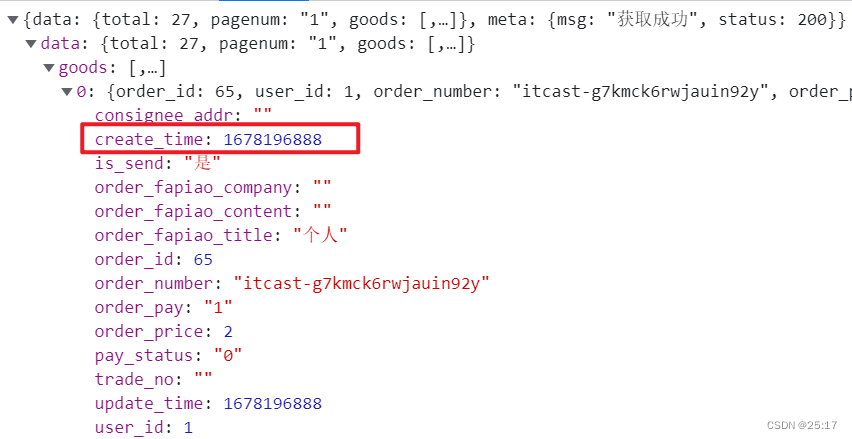
url链接:点点数据-App应用市场数据分析,AppStore排行榜,ASO,ASM优化平台
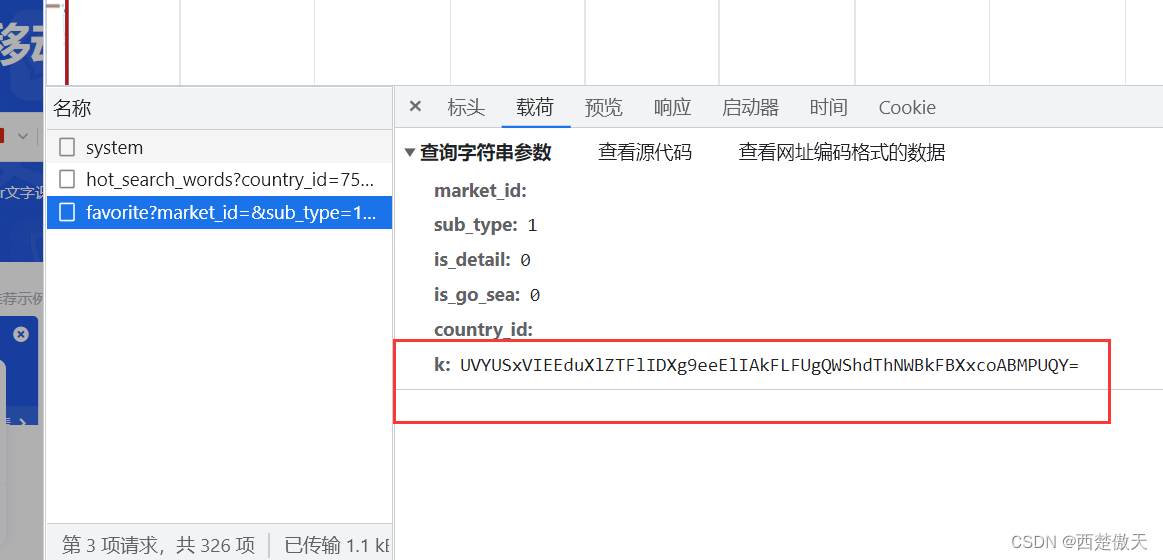
请求数据是k,网址是个标准的webpak,不过有有很多个js文件,文件加起来十几mb,就很恶心

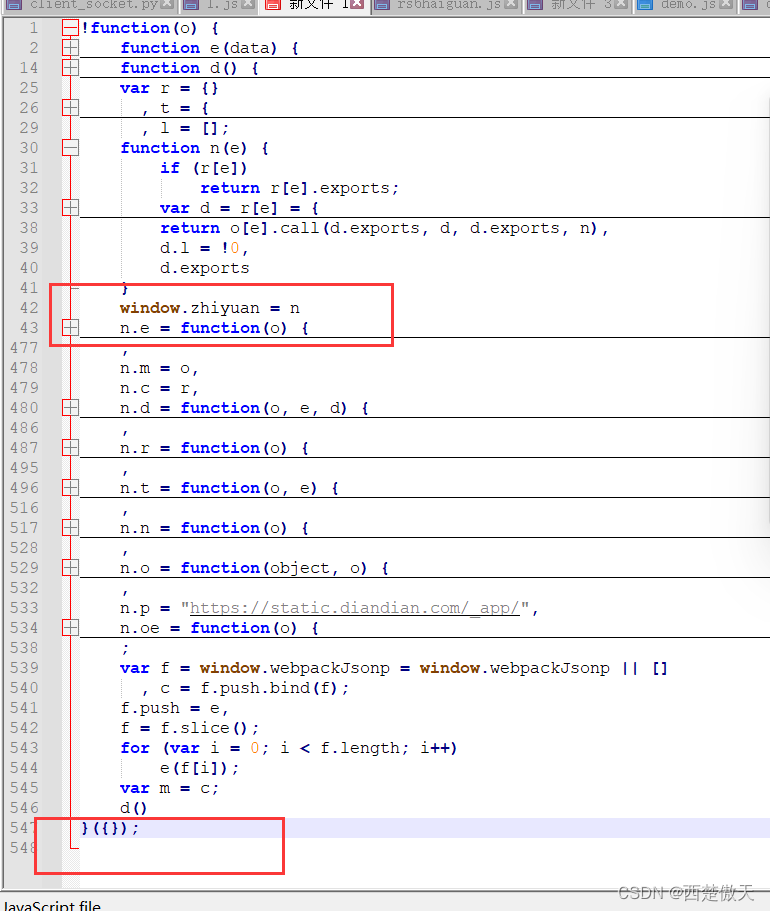
