本文完整版:《多款顶级好用的 Vue 表单设计器测评推荐,可拖拽生成表单》
Vue 表单设计器
- form-generator - 适配 Element Plus UI 框架的表单设计器
- form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好
- form-create - 支持Vue3 及 ElementPlusUI、AntDesign、iview 框架
- 卡拉云 - 低代码开发工具,表单设计器的超集,拖拽表单直接连接后端数据,即搭即用
Vue 前端开发中,表单组件是排在前三的高频使用的组件,如何快速构建表单,节省力气,避免重复造轮子呢,选择一款适合自己的前端表单设计器就非常重要了。本文介绍 4 款顶级好用的 Vue 表单设计器,其中最后一款卡拉云,是新一代低代码开发工具,不仅能自动生成各类表单,还可以拖拽生成其他常见的前端组件,一行代码连接前后端数据,可快速接入数据库/api。它是表单设计器的超集,可直接生成属于你的后台管理工具,无敌好用。
本文介绍 4 款各有特点的表单设计器,一定有一款适合你
- form-generator - 适配 Element Plus UI 框架的表单设计器
- form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好
- form-create - 支持Vue3 及 ElementPlusUI、AntDesign、iview 框架
- 卡拉云 - 低代码开发工具,表单设计器的超集,拖拽表单直接连接后端数据,即搭即用
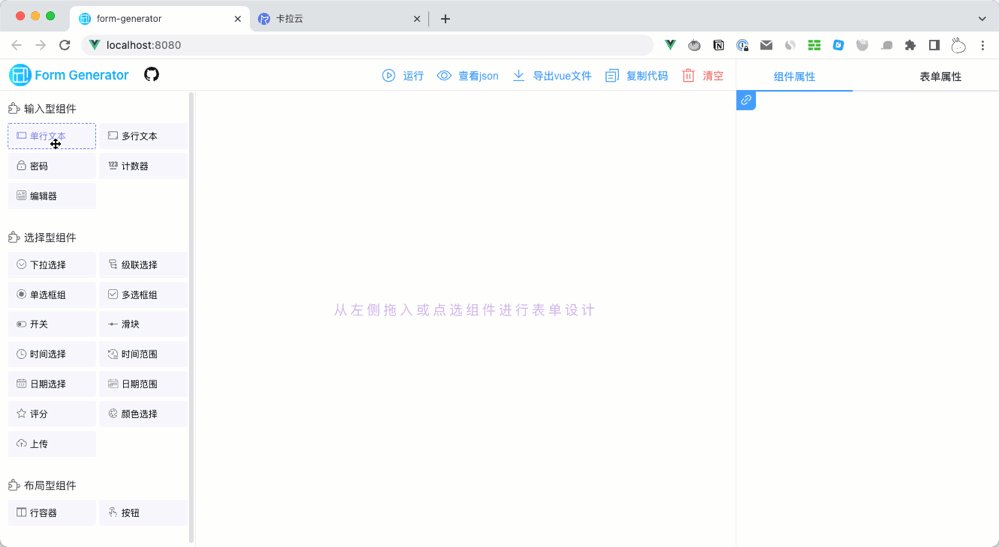
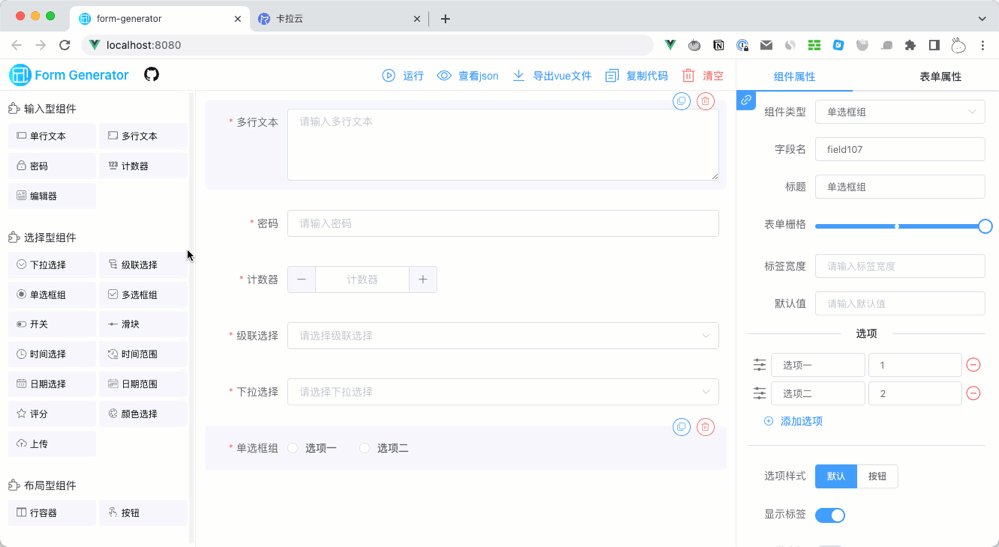
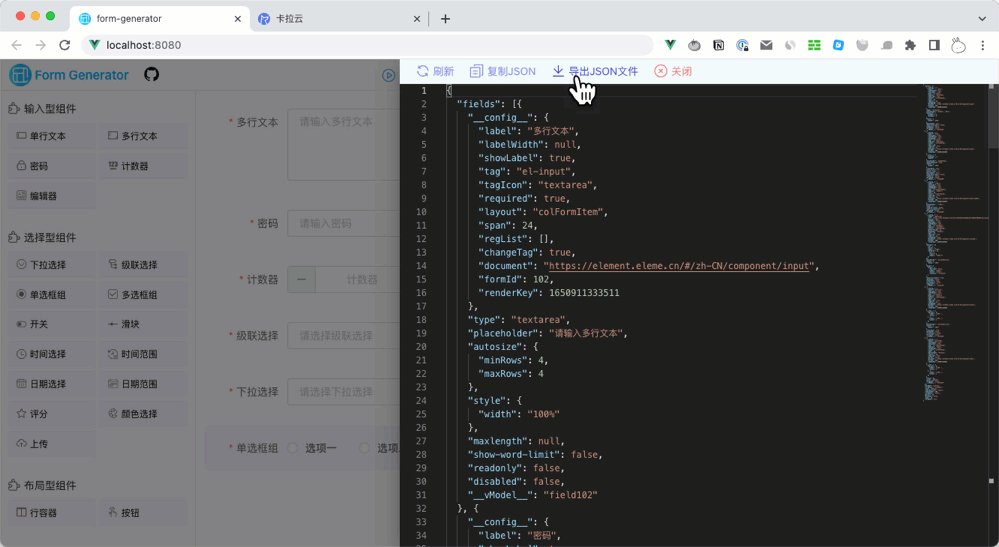
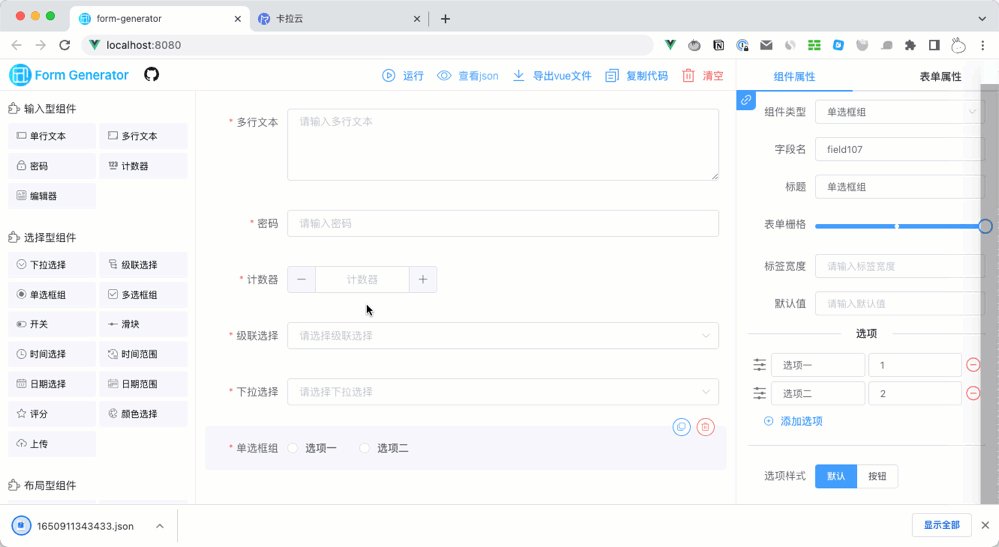
form-generator - 适配 Element Plus UI 框架的表单设计器

Github:https://github.com/JakHuang/form-generator
form-generator 适配国内 Top 的 Element Plus UI 框架的表单设计器,可在线拖拽生成组件直接用于 Element 框架的项目中。也可导出 JSON 表单,使用配套的解析器将 JSON 解析成真实的表单。
form-generator 功能特点
- 可私有部署,可内置在项目中,在线可视化表单生成器
- 一键生成 Vue 组件代码
- 可内置在项目里,用户可在你的工具后台使用此组件生成表单
- 有表单验证功能
