Jasper Report详细使用教程
- 1、下载Jaspersoft Studio
- 2、编写jrxml文件
- 3、编译模板文件
- 4、输出PDF报表(SpringBoot整合)
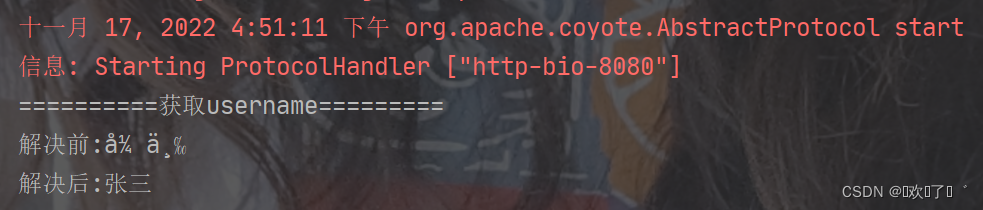
- 5、解决中文乱码(不显示的问题)
- 6、最后
1、下载Jaspersoft Studio
官网下载地址:https://community.jaspersoft.com/project/jaspersoft-studio/releases
2、编写jrxml文件
-
2.1 新建项目
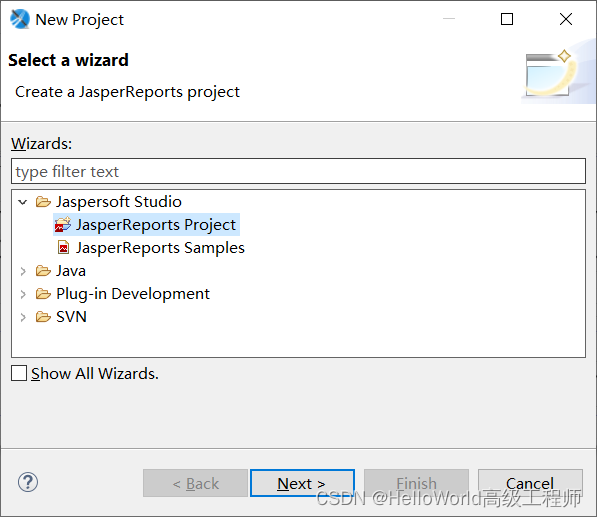
使用Jaspersoft Studio来创建一个项目,如图所示,新建一个项目,步骤: File -> New -> Project->JasperReportsProject

-
2.2 新建一个Jasper Report模板
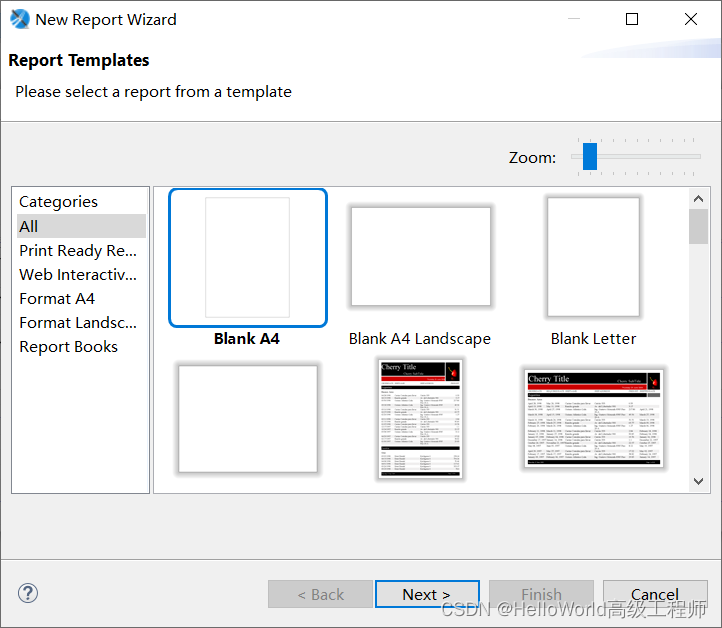
找到你新建的项目。步骤:项目右键 -> New -> Jasper Report,选择 Blank A4 (A4纸大小的模板),然后点击Next并对模板命名。

