博主介绍:✌公司项目主程、全网粉丝10W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,CSDN博客之星TOP100、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计✌
🍅文末获取源码联系🍅
🍅CSDN官方推荐10W+JAVA技术人文章发布打卡社区🍅
前言介绍:
系统管理也都将通过计算机进行整体智能化操作,对于企业员工考勤管理系统所牵扯的管理及数据保存都是非常多的,这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了企业员工考勤管理系统;为用户提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行设备信息内容的编辑及维护等;对于用户而言,可以随时进行查看企业员工信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发企业员工考勤管理系统给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
本论文企业员工考勤管理系统主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
系统设计:
系统功能分析和描述
使用企业员工考勤管理系统系统的用户分管理员和员工两个角色的权限子模块。
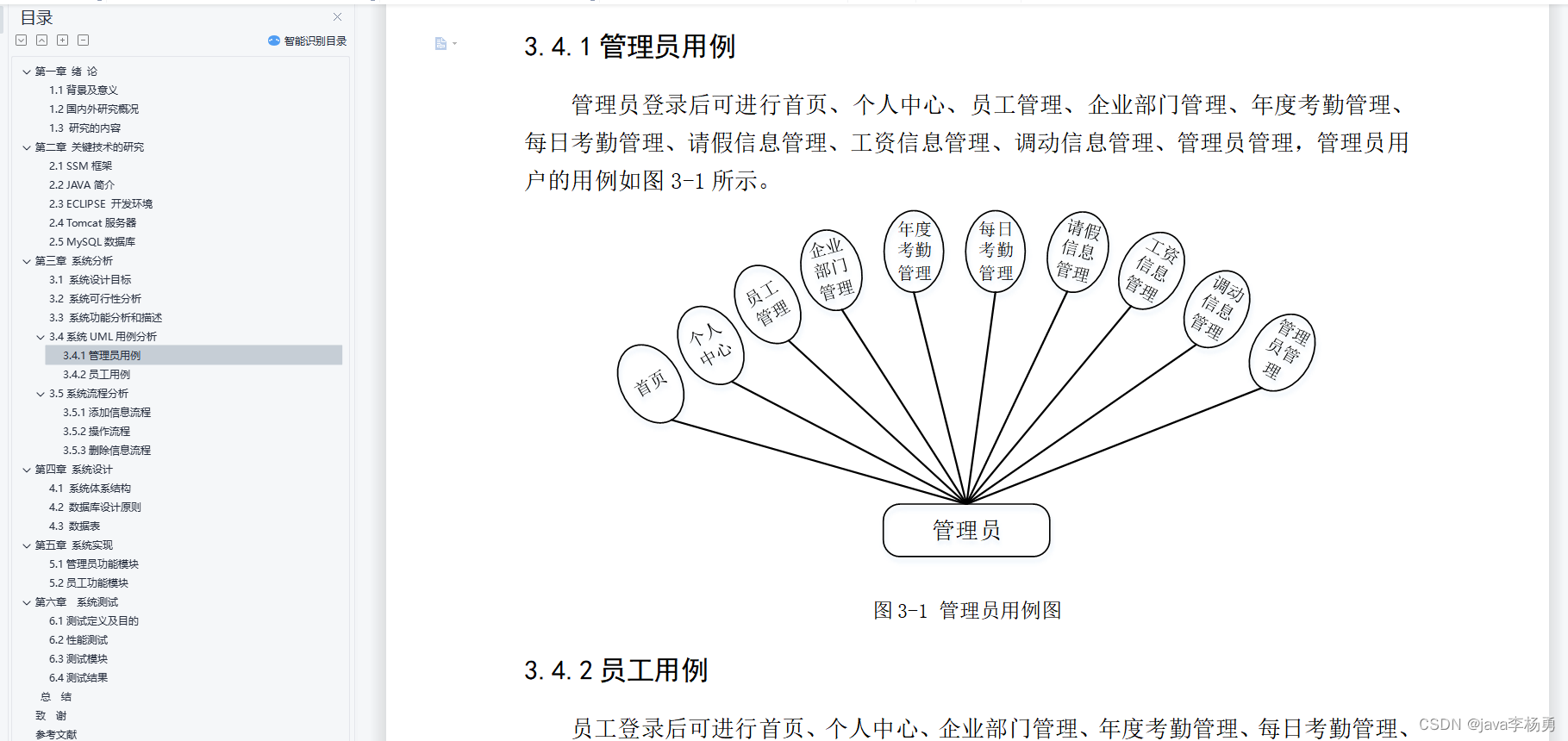
管理员所能使用的功能主要有首页、个人中心、员工管理、企业部门管理、年度考勤管理、每日考勤管理、请假信息管理、工资信息管理、调动信息管理、管理员管理等。
员工所能使用的功能主要有首页、个人中心、企业部门管理、年度考勤管理、每日考勤管理、请假信息管理、工资信息管理、调动信息管理等。
系统UML用例分析
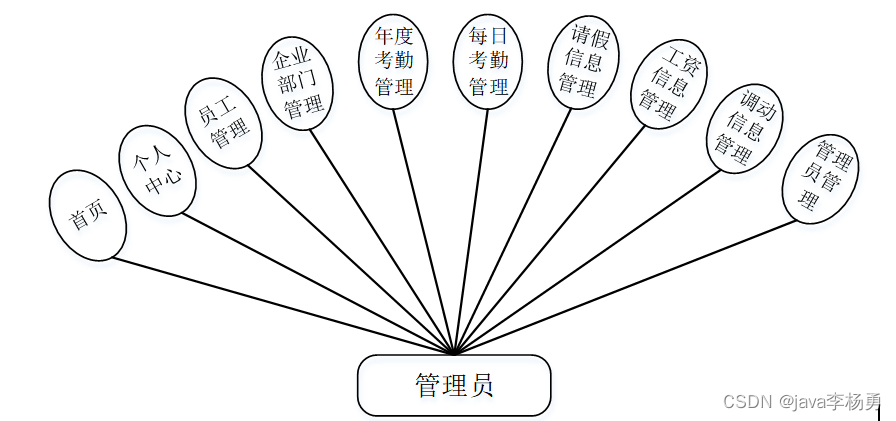
管理员用例
管理员登录后可进行首页、个人中心、员工管理、企业部门管理、年度考勤管理、每日考勤管理、请假信息管理、工资信息管理、调动信息管理、管理员管理,管理员用户的用例如图3-1所示。

