程序员是一个需要不断学习的职业,不少朋友每天来逛CSDN、掘金等网站,但一直都抱着“收藏从未停止,学习从未开始”的态度,别骗自己了兄弟。在编程体系中,有很多不错的小工具,可以极大得提升我们的开发效率。
好了,下面开始上货。
GitHub
地 址:https://github.com/
全球最大开源社区,被戏称为全球最大同性交友网站。
程序员托管代码的平台,GitHub里面的源代码和经验,是由一群热爱计算机编程的人在默默奉献,都是开源免费的,很多开发者都会在上面找各种各样的开源项目来学习。可以说,只要你会搜索,它就能给你想要的一切。比如你要搜Python相关的,随便一点,就能搜到非常多令你满意的内容。阿里、腾讯、字节跳动、美团、Google、Micosoft等国内外大厂都有自己的Github开源库。

how2j.cn
地 址:https://how2j.cn/
一个Java全栈开发教程网站,内容全面,简洁易懂,非常适合入门。可以作为开发学习路上的第一个阶梯,也可以作为工作中的在线文档。

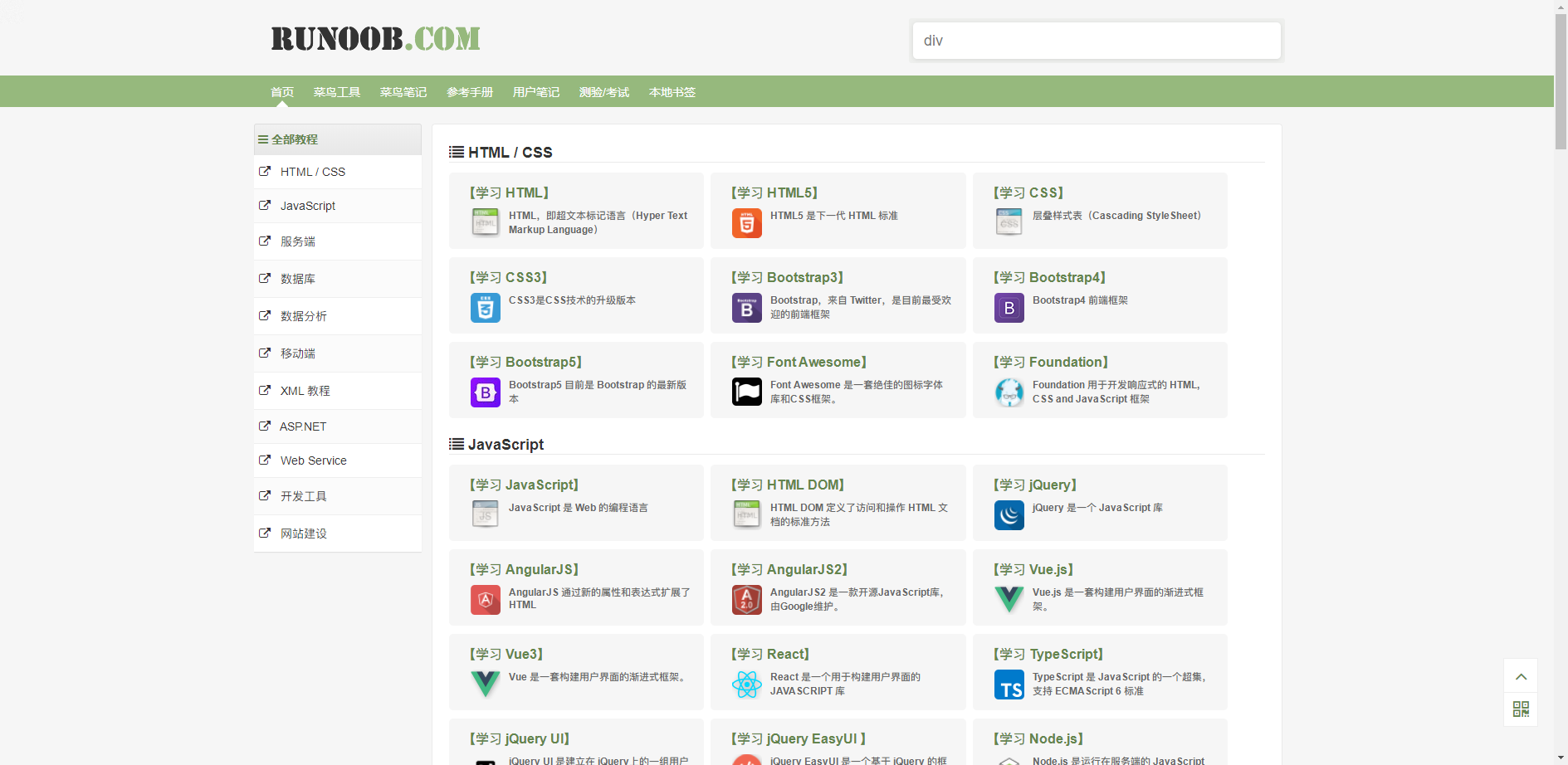
菜鸟教程
地 址:https://www.runoob.com/
菜鸟教程网站和w3cschool很类似,同样拥有网站自带的在线编辑器。只是菜鸟上面的教程涉及更广,除了Web前端、后端、移动端,还包含了liuxJavaScript 、Python、C/C++、Java、PHP、Go语言等。不仅内容丰富,教程质量也非常高,每篇教程都配合实例讲解,非常适合新手入门学习。

