目录
1.线程和进程是什么?举例说明
2. js中的基础数据类型有哪几种? 了解包装对象吗?
3.对内存泄漏的了解
4.js中数组合并的方法
5.合并对象的方法
6.什么是作用域,什么是作用域链?
7.JS如何实现异步编程(5种)?
8.js中的堆内存与栈内存
9.如何去判断js数据类型?
10,怎么允许跨域(跨域解决办法)
C、Nginx反向代理
D、webpack (在vue.config.js文件中)中 配置webpack-dev-server
11.怎么让对象的一个属性不可被改变
(1) Object.defineProperty()
2)object.preventExtensions()
12.浏览器所用的内核
13、判断一个函数是普通函数还是构造函数(补全funcA(){})
14.JavaScript 中的提升是什么?
15、js有哪些内置对象?
16.防抖和节流
函数防抖
函数节流
17.对象的深拷贝
18、 Nodelist和HTMLCollection的区别
19.js严格模式的限制
编辑
20 js中的宏任务和微任务
21 vdom真的很快吗?(框架)
22.for和foreach谁更快,为什么?
23 进程和线程
24 nodejs如何开启多进程
25 请描述JS Bridge原理
26, script中的defer和async属性的区别
27,移动端h5有300毫秒延迟,该如何解决?
27,prefetch 和dns-prefetch有什么区别?
28,前端攻击手段有哪些?该如何预防?
1.线程和进程是什么?举例说明
进程:cpu分配资源的最小单位(是能拥有资源和独立运行的最小单位)
线程:是cpu最小的调度单位(线程是建立在进程的基础上的一次程序运行单位,一个进程中可以有多个线程)
栗子:比如进程=火车,线程就是车厢
一个进程内有多个线程,执行过程是多条线程共同完成的,线程是进程的部分。
一个火车可以有多个车厢
每个进程都有独立的代码和数据空间,程序之间切换会产生较大的开销;线程可以看作轻量级的进程,同一类线程共享代码和数据空间,每个线程都有自己独立的运行栈和程序计数器,线程之间切换的开销小。
【多列火车比多个车厢更耗资源】
【一辆火车上的乘客很难换到另外一辆火车,比如站点换乘,但是同一辆火车上乘客很容易从A车厢换到B车厢】
同一进程的线程共享本进程的地址空间和资源,而进程之间的地址空间和资源是相互独立的
【一辆火车上不同车厢的人可以共用各节车厢的洗手间,但是不是火车上的乘客无法使用别的火车上的洗手间】
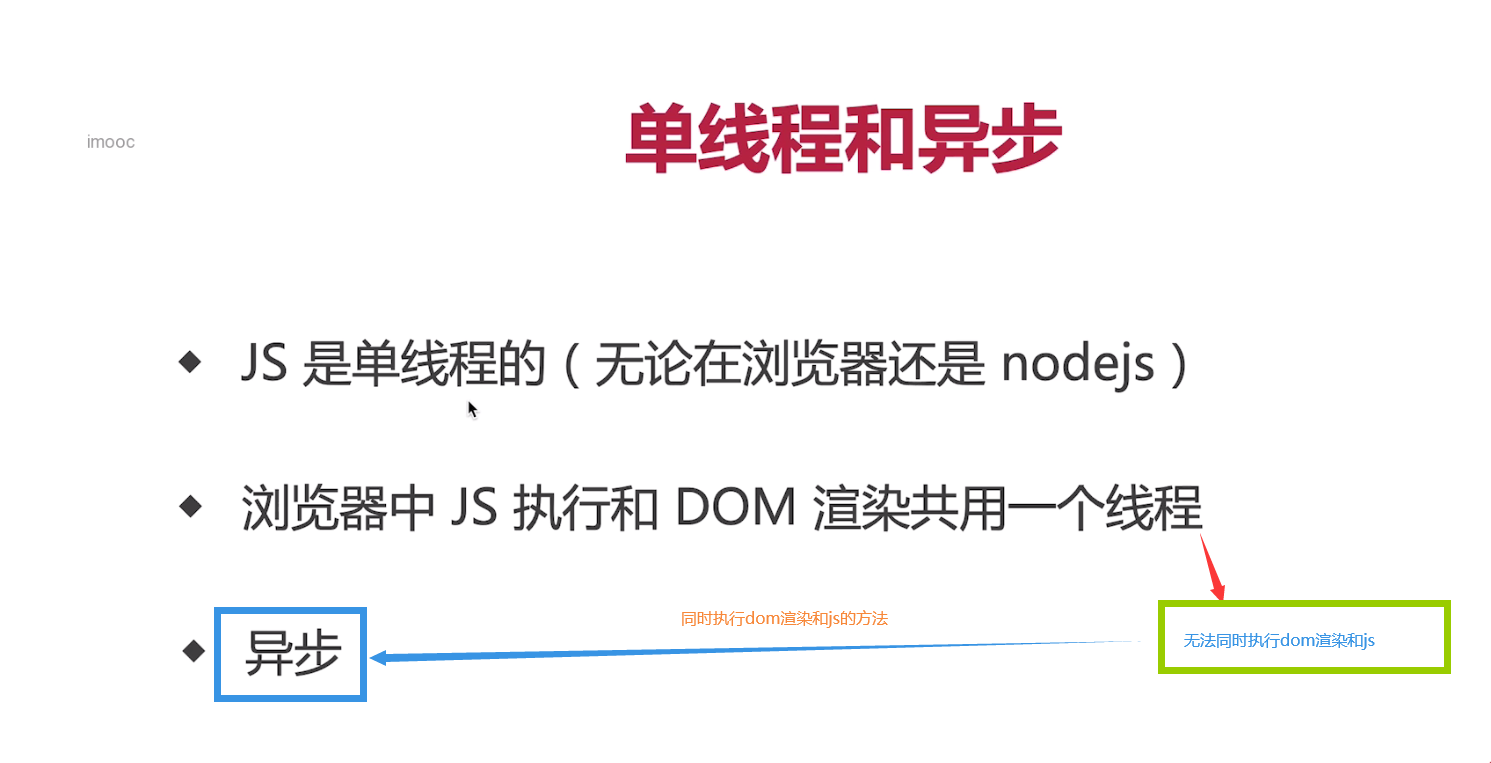
为什么js是单线程
JS是单线程的原因主要和JS的用途有关,JS主要实现浏览器与用户的交互,以及操作DOM。
如果JS被设计为多线程,如果一个线程要修改一个DOM元素,另一个线程要删除这个DOM元素,这时浏览器就不知道该怎么办,为了避免复杂的情况产生,所以JS是单线程的。
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
2. js中的基础数据类型有哪几种? 了解包装对象吗?
答:六种,string, number, boolean, undefiend, null, symbol
基础数据类型临时创建的临时对象,称为包装对象。其中 number、boolean 和 string 有包装对象,代码运行的过程中会找到对应的包装对象,然后包装对象把属性和方法给了基本类型,然后包装对象被系统进行销毁。
3.对内存泄漏的了解
1. 理解
- 定义:程序中已在堆中分配的内存,因为某种原因未释放或者无法释放的问题
- 简单理解: 无用的内存还在占用,得不到释放和归还,比较严重的时候,无用的内存还会增加,从而导致整个系统卡顿,甚至崩溃。
2. 生命周期
1. 分配期
分配所需要的内存,在js中,是自动分配的
2. 使用期
使用分配的内存,就是读写变量或者对象的属性值
3. 释放期
不需要时将该内存释放,js会自动释放(除了闭包和一些bug以外)
内存泄漏就是出现在这个时期,内存没有被释放导致的
3. 可能出现内存泄漏的原因
1. 意外的全局变量
2. DOM元素清空时,还存在引用
3. 闭包
4. 遗忘的定时器
如何优化内存泄漏?
- 全局变量先声明在使用
- 避免过多使用闭包。
- 注意清除定时器和事件监听器。
4.js中数组合并的方法
js 数组合并
let arr1 = ['温情', '刘聪']
let arr2 = ['杨和苏', '邓紫棋']
let arr3 = ['周延']
1. arr1.concat(arr2, ······)
es5 Array.concat() 合并两个数组, 返回新数组,不会改变原数组
arr = arr1.concat(arr2, arr3);
console.log(arr); // ["温情", "刘聪", "杨和苏", "邓紫棋", "周延"]
2. […arr1, …arr2,······]
es6 展开运算符(…)
arr = [...arr1, ...arr2, ...arr3];
console.log(arr); // ["温情", "刘聪", "杨和苏", "邓紫棋", "周延"]
3. push(…arr)
push 结合 ...[] 来实现, 会更改原数组
arr1.push(...arr2, ...arr3)
console.log(arr1); // ["温情", "刘聪", "杨和苏", "邓紫棋", "周延"
适合两个数组,不适合多个数组的方法
1. for + push
for(let i in arr2) {
arr1.push(arr2[i])
}
console.log(arr1); // ["温情", "刘聪", "杨和苏", "邓紫棋"]
2. arr1.push.apply(arr1, arr2)
arr1.push.apply(arr1, arr2)
console.log(arr1); // ["温情", "刘聪", "杨和苏", "邓紫棋"]
5.合并对象的方法
Object.assign()
es6 Object.assign()方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)
Object.assign()方法的第一个参数是目标对象,后面的参数都是源对象。
let obj1 = {name: '温情'}
let obj2 = {age: '22'}
const newObj = Object.assign({}, obj1, obj2);
console.log(newObj); // {name: "温情", age: "22"}
!注意! Object.assign()实行的是浅拷贝,也就是说如果源对象的属性是一个对象,那么目标对象得到的是这个对象的引用
let obj1 = {name: {chinese: '杨和苏', english: 'keyNG'}}
const newObj = Object.assign({}, obj1);
console.log(newObj); // name: {chinese: "杨和苏", english: "keyNG"}
obj1.name.english = 'pig';
console.log(newObj); // name: {chinese: "杨和苏", english: "pig"}
6.什么是作用域,什么是作用域链?
- 规定变量和函数的可使用范围称为作用域
- 查找变量或者函数时,需要从局部作用域到全局作用域依次查找,这些作用域的集合称作用域链。
7.JS如何实现异步编程(5种)?
1)回调函数(callback)
优点:解决了同步的问题(只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。)
缺点:回调地狱,每个任务只能指定一个回调函数,不能 return.
2)事件监听。这种思路是说异步任务的执行不取决于代码的顺序,而取决于某个事件是否发生。比如一个我们注册一个按钮的点击事件或者注册一个自定义事件,然后通过点击或者trigger的方式触发这个事件。
3)Promise
4)Generator
5)生成器 async/await,是ES7提供的一种解决方案。
8.js中的堆内存与栈内存
在js引擎中对变量的存储主要有两种位置,堆内存和栈内存。
和java中对内存的处理类似,栈内存主要用于存储各种基本类型的变量,包括Boolean、Number、String、Undefined、Null,**以及对象变量的指针,这时候栈内存给人的感觉就像一个线性排列的空间,每个小单元大小基本相等。
而堆内存主要负责像对象Object这种变量类型的存储,如下图
栈内存中的变量一般都是已知大小或者有范围上限的,算作一种简单存储。而堆内存存储的对象类型数据对于大小这方面,一般都是未知的。个人认为,这也是为什么null作为一个object类型的变量却存储在栈内存中的原因。
因此当我们定义一个const对象的时候,我们说的常量其实是指针,就是const对象对应的堆内存指向是不变的,但是堆内存中的数据本身的大小或者属性是可变的。而对于const定义的基础变量而言,这个值就相当于const对象的指针,是不可变。
既然知道了const在内存中的存储,那么const、let定义的变量不能二次定义的流程也就比较容易猜出来了,每次使用const或者let去初始化一个变量的时候,会首先遍历当前的内存栈,看看有没有重名变量,有的话就返回错误。
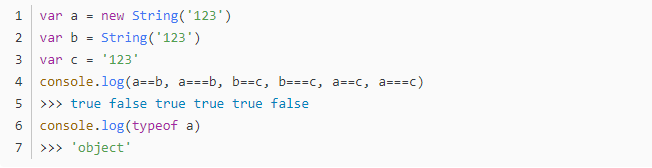
说到这里,有一个十分很容易忽略的点,之前也是自己一直没有注意的就是,使用new关键字初始化的之后是不存储在栈内存中的。为什么呢?new大家都知道,根据构造函数生成新实例,这个时候生成的是对象,而不是基本类型。再看一个例子