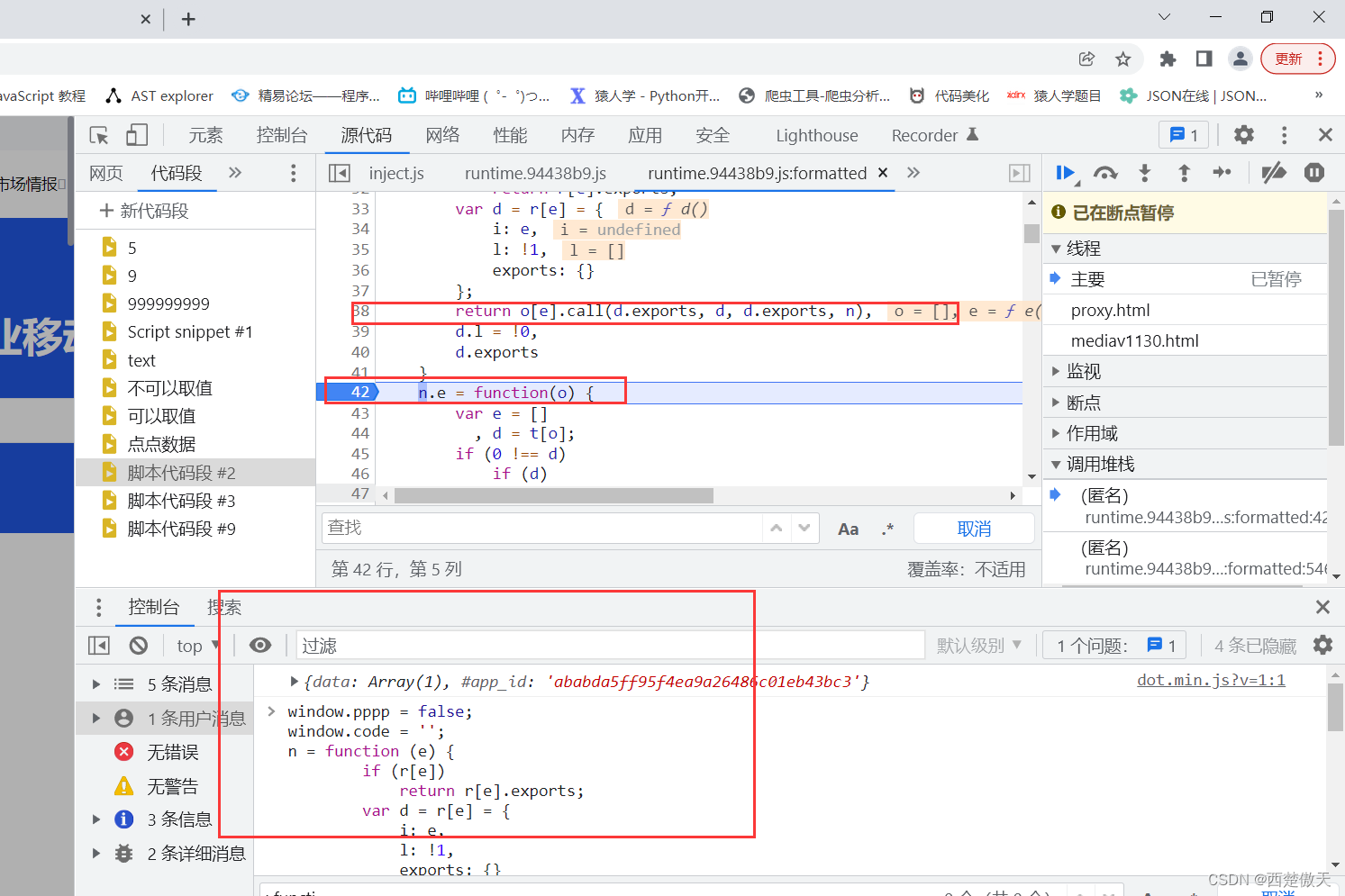
扣的话还是扣知乎webpak的老办法,导出加载器,将最下面列表改成对象{},然后将1593加密包放进去运行调用
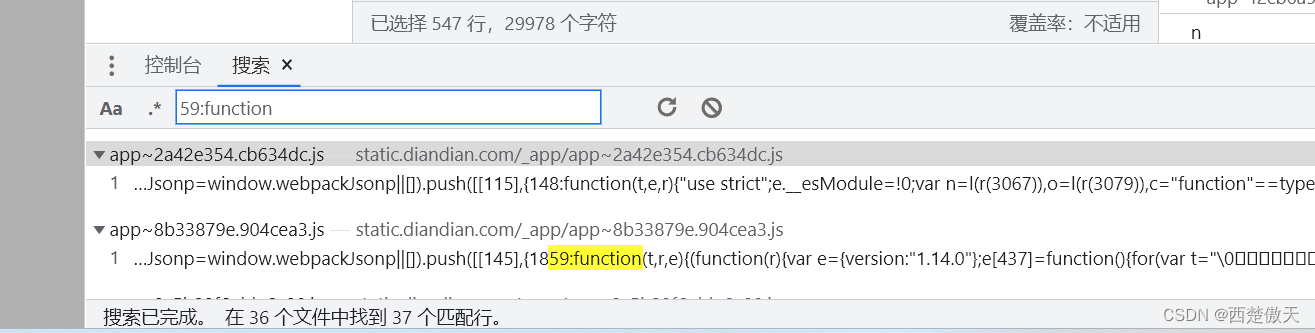
然后打印下他运行了那些对象,可以看到1593后面又加载了59
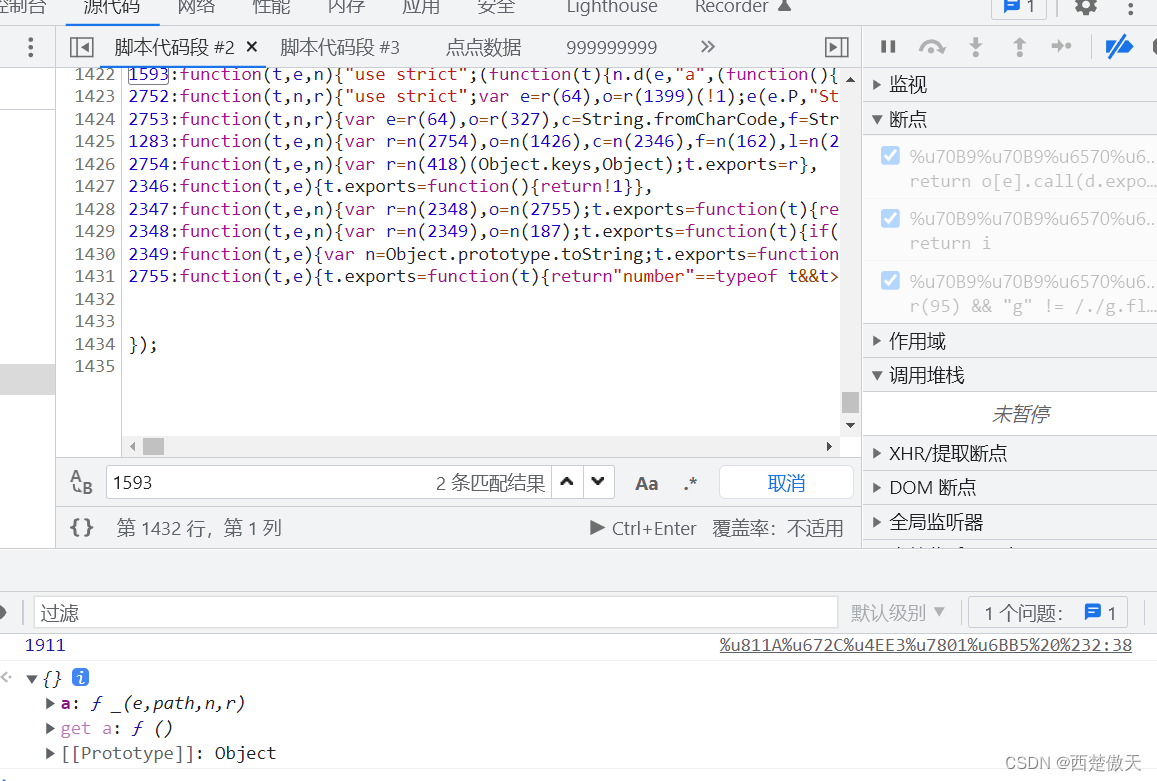
