数据有点混乱 暂时不要看
promise
promise是一个对异步操作进行封装并返回其结果的构造函数.
使代码更加简洁和避免回调地狱。
promise是浏览器引擎自带的(但不是所有浏览器都支持promise)

promise的参数是一个函数且必须有这个函数,否则报错,姑且命名为A函数;
let p = new Promise()
console.log(p); // TypeError: Promise resolver undefined is not a function
A函数里有两个参数,这两个参数也是函数。res和rej这两个参数都是函数,名字随意。
res是成功时的回调
rej是失败时的回调

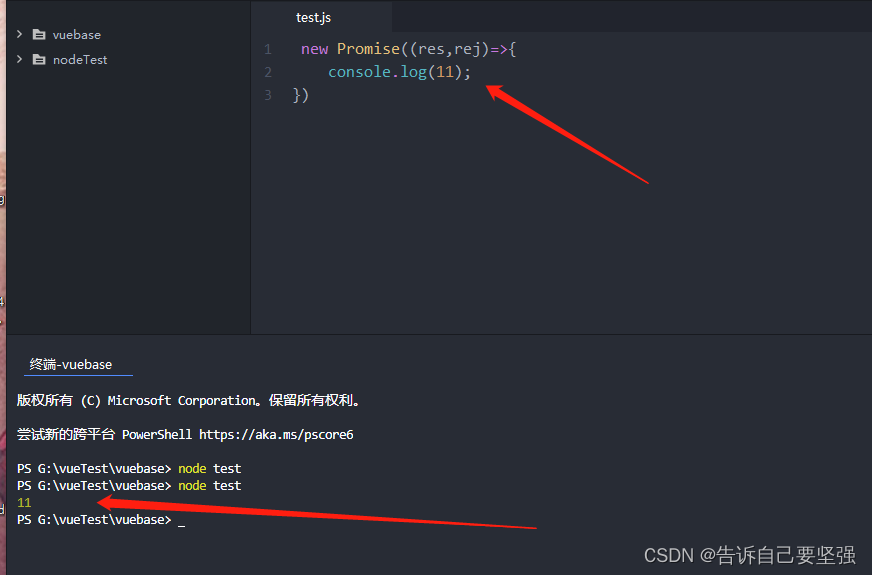
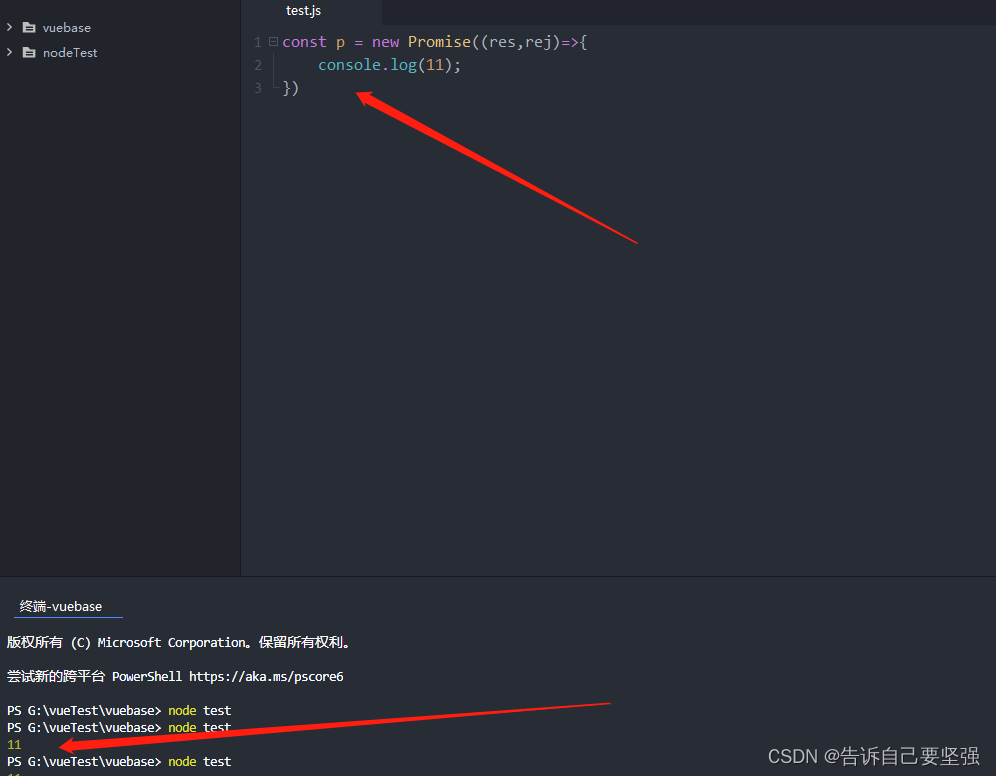
new Promise函数是同步函数,并且是立即执行的。
promise共有三种状态,pending,fulfilled,rejected
状态只能从pending变为fulfilled状态,成功状态。
或者从pending变为rejected状态,失败状态。
promise只有这两种转变状态,是转变状态哈。在无其他状态。
而一旦转变状态确定,就不可更改。
例如:pending转变到fulfilled,状态就确定了,只能是fulfilled状态;如果想转成rejected状态,是不能转的。
当promise刚new出来时,是pending状态。