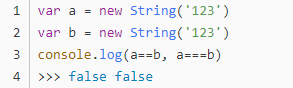
我们可以看到new一个String,出来的是对象,而直接字面量赋值和工厂模式出来的都是字符串。但是根据我们上面的分析大小相对固定可预期的即便是对象也可以存储在栈内存的,比如null,为啥这个不是呢?再继续看

很明显,如果a,b是存储在栈内存中的话,两者应该是明显相等的,就像null === null是true一样,但结果两者并不相等,说明两者都是存储在堆内存中的,指针指向不一致。
9.如何去判断js数据类型?
首先我们可以用typeof去判断,typeof只能判断基本数据类型,对于引用数据类型,- -律返回object,在js中,数组是一种特殊的对象类型, 因此typeof-个数组,返回的是object.
还可以通过instanceof来判断,它不能检测基本数据类型,它是用来判断个实例是否属于某种类型, 使用它的方式可以用Ainstanceof B,如果A是B的实例,则返回true,否则返回flase。
然后还可以用constructor来判断,除了undefined和nul1之外,其它类型都可以通过constructor来判断,
但是如果声明了一个构造函数,并且把它的原型指向改变了,这种情况下,constructor也不能准确的判断。
通过0bject . prototype . toString,判断一个对象 只属于某种内置类型,但是不能准确的判断一个实例是否属于某种类型。
原因是因为实例对象可能会自定义toString方法,把这个方法给覆盖掉,我们可以通过函数. call( )方法,可以在任意值上调用这个方法,帮助我们判断这个值的类型。
10,怎么允许跨域(跨域解决办法)
A、JSONP
在页面上,js脚本,css样式文件,图片这三种资源是可以与页面本身不同源的。jsonp就利用了script标签进行跨域取得数据。
JSONP允许用户传递一个callback参数给服务器端,然后服务器端返回数据时会将这个callback参数作为函数名来包裹住JSON数据。这样客户端就可以随意定制自己的函数来自动处理返回的数据了。
JSONP只能解决get请求,不能解决post请求。
<script>
function callback(data){
console.log(data);
}
</script>
<script src="http://localhost:80/?callback=callback"></script>
使用ajax实现跨域:
<script src="http://code.jquery.com/jquery-latest.js"></script>
$.ajax({
url:'http://localhost:80/?callback=callback',
method:'get',
dataType:'jsonp', //=> 执行jsonp请求
success:(res) => {
console.log(res);
}
})
function callback(data){
console.log(data);
}
B、 CORS跨域资源共享:
浏览器会自动进行CORS通信,实现CORS通信的关键是后端。服务端设置Access-Control-Allow-Origin就可以开启CORS。该属性表示哪些域名跨域访问资源。
主要设置以下几个属性:
Access-Control-Allow-Origin//允许跨域的域名
Access-Control-Allow-Headers//允许的header类型
Access-Control-Allow-Methods//跨域允许的请求方式
C、Nginx反向代理
通过nginx配置一个代理服务器将客户机请求转发给内部网络上的目标服务器;并将服务器上返回的结果返回给客户端。
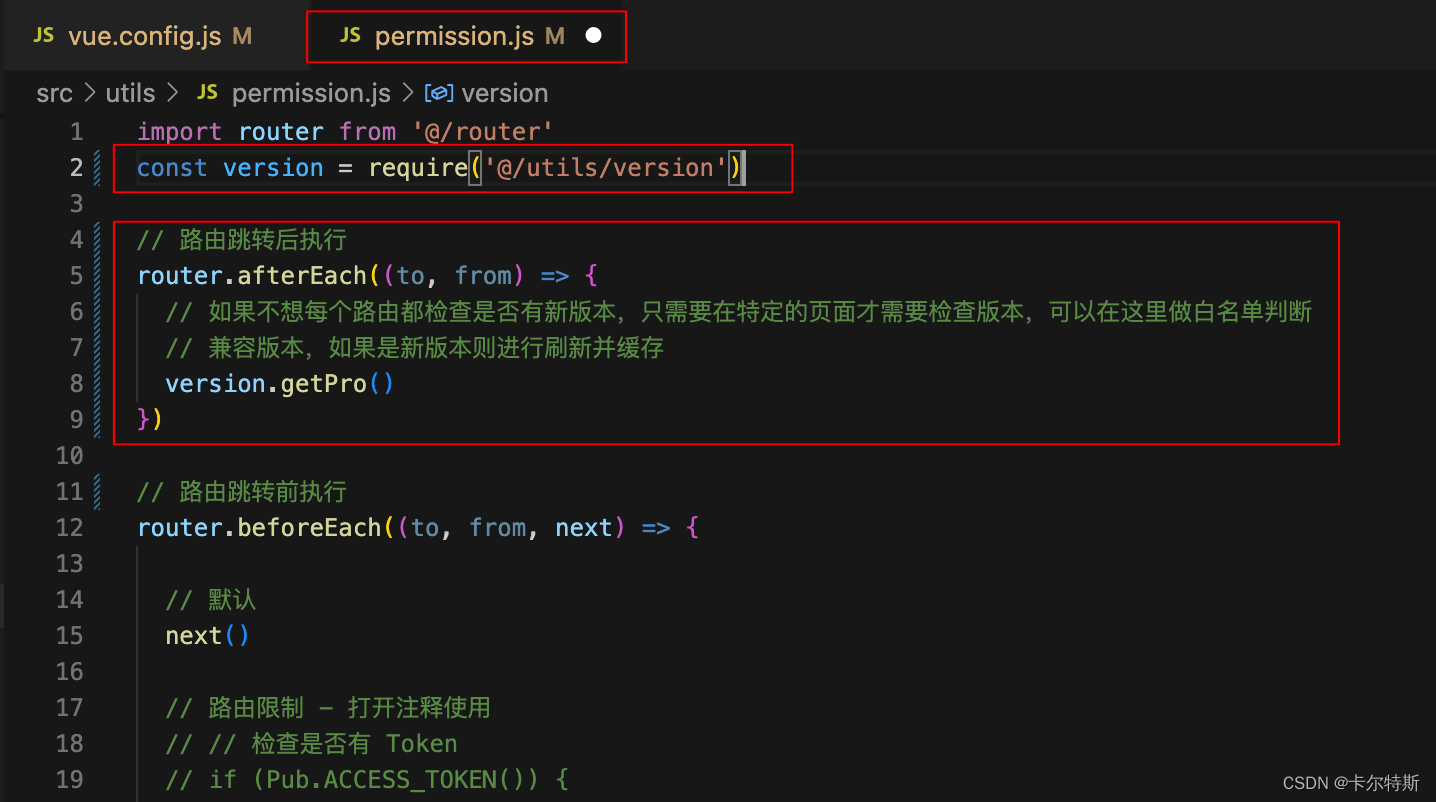
D、webpack (在vue.config.js文件中)中 配置webpack-dev-server
devServer: {
proxy: {
'/api': {
target: "http://39.98.123.211",
changeOrigin: true, //是否跨域
},
},
},
11.怎么让对象的一个属性不可被改变
(1) Object.defineProperty()
可以使用Object.defineProperty()方法,让对象的某一个属性不可变,把对象某一属性的writable和configurable设置为false.
let obj = {a:1,b:2};
Object.defineProperty(obj,'c',{
value:100000,
writable:false,//当该属性的 writable 键值为 true 时,属性的值才能被赋值操作修改
configurable:false//当为true时,该属性的描述符才能够被改变,同时该属性也能从对应的对象上被删除。
})
obj.c = 282031283
console.log(obj.c)//100000
2)object.preventExtensions()
让对象不能添加新属性,可以使用object.preventExtensions()方法。(但是可以修改属性值)
let obj = {a:1,b:2};
Object.preventExtensions(obj);
obj.c = 1000;
console.log(obj)
12.浏览器所用的内核
IE:Trident内核
Chrome:以前是webkit内核,现在是Blink内核
Firefox:Gecko(/ˈɡekoʊ/)内核
Safari:webkit内核
Opera:最初使用的是presto内核,后来加入谷歌大军,从webkit内核又变成了Blink内核
360,猎豹浏览器:IE+chrome双内核
13、判断一个函数是普通函数还是构造函数(补全funcA(){})
构造函数中this指向new创建的实例。所以可通过在函数内部判断this是否为当前函数的实例进而判断当前函数是否作为构造函数。
function A(){
if(this instanceof A){
console.log('我是构造函数')
}else{
console.log('我是普通函数')
}
}
A();
new A();
14.JavaScript 中的提升是什么?
提升意味着所有的声明都被移动到作用域的顶部。这发生在代码运行之前。
对于函数,这意味着你可以从作用域中的任何位置调用它们,甚至在它们被定义之前。
hello(); // Prints "Hello world! " even though the function is called "before" declaration
function hello(){
console.log("Hello world! ");
