文章目录
- 1. 复现错误
- 2. 分析错误
- 3. 解决问题
- 4. 文末总结
1. 复现错误
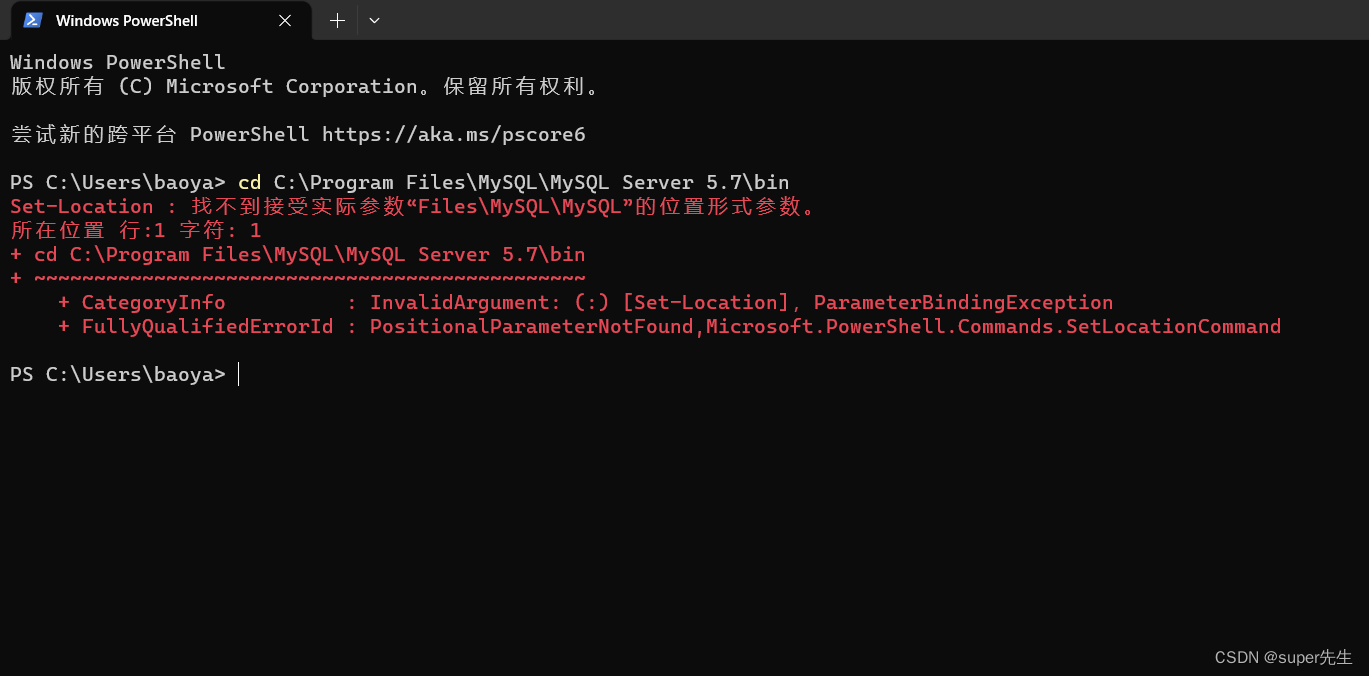
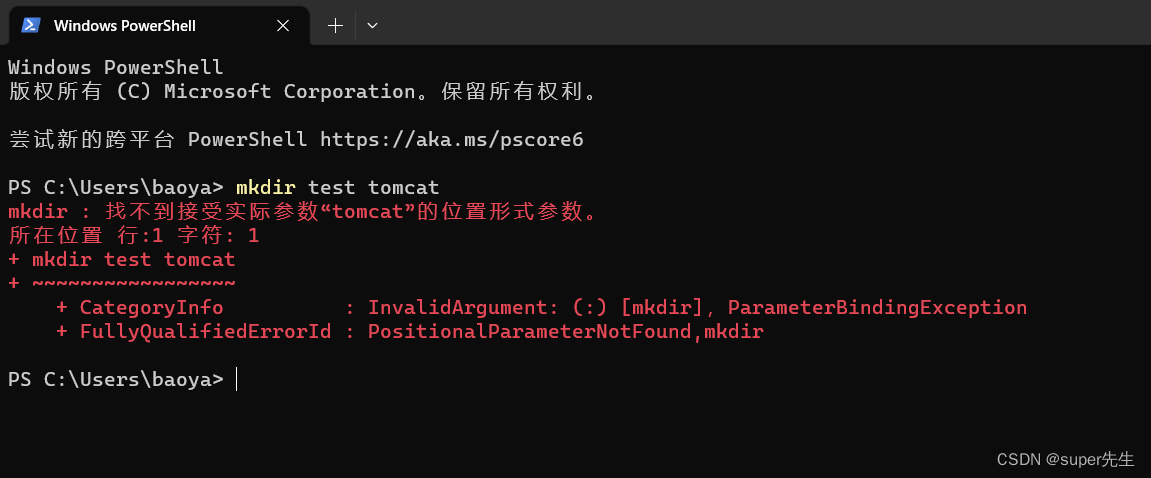
今天使用PowerShell从C:\Users\baoya>目录切换到C:\Program Files\MySQL\MySQL Server 5.7\bin时,却报出如下图的错误:

即找不到接受实际参数“Files\MySQL\MySQL”的位置形式参数。
解决这个错误很简单,但是要深究此错误的原因。
做到知其然,知其所以然。
接下来,我便详细分析此错误。
2. 分析错误
既然使用PowerShell无法切换上文的目录,那么,尝试使用cmd窗口能切换目录吗?
使用如下方式,可轻松打开cmd窗口。
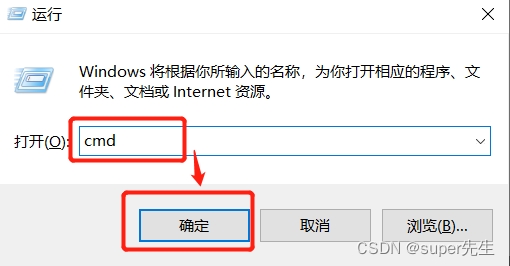
首先使用windows + R快捷键,打开运行弹框,输入cmd命令,如下图所示:

点击上图中的确定按钮后,会弹出cmd窗口。
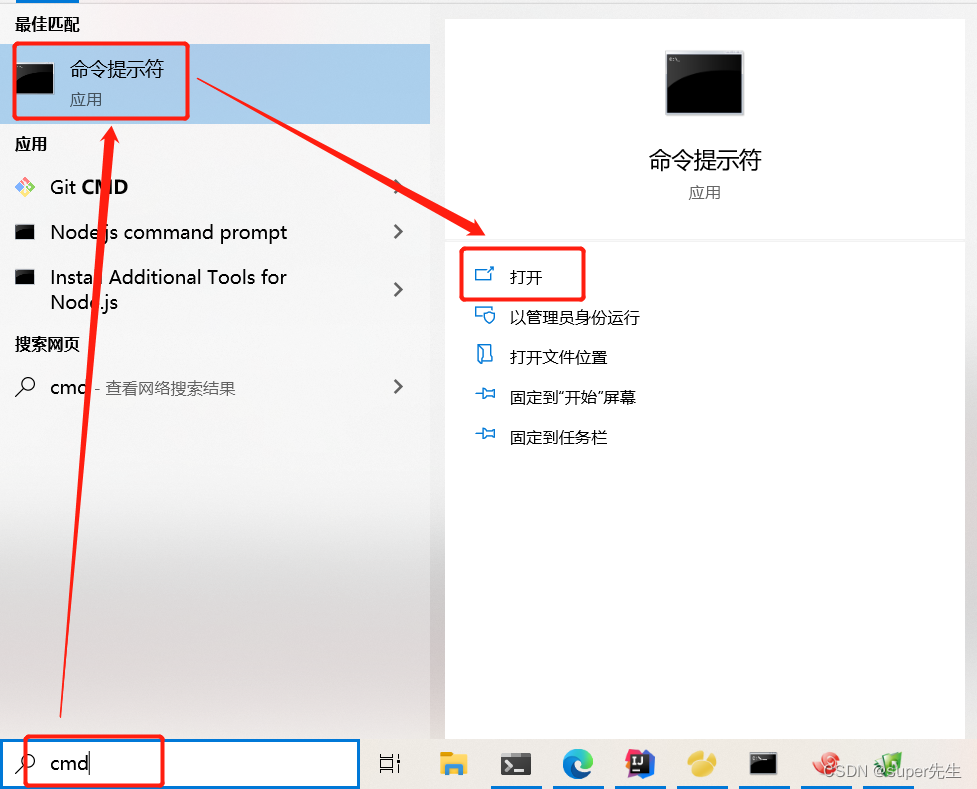
如果你的windows+ R的快捷键失效了,可以在左下角的搜索栏中输入cmd,单击enter键或单击打开按钮,也可弹出cmd窗口,如下图所示:

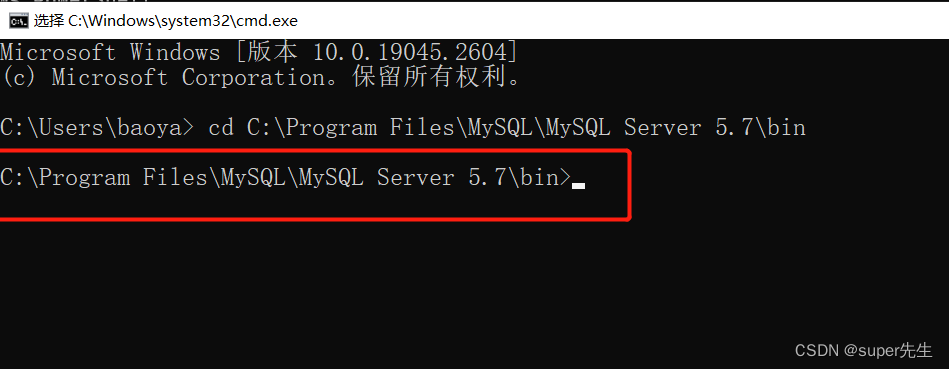
接着,在cmd窗口中输入上文的命令:cd C:\Program Files\MySQL\MySQL Server 5.7\bin ,如下图所示:

从上图可知,cmd窗口轻松切换目录,换句话说,cd C:\Program Files\MySQL\MySQL Server 5.7\bin 命令没有问题。
得出的结论是:cd C:\Program Files\MySQL\MySQL Server 5.7\bin 命令没问题,问题出在PowerShell上。
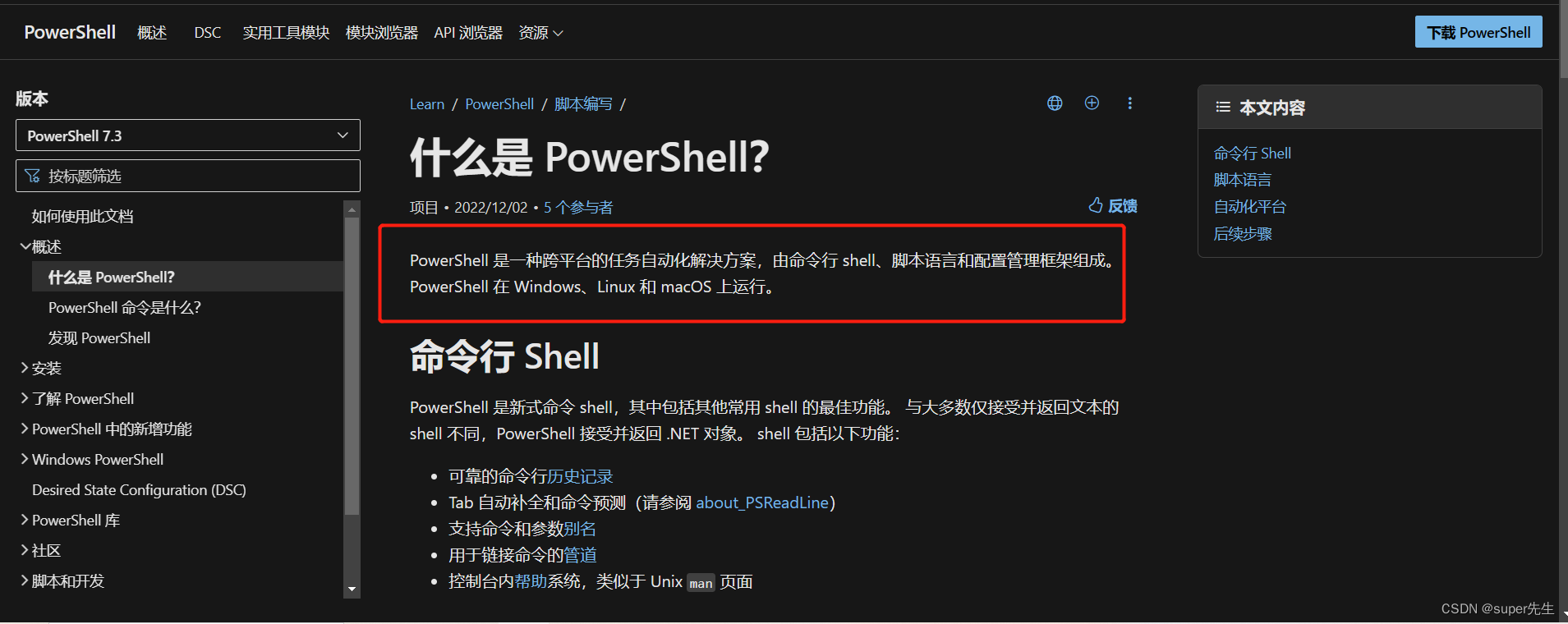
那么,我们需要了解PowerShell是什么?如下图所示:

关于PowerShell更多的知识点,可以参考其官方文档:https://learn.microsoft.com/zh-cn/powershell/
PowerShell既然由命令行shell组成,那么,它必满足shell的语法。
在shell语法中,文件夹(linux称之为目录)一般不能有空格。
一旦出现空格,而又没有英文的双引号引起来,它会认为这是两个文件夹(目录)。
比如,我想在Linux(满足shell语法)服务器中,创建 test tomcat的文件夹(目录),如下命令所示:
mkdir test tomcat
接着,使用如下命令查询:
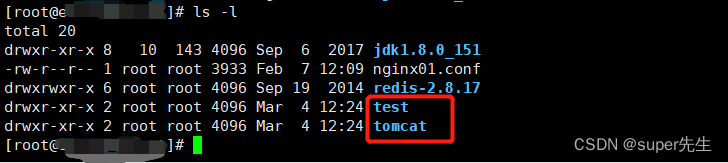
ls -l
查询结果如下图所示:

你会清晰地看到,test和Tomcat在同一级,属于两个文件夹,和我预期的不符,因为我要创建 test tomcat的文件夹。
那么,我非要创建带有空格的,类似test tomcat这样的目录不可呢?我们可以加上英文版的双引号,让其成为一个整体,如下命令行所示:
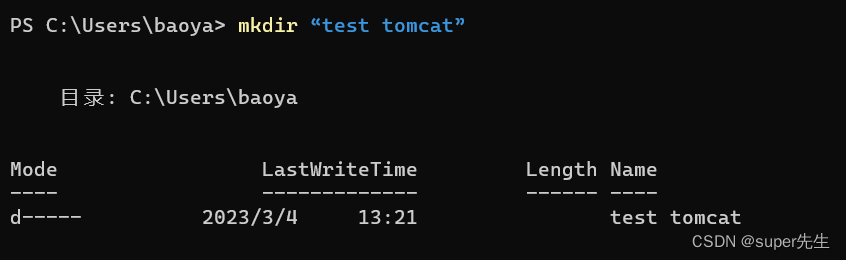
mkdir "test tomcat"
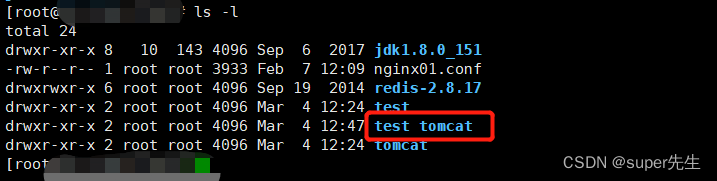
再使用ls -l命令行查询,如下图所示:

此时,test tomcat文件夹被创建成功。
由此,可得出在shell语法中,文件夹(目录)可以有空格,但一定要用英文的双引号引起来,让其成为一个整体。
PowerShell是shell组成的,满足shell语法,而C:\Program Files\MySQL\MySQL Server 5.7\bin中的Program Files存在空格,它认为这是两个文件夹,即Program文件夹和Files文件夹。
因而,报出找不到接受实际参数“Files\MySQL\MySQL”的位置形式参数。的错误。同样,MySQL Server 5.7也存在空格,错误亦是如此。
那么,我们怎么解决PowerShell中的这个错误呢?我们需要加上英文的双引号。
3. 解决问题
通过对此错误的深入研究,我们知道了可以通过加上英文的双引号来解决,如下命令所示:
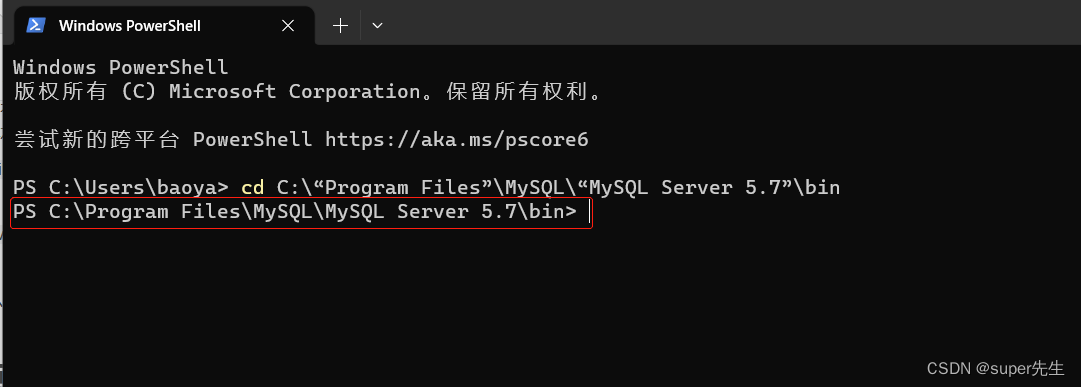
cd C:\“Program Files”\MySQL\“MySQL Server 5.7”\bin
执行结果如下图所示:

你可以清晰地看到,已成功切换到当前目录下。
4. 文末总结
使用PowerShell执行文件(目录)时,我们要注意空格的问题。
如果存在空格,根据情况加上英文版的双引号,否则会报出找不到接受实际参数“xxx”的位置形式参数。的错误,如下图所示:

如果我们修改成mkdir "test tomcat"就行,如下图所示:

如果你觉着本文还不错,欢迎点赞收藏。