在控制台搜索59:function,将59方法页抠出来,按照扣知乎wenpak的方法一直这样扣也能扣出来,但是比较耗费时间,能不能自动把所需要的js扣出来呢?

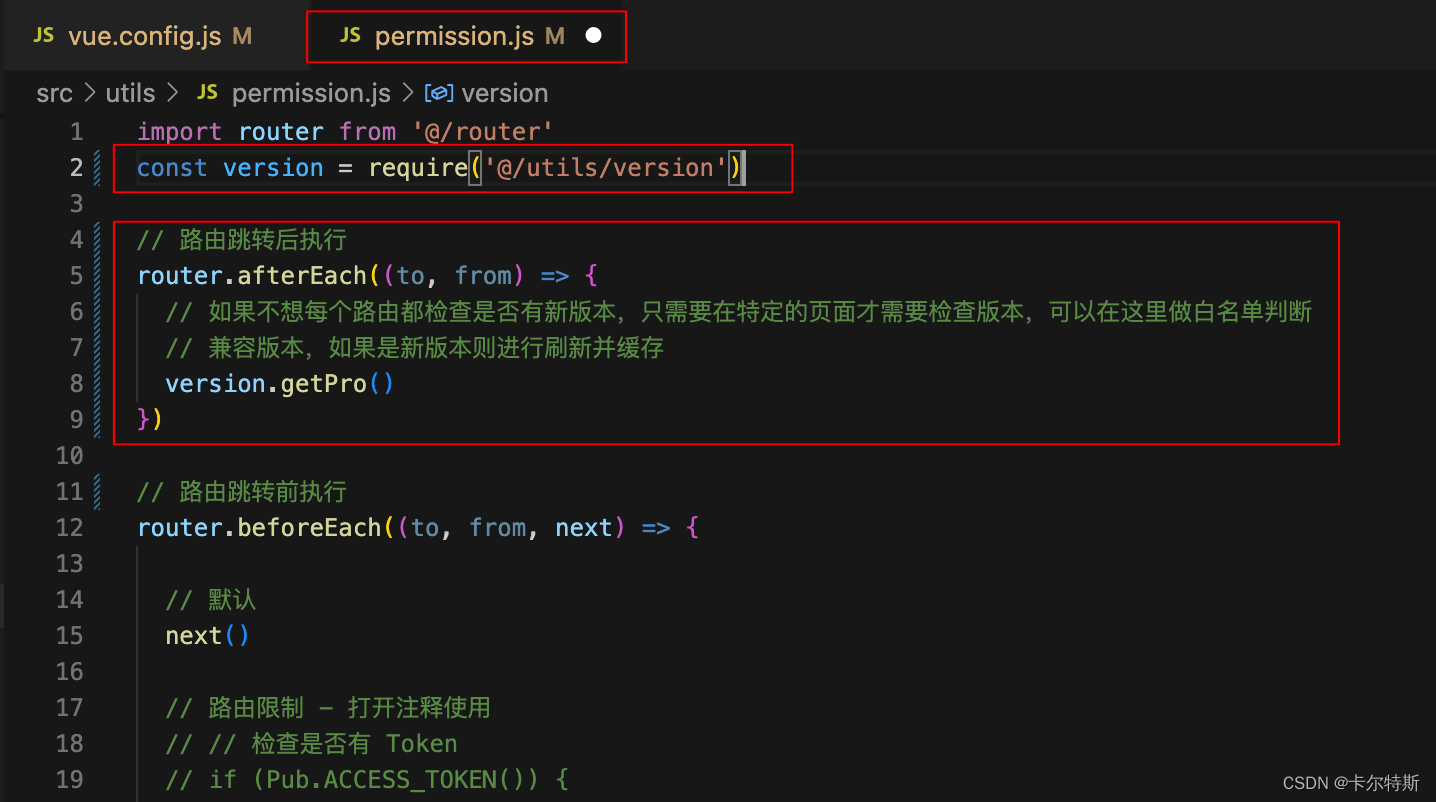
window.code = '';
n = function (e) {
if (r[e])
return r[e].exports;
var d = r[e] = {
i: e,
