需要源码请点赞关注收藏后评论区留言私信~~~
一、考试模块概述
在线考试系统中的考试模块主要包括阅读考试规则,选择考试科目,随机抽取试题,答题计时器以及自动交卷并评分等功能
在开发考试系统过程中,需要考虑的一点是如何将试题显示在页面上,如何将试题从数据库中读取出来,比较合理的做法是将所有试题信息存储在数据库中,然后随机抽取若干试题,动态的显示在页面中

在线考试系统和普通考试的流程是一样的,考生答卷完毕后要对考生的答案评分,根据实际的需要,在线考试系统加入了自动评分模块,当考生答题完毕提交试卷后,系统会根据考生选择的答案与正确答案进行比较,最后进行评分

二、选择考试科目
在随机抽取试题之前,考生要选择考试的科目,然后根据选择的科目随机从数据库中抽取试题给考生

程序首先根据考生选择的科目对数据库进行检索,查看数据库中是否有相关的试题,如果存在试题则随机抽取试题,否则提示考生选择的考试科目在数据库中没有试题,开始考试按钮的Click事件代码如下
protected void Button2_Click(object sender, EventArgs e)
{
string StuID = Session["ID"].ToString(); //考生的编号
string StuKC = ddlKm.SelectedItem.Text; //选择的考试科目
SqlConnection conn = BaseClass.DBCon(); //连接数据库
conn.Open(); //打开连接
SqlCommand cmd = new SqlCommand("select count(*) from tb_score where StudentID='" + StuID
+ "' and LessonName='" + StuKC + "'", conn); //执行SQL语句
int i = Convert.ToInt32(cmd.ExecuteScalar()); //获取返回值
if (i > 0) //如果返回值大于0
{
MessageBox.Show("你已经参加过此科目的考试了");
}
else
{
cmd = new SqlCommand("select count(*) from tb_test where testCourse='" + StuKC + "'",
conn);
int N = Convert.ToInt32(cmd.ExecuteScalar()); //获取返回值
if (N > 0) //如果返回值大于0
{
//执行SQL语句
cmd = new SqlCommand("insert into tb_score(StudentID,LessonName,StudentName)
values('" + StuID + "','" + StuKC + "','" + lblName.Text + "')", conn);
cmd.ExecuteNonQuery();
conn.Close(); //关闭连接
Session["KM"] = StuKC;
Response.Write("<script>window.open('StartExam.aspx','newwindow','status=1,scrollbars=1,re
sizable=1')</script>");
Response.Write("<script>window.opener=null;window.close();</script>");
}
else
{
MessageBox.Show("此科目没有考试题"); //弹出提示信息
return;
}
}
}
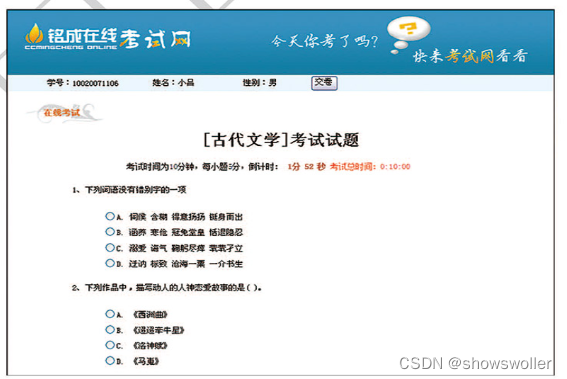
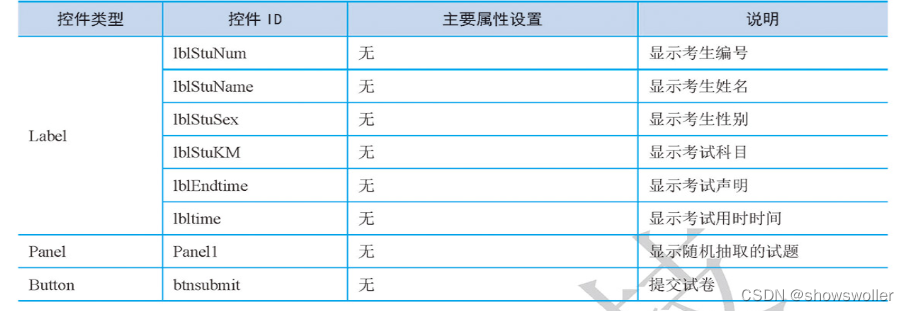
三、设计考试页面
新建一个网页作为考试页面,它的主要控件如下

