即使是小型项目也会涉及到请求后端API,除非你的网站展示的是一些不需要维护的静态数据,第三篇文章我们来给Vue项目搞上axios。
- 何为Axios ?请看官方对Axios的描述,传送门:官方文档
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
- 如何安装Axios, 这部分我使用了几个不同版本的node都没有报错,兼容性还是不错的。
yarn add axios
- 在本篇文章中我们会讲解如何封装网络请求和全局实例化axios,官网的实例都是在单个文件中局部实例化axios,在项目上使用不多。
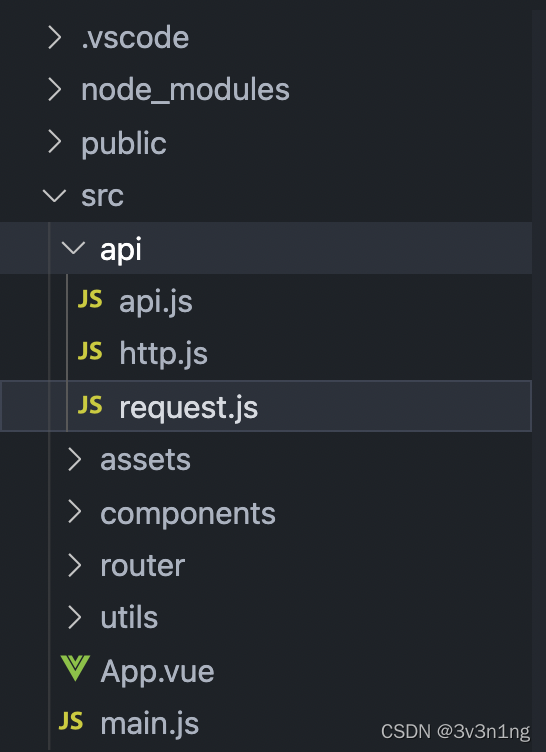
按照之前的文章操作成功后,还需要在你的项目src目录下新建api文件夹

4. api.js是什么?这里面封装了所有的API请求,可以指定是否有参数,指定请求的类型是GET、POST、DELETE还是PUT
import http from './http.js'
// 获取验证码,这个函数指的是使用GET请求请求目标服务器的
Captcha路由
export function getCaptcha() {
return http.get("/captcha")
}
// 验证用户名\密码,这里指的是使用POST方法请求Login接口,并携带params对象作为参数。
export function verifyUserNameAPI(params) {
return http.post("/login", params)
}
- http.js是什么?
import request from '@/api/request'
const http = {
get(url, params) {
const config = {
method: 'get',
url: url
} /*这里如果GET请求有参数,则携带上传入的参数,在
URL中以?的方式放在请求链接中*/
if (params) config.params = params
return request(config)
},
post(url, params) {
const config = {
method: 'post',
url: url
}/*同理也是传入用户需要发送到后台的参数,这些参数
放在报文中,载体表达标准是JSON*/
if (params) config.data = params
return request(config)
},
}
//暴露接口,允许Vue文件或其他js,ts文件使用http结构体中的方法
export default http
- request.js是什么?这个是核心的JS文件,表明了后端的地址,接口超时时间,以及请求拦截器和响应拦截器部分。
import axios from 'axios';
// 创建一个自定义的Axios对象
const Axios = axios.create({
baseURL: 'http://127.0.0.1:1234',
timeout: 3000,
/*也可以不设置Content-Type,影响是在你发送请求时
Vue会先发送OPTIONS包探测路由是否存在,需要后端也做设置响应OPTIONS
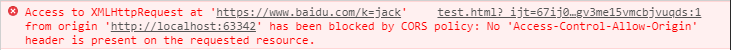
方法,否则会报跨域错误;我这里用的Beego2,路由里不响应OPTIONS方法,
所以我在这块设置Content-Type*/
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
/*这个配置很重要,允许axios携带用户Cookie到后端,不设置这个的话
Set-Cookie是无效的,除此之外,Chrome默认开启了SameSite检查,如果
后端不主动设置SameSite = none,Set-Cookie是无效的。详情请文章末尾
参考阮老师的SameSite讲解*/
withCredentials: true
});
Axios.interceptors.request.use(req => {
// 请求拦截处理
// console.log('这里是请求拦截器,我拦截了请求', req);
return req;
}, err => {
console.log('在发送请求时发生错误,错误为', err);
//这里不能直接放回err,需要按照官方说明返回一个Promise
return Promise.reject(err);
})
Axios.interceptors.response.use(res => {
// 响应拦截处理
// console.log('响应拦截 ', res);
return res.data;
}, error => {
const err = error.toString();
//按照实际的响应包进行解析,通过关键字匹配的方式
switch (true) {
case err.indexOf('Network') !== -1:
console.log('后端服务器无响应或者URL错误', err);
break;
case err.indexOf('timeout') !== -1:
console.log('请求后端服务器超时!', err);
break;
}
return Promise.reject(error);
})
//暴露Axios实例化对象,允许所有文件调用Axios
export default Axios;
- 如何在Vue文件中请求封装好的API呢?
//导入声明的API请求函数
import { getCaptcha } from "@/api/api";
import { useMessage } from "naive-ui";
export default {
setup() {
let captchaId = ref();
onMounted(() => {
//onMounted是Vue声明周期的钩子函数,由Vue提供,
//请参考Vue声明周期钩子官方文档
getcaptchaAPI();
});
function getcaptchaAPI() {
getCaptcha()
.then((res) => {
/*这里的res是响应成功是返回的数据,res.data说明获取报文
中的data字段对应的值,我在setup声明使用的ref,所以赋值时
需要使用captchaId.value的方式*/
captchaId.value = res.data;
})
//在这里处理错误
.catch((err) => console.log(err));
}
}
}
今天的分享就到这里了,现在你的项目既能请求后端接口,又能进行路由跳转,具备了项目的基本条件,可以尝试写一个简单地页面了。
参考文章:
- 传送门:Cookie 的 SameSite 属性