🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的csdn博客
🍓系列专栏:HTML专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
文章目录
一、HTML入门
HTML的基本骨架
HTML标签分类
单标签
双标签
总结
HTML标签关系
HTML开发者工具
二、HTML标签
HTML标签的语义化
为什么要有语义化标签
排版标签
标题标签
段落标签
水平线标签
换行标签
div和span标签
pre标签
引言
如果你准备开始接触前端,开始前端学习之路,一般先学习html+css,这里我们先给自己定下一个小目标,先学HTML再学CSS。加油~
一、HTML入门
HTML(英文 Hyper Text-Markup Language的缩写)中文译为“超文本标签(标记)语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
HTML的基本骨架
<html>
<head>
<title>HTML</title>
</head>
<body>
HTML入门
</body>
</html>
html标签: 是所有html中标签的一个根节点
head标签: 用于存放:title、meta、base、style、script、link,head标签中必须要设置title
title标签: 让页面拥有一个属于自己的标题
body标签: 页面的主体部分用于存放所有的html标签:p,h,a,b,u,i,,s,em,del,ins,strong,img等
这里我们拿 vscode 编译器举例说明HTML骨架的构成 解释上文没有说明的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>
文档声明,告诉浏览器,当前文档使用的html标准是HTML5 (HTML5有一些新特性后期会讲)。不写文档声明,将导致浏览器进入怪异渲染模式。
<html lang="en">
lang属性:language,全局属性,表示该元素内部使用的文字是使用哪一种自然语言书写而成的。
<meta>
文档的元数据:附加信息;charset:指定网页内容编码。
HTML骨架的快速生成
在编译器页面中输入以下命令即可生成:
1. html:5 然后按下Tab键即可生成HTML骨架
2. ! 然后按下Tab键即可生成HTML骨架
HTML标签分类
在HTML标签中,带有 “< >” 符号的元素被称为HTML标签,如上面提到的<html>、<head>、<body>都是HTML标签,所谓标签就是放在 “< >” 标签符中表示某个功能的编码命令,也称为HTML标签 或 HTML元素。
单标签
<标签名 />
单标签也称空标签,是指用一个标签符号即可完整底描述某个功能的标签。 比如: <br />
双标签
<标签名> 内容 </标签名>
该语法中 “<标签名>” 表示该标签的开始,一般称为 “开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为 “结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符 “/” 。 比如:<body> 我是body </body>
总结
元素(标签,标记)=起始标记(begin tag)+结束标记(end tag)+元素内容+元素属性
属性=属性名+属性值
属性的分类:-局部属性:某些元素的特有的属性 -全局属性:所有元素通用
HTML标签关系
HTML标签的相互关系就分为两种:
嵌套关系 (父子关系)
<head> <title></title> </head>并列关系(兄弟关系)
<head></head>
<body></body>总结:如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。如果是并列关系,最好上下对齐。
HTML开发者工具
市面上前端普遍的开发工具有以下几种
Dreamweaver、sublime、Webstrom、HBuilder、Visual Studio Code(微软发布[免费/开源/跨平台]的现代化代码编辑器)
我为什么要单独给Visual Studio Code加注释呢?因为我是推荐大家去使用Vscode的,一个字牛,不仅运行代码速度快,插件多,而且我最喜欢的是因为它的轻量级。第二个推荐的就是Webstorm了,功能齐全,唯一不舒服的就是比不上Vscode的速度,代码运行起来有些臃肿,不过也算极好的了,当然写代码最重要的不是工具的好坏,找到适合你的工具才是最好的。
二、HTML标签
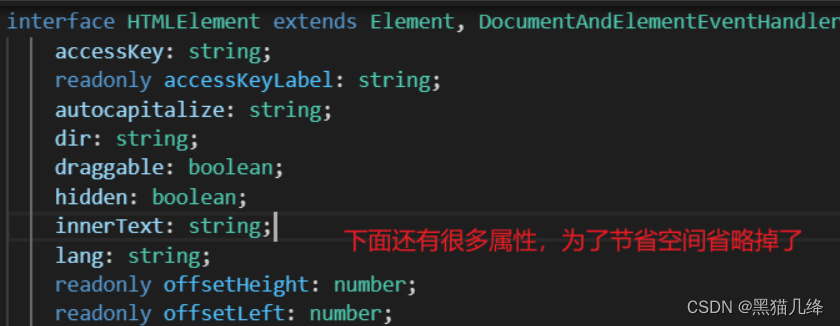
首先HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了,不会在给标签指定样式,HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以去 MDN 查下手册就可以了。
HTML标签的语义化