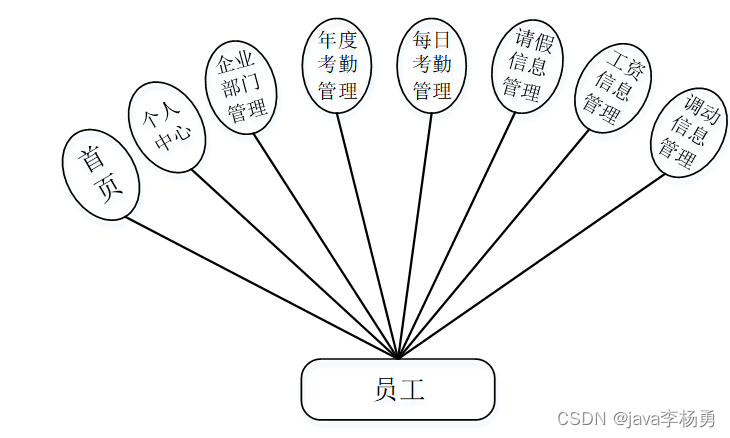
员工用例
员工登录后可进行首页、个人中心、企业部门管理、年度考勤管理、每日考勤管理、请假信息管理、工资信息管理、调动信息管理,员工用例如图3-2所示。

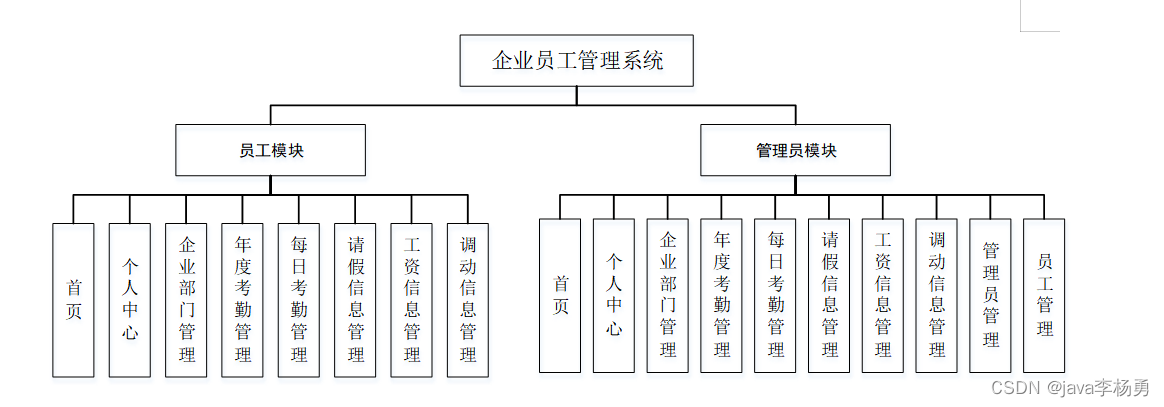
系统功能结构如图所示。

功能截图:
用户登录:管理员通过用户名和密码,密码填写完成后选则提交,如图5-1所示。管理员登录成功后进入到系统操作界面,可以对首页、个人中心、员工管理、企业部门管理、年度考勤管理、每日考勤管理、请假信息管理、工资信息管理、调动信息管理、管理员管理等功能模块进行相对应操作

