我们最开始接触的是在操作dom时候的时候引入swiper,那么这次我就用之前的文档来教你在vue中如何调用swiper.
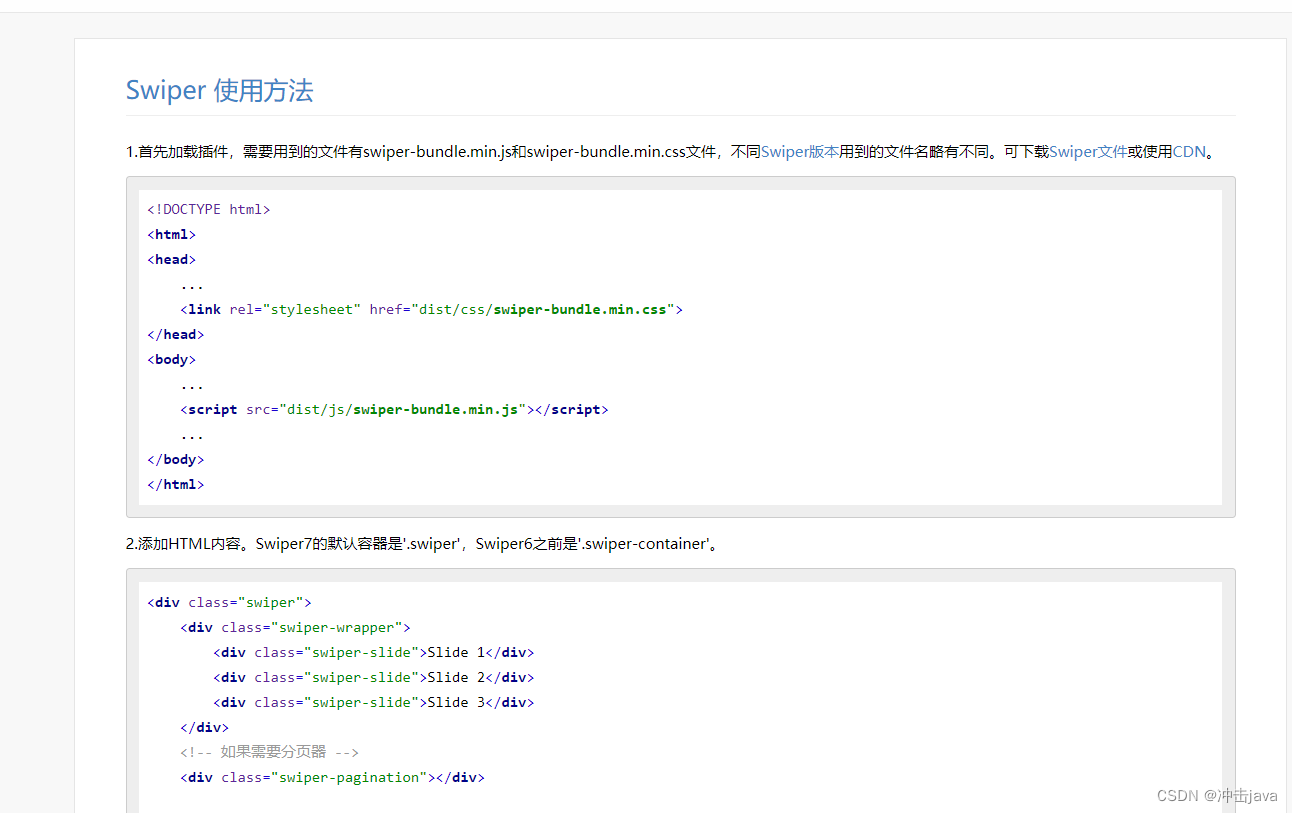
我们之前看的是swiper教程
那么我根据上面的教程一步一步来教你使用
1.首先创建好swiper组件.写好template 里面的标签内容(当然这里写了个插槽为了以后方便动态插入轮播的内容),你直接复制教程里的代码就好了
<template>
<div class="swiper">
<div class="swiper-wrapper">
<slot></slot>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<!-- <div class="swiper-scrollbar"></div> -->
</div>
</template>
<script>2.以vue的形式引入文件(就想之前的把swiper库导入)
先下载swiper库, cnpm i --save swiper
这里npm ,cnpm都是可以的.下载好库后,就可以在我们的script中导入了
import Swiper from 'swiper/bundle';
import 'swiper/swiper-bundle.css'3.在挂载的时候初始化swiper,挂载这是vue的生命周期,这里不知道的话需要查一查
<script>
//引入swiper文件 js css
//
import Swiper from 'swiper/bundle';
import 'swiper/swiper-bundle.css'
export default{
mounted(){
//挂在后的去初始化swiper
new Swiper ('.swiper', {
direction: 'horizontal', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
autoplay: {
delay: 1000,
stopOnLastSlide: false,
disableOnInteraction: true,
},
// 如果需要滚动条
// scrollbar: {
// el: '.swiper-scrollbar',
// },
})
}
}
</script>
4.我们的swiper组件就配置好了,那么我们只要引入swiper组件进入我们的根组件下了.轮播图就能运转了. 我这里为了美观些把<div class="swiper-slide"> </div>又当成组件封装了起来.所以这个项目是一根两件.但是你template要是直接复制教程里的话恭喜你,你的轮播就可以运转了.后面是为了模仿真实情况,动态插入轮播图的话就继续看下去.
根主件
<template>
<div>
<film-swiper v-if="lists.length">
<film-swiper-slider v-for="item in lists" :key="item" :mysrc="item">
</film-swiper-slider>
</film-swiper>
<router-view></router-view>
</div>
</template>
<script>
//webwa 要引入css呀
import filmSwiper from '../components/films/FilmSwiper.vue'
import flimeSwiperSlider from '../components/films/FilmSwiperSlider.vue'
export default {
components:{
filmSwiper:filmSwiper,
filmSwiperSlider:flimeSwiperSlider
},
data(){
return{
lists:['https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fwx1.sinaimg.cn%2Fmw690%2F4e39f084ly1h7os7gw9q6j20bn0fjq3t.jpg&refer=http%3A%2F%2Fwx1.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1670337717&t=c3b4e15be46c2705dc527f0b70f36d3d','https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202109%2F11%2F20210911134617_4f6a7.thumb.1000_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1670337717&t=ca4dcfb56726444c635d201ad0f88fae','https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202104%2F04%2F20210404122758_2c825.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1670337717&t=d7f902f79caac3d938a2a927c6951205']
}
}
}
</script>
<style scoped>
*{
padding: 0;
margin: 0;
}
</style>
第二个组件
<template>
<div class="swiper-slide">
<img :src="mysrc">
</div>
</template>
<script>
export default {
props:{
mysrc:String,
},
}
</script>
<style scoped>
img{
width: 100%;
height: 100%;
background-size: contain;
background-repeat: no-repeat;
}
</style>