}对于变量,提升有点不同。它在作用域的顶部将 undefined 分配给它们。
例如,在定义变量之前调用它:
console.log(dog);//undefined
var dog = "Spot";结果是:
undefined这可能令人惊讶,因为你可能预计它会导致错误。
用var声明一个函数或变量,无论你在哪里声明它,它总是被移动到作用域的顶部。
15、js有哪些内置对象?
数据封装类对象:Object、Array、Boolean、Number 和 String
其他对象:Function、Arguments、Math、Date、RegExp、Error....
16.防抖和节流
函数防抖
当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定时间到来之前,又触发了事件,就重新开始延时。也就是说当一个用户一直触发这个函数,且每次触发函数的间隔小于既定时间,那么防抖的情况下只会执行一次。
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
</head>
<body>
搜索:<input type="text" id="input1">
<script>
// 防抖
// 默认值200ms
function debounce(fn,dalay=200) {
let timer=0;
return function(){
if(timer) clearTimeout(timer);
timer=setTimeout(()=>{
fn.apply(this,arguments)//透传this和参数
timer=0
},dalay)
}
}
const input=document.getElementById("input1");
input.addEventListener("keyup",debounce(()=>{
console.log("发起搜索"+input.value)
},1000))
</script>
</body>
</html>函数节流
当持续触发事件时,保证在一定时间内只调用一次事件处理函数,意思就是说,假设一个用户一直触发这个函数,且每次触发小于既定值,函数节流会每隔这个时间调用一次
用一句话总结防抖和节流的区别:防抖是将多次执行变为最后一次执行,节流是将多次执行变为每隔一段时间执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>throttle</title>
<div id="div1" draggable="true" style="width:100px;height: 50px;background-color:gray; ">
可拖拽
</div>
</head>
<body>
<script>
// 节流 不管时间触发了多少次 在规定事件内只会执行一次
function throttle(fn,delay=200) {
let timer=0;
return function(){
if(timer) return ;
timer=setTimeout(()=>{
fn.apply(this,arguments)//透传this和参数
timer=0
},delay)
}
}
const div1=document.getElementById("div1");
div1.addEventListener("drag",throttle((e)=>{
console.log("鼠标的位置"+e.offsetX,e.offsetY)
},2000))
</script>
</body>
</html>总结防抖和节流函数: js代码区别就在于if这里是清除定时器还是直接return终止函数
function throttleOrDebounce(fn,delay=3000) {
let timer=0;
return function (){
// 防抖
// if(timer) clearTimeout(timer);
// 节流
if (timer) return;
timer=setTimeout(()=>{
fn.apply(this,arguments)
timer=0
},delay)
}
}17.对象的深拷贝
深拷贝就是对目标的完全拷贝,不像浅拷贝那样只是复制了一层引用,而是就连值也都复制了。
深拷贝之后,两个对象将毫无关联,不会相互影响。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
let obj = {
name: "张三",
list: [1, 2, 3, 4, 5, 6],
eat(){
console.log(this.name+"正在吃")
}
}
// 深拷贝
function deepClone(obj) {
// 如果是引用数据类型
if (typeof obj == 'object') {
let result = Array.isArray(obj) ? [] : {}
for (key in obj) {
result[key] = deepClone(obj[key])
}
return result
} else {
return obj
}
}
let obj1 = deepClone(obj)
obj.hight = '1.78m'
obj1.age = 18;
obj1.like='dog'
console.log(obj, obj1)
</script>
</body>
</html>
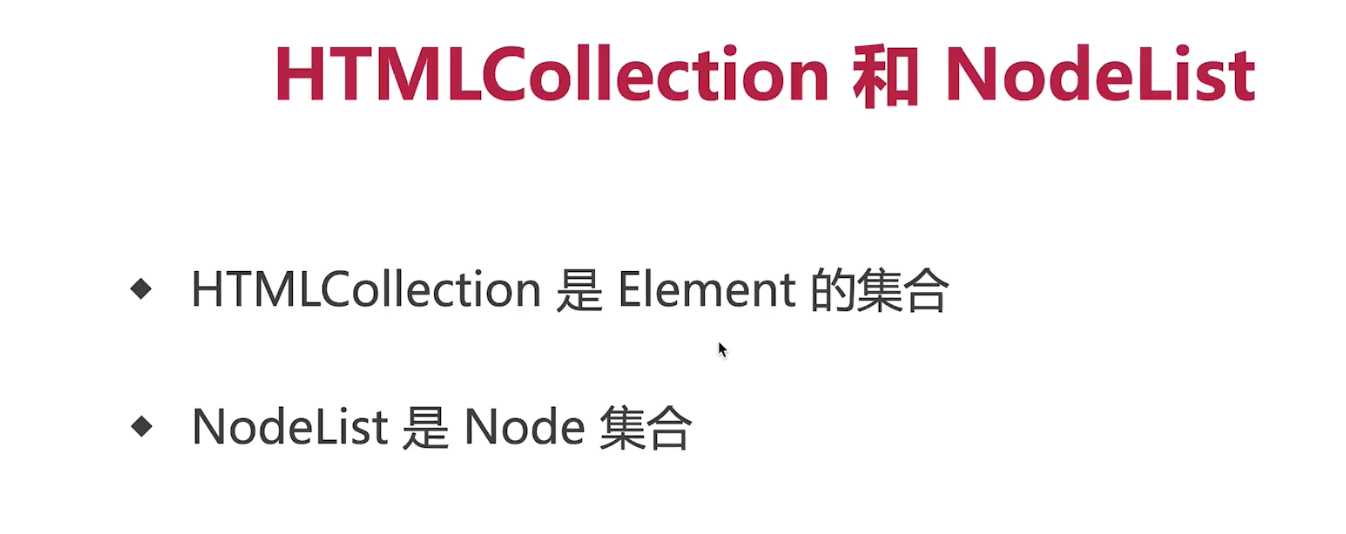
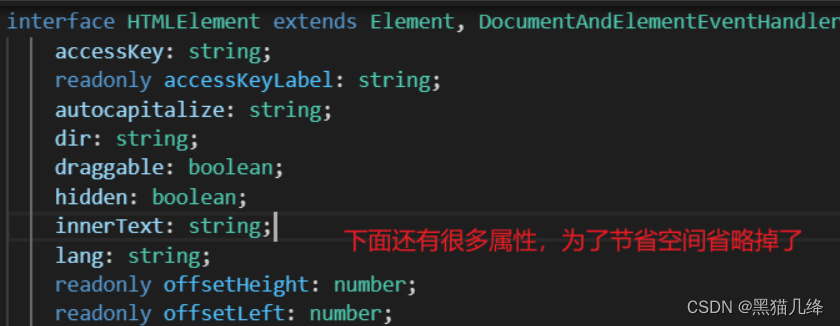
18、 Nodelist和HTMLCollection的区别
1.Nodelist是返回节点的集合,而nodelist里面也有数组,因此元素也是节点的一种,也就是元素节点 nodelist包含所有的节点 :注释节点、text节点、element节点.....等
<div class="a">
<div class="cc"></div>
</div>
console.log(document.getElementsByClassName('a')[0].childNodes);//nodelist
console.log(document.getElementsByClassName('a')[0].children);//Htmlcollection2.HTMLCollection是html元素的集合,是节点的一种,它里面只有元素节点,并且元素节点可以包含很多的节点, 因此我们可以理解为HTMLCollection是Nodelist集合的一种。Nodelist和HTMLCollection都是伪数组
可以看到HTMLCollection中只包含了 div元素

