在vite里获取env环境变量
- .env环境配置文件
- 在cli项目中我们可以是配置.env.[mode]文件来配置环境变量
- 在cli项目中使用.env.[mode]
- 在vite中使用.env文件
.env环境配置文件
在项目中总会遇到一些默认的配置,需要我们配置到静态文件中方便我们去获取,这时候就可以用到这个.env环境变量文件,在cli创建的项目中顶层的nodejs会有一个process对象,这个对象可以根据不同的环境获取不同的环境配置文件,但是,在vite里面无法使用process对象,通过研究,在vite里使用环境变量更加简便
在cli项目中我们可以是配置.env.[mode]文件来配置环境变量
代码展示。
ENV='development'
# base api
VUE_APP_BASE_URL='www.baidu.com'
VUE_APP_BASE_NAME='VUE项目'
ENV='development'
# base api
VUE_APP_BASE_URL='www.baidu.com'
VUE_APP_BASE_NAME='VUE项目'
注意:属性名必须以 VUE_APP_ 开头,如:VUE_APP_XXX
在cli项目中使用.env.[mode]
可以在js文件中是用process.env来获取环境配置。
//code
process.env
// An highlighted block
let baseURL = process.env.VUE_APP_BASE_API;
在vite中使用.env文件
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
- import.meta.env.MODE: {string} 应用运行的模式。
- import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
- import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
- import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与import.meta.env.PROD相反)。
为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码
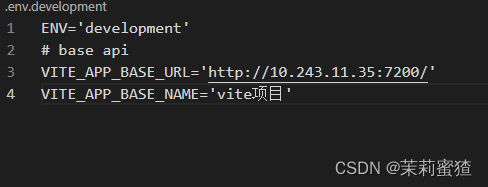
代码展示。

ENV='development'
# base api
VITE_APP_BASE_URL='http://10.243.11.35:7200/'
VITE_APP_BASE_NAME='vite项目'
ENV='development'
# base api
VITE_APP_BASE_URL='http://10.243.11.35:7200/'
VITE_APP_BASE_NAME='vite项目'

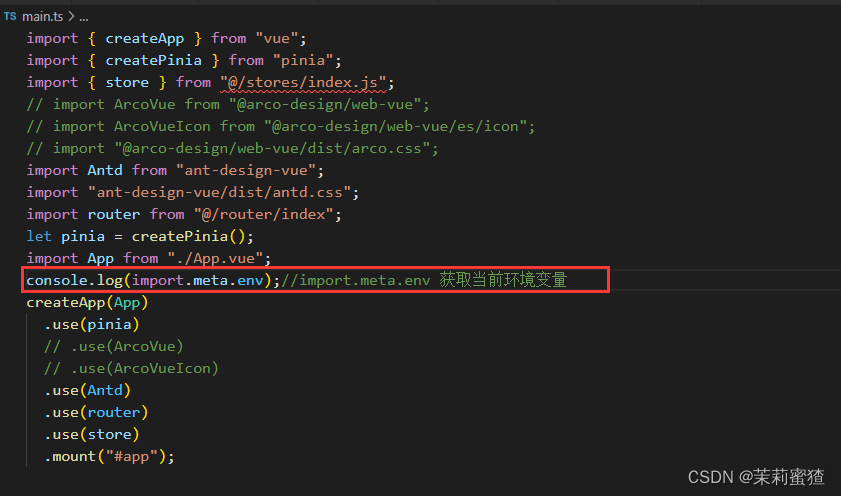
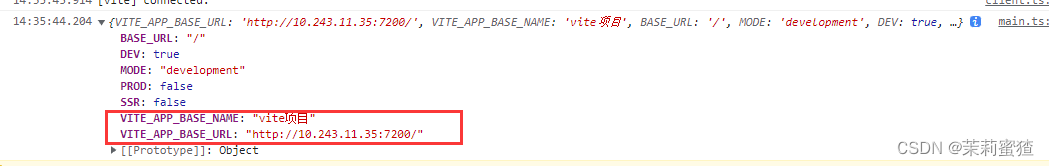
console.log(import.meta.env)
打印结果如下

vite使用环境配置的具体文档参考vite官网链接: https://vitejs.cn/guide/env-and-mode.html