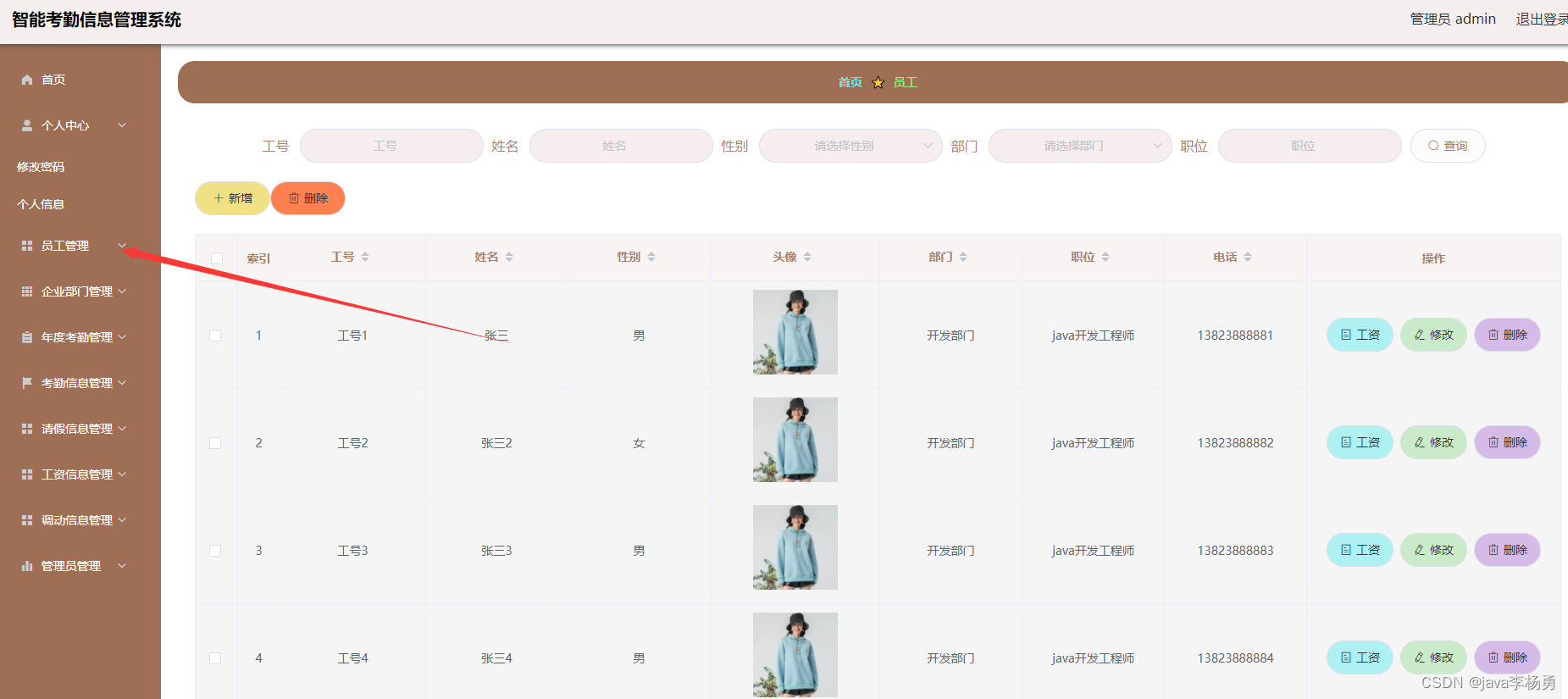
员工管理:通过列表可以获取索引、工号、密码、姓名、性别、头像、部门、职位、电话等信息,进行调动、工资、修改或删除操作

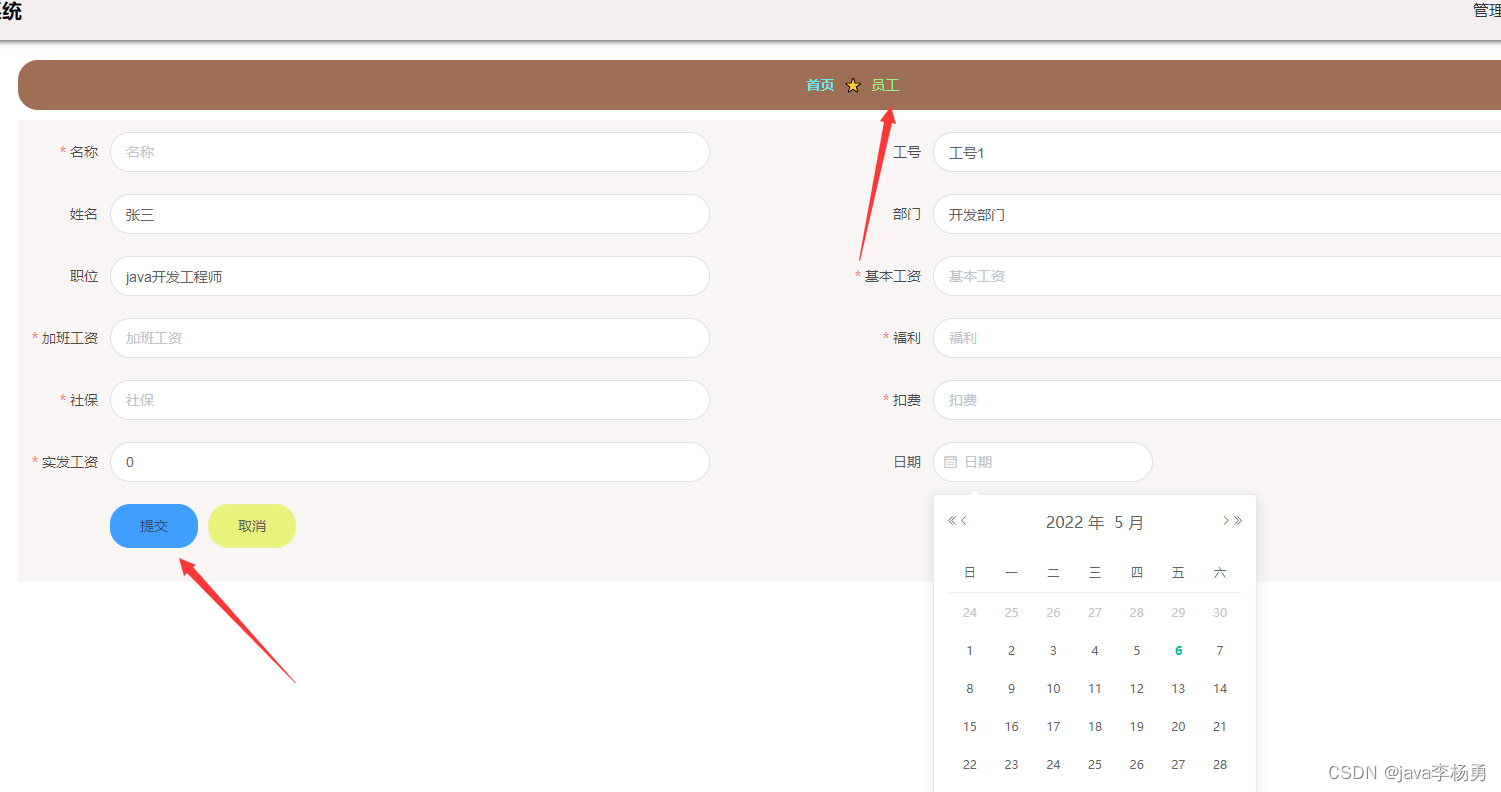
员工工资信息:

部门管理:通过列表可以获取索引、部门名称、部门主管、部门人数、部门职责、日期等信息,进行详情、修改或删除操作

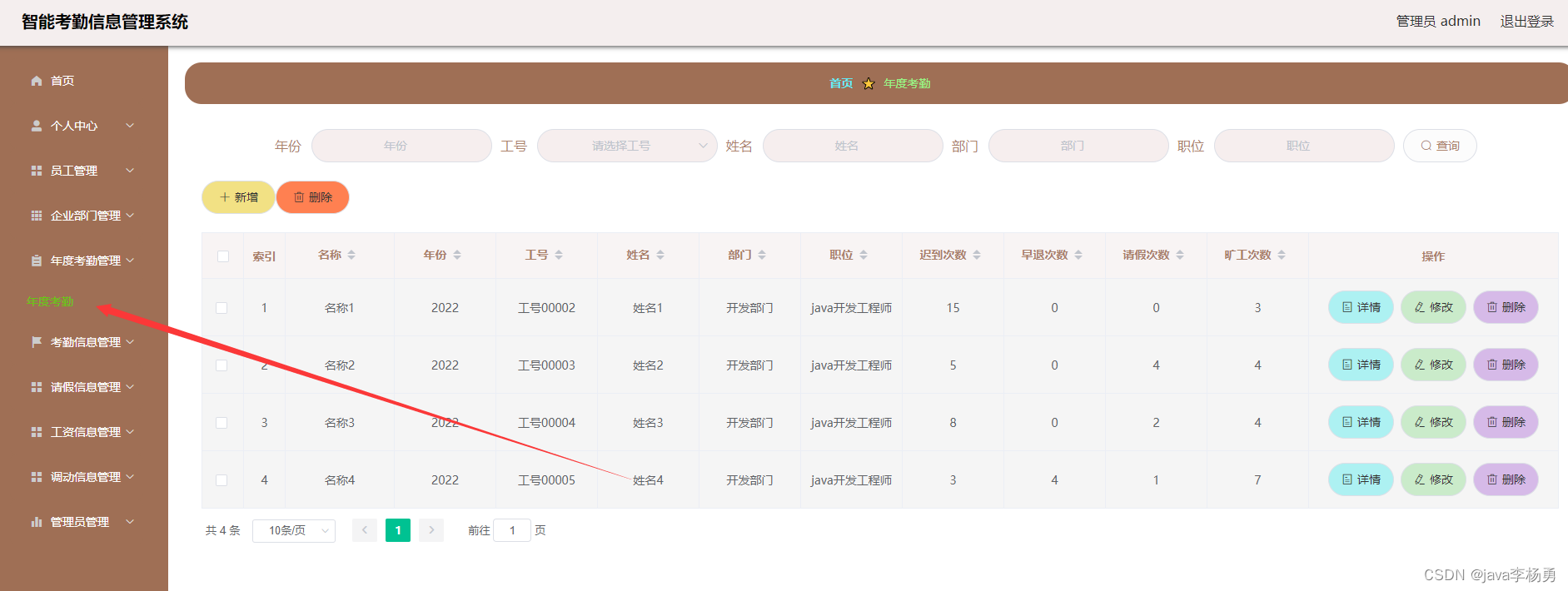
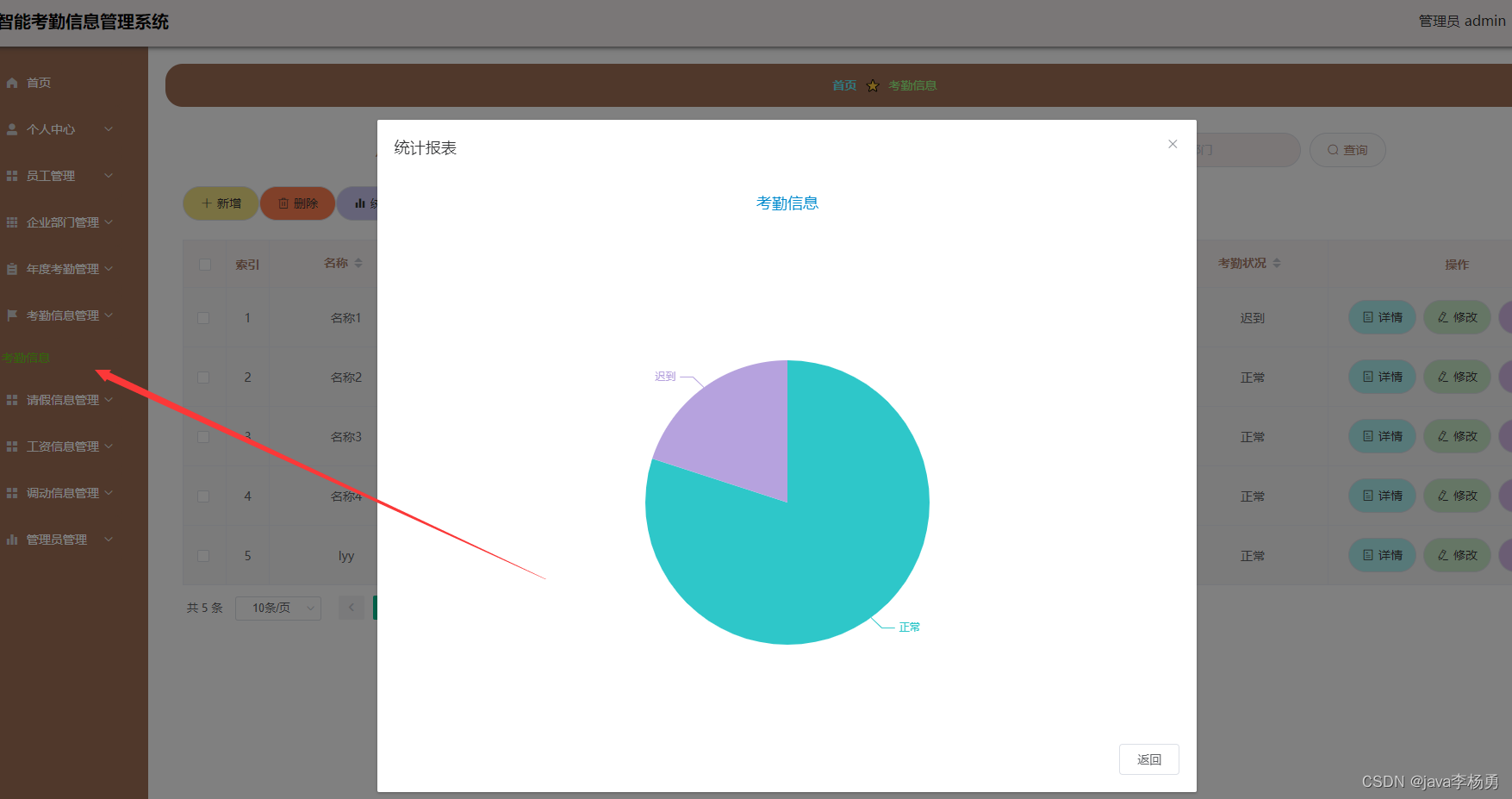
考勤管理:通过列表可以获取索引、名称、年份、工号、姓名、部门、职位、迟到次数、早退次数、请假次数、旷工次数等信息,进行详情、修改或删除操作