l: !1,
exports: {}
};
console.log(e)
window.code += e+':'+ o[e] +',\r\n'
return o[e].call(d.exports, d, d.exports, n),
d.l = !0,
d.exports
}
window.zhiyuan = n;
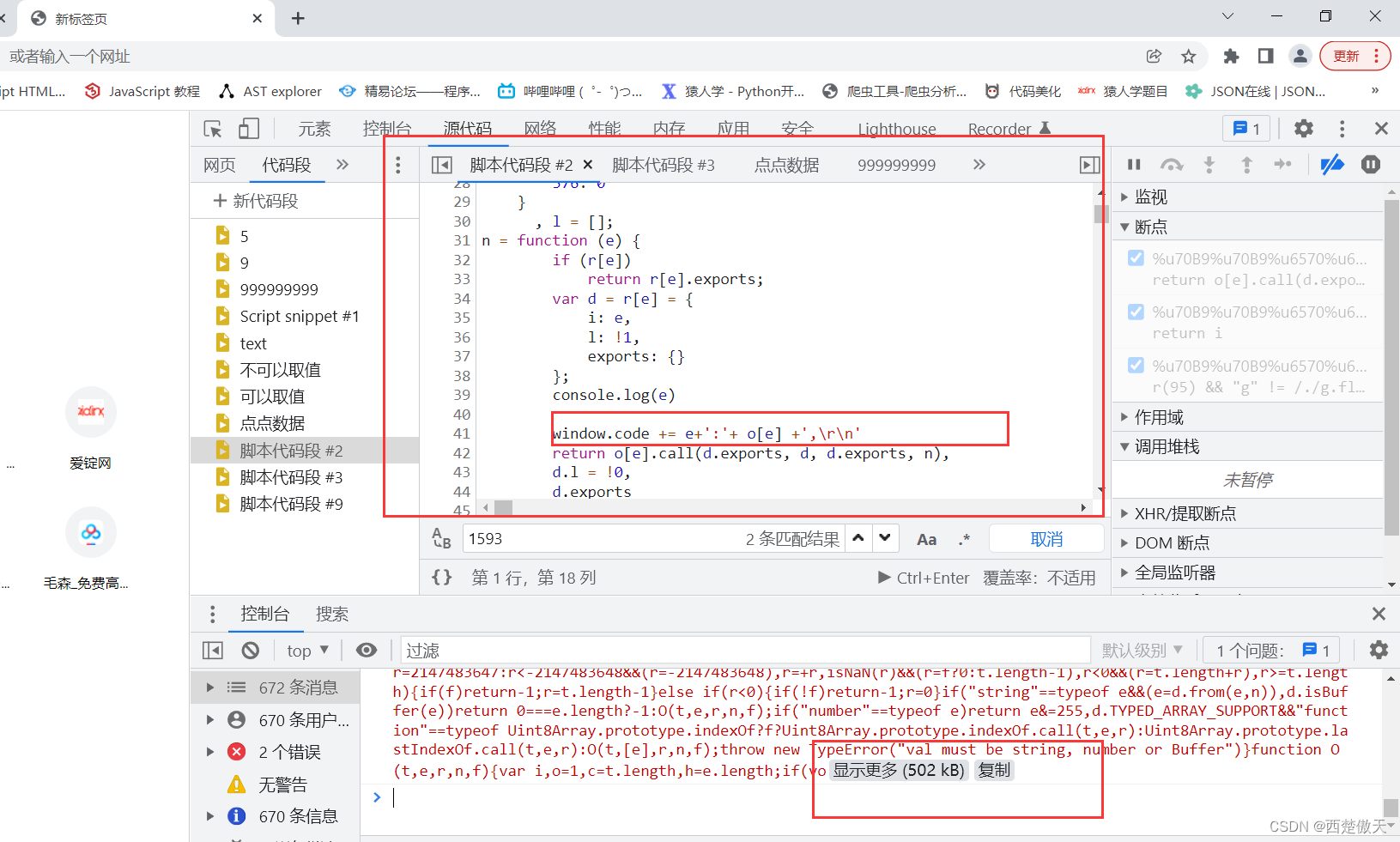