四、随机抽取试题
当开始考试页面加载时,根据考生选择的科目在数据库中随机抽取试题,并显示在Panel控件中
public string Ans = null; //建立存储正确答案的公共变量
public int tNUM; //记录考题数量
protected void Page_Load(object sender, EventArgs e)
{
lblEndtime.Text = "考试时间为10分钟,每小题5分,考试已用时:"; //显示考试提示
lblStuNum.Text = Session["ID"].ToString(); //显示考生编号
lblStuName.Text = Session["name"].ToString(); //显示考生姓名
lblStuSex.Text = Session["sex"].ToString(); //显示考生性别
lblStuKM.Text = "[" + Session["KM"].ToString() + "]" + "考试试题"; //显示考试科目
int i = 1; //初始化变量
SqlConnection conn = BaseClass.DBCon(); //连接数据库
conn.Open(); //打开连接
SqlCommand cmd = new SqlCommand("select top 10 * from tb_test where testCourse='" +
Session["KM"].ToString() + "' order by newid()", conn);
SqlDataReader sdr = cmd.ExecuteReader(); //创建记录集
while (sdr.Read())
{
Literal littxt = new Literal(); //创建Literal控件
Literal litti = new Literal(); //创建Literal控件
RadioButtonList cbk = new RadioButtonList(); //创建RadioButtonList控件
cbk.ID = "cbk" + i.ToString();
littxt.Text = i.ToString() + "、" + Server.HtmlEncode(sdr["testContent"].ToString())
+ "<br>ckquote>";
litti.Text = "</Blockquote>";
cbk.Items.Add("A. " + Server.HtmlEncode(sdr["testAns1"].ToString())); //添加选项A
cbk.Items.Add("B. " + Server.HtmlEncode(sdr["testAns2"].ToString())); //添加选项B
cbk.Items.Add("C. " + Server.HtmlEncode(sdr["testAns3"].ToString())); //添加选项C
cbk.Items.Add("D. " + Server.HtmlEncode(sdr["testAns4"].ToString())); //添加选项D
cbk.Font.Size = 11; //设置文字大小
for (int j = 1; j <= 4; j++)
{
cbk.Items[j - 1].Value = j.ToString();
}
Ans += sdr[6].ToString(); //获取试题的正确答案
if (Session["a"] == null) //判断是否第一次加载
{
//如果第一次加载则将正确答案赋值给Session["Ans"]
Session["Ans"] = Ans;
}
Panel1.Controls.Add(littxt); //将控件添加到Panel中
Panel1.Controls.Add(cbk); //将控件添加到Panel中
Panel1.Controls.Add(litti); //将控件添加到Panel中
i++; //使i递增
tNUM++; //使tNUM递增
}
sdr.Close();
conn.Close(); //关闭连接
Session["a"] = 1;
}
五、计时器功能的实现
在考试页面中具有考试计时的功能,该功能是通过JavaScript脚本实现的
<script language="javascript">
var sec = 0;
var min = 0;
var hou = 0;
flag = 0;
idt = window.setTimeout("countDown();", 1000);
function countDown() {
sec++;
if (sec == 60) { sec = 0; min += 1; }
if (min == 60) { min = 0; hou += 1; }
document.getElementById("lbltime").innerText = min + "分 " + sec + " 秒";
idt = window.setTimeout("countDown();", 1000);
if (min == 10) {
document.getElementById("btnsubmit").click();
}
}
</script>
六、交卷功能的实现
考生在规定的时间内进行考试,当考生答题完毕后,单击交卷功能,提交试卷,此时系统会将该考生的答题结果提交给自动评分模块,交卷按钮的Click事件代码如下
protected void btnsubmit_Click(object sender, EventArgs e)
{
string msc = ""; //建立变量msc存储考生答案
for (int i = 1; i <= 10; i++)
{
RadioButtonList list = (RadioButtonList)Panel1.FindControl("cbk" + i.ToString());
if (list != null)
{
if (list.SelectedValue.ToString() != "")
msc += list.SelectedValue.ToString(); //存储考生答案
else
msc += "0"; //如果没有选择则为0
}
}
Session["Sans"] = msc; //考生答案
string sql = "update tb_score set RigthAns='" + Ans + "',StudentAns='" + msc + "' where
StudentID='" + lblStuNum.Text + "'"; //更新考试结果数据表
BaseClass.OperateData(sql);
Response.Redirect("result.aspx?BInt=" + tNUM.ToString());
}
七、自动评分功能的实现
考生将试题提交到自动评分模块,该模块对考生答案进行评分,并将考生的成绩添加到数据表中
protected void Page_Load(object sender, EventArgs e)
{
string Rans = Session["Ans"].ToString(); //获取正确答案
int j = Convert.ToInt32(Request.QueryString["BInt"]); //获取试题数量
string Sans = Session["Sans"].ToString(); //获取考生答案
int StuScore = 0; //将考试成绩初始化为0
for (int i = 0; i < j; i++)
{
if (Rans.Substring(i, 1).Equals(Sans.Substring(i, 1))) //将考生答案与正确答案作比较
{
StuScore += 5; //如果答案正确加5分
}
}
this.lblResult.Text = StuScore.ToString(); //显示考试成绩
this.lblkm.Text = Session["KM"].ToString(); //显示考试科目
this.lblnum.Text = Session["ID"].ToString(); //显示考生编号
this.lblname.Text = Session["name"].ToString(); //显示考生姓名
//更新考试结果数据表
string strsql = "update tb_score set score='" + StuScore.ToString() + "' where StudentID='"
+ Session["ID"].ToString() + "' and LessonName='" + Session["KM"].ToString() + "'";
BaseClass.OperateData(strsql);
}
创作不易 觉得有帮助请点赞关注收藏~~~