目录
- 复现问题
- 分析问题
- npm fund的命令
- npm fund的由来
- npm fund与npm ls
- 解决问题
- 参看文献
😐 我的博客,不仅帮你解决此类问题,还会告诉如何去分析定位问题。
复现问题
今天执行如下命令时:
npm install
报出如下问题:
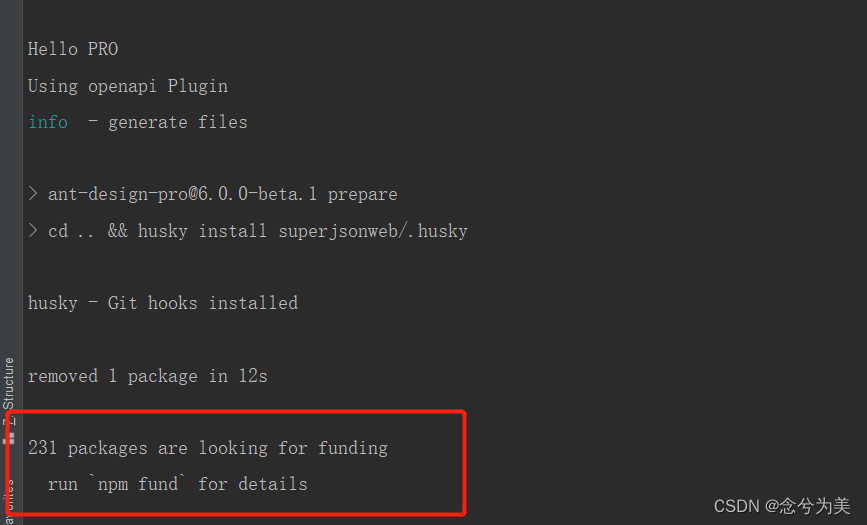
231 packages are looking for funding
run `npm fund` for details

分析问题
npm fund的命令
翻译上述这句话231 packages are looking for funding run `npm fund` for details为231个软件包正在募集资金,运行`npm fund`可获取详细信息。
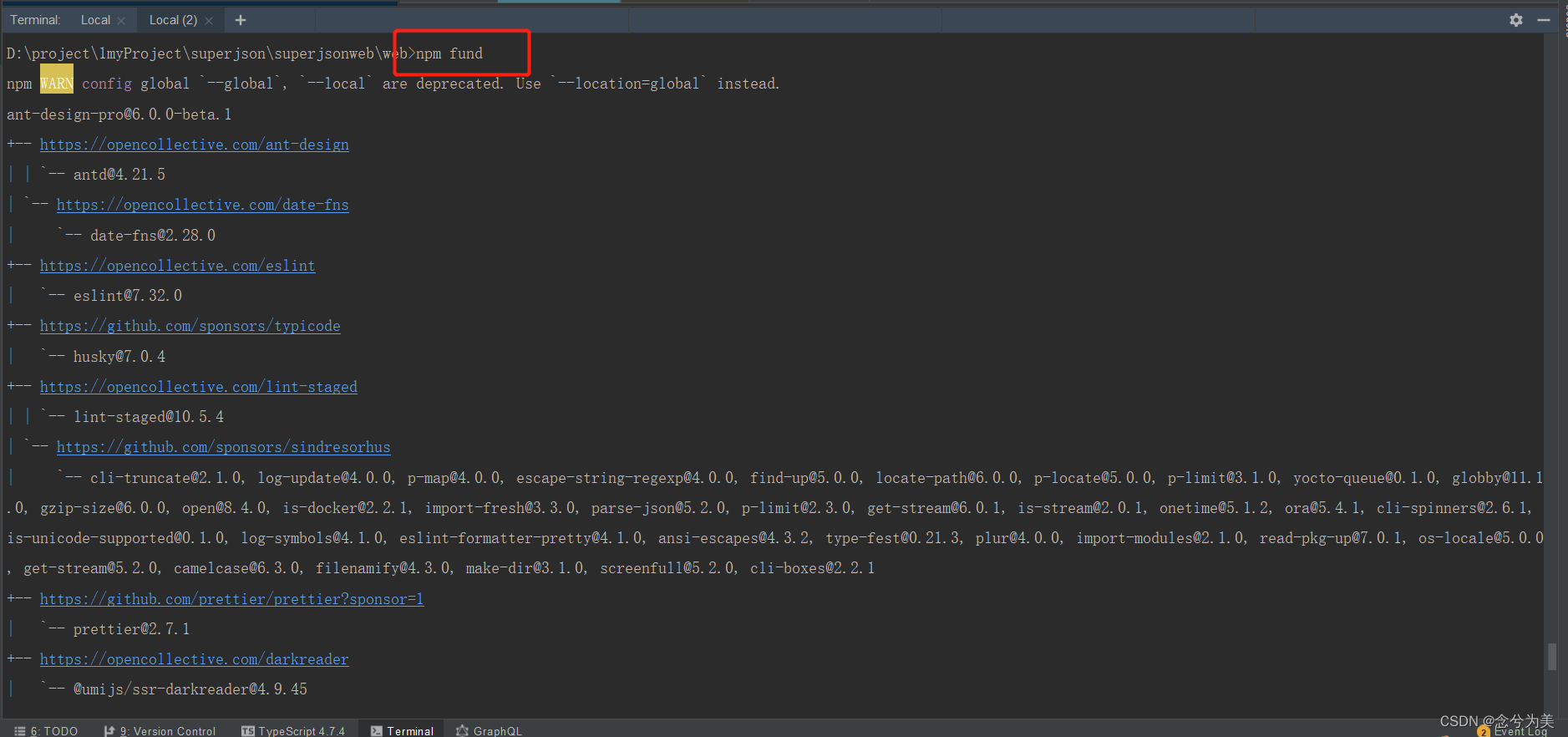
那么,我们就执行npm fund指令,看其输出哪些信息,如下图所示:
D:\project\1myProject\superjson\superjsonweb\web>npm fund
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
ant-design-pro@6.0.0-beta.1
+-- https://opencollective.com/ant-design
| | `-- antd@4.21.5
| `-- https://opencollective.com/date-fns
| `-- date-fns@2.28.0
+-- https://opencollective.com/eslint
| `-- eslint@7.32.0
+-- https://github.com/sponsors/typicode
| `-- husky@7.0.4
+-- https://opencollective.com/lint-staged
| | `-- lint-staged@10.5.4
| `-- https://github.com/sponsors/sindresorhus
......
此时,打开一个github的链接,比如https://opencollective.com/ant-design,会显示需要打赏捐赠的信息,如下图所示:

因而,这不是报错,只是开发者寻求捐赠支持。但我们执行命令npm install时,为什么会涉及到资金捐赠呢?那就不得不说NPM 这家公司。
npm fund的由来
NPM 公司,JavaScript 包管理器 npm 的维护者。
2019年8 月份时,Standard JS在项目中实验性内置广告的事件引发热议,这些广告通过一个名为Funding的npm软件包展示在终端,该软件包包含在Standard的代码库中。之后NPM公司宣布将禁止此类终端广告行为。
此事件后,NPM表示,它打算在今年年底前为开源开发人员开发一个众筹平台。根据 The Register 报道,它已经在此承诺上迈出了一步。
NPM公司已修改了最新版 npm 6.13.0 的代码,添加了“funding”命令。
它的作用是让维护 npm 的开发人员(为Node.js 创建包)声明元数据,为有意愿的捐赠者指明捐赠平台。
在 package.json 文件中添加了一个“funding” 字段,这个文件列出了各种模块设置和依赖项。funding 可指向在线捐赠服务的 url,如Patreon、Open Collective、GitHub Sponsors、License Zero或者其他支付网站。
之后,使用这些包的应用程序程序员可运行 npm fund,为指定的包的作者进行捐赠,该命令在用户的默认浏览器中打开指定的捐赠服务链接,以操作信用卡进行捐赠等。
npm fund与npm ls
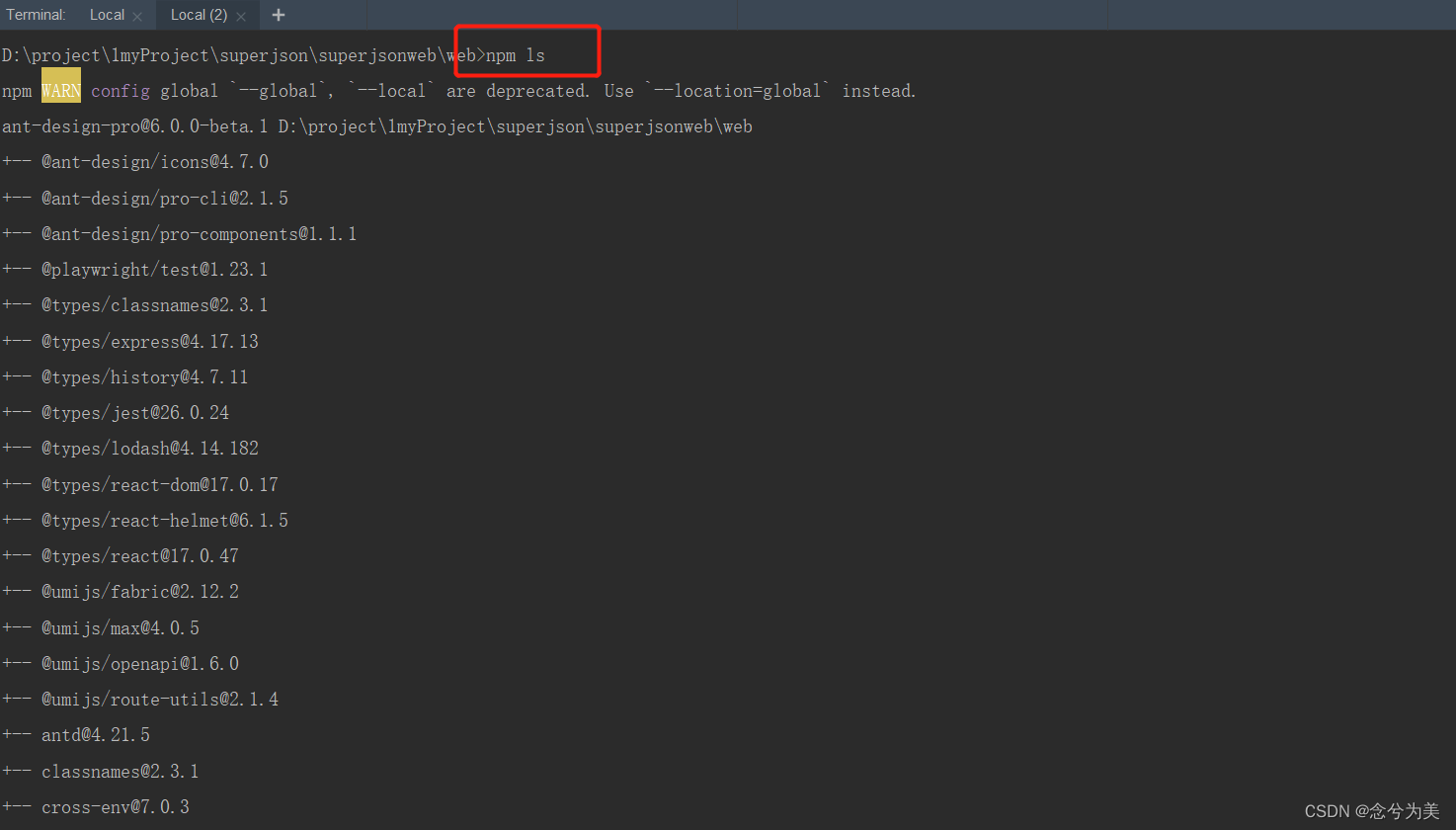
下图可以看到,npm ls 与 npm fund 的区别,ls 只列出包名,如下图所示:

而 fund 还列出了捐赠平台及其 url,如这张图片:

NPM 公司的联合创始人和联合首席技术官 Isaac Schlueter 在电话采访中说:“在开源领域,资金是一个长期存在的问题,我们正在解决开源项目需要资金的难题,但很少有方法可以让使用的代码的人直观地了解这些信息,这种融资方式就可以做到”。
Schlueter 认为 NPM 公司的融资机制有利有弊,有利的方面是它确实把一些营销技巧从方程式中剔除了出来,开发者只需要设置一个支付 URL,然后把它放进 “包 “里,当该包管理器被安装时就自动出现在列表上。不利的影响是它很可能奖励的是优秀的营销人员,而不是奖励优秀的开发者。
但当被问及 NPM 公司的融资平台是否有助于为 NPM 本身提供资金时,Schlueter 说:这是很有可能的,但我也不认为这是一个可增长收入的方式。我想强调的是不要让开源生态系统因为被耗尽而瓦解。
解决问题
综上所述,出现231 packages are looking for funding run `npm fund` for details这种情况,不是报错。
如果不想捐赠或者跳过这个提示的话,直接在后面加–no-fund即可,具体命令如下:
npm install --no-fund
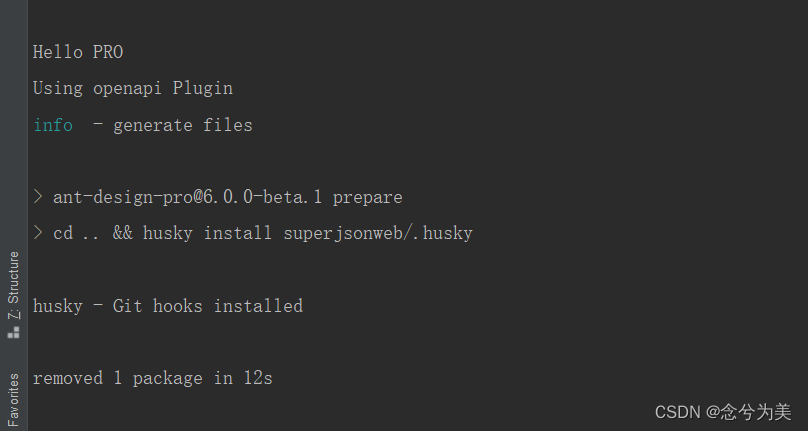
执行结果如下图:

此时,就没有这条231 packages are looking for funding run `npm fund` for details信息。
参看文献
- https://www.oschina.net/news/111142/npm-fund