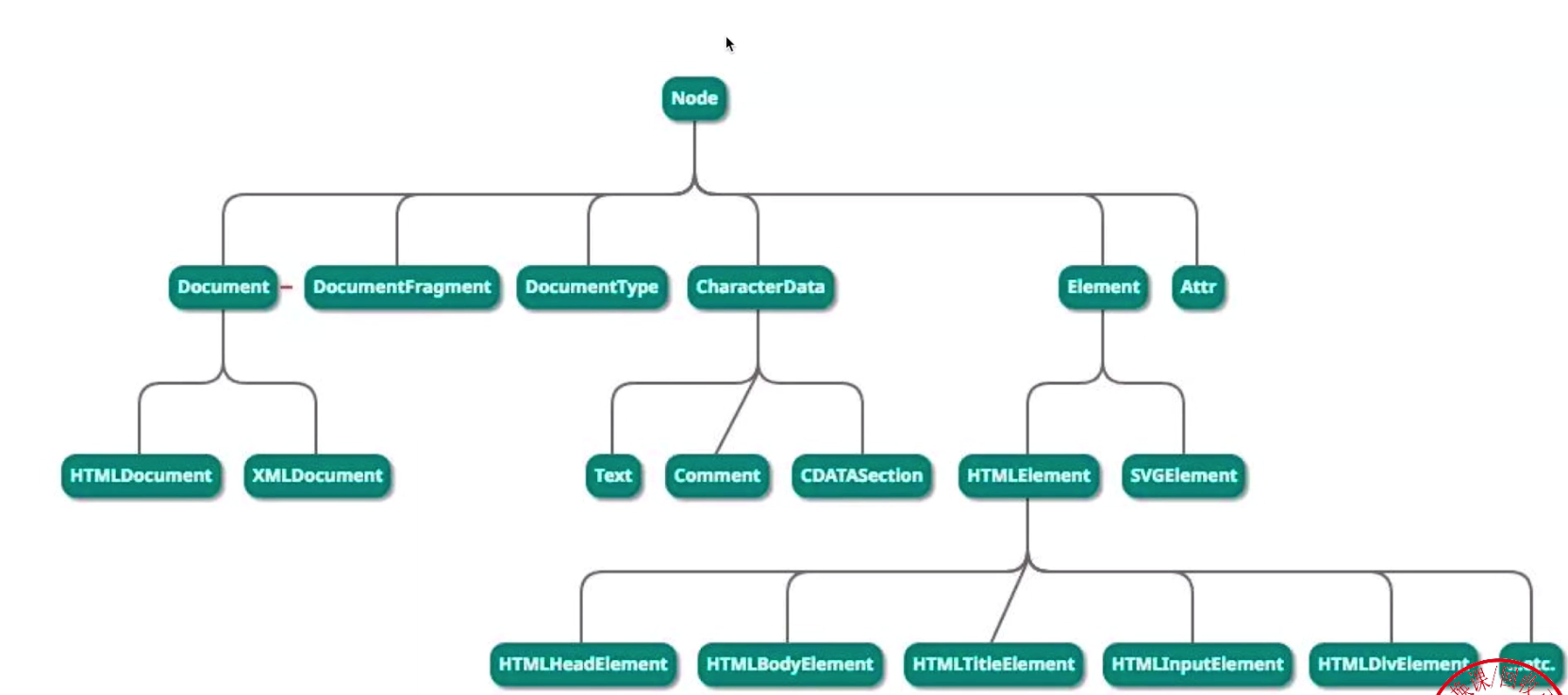
最后在上一张图 加深理解:

