JS的事件介绍
JS(JavaScript)是基于对象(Object-based)、事件驱动的脚本语言。
JS事件,就是用户或浏览器本身的某种行为,一般是用户对页面的一些动作引起的,例如,单击某个链接或按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。当事件发生时,您可以使用 JavaScript 中的事件处理程序(也可称为事件监听器)来检测并执行某些特定的程序。JS(JavaScript)与HTML 之间的交互是通过事件(event)实现的,或者说,事件是JavaScript和DOM之间进行交互的桥梁。
一般情况下事件的名称都是以单词on开头的,例如点击事件 onclick、页面加载事件 onload 等。
JavaScript常见的事件大体分类及常用事件:
1)鼠标事件
事件 说明
onclick 鼠标单击事件
onmouseover 鼠标移入事件
onmouseout 鼠标移出事件
onmousedown 鼠标按下事件
onmouseup 鼠标松开事件
onmousemove 鼠标移动事件
2)键盘事件
onkeydown 键盘按下
onkeyup 键盘松开
3)表单事件
onfocus 获取焦点时触发
onblur 失去焦点时触发
onselect 选中“单行文本框”或“多行文本框”中的内容时
onselectstart 开始一个新的选择时
onchange 具有多个选项的表单元素选择某一项时触发
4)编辑事件
oncopy 复制(拷贝)时触发
onselect 页面内容被选取时触发
oncontextmenu 按下鼠标右键时触发
5)页面事件
onload 文档加载完成后触发
onbeforeunload 离开页面之前触发
JS的事件的处理及结果同浏览器的环境都有很大的关系,浏览器的版本越新,支持事件就越多,支持的也越完善。
事件调用通常是通过操作HTML属性的方式来实现的,可称为“事件处理器”(event handler)方式,又分为两种:在script标签中调用事件和在元素中调用事件。还有另外一种添加事件的方式,可称为“事件监听器”(event listener)方式,使用addEventListener() 和 removeEventListener()方法。
(1)在script标签中调用事件
这种方式是在JavaScript中设置事件属性。
在script标签中调用事件,指的是在< script >< /script >标签内部调用事件。语法:
obj.事件名 = function()
{
……
};
其中,bj是一个DOM对象,所谓的DOM对象,指的是使用getElementById()、getElementsByTagName()等方法获取到的元素节点。
这种事件调用方式就是操作元素的属性。只不过这个属性不是一般的属性,而是“事件属性”。
在script标签中调用事件例子源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>在script标签中调用事件</title>
<script>
//window.onload可写成onload
window.onload = function(){
//获取元素
var oBtn = document.getElementById("btn");
//为元素添加点击事件
oBtn.onclick = function(){
document.getElementById('field2').value=document.getElementById('field1').value;
};
}
</script>
</head>
<body>
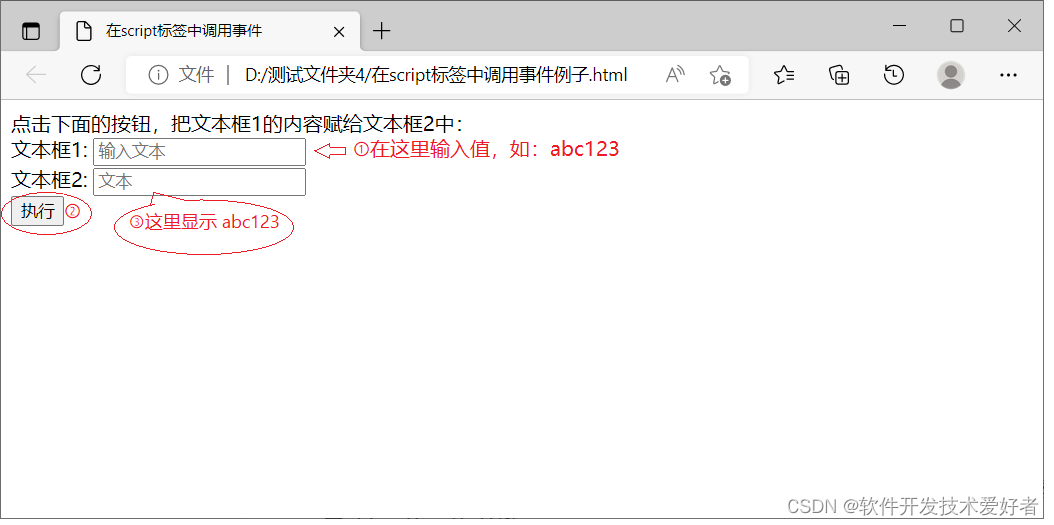
点击下面的按钮,把文本框1的内容赋给文本框2中:
<br/>
文本框1: <input type="text" id="field1" placeholder="输入文本">
<br/>
文本框2: <input type="text" id="field2" placeholder="文本">
<br/>
<input id="btn" type="button" value="执行" />
</body>
</html>保存文件名为:在script标签中调用事件例子.html
你可用浏览器运行看看效果:

(2)在元素中调用事件
这种方式是在HTML中设置事件属性。
指的是直接在HTML属性中来调用事件,这个属性又叫做“事件属性”(event attributes)。
在元素中调用事件例子源码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>在元素中调用事件</title>
<script>
function fun(){
document.getElementById('field2').value=document.getElementById('field1').value;
}
</script>
</head>
<body>
点击下面的按钮,把文本框1的内容赋给文本框2中:
<br/>
文本框1: <input type="text" id="field1" placeholder="输入文本">
<br/>
文本框2: <input type="text" id="field2" placeholder="文本">
<br/>
<input id="btn" type="button" value="执行" onClick=fun() />
</body>
</html>
保存文件名为:在元素中调用事件例子.html
你可用浏览器运行看看效果:

在实际开发中,有人建议使用在script标签中调用事件,因为这种方式可以使得结构(HTML)与行为(JavaScript)分离。
(3) 使用addEventListener() 和 removeEventListener()方法
上面介绍的事件调用是通过操作HTML属性的方式来实现的,称为“事件处理器”方式。还有另外一种添加事件的方式,称为“事件监听器”方式。所谓的“事件监听器”,指的是使用addEventListener()方法来为一个元素添加事件,我们又称之为“绑定事件”。
使用addEventListener()方法来为一个元素添加事件
addEventListener()方法语法:
obj.addEventListener(type,listener [,useCapture])
其中:
obj是一个DOM对象,指的是使用getElementById()、getElementsByTagName()等方法获取到的元素节点。
type是一个字符串,指的是事件类型。不需要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。
listener EventListener 接口的对象,或者是一个函数——指定要事件触发时执行的函数。
useCapture 可选, 一个布尔值,可取值:
true - 事件句柄在捕获阶段执行
false- 默认。事件句柄在冒泡阶段执行
removeEventListener() 方法语法:
obj.removeEventListener(type, listener, useCapture);
其中,参数可参见addEventListener()方法的。
下面给出例子源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>使用addEventListener()方法的事件</title>
<script>
//window.onload可写成onload
window.onload = function(){
//获取元素
var oBtn = document.getElementById("btn");
//为元素添加addEventListener()方法
oBtn.addEventListener("click", fun, false);
//定义函数
function fun(){
document.getElementById('field2').value=document.getElementById('field1').value;
};
}
</script>
</head>
<body>
点击下面的按钮,把文本框1的内容赋给文本框2中:
<br/>
文本框1: <input type="text" id="field1" placeholder="输入文本">
<br/>
文本框2: <input type="text" id="field2" placeholder="文本">
<br/>
<input id="btn" type="button" value="执行" />
</body>
</html>
保存文件名为:用addEventListener()方法事件例子.html
你可用浏览器运行看看效果:

removeEventListener() 方法可以移除已通过 addEventListener() 方法附加的事件处理程序的作用。
removeEventListener() 方法语法:
obj.removeEventListener(type, listener, useCapture);
其中,参数可参见addEventListener()方法的。
注意removeEventListener()无法移除匿名函数。
removeEventListener()只可以解除“事件监听器”添加的事件,它是不可以解除“事件处理器”添加的事件。如果想要解除“事件处理器”添加的事件,我们可以使用“obj.事件名 = null;”来实现。
下面给出removeEventListener() 方法的例子源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>使用removeEventListener()方法</title>
<script>
//window.onload可写成onload
window.onload = function(){
//获取元素
var oBtn = document.getElementById("btn");
var oBtn2 = document.getElementById("btn2");
//为元素添加addEventListener()方法
oBtn.addEventListener("click", fun, false);
oBtn2.addEventListener("click", fun2, false);
//定义函数
function fun(){
document.getElementById('field2').value=document.getElementById('field1').value;
};
//定义函数
function fun2(){
//为元素添加removeEventListener()方法
oBtn.removeEventListener("click", fun, false);
};
}
</script>
</head>
<body>
点击下面的“执行”按钮,把文本框1的内容赋给文本框2中
<br/>
点击“解除”按钮后,再点击“执行”按钮,将不再把文本框1的内容赋给文本框2中
<br/>
文本框1: <input type="text" id="field1" placeholder="输入文本">
<br/>
文本框2: <input type="text" id="field2" placeholder="文本">
<br/>
<input id="btn" type="button" value="执行" />
<input id="btn2" type="button" value="解除" />
</body>
</html>
保存文件名为:用removeEventListener()方法例子.html.html
你可用浏览器运行看看效果:

你可以根据页面上的提示试试
event对象
DOM 中的所有事件对象都基于 Event 对象,并继承其所有属性和方法。
在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息,包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
event常用属性和方法
属性
属性 描述
bubbles 返回布尔值,指示事件是否是起泡事件类型。
cancelable 返回布尔值,指示事件是否可拥可取消的默认动作。
currentTarget 返回其事件监听器触发该事件的元素。
eventPhase 返回事件传播的当前阶段。
target 返回触发此事件的元素(事件的目标节点)。
timeStamp 返回事件生成的日期和时间。
type 返回当前 Event 对象表示的事件的名称。 2
方法
方法 描述
initEvent() 初始化新创建的 Event 对象的属性。
preventDefault() 通知浏览器不要执行与事件关联的默认动作。
stopPropagation() 不再派发事件。
待续