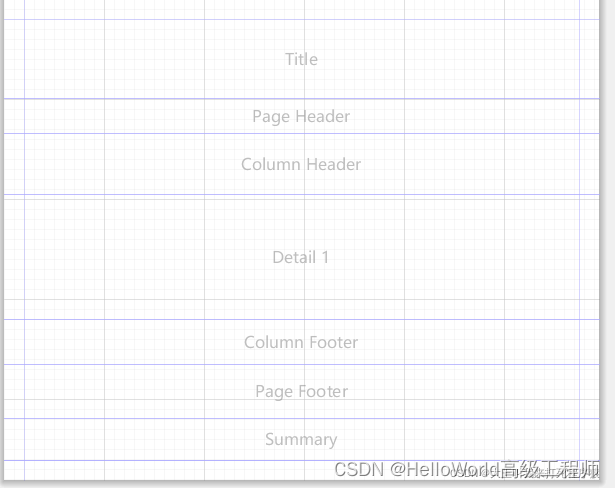
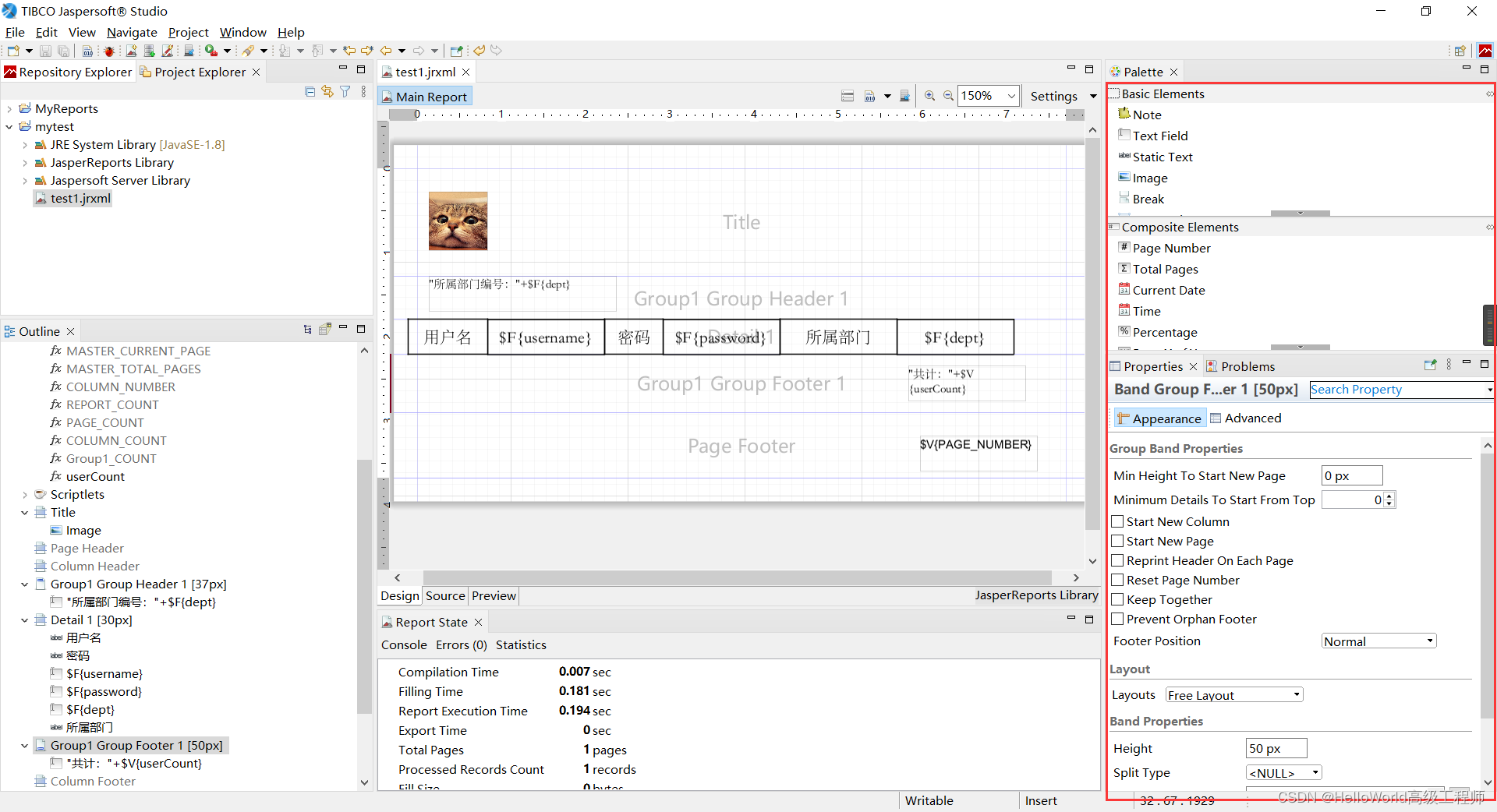
如图所示,报表模板被垂直的分层,每一个部分都是一个Band,每一个Band的特点不同:

Title(标题): 只在整个报表的第一页的最上端显示。只在第一页显示,其他页面均不显示。
Page Header(页头): 在整个报表中每一页都会显示。在第一页中,出现的位置在 Title Band的下面。在除了第一页的其他页面中Page Header 的内容均在页面的最上端显示。
Page Footer(页脚): 在整个报表中每一页都会显示。显示在页面的最下端。一般用来显示页码。
Detail 1(详细): 报表内容,每一页都会显示。
Column Header(列头): Detail中打印的是一张表的话,这Column Header就是表中列的列头。
Column Footer(列脚): Detail中打印的是一张表的话,这Column Footer就是表中列的列脚。
Summary(统计): 表格的合计段,出现在整个报表的最后一页中,在Detail 1 Band后面。主要是用来做报表的合计显示。 -
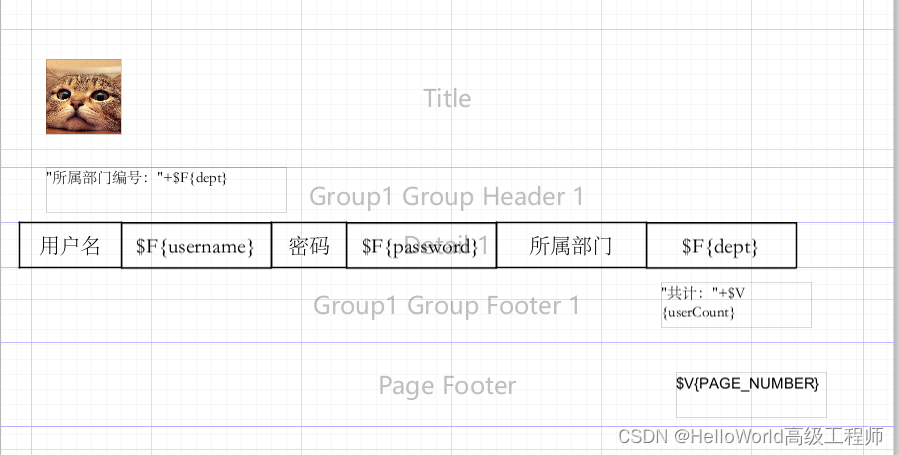
2.3 通过右边控件画出一个简单的报表模型
红框部分,上面是各种组件窗口,下面是组件的属性设置窗口。

- 2.3.1 JasperSoft studio常用控件的使用方法
- 1 、Static Text: 静态文本控件,用于展示静态文本
- 3、Text Field: 动态文本控件,可从数据库,或者是Map集合,或者JavaBean中获取数据,然后填充到此组件中。
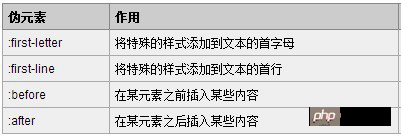
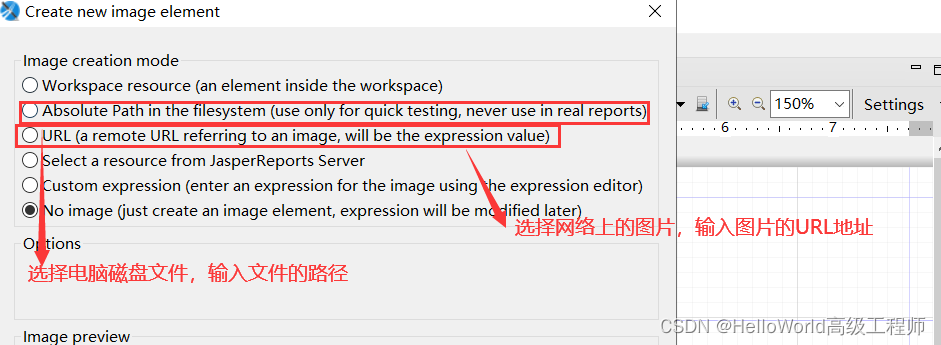
语法:$F{value} - 3、Image: 图片控件,此控件有两个常用值,如下图所示

- 2.3.1 JasperSoft studio常用控件的使用方法
3、编译模板文件

完成页面布局设计以后,找到自己刚刚设计好的jrxml文件,右击此文件,然后编译此文件
步骤:右击–>JasperReport–>Compile Report。此时会生成一个.jasper文件,将此文件复制到你的项目中。
4、输出PDF报表(SpringBoot整合)
- 4.1 导入依赖
<!-- https://mvnrepository.com/artifact/net.sf.jasperreports/jasperreports -->
<!--Jasper Report-->
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>6.17.0</version>
</dependency>
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports-fonts</artifactId>
<version>6.17.0</version>
<!--<scope>system</scope>
<systemPath>${project.basedir}/lib/jasperreports-fonts-6.17.0.jar</systemPath>-->
</dependency>
<dependency>
<groupId>net.sf.barcode4j</groupId>
<artifactId>barcode4j</artifactId>
<version>2.1</version>
</dependency>
<dependency>
<groupId>net.sourceforge.barbecue</groupId>
<artifactId>barbecue</artifactId>
<version>1.5-beta1</version>
</dependency>
<dependency>
<groupId>org.apache.xmlgraphics</groupId>
<artifactId>batik-bridge</artifactId>
<version>1.14</version>
</dependency>
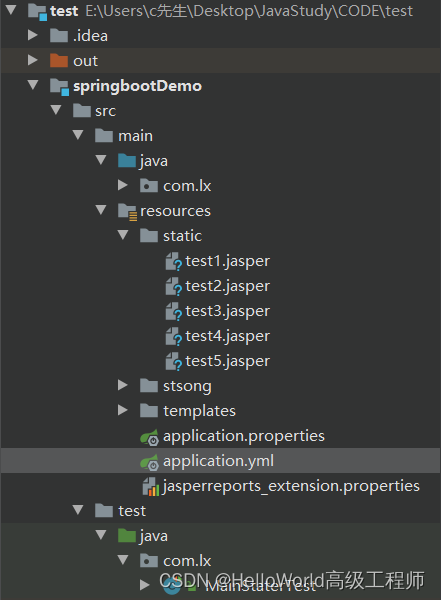
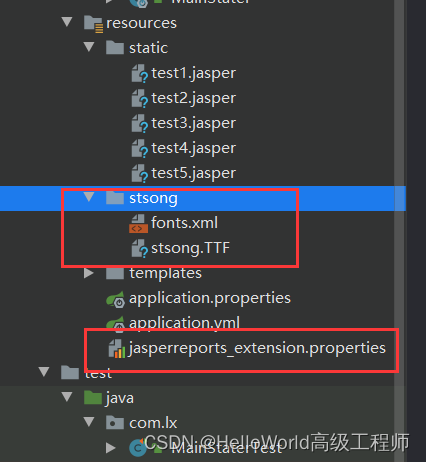
- 4.2 将第3步中编译好的.jasper文件复制到resource目录下。目录结构如图所示