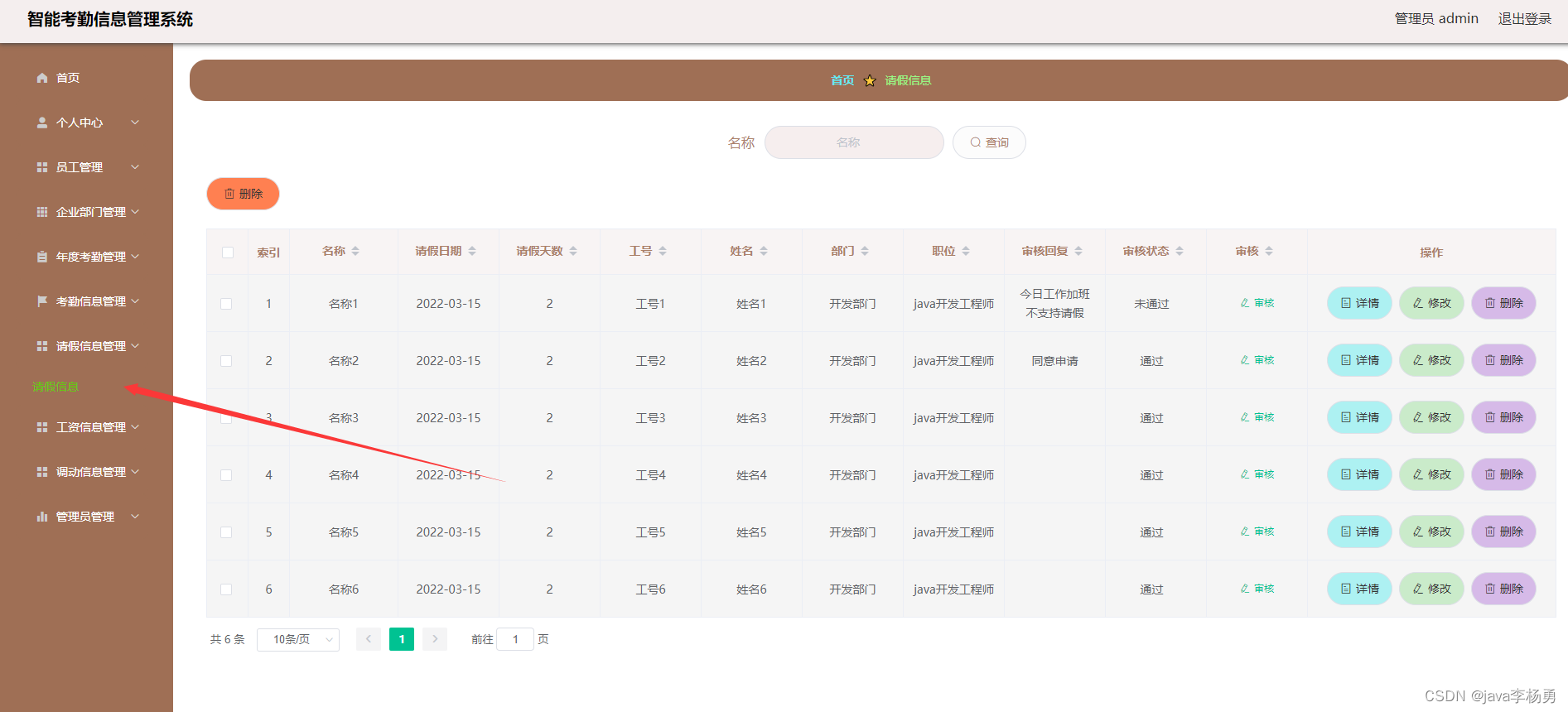
请假管理:通过列表可以获取索引、名称、请假日期、请假天数、请假内容、工号、姓名、部门、职位、审核回复、审核状态、审核等信息,进行详情、修改或删除操作