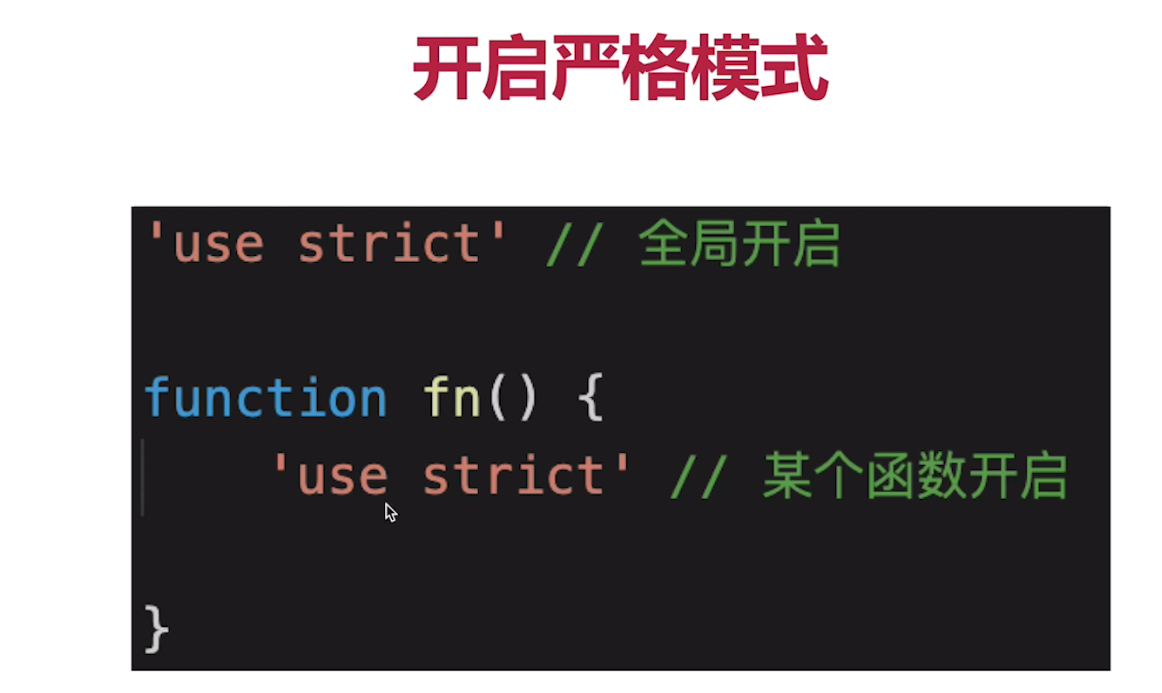
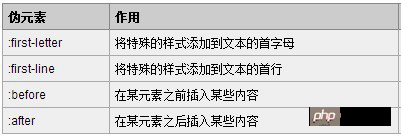
19.js严格模式的限制
1.变量必须声明后再使用
2.函数的参数不能有同名属性,否则报错
3.不能使用with语句
4.不能对只读属性赋值,否则报错
5.不能使用前缀 0 表示八进制数,否则报错
6.不能删除不可删除的属性,否则报错
7.不能删除变量delete prop,会报错,只能删除属性delete global[prop]
8.eval不会在它的外层作用域引入变量
9.eval和arguments不能被重新赋值
10.arguments不会自动反映函数参数的变化
11.不能使用arguments.callee
12.不能使用arguments.caller
13.禁止this指向全局对象window
14.不能使用fn.caller和fn.arguments获取函数调用的堆栈
15.增加了保留字(比如protected、static和interface)
16.创建eval作用域 ,使eval具有自己独立的作用域
20 js中的宏任务和微任务
1)首先理解一下单线程和异步

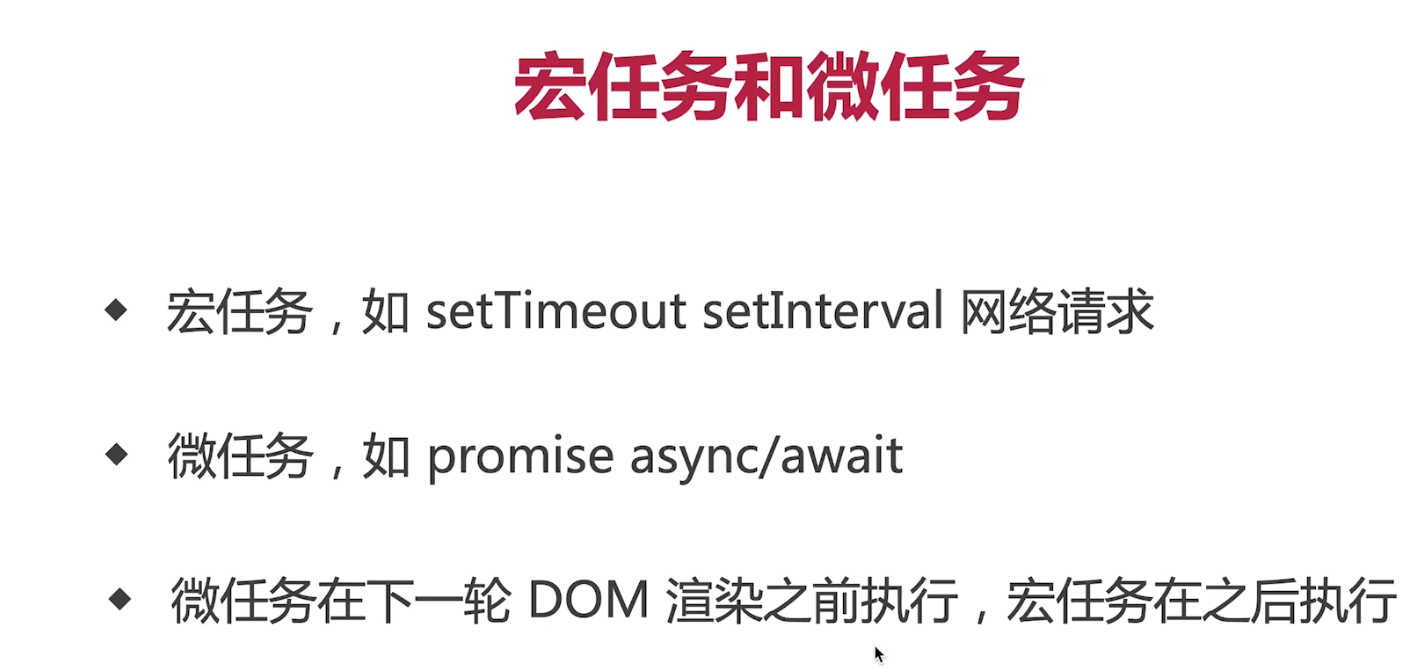
2)宏任务和微任务

还有一个不常用的微任务![]() 作用是监听dom树的变化
作用是监听dom树的变化
微任务 比宏任务执行的 快
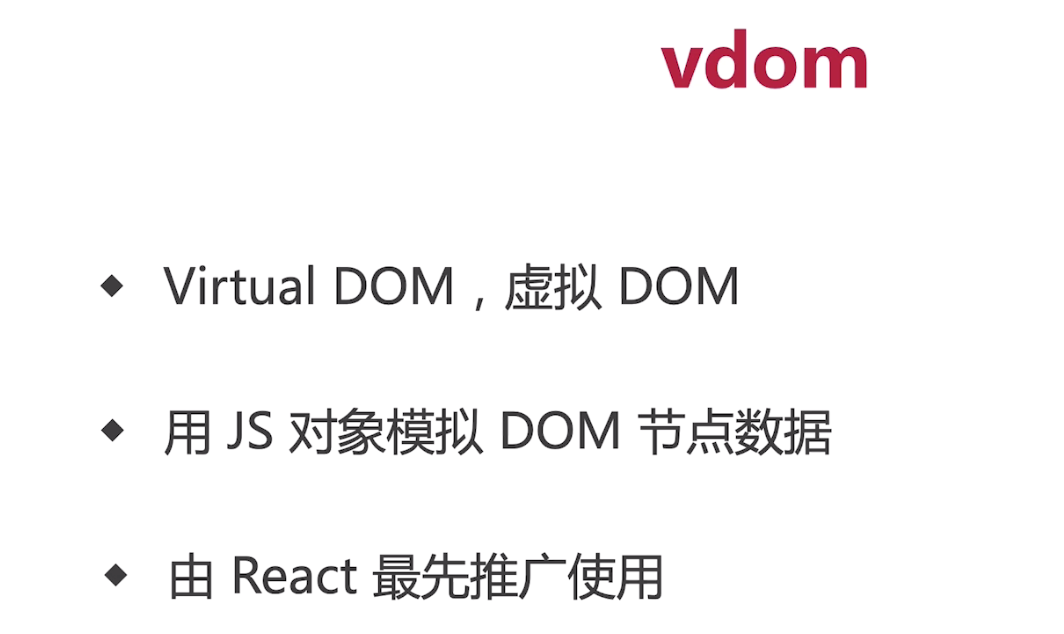
21 vdom真的很快吗?(框架)