- 4.3 编写测试代码(分别是直接输出到PDF文件,以及输出到网页显示)
//以下代码写在上述目录结构中的MainStaterTest测试类中。
@Test
public void test2() throws IOException, JRException {
//1.读取模板文件
Resource resource = new ClassPathResource("static/test2.jasper");
Map<String,Object> parms = new HashMap<String, Object>();
//3.模板和数据整合
JasperPrint jasperPrint = JasperFillManager.fillReport(new FileInputStream(resource.getFile()), parms, new JREmptyDataSource());
//4.导出PDF
JasperExportManager.exportReportToPdfStream(jasperPrint,new FileOutputStream("E:\\Users\\c先生\\Desktop\\demo.pdf"));
}
上述代码是直接输出PDF文件
package com.lx.comtroller;
import com.lx.mapper.UserMapper;
import com.lx.pojo.User;
import com.lx.service.UserService;
import net.sf.jasperreports.engine.*;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.FileInputStream;
import java.io.IOException;
import java.sql.Connection;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @author c先生
* @date 2022年09月10日 下午 3:07:34
* @describe
*/
@RestController
@RequestMapping("/jasper")
public class JasperController {
@Autowired
DataSource dataSource;
@Autowired
UserService userService;
@Autowired
UserMapper userMapper;
/**
* 展示静态文字
* @param request
* @param response
*/
@RequestMapping("/test")
public void test(HttpServletRequest request, HttpServletResponse response){
//引入jasper文件
Resource resource = new ClassPathResource("static/test1.jasper");
try {
ServletOutputStream outputStream = response.getOutputStream();
FileInputStream fis = new FileInputStream(resource.getFile());
JasperPrint jasperPrint = JasperFillManager.fillReport(fis, new HashMap<String, Object>(), new JREmptyDataSource());
JasperExportManager.exportReportToPdfStream(jasperPrint,outputStream);
} catch (IOException e) {
e.printStackTrace();
} catch (JRException e) {
e.printStackTrace();
}
}
/**
* 用Map传递参数
* @param request
* @param response
* @throws Exception
*/
@RequestMapping("/test2")
public void test2(HttpServletRequest request, HttpServletResponse response) throws Exception{
Resource resource = new ClassPathResource("static/test2.jasper");
ServletOutputStream outputStream = response.getOutputStream();
FileInputStream fis = new FileInputStream(resource.getFile());
Map map = new HashMap();
map.put("username","李欣");
map.put("password","666666");
JasperPrint jasperPrint = JasperFillManager.fillReport(fis, map, new JREmptyDataSource());
JasperExportManager.exportReportToPdfStream(jasperPrint,outputStream);
}
/**
* 从数据库中获取全部数据
* @param request
* @param response
* @throws Exception
*/
@RequestMapping("/test3")
public void test3(HttpServletRequest request, HttpServletResponse response) throws Exception{
Resource resource = new ClassPathResource("static/test3.jasper");
ServletOutputStream outputStream = response.getOutputStream();
FileInputStream fis = new FileInputStream(resource.getFile());
Connection connection = dataSource.getConnection();
JasperPrint jasperPrint = JasperFillManager.fillReport(fis, new HashMap<>(), connection);
JasperExportManager.exportReportToPdfStream(jasperPrint,outputStream);
}
/**
* 从数据库中获取指定条件的数据,然后将数据存入List集合,最后展示到页面
* @param request
* @param response
* @throws Exception
*/
@RequestMapping("/test4")
public void test4(HttpServletRequest request, HttpServletResponse response) throws Exception{
Resource resource = new ClassPathResource("static/test4.jasper");
ServletOutputStream outputStream = response.getOutputStream();
FileInputStream fis = new FileInputStream(resource.getFile());
List<User> userList = userMapper.selectList(null);
JRBeanCollectionDataSource source = new JRBeanCollectionDataSource(userList);
JasperPrint jasperPrint = JasperFillManager.fillReport(fis, new HashMap<>(), source);
JasperExportManager.exportReportToPdfStream(jasperPrint,outputStream);
}
/**
* 同上,加入了页码展示,以及分组报表
* @param request
* @param response
* @throws Exception
*/
@RequestMapping("/test5")
public void test5(HttpServletRequest request, HttpServletResponse response) throws Exception{
Resource resource = new ClassPathResource("static/test5.jasper");
ServletOutputStream outputStream = response.getOutputStream();
FileInputStream fis = new FileInputStream(resource.getFile());
List<User> userList = userMapper.selectList(null);
JRBeanCollectionDataSource source = new JRBeanCollectionDataSource(userList);
JasperPrint jasperPrint = JasperFillManager.fillReport(fis, new HashMap<>(), source);
JasperExportManager.exportReportToPdfStream(jasperPrint,outputStream);
}
}
上述代码是输出到网页显示
5、解决中文乱码(不显示的问题)
第一步:配置jasperreports_extension.properties配置文件
net.sf.jasperreports.extension.registry.factory.simple.font.families=net.sf.jasperreports.engine.fonts.SimpleFontExtensionsRegistryFactory
net.sf.jasperreports.extension.simple.font.families.lobstertwo=stsong/fonts.xml
第一项为固定配置,第二项配置的值需要与目录对应。目录结构如下图所示