所谓标签语义化,就是指标签的含义。
1.每一个HTML元素都有具体的含义
a元素:超链接 、p元素:段落、 h1元素:一级标题
2.所有元素与展示效果无关
元素展示到页面的效果应该有css决定,因为浏览器带有默认的css样式
为什么要有语义化标签
1. 方便代码阅读和维护。
2. 同时让浏览器或者网络爬虫可以很好的解析,从而更好分析其中的内容。
3. 使用语义化标签会具有更好的搜索引擎优化。
核心:合适的地方给一个最为合适的标签。
语义是否良好:当我们去掉CSS之后,网页结构依然井然有序,并且有良好的可读性。
遵循的原则:先确定语义的HTML,再选择合适的CSS
排版标签
排版标签主要和CSS搭配使用,显示网页结构的标签,是网页布局最常用的标签。
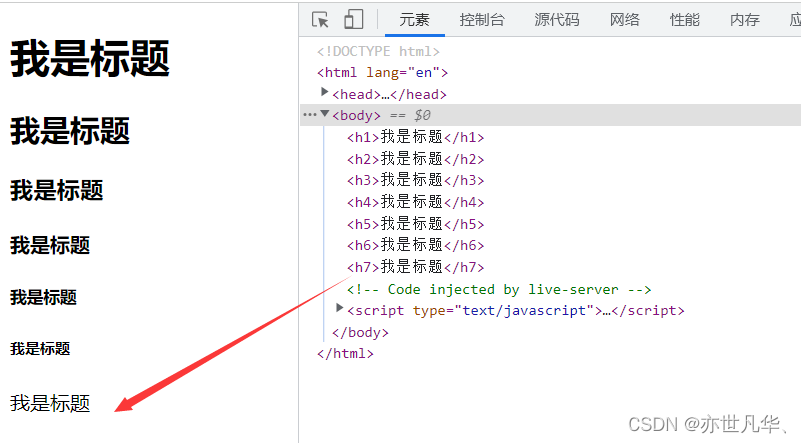
标题标签
单词缩写:head 头部,标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,没有<h7>等后面的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>我是标题</h1>
<h2>我是标题</h2>
<h3>我是标题</h3>
<h4>我是标题</h4>
<h5>我是标题</h5>
<h6>我是标题</h6>
<h7>我是标题</h7>
</body>
</html>
标题标签含义:作为标题使用,并且依据重要性递减
其基本格式语法如下:
<hn> 标题文本 </hn>注意:h1标签因为重要,尽量少用,一般h1都是给logo使用
段落标签
单词缩写:paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 我是段落 </p>p元素是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大下自动换行。
<body>
<p>我是段落1</p>
<p>我是段落2</p>
</body>
水平线标签
单词缩写:horizontal 横线
在网页中常常看到一些水平线将段落与段落之间分开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片后实现,也可以简单的通过标记来完成,<hr />就是创建横跨网页水平线的标记其基本格式如下:
<hr /> 也是单标签<body>
<p>我是段落1</p>
<hr />
<p>我是段落2</p>
</body>
换行标签
单词缩写:break 打断,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行,如果希望某段文本强制换行显示,就需要使用换行标签。
<br /><body>
<p>我是段落1</p>
内容1 内容2 内容3
内容1 <br />
内容2 <br />
内容3 <br />
</body>
div和span标签
div和span两个标签是没有语义的,是我们网页布局主要的两个盒子
div就是 division的缩写, 分割,分区的意思 其实有很多用div来组合的网页
span 跨度,跨距,范围
语法格式如下:
<div> 我是div </div> <span> 我是span </span>以前:某些元素在显示时会独占一行(快级元素),而某些元素不会(行内元素),到了HTML5中已经弃用这种说法,这个只做了解。
pre标签
预格式化文本元素
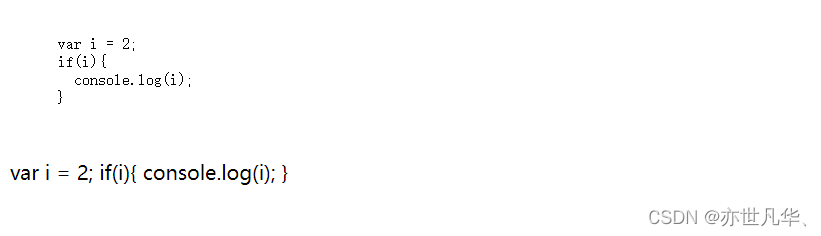
空白折叠:在源代码中的连续空白字符(空格、换行、制表),在页面显示时,会被折叠为一个空格,而pre标签例外,在pre元素中的内容不会出现空白折叠pre元素内容出现的内容,会按照源代码格式显示到页面上。该元素通常用于在网页中显示一些代码,pre元素功能的本质:它有一个默认的css属性。显示代码时,通常外面套code元素,code元素表示代码区域。
<body>
<pre>
<code style="white-space: pre;">
var i = 2;
if(i){
console.log(i);
}
</code>
</pre>
<!-- 两者之间做个比较 -->
<div>
var i = 2;
if(i){
console.log(i);
}
</div>
</body>
🍃HTML的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是
免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看

个人总结:
一开始写博客的时候没怎么想过写html和css,因为我觉得这些都是死的东西,没什么可写的,后来我才明白,容易忽视的东西恰恰是最致命的,比方说一个人,你在怎么描述跳舞的姿势多么优美,没有人去展示,没有外衣去装饰,都是空虚的昙花一现罢了,所以我就决定好好把html和css再进行一次复习总结,以博客的形式展现给大家。
第一篇虽然写的东西都比较浅显,但我觉得越是简单的知识,越应该了解它的本质,这样的学习才能更好的为将来克服难题打下基础。那么现在,开始学习吧。