在加载器下方打上断点,hook重写加载器,window.code += e+':'+ o[e] +',\r\n',方法+字符串就变成文本,这样就可以自动加载所需的方法

运行完后打印下code,发现有2.2mb,复制下来放到加载器对象后面

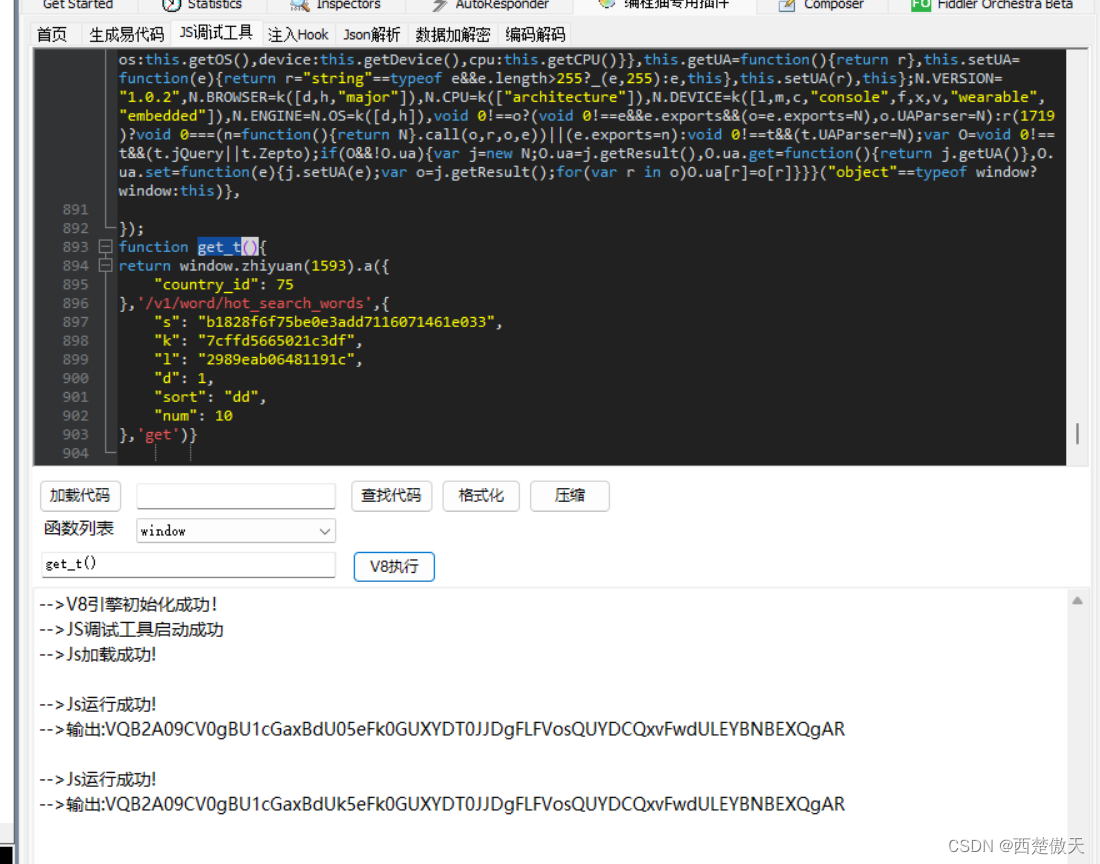
运行成功得到加密参数

新打开个浏览器窗口,将加载器重新,调用1593这个方法,成功得到502kb的js,缩小了很多。复制下来放到自执行下面,再次运行也能运行成功。