第二步:配置fonts.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<fontFamilies>
<!--<fontFamily name="Lobster Two">-->
<!--<normal>lobstertwo/LobsterTwo-Regular.otf</normal>-->
<!--<bold>lobstertwo/LobsterTwo-Bold.otf</bold>-->
<!--<italic>lobstertwo/LobsterTwo-Italic.otf</italic>-->
<!--<boldItalic>lobstertwo/LobsterTwo-BoldItalic.otf</boldItalic>-->
<!--<pdfEncoding>Identity-H</pdfEncoding>-->
<!--<pdfEmbedded>true</pdfEmbedded>-->
<!--<!–-->
<!--<exportFonts>-->
<!--<export key="net.sf.jasperreports.html">'Lobster Two', 'Times New Roman', Times, serif</export>-->
<!--</exportFonts>-->
<!--–>-->
<!--</fontFamily>-->
<fontFamily name="华文宋体">
<normal>stsong/stsong.TTF</normal>
<bold>stsong/stsong.TTF</bold>
<italic>stsong/stsong.TTF</italic>
<boldItalic>stsong/stsong.TTF</boldItalic>
<pdfEncoding>Identity-H</pdfEncoding>
<pdfEmbedded>true</pdfEmbedded>
<exportFonts>
<export key="net.sf.jasperreports.html">'华文宋体', Arial, Helvetica, sans-serif</export>
<export key="net.sf.jasperreports.xhtml">'华文宋体', Arial, Helvetica, sans-serif</export>
</exportFonts>
<!--
<locales>
<locale>en_US</locale>
<locale>de_DE</locale>
</locales>
-->
</fontFamily>
</fontFamilies>
注意:其中的标签内的值需要与目录结构中字体文件的名字对应。
字体文件stsong.TTF资源下载地址
6、最后
编写jrxml文件的其他注意事项。
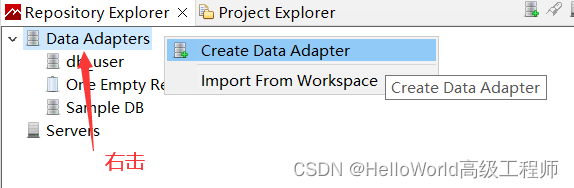
首先要模拟数据源创建数据库连接,按照图片往下操作