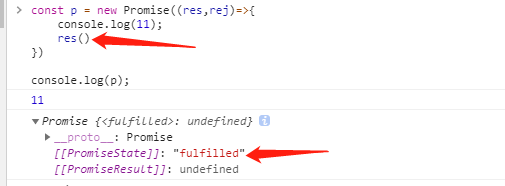
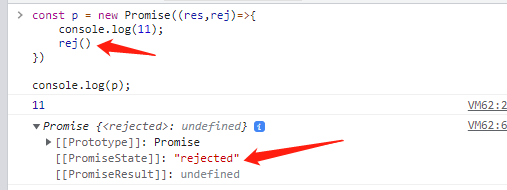
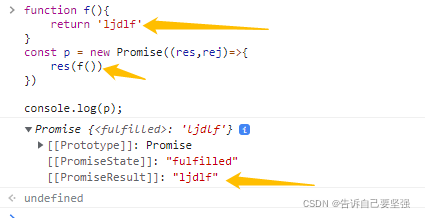
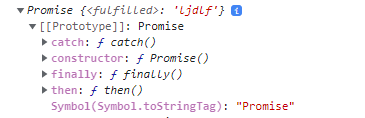
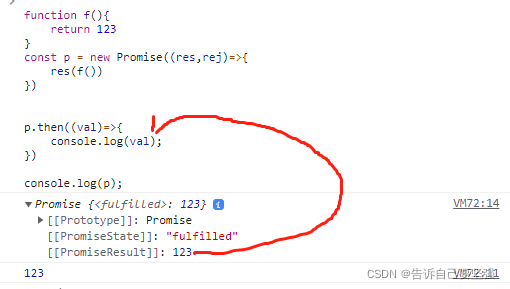
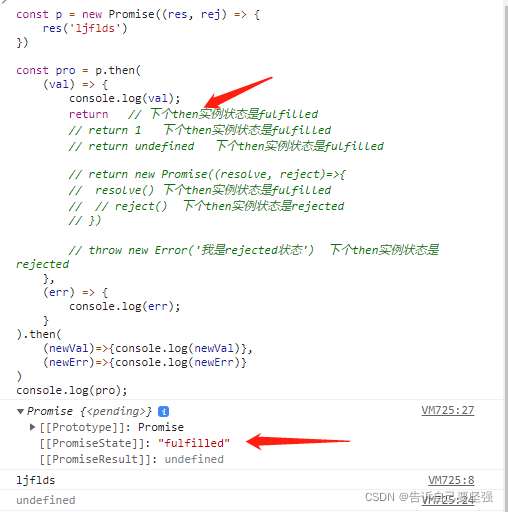
promise函数对象有三个属性,如上图展示的,[[Prototype]]其实就是是__ proto__;其他两个属性如下:
PromiseState:就是promise的现在状态。
当你调用res函数,状态立马变为fulfilled(成功状态)