再次缩小的原理就是加载器在网页上运行的时候,会初始化执行,将所有经过.call的对象缓存在浏览器,后面再次调用不用在执行,不会耗费多余的资源。第一次复制下来的js如果过大的话,可以将有加载器所在的js最后一行删除掉,这里一般都会初始化加载缓存js,一般格式都为:
某某某(),不执行这一行复制下来的js就会小很多











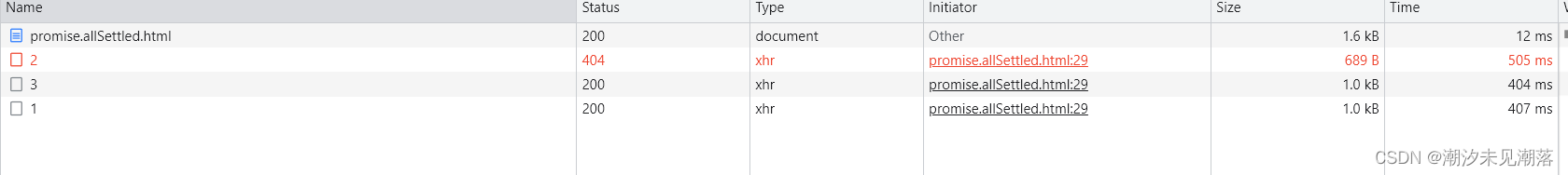
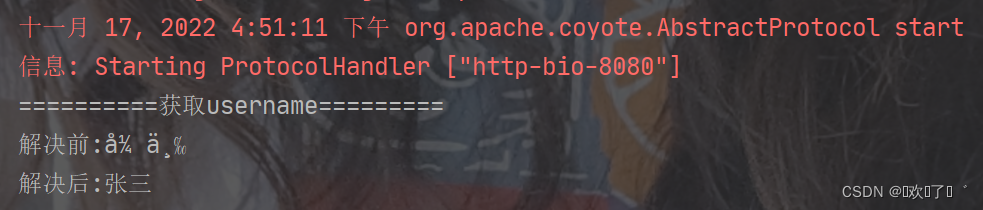
![多种方法解决前后端报出的SyntaxError: xxx is not valid JSON的问题,比如“[object Object]“ is not valid JSON](https://img-blog.csdnimg.cn/6861ccb27b704eacad1c5eae3cb29855.png)