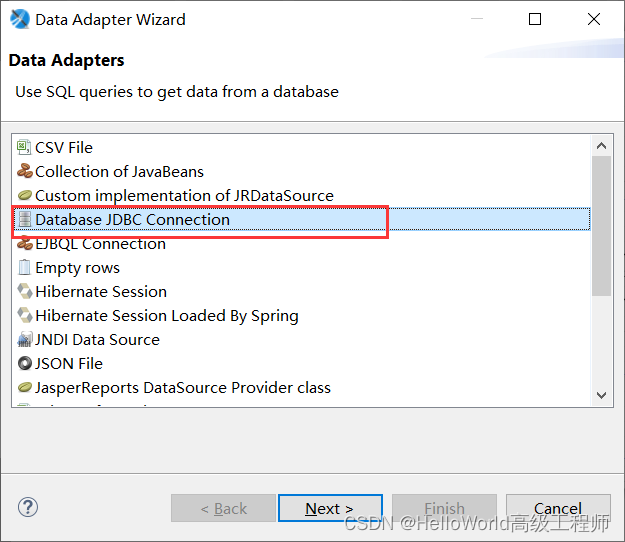
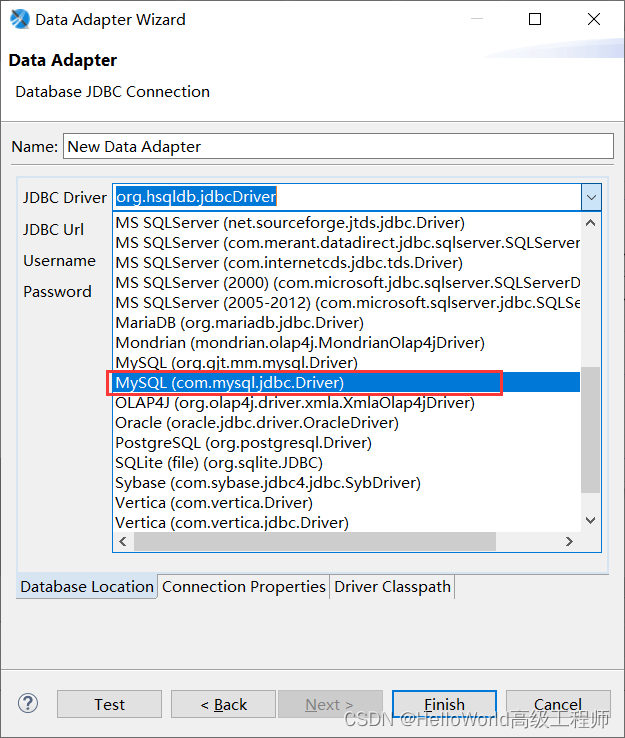
选择Database JDBC Connection

选择数据库连接驱动 ,输入自己的数据库URL,注意Mysql8.0的URL需要加上端口号以及时区等信息,输入数据库用户名以及密码。 jdbc:mysql://localhost:3306/要连接的数据名字?serverTimezone=GMT%2B8&characterEncoding=utf-8&useSSL=false

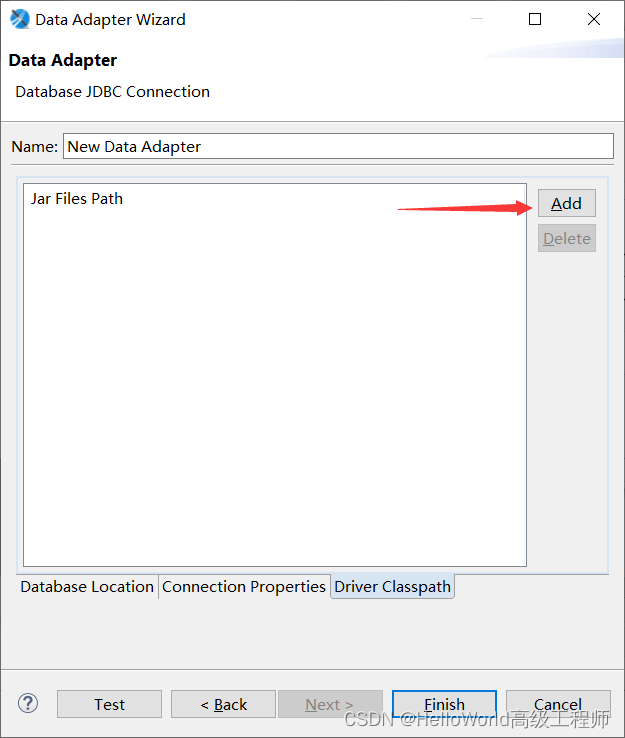
点击Driver Classpath–>Add,导入数据库连接的Jar包。选择自己本地的jar包
Mysql8.0驱动Jar包下载地址