数据驱动试图的技术方法:vdom (虚拟dom)、
原因:数据和试图分离 如果dom全部更新--不行 所以使用虚拟dom
data变化==>生成 vnode 和oldnode进行对比(diff算法)新、旧两个虚拟dom进行比较==>找到需要更新的部分 ==>局部dom更新
使用jquery:直接操作dom节点
从dom变化上来说,常规的dom操作更快,但是从完整的链条来说(包括研发、运维、设计、开发、测试,整个软件工程的完整链条来看),vdom更快,简化了代码逻辑
vdom并不快,JS直接操作DOM才是最快的
但“数据驱动视图”要有合适的技术方案,不能全部 DOM重建
vdom 就是目前最合适的技术方案(并不是因为它快,而是合适)
22.for和foreach谁更快,为什么?
使用性能测试之后发现for更快,为什么呢?
for 更快
原因:
forEach每次都要创建一个函数来调用,而for不会创建函数,
函数需要独立的作用域,会有额外的开销
越“低级”的代码,性能往往越好
日常开发别只考虑性能,forEach代码可读性更好(基于时间复杂度一样的情况下,使用可读性更好的方式更佳)
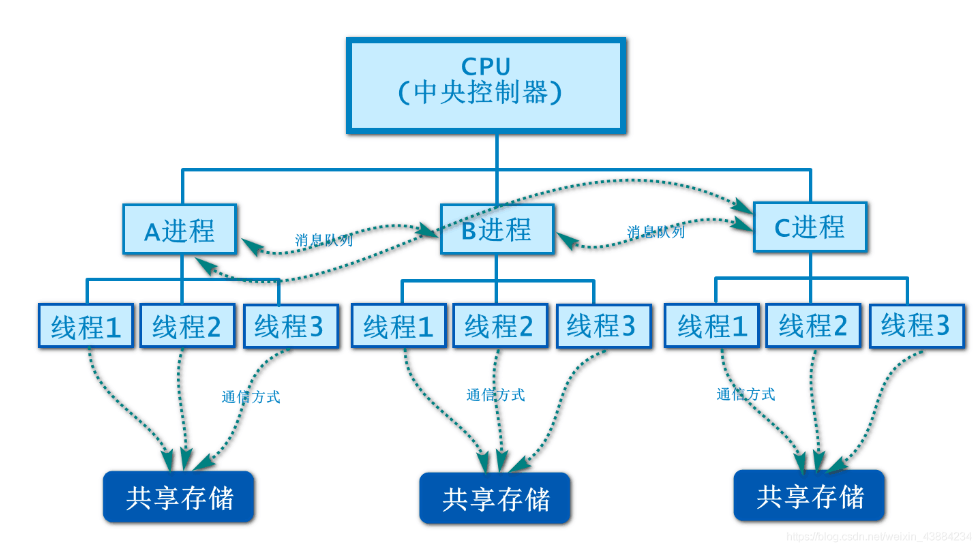
23 进程和线程
进程process vs 线程thread
◆进程,OS进行资源分配和调度的最小单位,有独立内存空间
◆线程,OS进行运算调度的最小单位,共享进程内存空间

为何需要多进程?
多核CPU ,更适合处理多进程
◆内存较大,多个进程才能更好的利用(单进程有内存上限)
◆总之,“压榨”机器资源,更快,更节省
24 nodejs如何开启多进程
方法:使用模块开启子进程 看下方连接
Nodejs 玩转进程_石头山_S的博客-CSDN博客_nodejs 进程
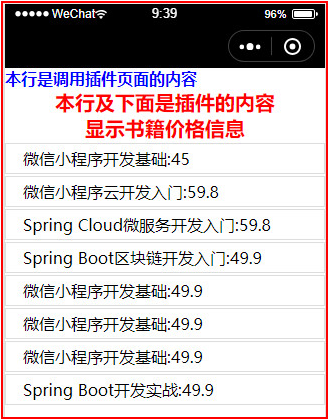
25 请描述JS Bridge原理
什么是JS Bridge?
JS无法直接调用native API (手机版app)
需要通过一些特定的“格式”来调用(手机版app)
◆这些“格式”就统称JS-Brlage,例如微信JSSDK
26, script中的defer和async属性的区别
普通的script:HTML 暂停解析,下载JS,执行JS,再继续解析HTML
defer : HTML继续解析,并行下载JS,HTML解析完再执行JS
async : HTML 继续解析,并行下载JS,执行JS同时中断解析html,js执行完,再解析HTML
之所以把sctipt标签放在 </body>前面的原因:让js在html解析完才开始加载 然后执行
可以把 sctipt标签放在header中添加defer属性, 让js在html解析时并行加载 但是延迟执行,js会在html解析完才执行
27,移动端h5有300毫秒延迟,该如何解决?

FastClick原理
- 监听touchend 事件( touchstart touchend会先于click触发)
- 使用自定义DOM事件模拟一个click 事件
- 把默认的click事件( 300ms之后触发)禁止掉

mete中 使用content="width=device-width"
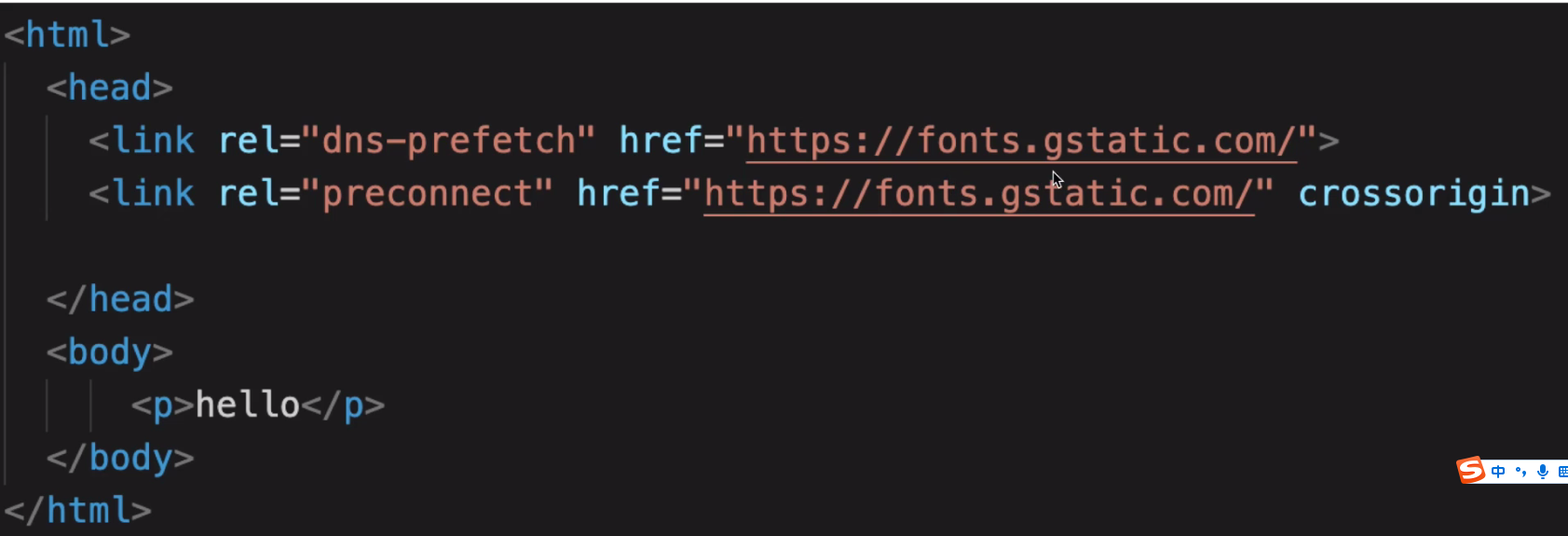
27,prefetch 和dns-prefetch有什么区别?
preload和prefetch
- preload资源在当前页面使用,会优先加载
- prefetch资源在未来页面使用,空闲时加载
他两都必须要用ink标签 引入 使用rel方式写

dns-prefetch 和preconnet
dns:域名
dns-prefetch即 DNS 预查询
preconnect 即 DNS 预连接
对未来可能访问的页面 提前解析dns 查询到ip地址 进行tcp连接

prefetch是资源预获取(和preload 相关)
dns-prefetch是DNS 预查询(和preconnect相关)
28,前端攻击手段有哪些?该如何预防?
XSS :跨站脚本攻击
DDoS :分布式的、大规模的流量访问,使服务器瘫痪
CSRF :跨站请求伪造
SQL 注入
点击劫持
1, xss
Cross Site Script跨站脚本攻击
手段∶黑客将JS代码插入到网页内容中,渲染时执行JS代码
预防∶特殊字符替换(前端或者后端)
在页面中插入脚本script标签获取 页面信息 比如 cookie 、页面内容等等... 并使用image的src规避跨域, 将获取到的信息发送到 自己网站中收集起来