当你调用rej函数,状态立马变为rejected(失败状态)

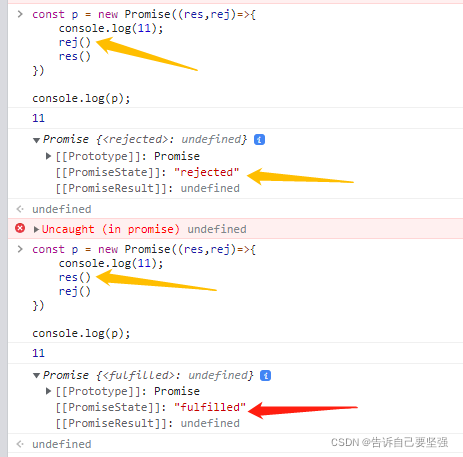
如果两个状态都存在,以谁先调用为准
PromiseResult :res或rej返回的结果
PromiseResult就是res或rej执行后的返回的结果,是返给then的。


当你new 一个promise时,就已经开始自动执行函数。promise是同步的,但then是异步的,要注意区分。


promise实例原型上的then函数

res函数和rej函数返回的数据,谁来接收的,用then函数。
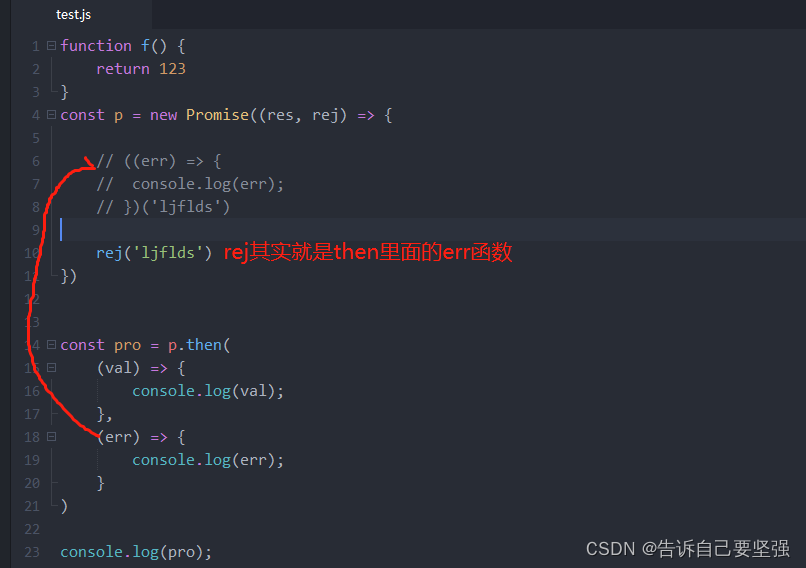
then函数里的参数是两个异步回调函数,是异步的哈,第一个参数函数用于接收res返回来的数据,第二个参数函数用于接收rej返回的数据。
then的第一个参数函数里的形参用来接收res返回的数据。