最后点击Test,如果显示成功,就说明配置成功,如果不成功,请根据报错信息来检查自己配置是否有问题,测试通过以后点击Finish完成数据库连接的配置。
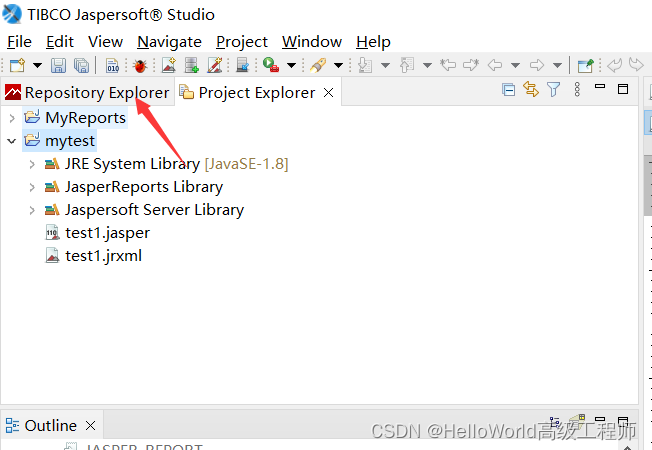
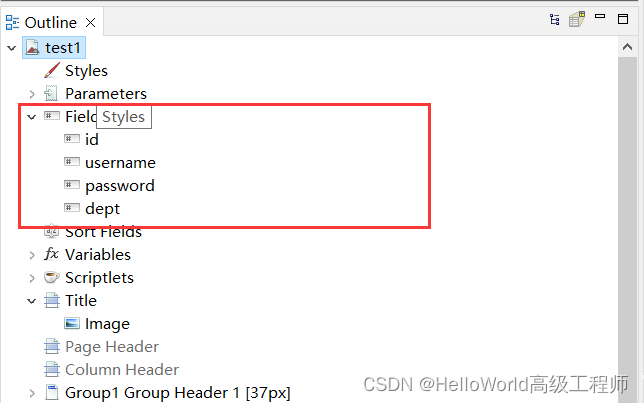
以下操作均在JasperSoft Studio的Outline窗口中完成
细节一、如何展示数据库的数据
-
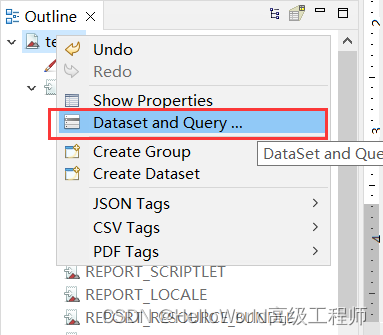
1、步骤:项目名右击–>Dataset and Query…

-
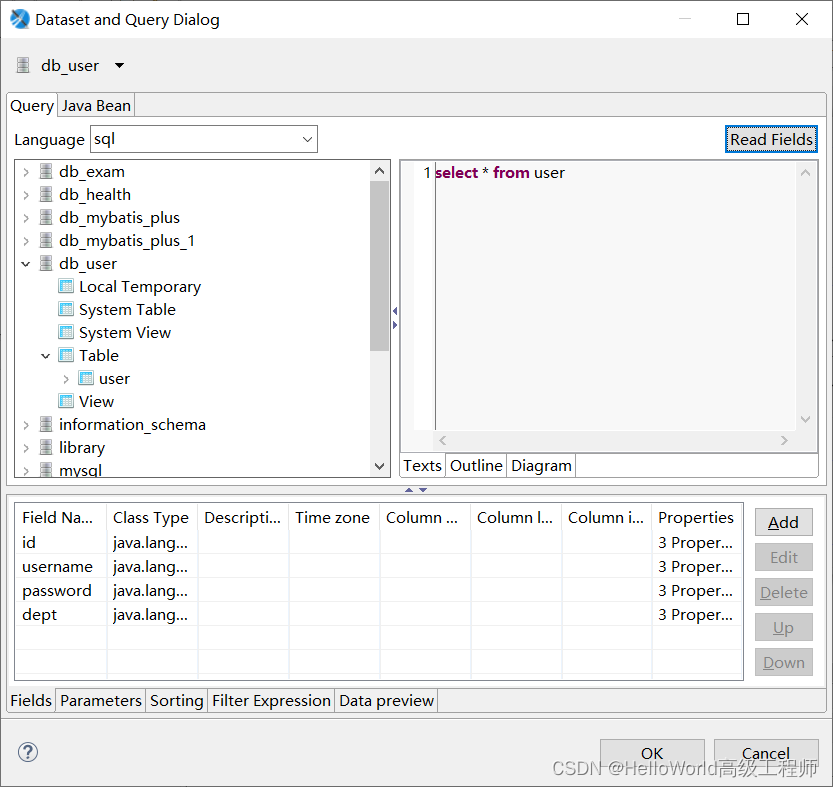
2、选择自己刚刚创建的数据库连接

-
3、选择要查询的数据库,然后在右侧输入sql语句,点击Read Fields,就可以在下方查询到所有的字段了,然后根据需要删除不需要显示的字段,最后点击OK。