一个轻量级的低代码开发平台
地 址:https://www.yinmaisoft.com/?from=csdn
JNPF,立足于低代码开发技术,采用主流的两大技术Java/.Net开发,专注低代码开发,有拖拽式的代码生成器,灵活的权限配置、SaaS服务,强大的接口对接,随心可变的工作流引擎。支持多端协同操作,100%提供源码,支持多种云环境部署、本地部署。
基于代码生成器,可一站式开发多端使用Web、Android、IOS、微信小程序。代码自动生成后可以下载本地,进行二次开发,有效提高整体开发效率。像“乐高”一样设计你的门户,依然是拖拽式开发,可一站式搭建:生产管理系统、项目管理系统、进销存管理系统、OA办公系统、人事财务等等。可以节省开发人员80%时间成本,并且有以构建业务流程、逻辑和数据模型等所需的功能。

B站
地 址:https://www.bilibili.com/
众所周知,“bilibili是一个学习网站”,除了番剧、鬼畜之外,b站同样有非常多的高质量的编程教学视频,是的,bilibili也可以用来学习,搜索就行了。

Vue.js
地 址:https://cn.vuejs.org/
国内最流行的前端SOP框架,Vue.js的文档是中文的。

Linux
地 址:https://www.linux.org/
Linux.是后端程序员必须会的,Linux 是由 UNIX 发展而来的,UNIX 是由程序员设计,它的主要服务对象也是程序员。Linux 继承了 UNIX 的设计目标。从智能手机到汽车,超级计算机和家用电器,从家用台式机到企业服务器,Linux 操作系统无处不在。

码农教程
地 址:http://www.manongjc.com/
码农教程 旨在为IT编程入门学员及码农们提供免费学习的平台。本网站有大量IT编程入门教程(JAVA, PHP, JAVASCRIPT, C, C++, HTML, CSS等)及编程过程中遇到问题时的解决办法,在这里,码农们可以找到优质的IT编程入门教程,同时,码农们还可以找到大量编程入门实例及编程笔记,通过教程、实例、笔记和解决方案相结合,使码农们学习起来更容易,更轻松。

学编程的朋友切记好高骛远,没有什么捷径可以走,循循渐进才能登上高楼。我自己本身就非常感谢那段时间的坚持,没有吃学习的苦,就该吃生活的苦咯!如果这篇文章对您有所帮助,关注老铁不迷路~