一.搭建系统
若依官网:RuoYi 若依官方网站 |后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文档|若依开发文档|Java开源框架|Java|SpringBoot|SrpingBoot2.0|SrpingCloud|Alibaba|MyBatis|Shiro|OAuth2.0|Thymeleaf|BootStrap|Vue|Element-UI||www.ruoyi.vip
导入项目:

进入“立即下载”便可进入git下载代码,这里我下载的是zip文件。
将zip文件解压,在idea中点击file->Open,选择解压后的Ruoyi文件夹,导入项目:

完成后去往ruoyi-admin中src下resources文件夹中的application-druid.yml文件下

修改数据库连接文件:

然后再去application.yml文件下修改redis配置文件:

然后把ruoyi-ui导入到前端工具中,我这里用的是HBuiderX:

点击导入选到若依项目的ui导入即可。

导入数据库。


然后运行前后端。

这是成功后的页面,我自己已经把首页给改掉了(多余的部分都是我自己添加的)。
看到这个页面就可以使用若依框架了。
二.介绍功能
1.代码生成
深入的原理可以访问若依前后端分离版,通俗易懂,快速上手
详细的步骤可以看这篇大佬的博客:【若依框架】代码生成详细教程_萌宅鹿同学的博客-CSDN博客_若依主子表代码生产
- 创建数据表
- 在系统工具 -代码生成里选择导入 导入你的表
- 可以选择编辑修改你的备注等信息
- 点击生成代码-直接生成

- 将生成的代码复制到你的项目对应位置(前后端xml都有)
- 默认生成的add方法的id是自增方法,工作中一般会替代一个18为的id或者其他位数的id
- 配置路由(你可以简单的理解为拦截器,由路由控制访问)
位置在系统管理-菜单管理
可以分为三个等级
这个是一级目录
菜单的配置:

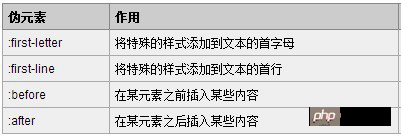
表单构件:

三.功能模块的划分
ruoyi 自身模块分为4个
- 系统管理
- 系统监控
- 系统工具
- ruoyi官网

- 分析对应数据库
系统管理
- 用户管理对应数据库sys_dept


2.角色管理对应数据库sys_role

![]()
3.岗位管理对应数据库sys_post


4.字典管理对应数据库sys_dict_type


5.参数设置对应数据库sys_config


.通知公告对应数据库sys_notice


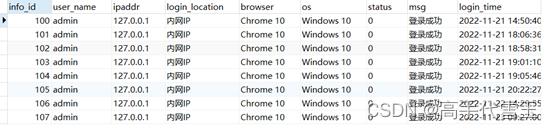
日志管理的登录日志对应数据库sys_logininfor


系统工具
- 代码生成对应数据库gen_table gen_table_column