undetected_chromedriver是专门针对浏览器识别做出来的拓展
直接使用undetected_chromedriver第三方库
if __name__ == '__main__':
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
import undetected_chromedriver.v2 as uc
chrome_options = uc.ChromeOptions()
chrome_options.add_argument("--disable-extensions")
chrome_options.add_argument("--disable-popup-blocking")
chrome_options.add_argument("--profile-directory=Default")
chrome_options.add_argument("--ignore-certificate-errors")
chrome_options.add_argument("--disable-plugins-discovery")
chrome_options.add_argument("--incognito")
chrome_options.add_argument('--no-first-run')
chrome_options.add_argument('--no-service-autorun')
chrome_options.add_argument('--no-default-browser-check')
chrome_options.add_argument('--password-store=basic')
chrome_options.add_argument('--no-sandbox')
driver = uc.Chrome(options=chrome_options, executable_path='./driver/chromedriver')
driver.delete_all_cookies()
driver.get("https://accounts.google.com/signin/v2/identifier?service=accountsettings&continue=https%3A%2F%2Fmyaccount.google.com%3Futm_source%3Daccount-marketing-page%26utm_medium%3Dgo-to-account-button&flowName=GlifWebSignIn&flowEntry=ServiceLogin")
driver.find_element_by_xpath('//input[@type="email"]').send_keys(email)
input = WebDriverWait(driver, 10).until(expected_conditions.element_to_be_clickable((By.XPATH, '//*[@id="identifierNext"]')))
input.click()
WebDriverWait(driver, 10).until(expected_conditions.element_to_be_clickable((By.XPATH, '//*[@id="password"]/div[1]/div/div[1]/input')))
driver.find_element_by_xpath('//*[@id="password"]/div[1]/div/div[1]/input').send_keys(password)
input = WebDriverWait(driver, 100).until(expected_conditions.element_to_be_clickable((By.XPATH, '//*[@id="passwordNext"]/div/button')))
input.click()
time.sleep(5)
cookies = driver.get_cookies()
cookies_arr = []
for c in cookies:
if c['domain'].endswith('.google.com'):
cookies_arr.append(f'{c["name"]}={c["value"]}')
driver.close()
return "; ".join(cookies_arr)
使用seleniumwire的undetected_chromedriver拓展,好处是可以直接获取到浏览器的请求记录
from seleniumwire.undetected_chromedriver.v2 import Chrome, ChromeOptions
import time
if __name__ == '__main__':
options = {}
chrome_options = ChromeOptions()
chrome_options.add_argument("--disable-gpu")
chrome_options.add_argument("--incognito")
chrome_options.add_argument("--disable-dev-shm-usage")
# chrome_options.add_argument("--headless")
chrome_options.add_argument(f"--proxy-server=http://192.168.100.24:60021")
chrome_options.add_argument("--disable-popup-blocking")
chrome_options.add_argument("--profile-directory=Default")
chrome_options.add_argument("--ignore-certificate-errors")
chrome_options.add_argument("--disable-plugins-discovery")
chrome_options.add_argument('--no-first-run')
chrome_options.add_argument('--no-service-autorun')
chrome_options.add_argument('--no-default-browser-check')
chrome_options.add_argument('--password-store=basic')
chrome_options.add_argument('--no-sandbox')
browser = Chrome(seleniumwire_options=options, options=chrome_options,executable_path='C:\Program Files\Google\Chrome\Application\chromedriver.exe',version_main=101)
browser.get('https://portal.thecourierguy.co.za/track?ref=TCG107468416T')
time.sleep(15)
print(browser.page_source)
for request in browser.requests:
if request.response:
print(request.path)
if 'shipments' in request.path:
print(request.response.body)
#获取内容为乱码可尝试用以下方法解码
#gzip.decompress(request.response.body).decode("utf-8")
其中version_main可以根据浏览器版本指定版本号
注意:
使用seleniumwire.undetected_chromedriver有一个大坑
输入executable_path不会生效,因为在webdriver的源码是单独引用的undetected_chromedriver
所以不会接收到传入的executable_path。
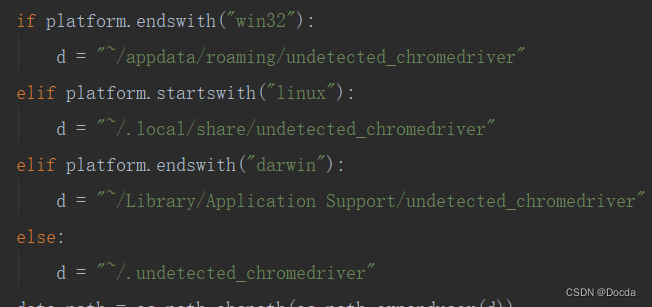
而在undetected_chromedriver源码中,如果没有传入path就会每次启动去官网重新下载一个新的驱动器,再编译成可执行的文存放在以下目录
解决办法:
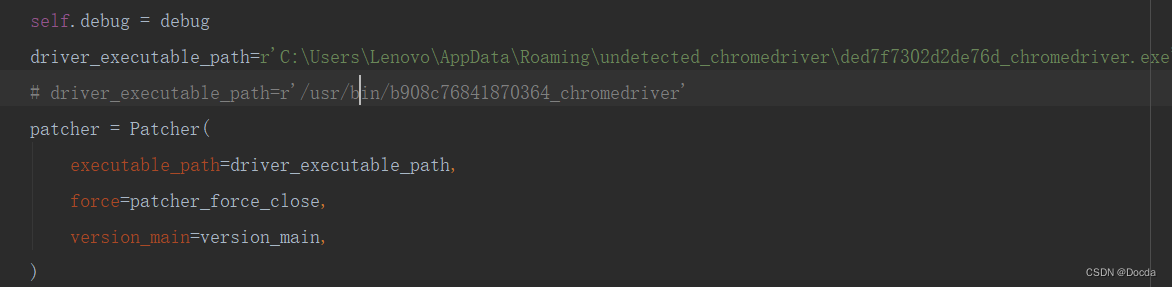
在webdriver的源码中指定executable_path
这个带有前缀id的chromedriver是有执行权限的可执行程序啦
(直接使用官网下载的可能会没有权限,可以先直接运行一次,去到对应目录下面找到一个就可以永久使用啦<其他的可以删除>)