防范方法:这里进行了特殊字符的替换 将 尖括号替换了

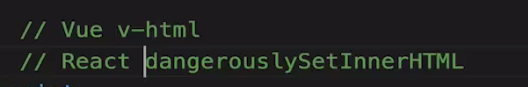
vue和react中除了使用这两个标签插入脚本 其他情况默认屏蔽xss攻击
XSS攻击详解_卖菜的小白的博客-CSDN博客_xss攻击代码
2,CSRF
Cross Site Request Forgery跨站请求伪造
手段:黑客诱导用户去访问另一个网站的接口,伪造请求
预防︰严格的跨域限制+验证码机制
CSRF 详细过程
用户登录了A网站,有了cookie
黑客诱导用户到B网站,并发起A网站的请求
A网站的API发现有cookie ,认为是用户自己操作的
严格跨域限制
严格的跨域请求限制,如判断referrer(请求来源)
为cookie设置SameSite ,禁止跨域传递cookie
关键接口使用短信验证码
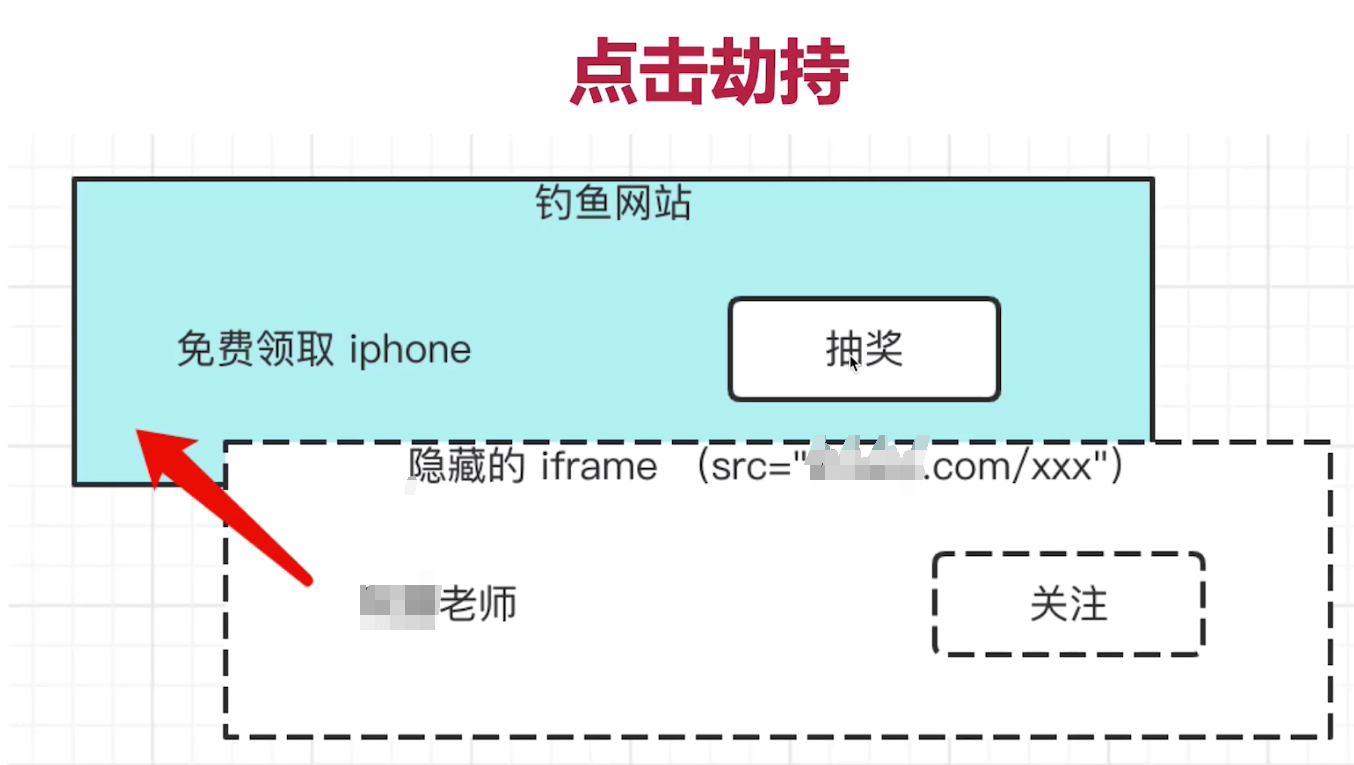
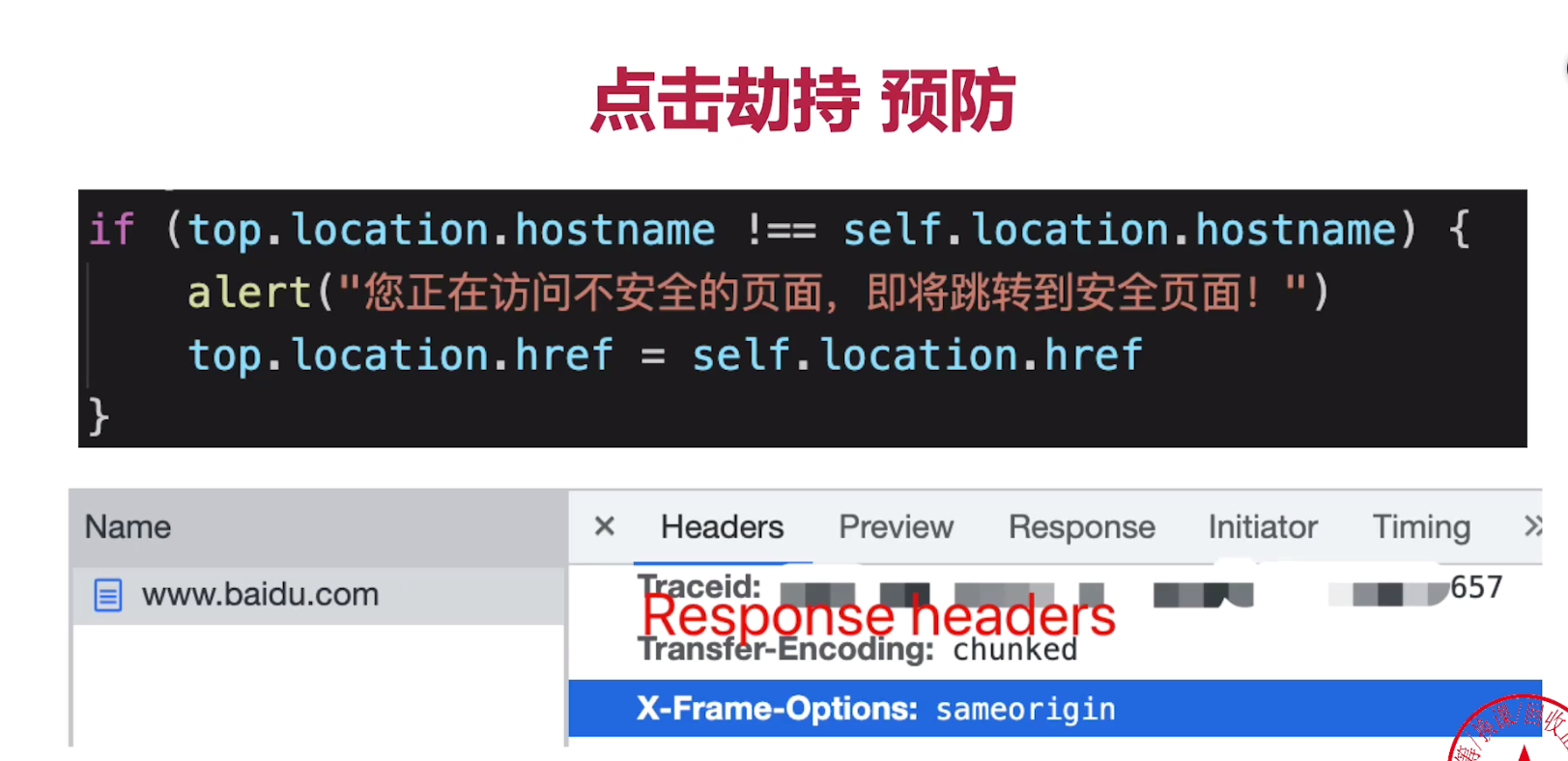
3,点击劫持
Click Jacking
手段:诱导界面上蒙一个透明的iframe
,诱导用户点击
预防:让iframe不能跨域加载
诱导界面上蒙一个透明的iframe 当用户点击抽奖时 ,点到的是关注:如下