then的第二个参数函数里的形参用来接收rej返回的数据。

其实then里面的函数就是res和rej

如果new promise中没有写res或rej ;则then里的函数不会执行
let p = new Promise((res,rej)=>{
})
p.then(val=>{
console.log(11); // 11不输出
})
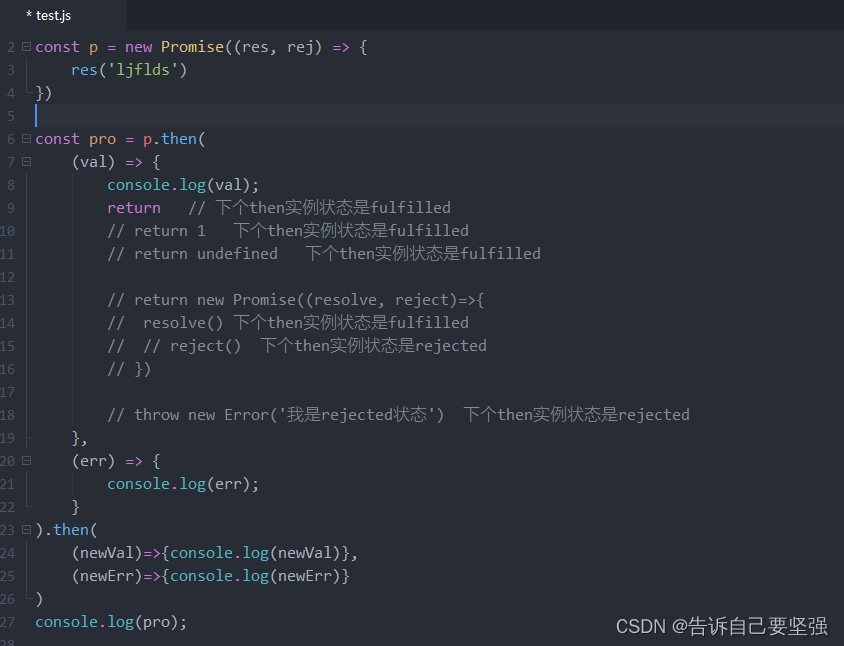
then的返回值
1、如果(父级)上一个then返回的是数据或undefined,则(子级)下个then的状态为成功状态,并将父级返回值返回到子级then的参数里面
let p = new Promise((res,rej)=>{
res(11)
})
// 父级then
let p1 = p.then(val=>{
console.log(val); // 11
// 默认是return undefined
})
// 子级then ,then中的参数是上一个then返回的值,
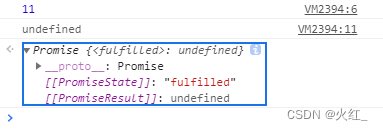
p1.then(value=>{
console.log(value); // undefined
})

父级then返回的是一个数据:
let p = new Promise((res,rej)=>{
res(11)
})
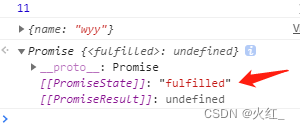
let p1 = p.then(val=>{
console.log(val);
return {name:'wyy'}
})
p1.then(value=>{
console.log(value);
})

如果父级then抛出的是一个错误,则父级then的状态为失败状态,并将失败状态的值返回给子级then
通过throw主动抛出错误或者代码出现错误,则promise的状态为rejected,值为throw的值;或者代码出错也为rejected状态,例如输出一个不存在的a;console.log(a)。
第二个then的promise实例状态是根据p.then的返回值决定的


如果没有return,则默认为undefined,即是fulfilled状态。
小结:
3、通过throw主动抛出错误或者代码出现错误,则promise的状态为rejected,值为throw的值;或者代码出错也为rejected状态,例如输出一个不存在的a;console.log(a)。
4、通过return 返回一个promise对象,则新promise就是return的promsie,其中的值就是resolve和reject传递的值
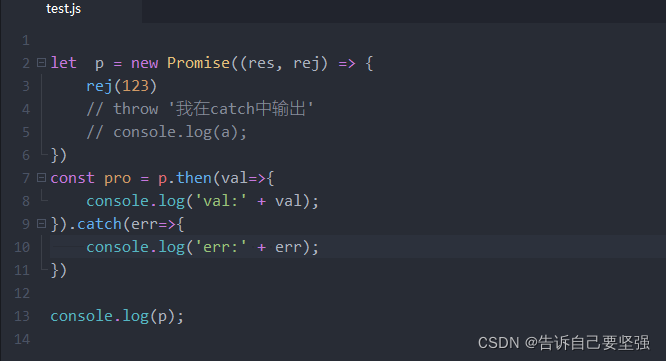
catch
catch是处理rej函数的。当返回错误时调用catch

当new promise出现rej(), throw, 语法错误以上三种形式式,就会调用catch函数。