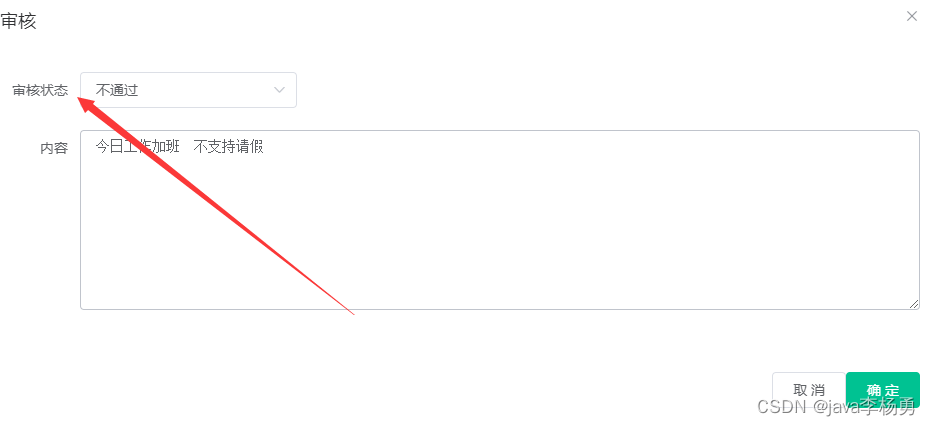
请假审核:

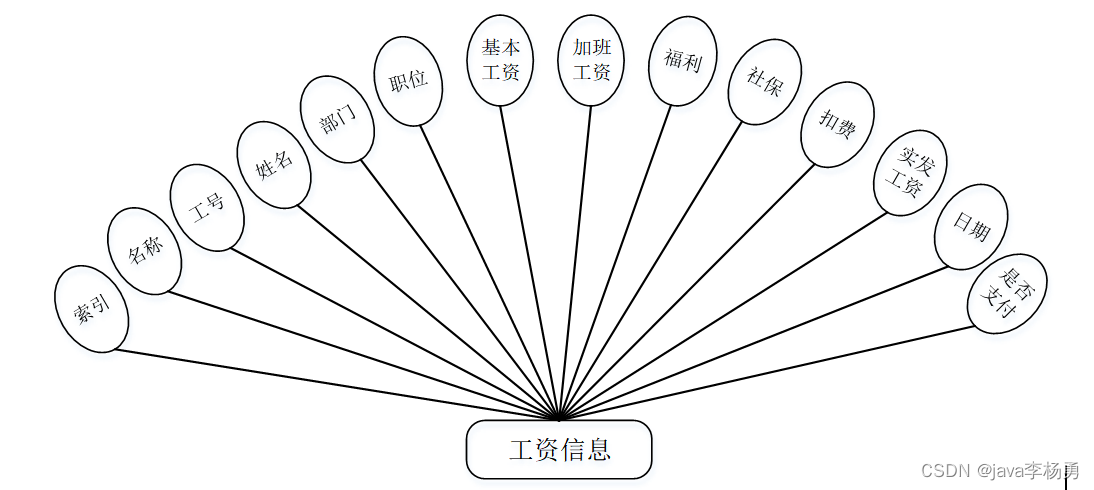
工资管理:通过列表可以获取索引、名称、工号、姓名、部门、职位、基本工资、加班工资、福利、社保、扣费、实发工资、日期、是否支付等信息,进行详情、修改或删除操作

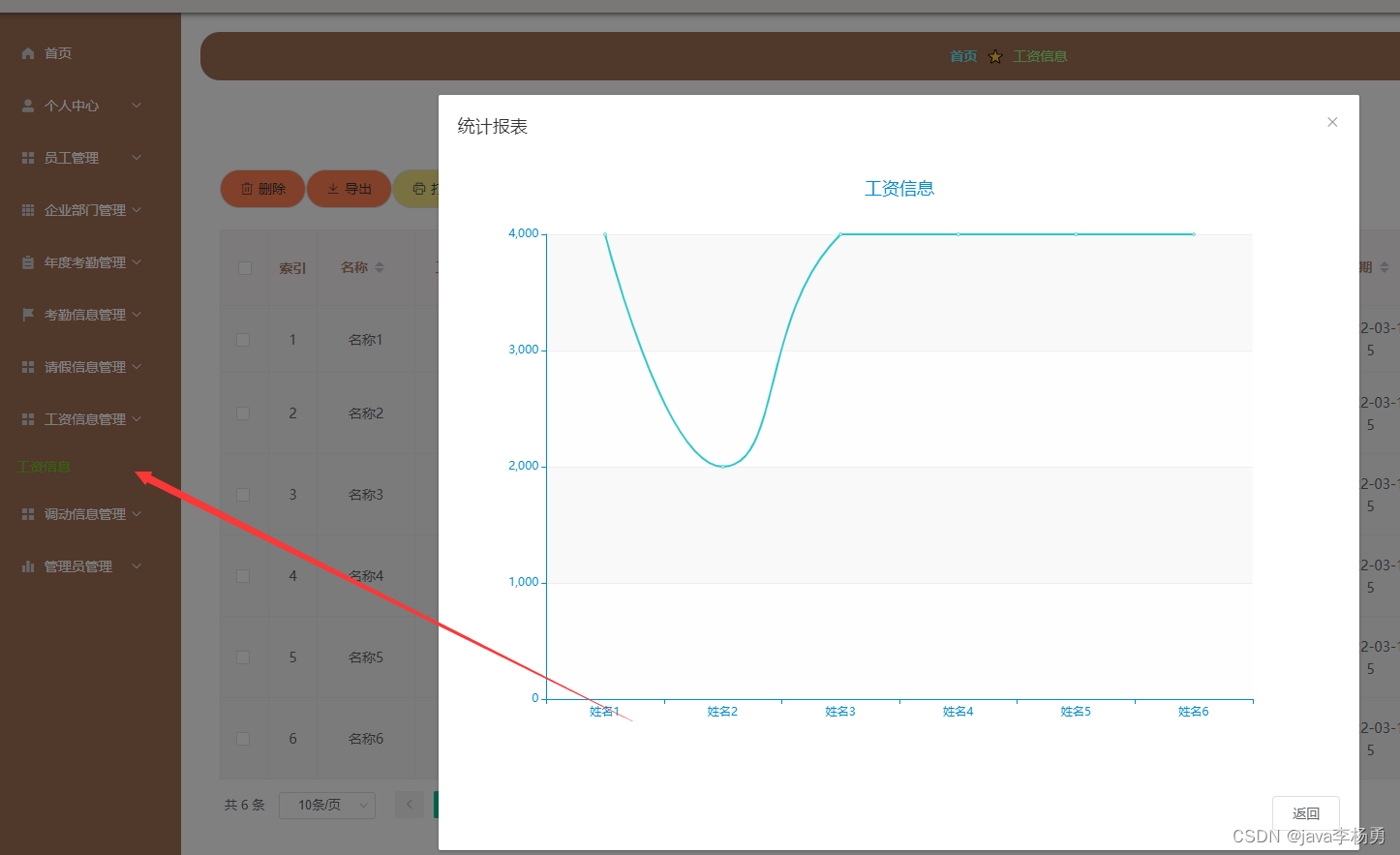
工资统计报表:

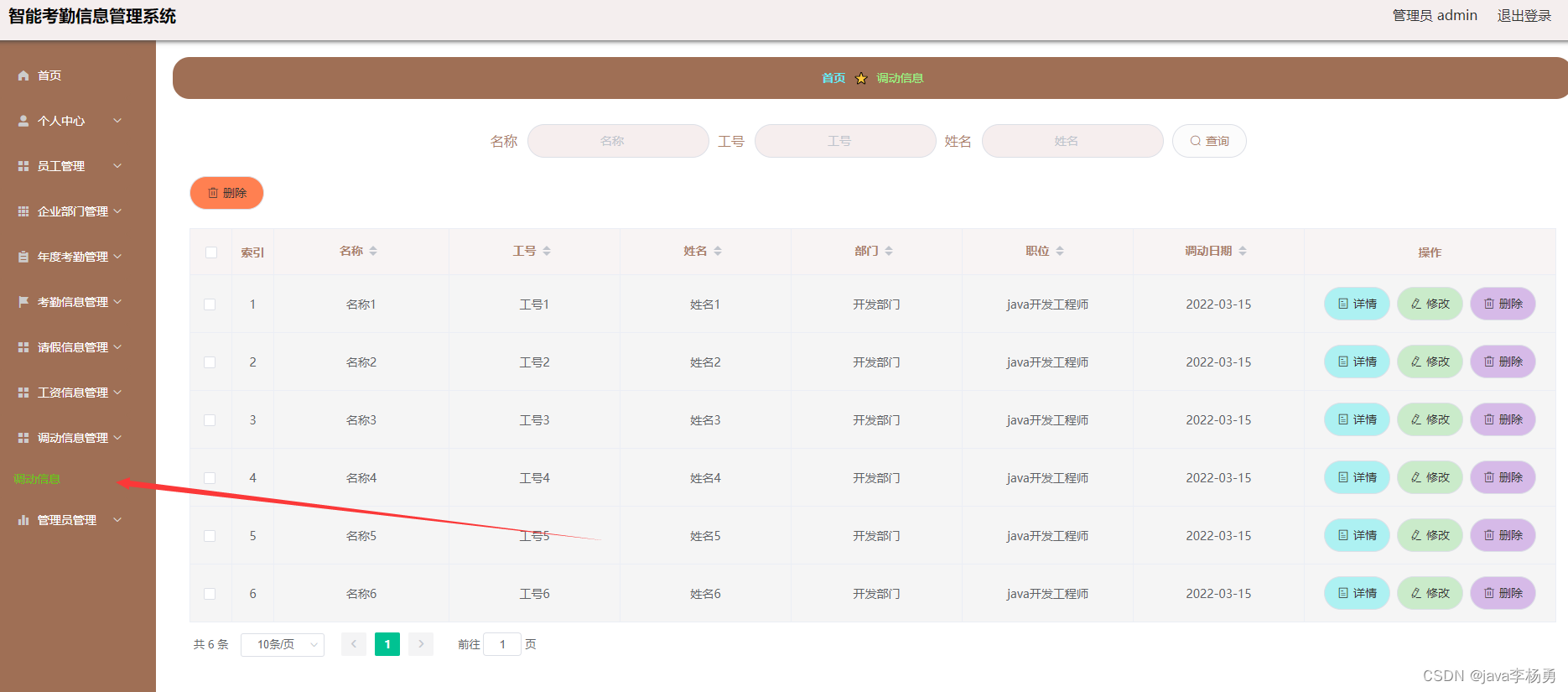
调动管理:通过列表可以获取索引、名称、工号、姓名、部门、职位、调动日期、调动理由等信息

普通用户:员工点击后台进入到系统操作界面,可以对首页、个人中心、企业部门管理、年度考勤管理、每日考勤管理、请假信息管理、工资信息管理、调动信息管理等功能模块进行相应操作

