponse response = client.getAcsResponse(request);
然后找资料无意中发现有位博主特意最后提示了一句:
endpoint 不是 oss 的 endpoint 而是 sts 的 endpoint.
如果用了oss的endpoint,则会报错:bucket not exists.
补:参考sts文档链接:sts接入点
2. com.aliyuncs.exceptions.ClientException: InvalidParameter.RoleSessionName : The parameter RoleSessionName is wrongly formed.
原因是 roleSessionName 我设置成了空串。
private static final String roleSessionName = "";
改为:
private static final String roleSessionName = "alice";
官方该参数给的示例而已,可能不能为空串吧。
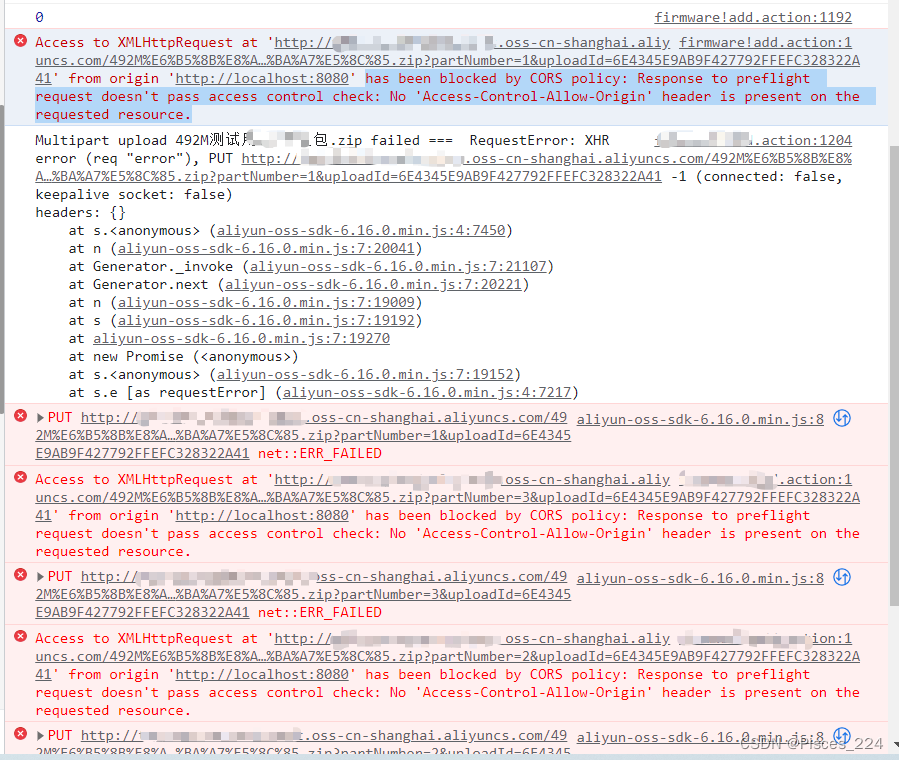
3. 报错:Access to XMLHttpRequest at ‘上传url’ from origin ‘本地url’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
具体报错信息截图:

看到这个第一时间其实我就想到了是阿里云控制台跨域规则配置有问题,截图里分片上传是以PUT的提交方式,赶紧去看了一下配置规则,果然前人只配置的是GET、POST。(PS:由于我接手改造,故能不动原先设置就尽量不动,先从代码找问题)。最后改了阿里云跨域配置规则后,这个问题得到解决。
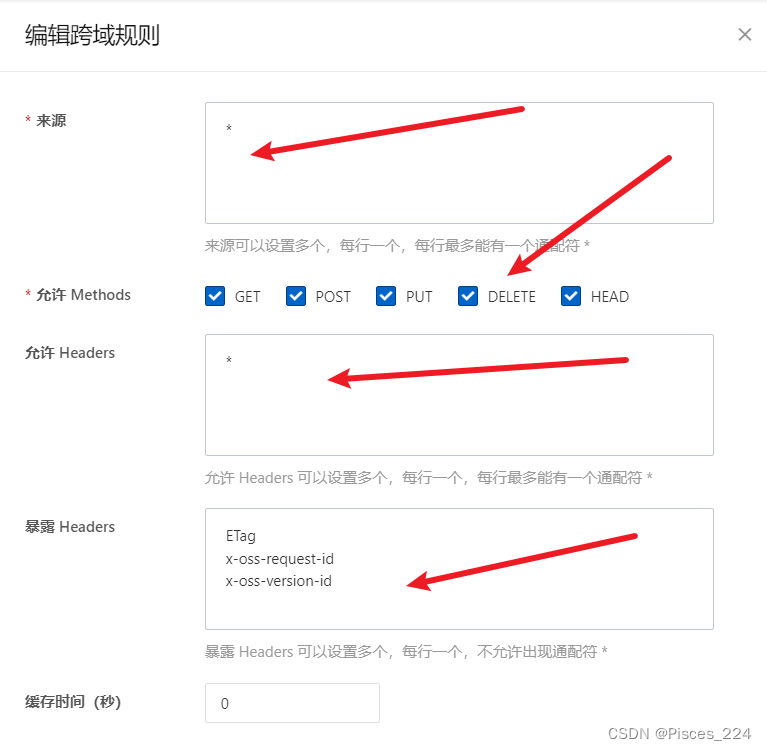
补一下,跨域配置:
①控制台输入oss,进入oss控制台;
②打开bucket列表,点击任意一个bucket;
③点击数据安全——>跨域设置;
④添加跨域规则:

over~
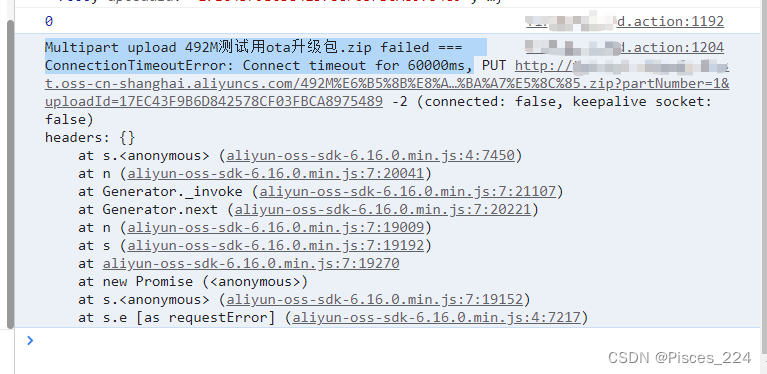
4.报错:Multipart upload ‘xxx’ failed === ConnectionTimeoutError: Connect timeout for 60000ms

文档有说:
在使用MultipartUpload接口时,如果遇到ConnectionTimeoutError超时问题,业务方需自行处理超时逻辑。例如通过缩小分片大小、增加超时时间、重试请求或者捕获ConnectionTimeoutError错误等方法处理超时。更多信息,请参见网络错误处理。
这个问题,我这里解决办法就是,设置分片为100MB,以及设置超时时间:
const options = {
// 获取分片上传进度、断点和返回值。
progress: (p, cpt, res) => {
console.log(p);
},
// 设置并发上传的分片数量。
parallel: 4,
// 设置分片大小。默认值为1 MB,最小值为100 KB。
partSize: 1024 * 1024 * 100,
headers,
// 自定义元数据,通过HeadObject接口可以获取Object的元数据。
//meta: { year: 2020, people: "test" },
mime: "text/plain",
timeout: 120000 // 设置超时时间
};
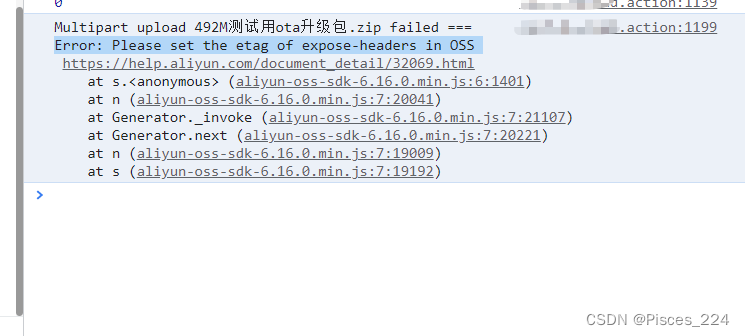
5. 报错:Error: Please set the etag of expose-headers in OSS
截图:

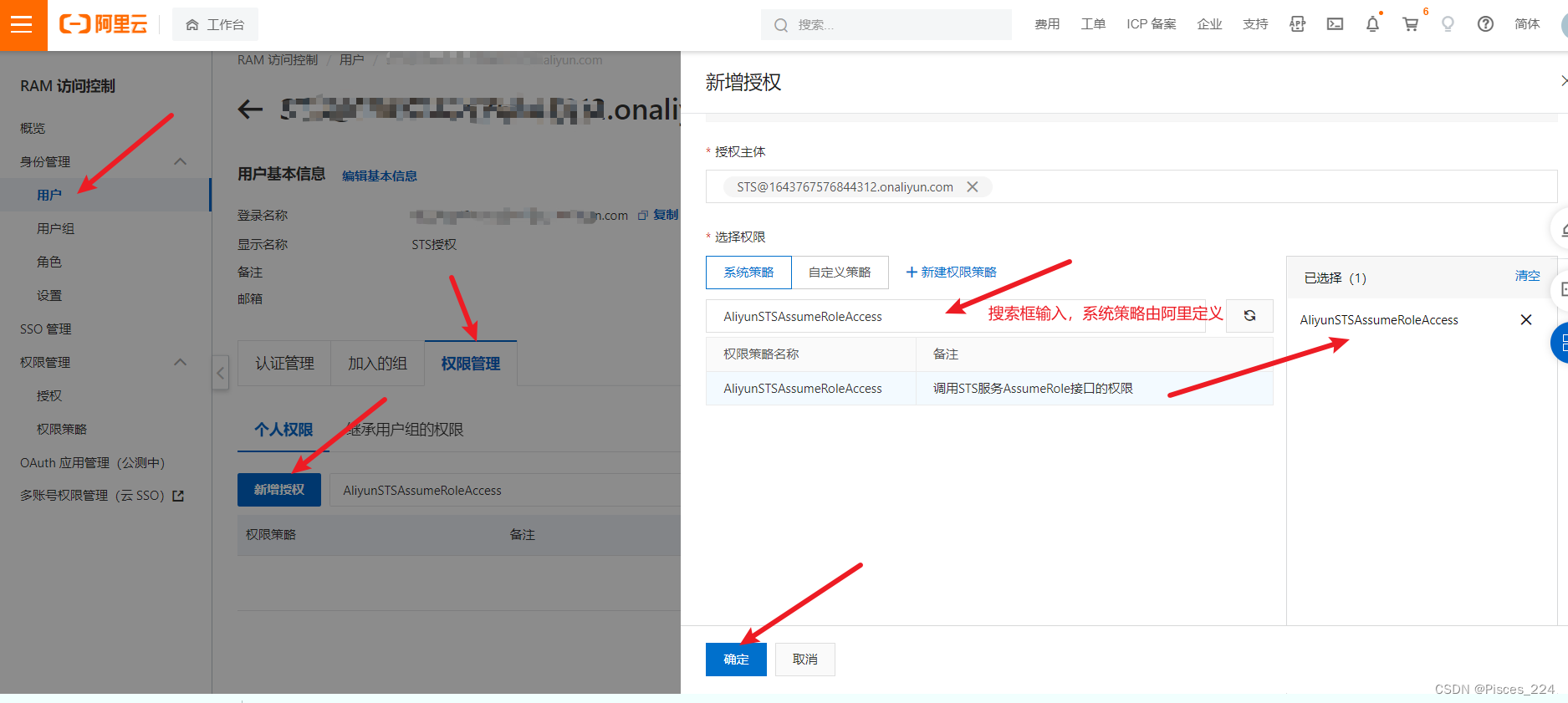
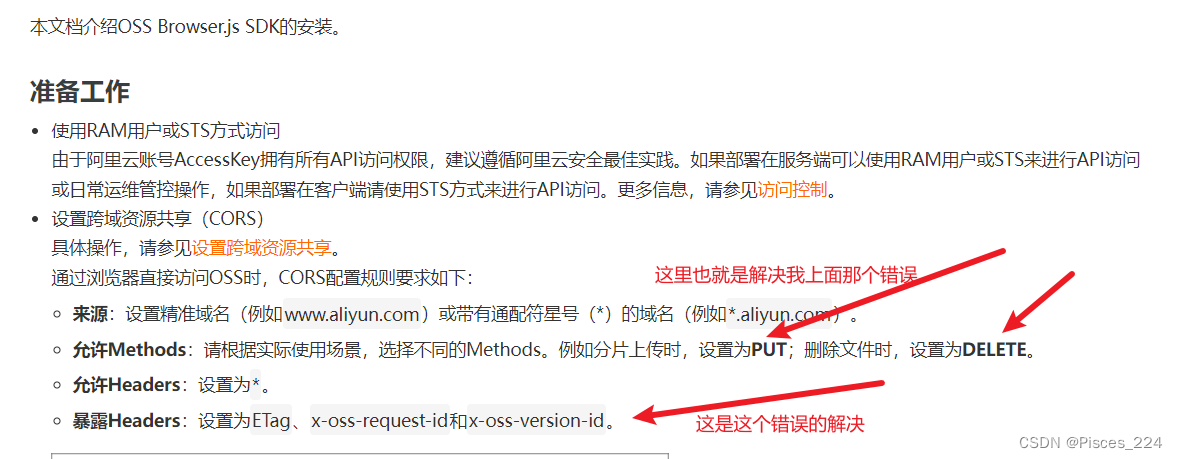
那么根据提示,去查看这个帮助文档:https://help.aliyun.com/document_detail/32069.html
然后在前提条件,点击安装
注意这里:

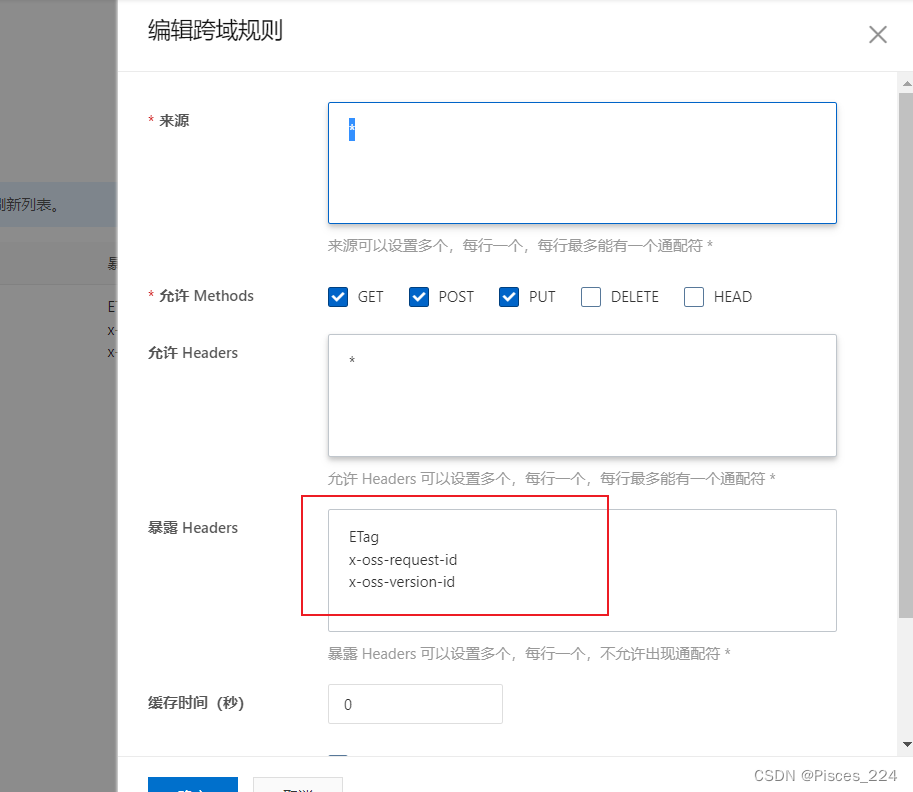
这里:

ETag
x-oss-request-id
x-oss-version-id
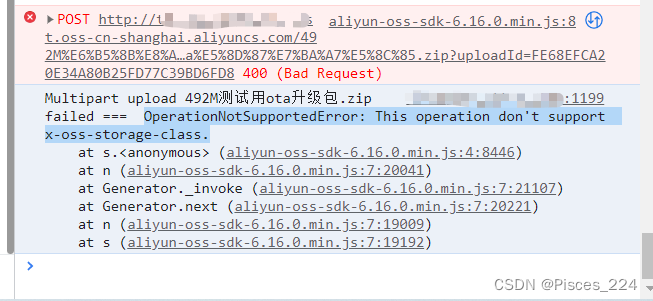
6. 报错:OperationNotSupportedError: This operation don’t support x-oss-storage-class.
截图如下:

去查了 http错误码及oss错误排查,没发现有对这个错误的介绍。只是发现在设置headers时,有这一项的设置,我只好注释掉。
原headers:(根据官方文档示例写的)
const headers = {
// 指定该Object被下载时的网页缓存行为。
"Cache-Control": "no-cache",
// 指定该Object被下载时的名称。
//"Content-Disposition": "example.txt",
// 指定该Object被下载时的内容编码格式。
"Content-Encoding": "utf-8",
// 指定过期时间,单位为毫秒。
//Expires: "1000",
"Access-Control-Allow-Origin": "*",
// 指定Object的存储类型。
//"x-oss-storage-class": "Standard",
// 指定Object标签,可同时设置多个标签。
"x-oss-tagging": "Tag1=1&Tag2=2",
// 指定初始化分片上传时是否覆盖同名Object。此处设置为true,表示禁止覆盖同名Object。
"x-oss-forbid-overwrite": "true",
"Content-Type": 'application/x-www-form-urlencoded'
};
感觉注释掉并不是好的解决办法,虽然不再报这个错误,哈哈。