-
4、在Field中可以看到自己刚刚查询出来的字段,然后将其拖入到模板的合适位置就可以展示了。

在步骤3中,也可以加入条件查询
语法:select * from user where id = $P{p1}。
可以通过Java代码中的Map集合来传入参数,其中Map的Key为 “p1”。
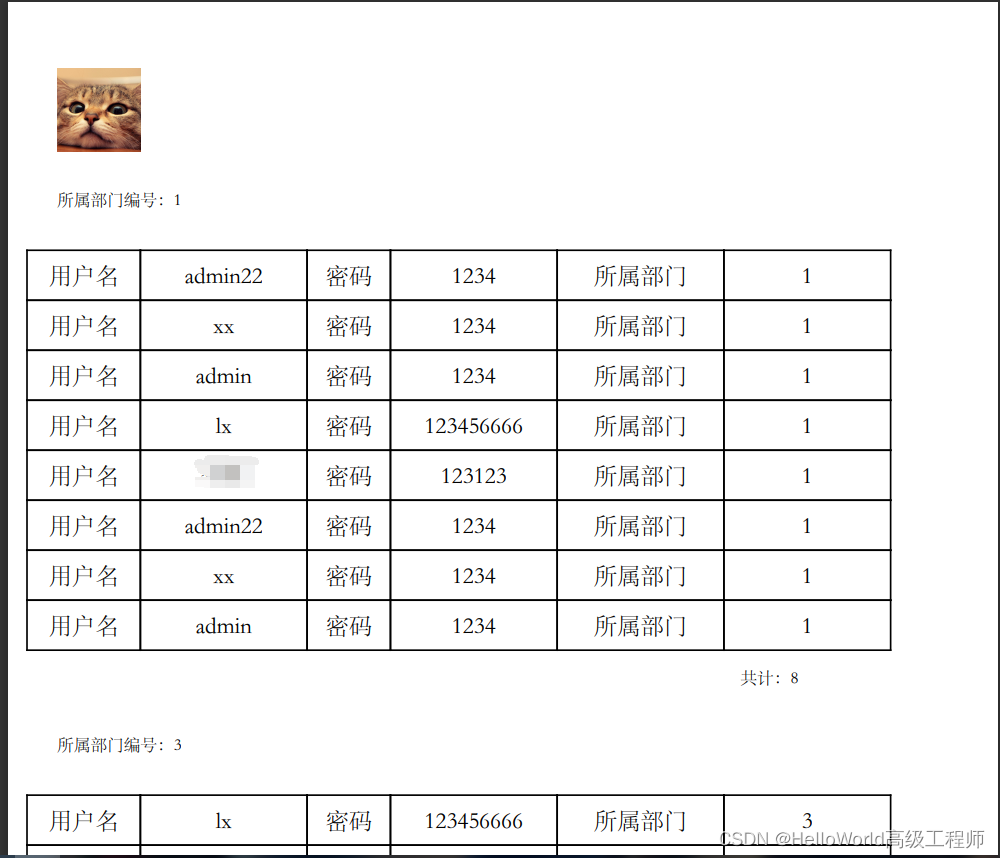
细节二:如何展示分组数据
比如根据员工所在部门展示员工信息,如图所示

-
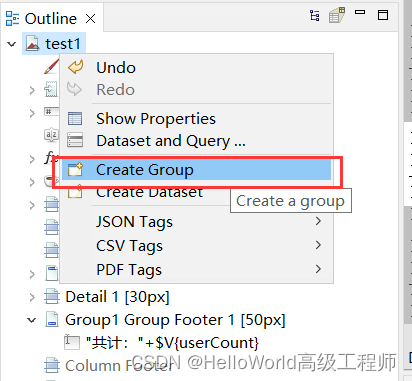
1、步骤:项目右击–>Create Group,来创建一个组

-
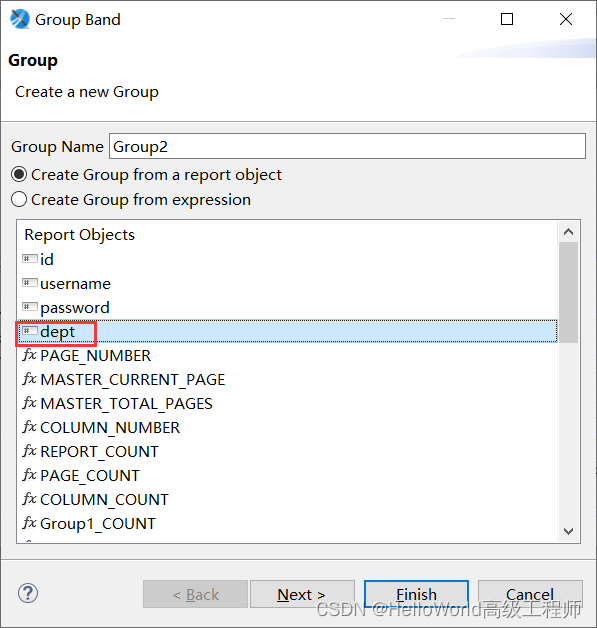
2、选择分组依据的字段,然后一路Next

-
3、将字段拖入到Group Header区域中,此字段需要与上一步所选择的字段一致

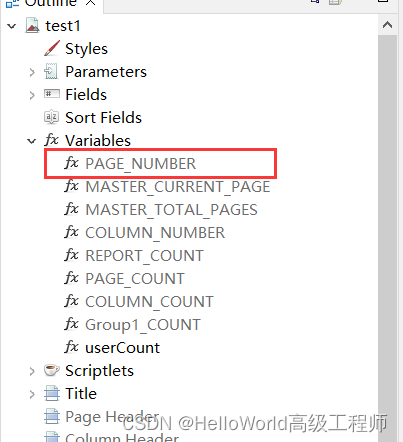
细节三:展示页码
直接找到Variables中的PAGE_NUMBER,将其拖到Page Footer的位置即可