场景:用了element-ui的el-menu 菜单 怎样实现路由跳转呢?

1,在el-menu加上router,添加el-menu的default-active属性,加:动态绑定,值设置为"this.$router.path" ,

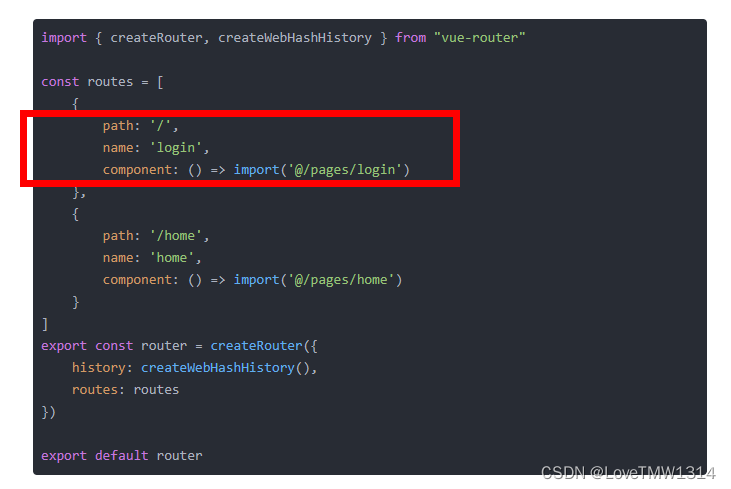
2,将el-menu-item的index设置为路由跳转path,和route.js相对应

代码:
<el-menu router
:default-active="this.$router.path"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="/xieyituigai" >协议退改</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">酒店</template>
<el-menu-item index="/form">酒店预订</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
</el-menu>