数据设计:
数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
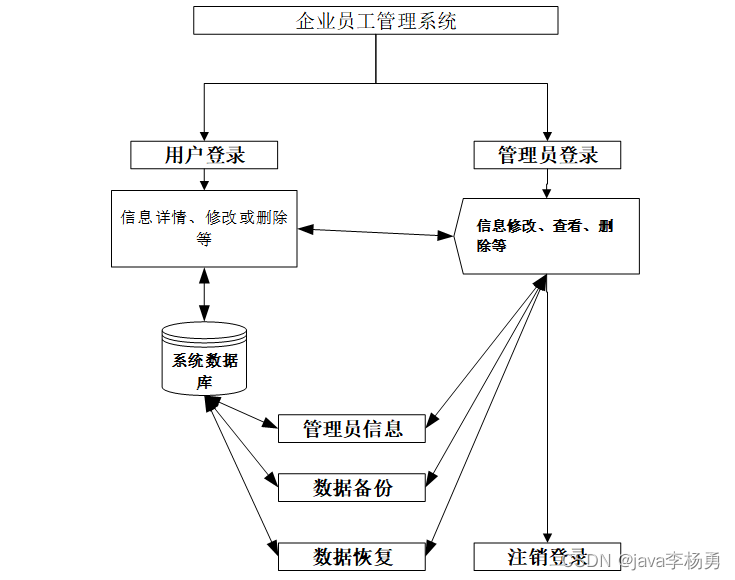
企业员工考勤管理系统的数据流程:

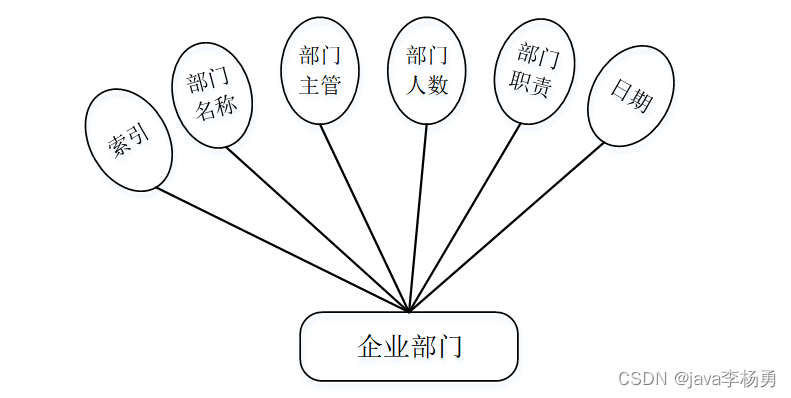
企业部门管理实体E-R图,如图所示。

工资信息管理E-R图,如图所示。

主要代码:
文件图片上传:
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file, String type,HttpServletRequest request) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\ssmpiv99\\src\\main\\webapp\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\ssmpiv99\\src\\main\\webapp\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public void download(@RequestParam String fileName, HttpServletRequest request, HttpServletResponse response) {
try {
File file = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
if (file.exists()) {
response.reset();
response.setHeader("Content-Disposition", "attachment; filename=\"" + fileName+"\"");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setContentType("application/octet-stream; charset=UTF-8");
IOUtils.write(FileUtils.readFileToByteArray(file), response.getOutputStream());
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
用户相关controller:
/**
* 员工
* 后端接口
* @author
* @email
* @date 2022-03-15 19:41:08
*/
@RestController
@RequestMapping("/yuangong")
public class YuangongController {
@Autowired
private YuangongService yuangongService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("gonghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yuangong", "员工" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YuangongEntity yuangong){
//ValidatorUtils.validateEntity(yuangong);
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("gonghao", yuangong.getGonghao()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yuangong.setId(uId);
yuangongService.insert(yuangong);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
YuangongEntity user = yuangongService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("gonghao", username));
if(user==null) {
return R.error("账号不存在");
}
user.setMima("123456");
yuangongService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,YuangongEntity yuangong,
HttpServletRequest request){
EntityWrapper<YuangongEntity> ew = new EntityWrapper<YuangongEntity>();
PageUtils page = yuangongService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yuangong), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,YuangongEntity yuangong,
HttpServletRequest request){
EntityWrapper<YuangongEntity> ew = new EntityWrapper<YuangongEntity>();
PageUtils page = yuangongService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yuangong), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( YuangongEntity yuangong){
EntityWrapper<YuangongEntity> ew = new EntityWrapper<YuangongEntity>();
ew.allEq(MPUtil.allEQMapPre( yuangong, "yuangong"));
return R.ok().put("data", yuangongService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(YuangongEntity yuangong){
EntityWrapper< YuangongEntity> ew = new EntityWrapper< YuangongEntity>();
ew.allEq(MPUtil.allEQMapPre( yuangong, "yuangong"));
YuangongView yuangongView = yuangongService.selectView(ew);
return R.ok("查询员工成功").put("data", yuangongView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
YuangongEntity yuangong = yuangongService.selectById(id);
return R.ok().put("data", yuangong);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
YuangongEntity yuangong = yuangongService.selectById(id);
return R.ok().put("data", yuangong);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody YuangongEntity yuangong, HttpServletRequest request){
yuangong.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yuangong);
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("gonghao", yuangong.getGonghao()));
if(user!=null) {
return R.error("用户已存在");
}
yuangong.setId(new Date().getTime());
yuangongService.insert(yuangong);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody YuangongEntity yuangong, HttpServletRequest request){
yuangong.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yuangong);
YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("gonghao", yuangong.getGonghao()));
if(user!=null) {
return R.error("用户已存在");
}
yuangong.setId(new Date().getTime());
yuangongService.insert(yuangong);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody YuangongEntity yuangong, HttpServletRequest request){
//ValidatorUtils.validateEntity(yuangong);
yuangongService.updateById(yuangong);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
yuangongService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<YuangongEntity> wrapper = new EntityWrapper<YuangongEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = yuangongService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
数据库连接配置:
jdbc_url=jdbc:mysql://127.0.0.1:3306/ssmuw3c9_1?useUnicode=true&characterEncoding=UTF-8&tinyInt1isBit=false
jdbc_username=root
jdbc_password=123456论文参考:

源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 265/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例《100套》