4,DDoS
Distribute denial-of-service分布式拒绝服务
手段:分布式的、大规模的流量访问,使服务器瘫痪。例如传播了几百万的木马病毒,然后控制这几百万台设备在某一时间点同时访问
◆预防:软件层不好做,需硬件预防(如阿里云 WAF )
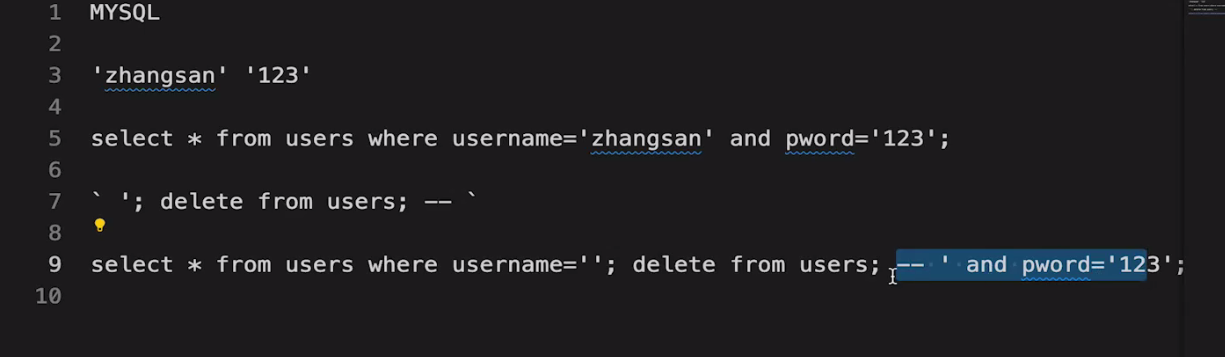
5, sql注入
手段:黑客提交内容时写入SQL语句,破坏数据库
预防∶处理输入的内容,替换特殊字符

登录提交时 用户名写入![]()
导致 原本查询 用户名是否存在的 的语句![]()
变成了![]()
使用;将语句隔开, 然后删除了 用户表, 并使用 -- 注释了后面的内容
预防方法: 使用字符串替换去掉单引号 或者--
nodejs
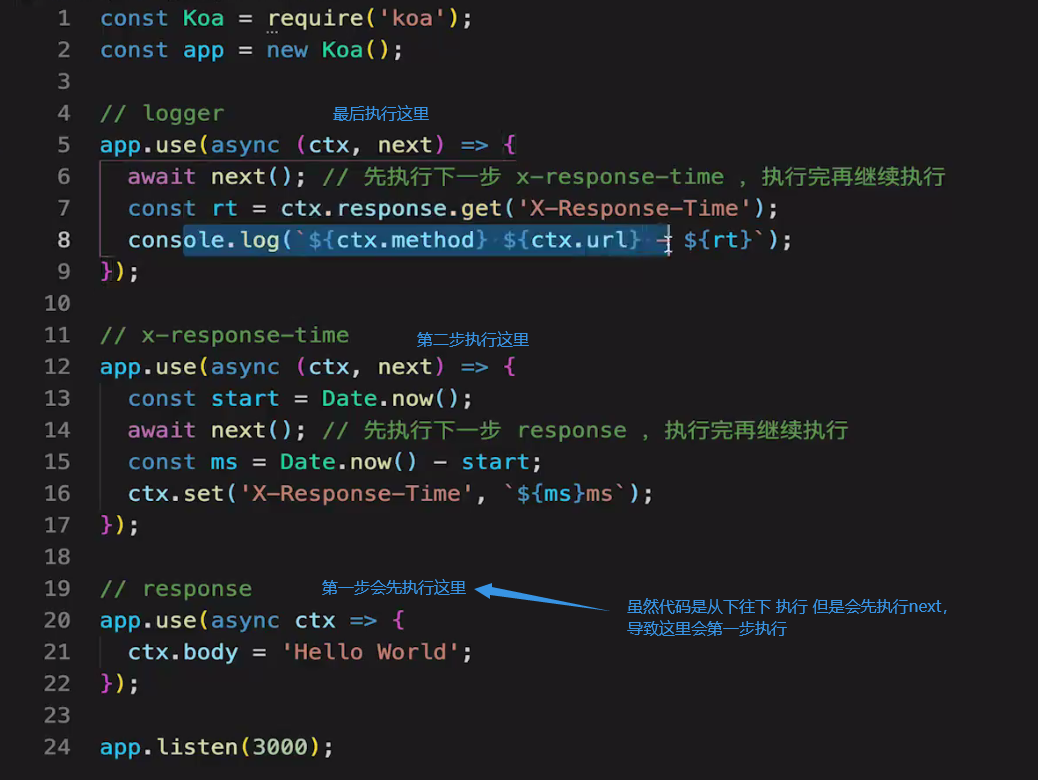
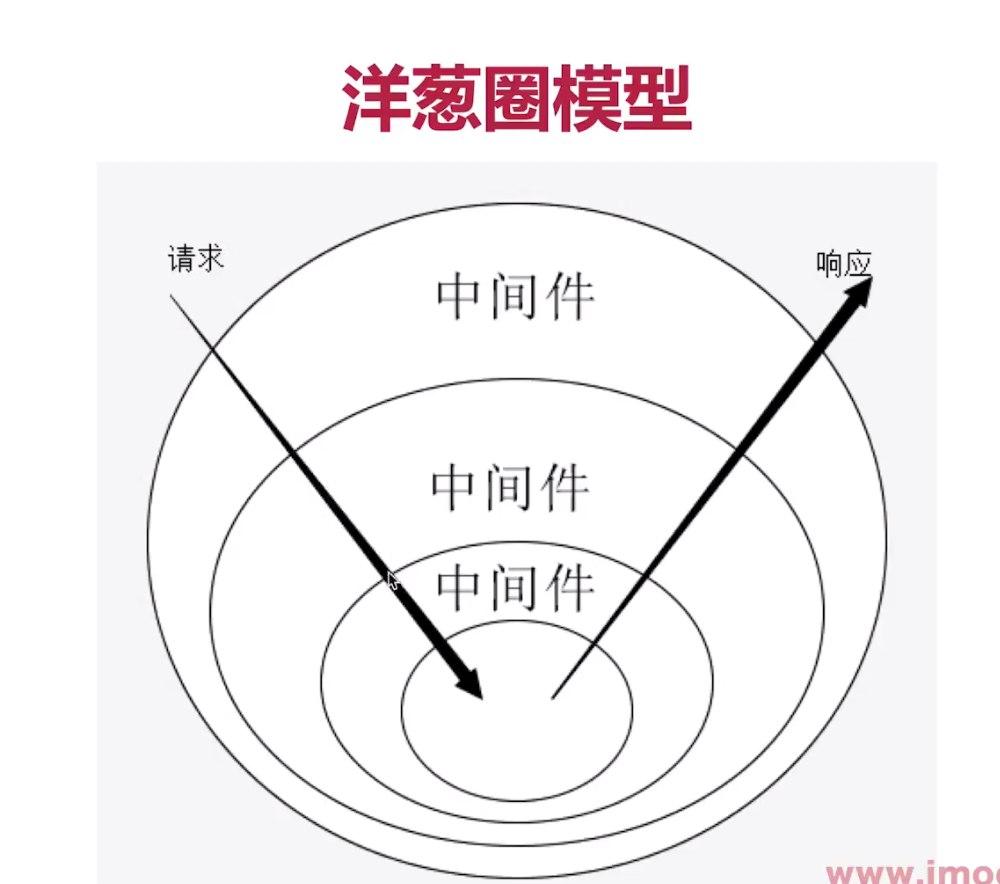
请描述koa2的洋葱圈模型
Koa2
一个简约、流行的nodejs框架
通过中间件组织代码
多个中间件以“洋葱圈模型”执行
代码 案例:


会先执行最里面的 然后 从里向外执行




















![多种方法解决前后端报出的SyntaxError: xxx is not valid JSON的问题,比如“[object Object]“ is not valid JSON](https://img-blog.csdnimg.cn/6861ccb27b704eacad1c5eae3cb29855.png)