- 官方文档清晰详实
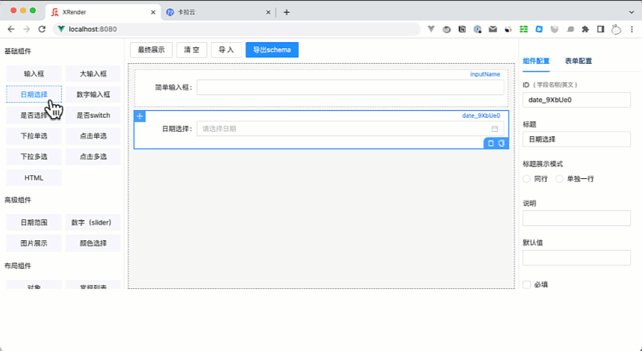
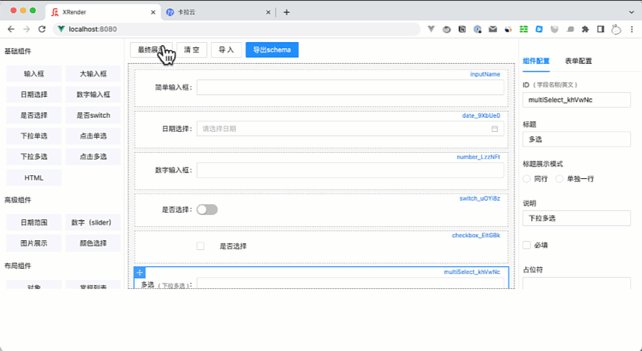
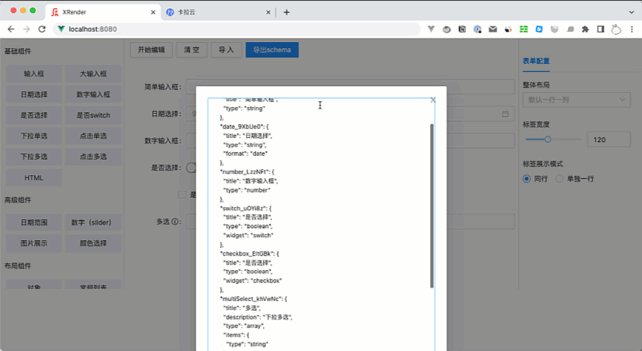
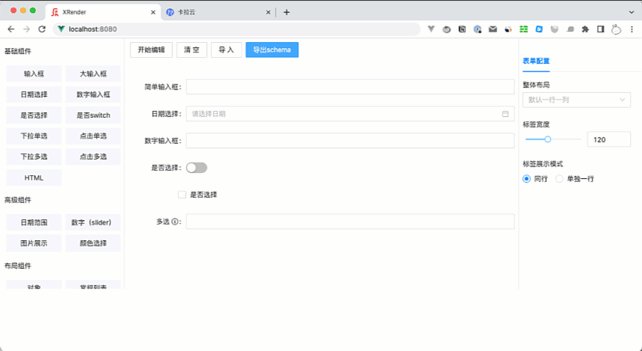
form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好

Github:https://github.com/alibaba/x-render
FormRender 是阿里旗下的飞猪 app 的表单生成方案,从 2017 年在内部开始使用到 2019 年正式对外开源,FormRender 经历了多个阿里大项目的迭代和升级,细节已经相当全面。
FormRender 开源期间支持了阿里旗下的阿里云、淘宝、阿里人工智能实验室等多条产品线的数十个应用场景。
form-render 功能特点
- 支持阿里旗下的 Ant Design 和 Alibaba Fusion Design
- 功能逻辑清晰,快速部署
- 阿里旗下 20 多个业务线正在使用
- 支持表格校验、自定义嵌套、样式,可拖拽生成表单
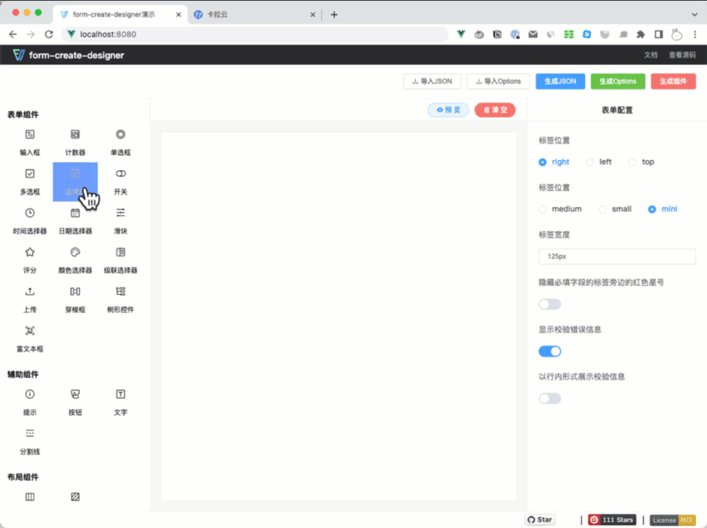
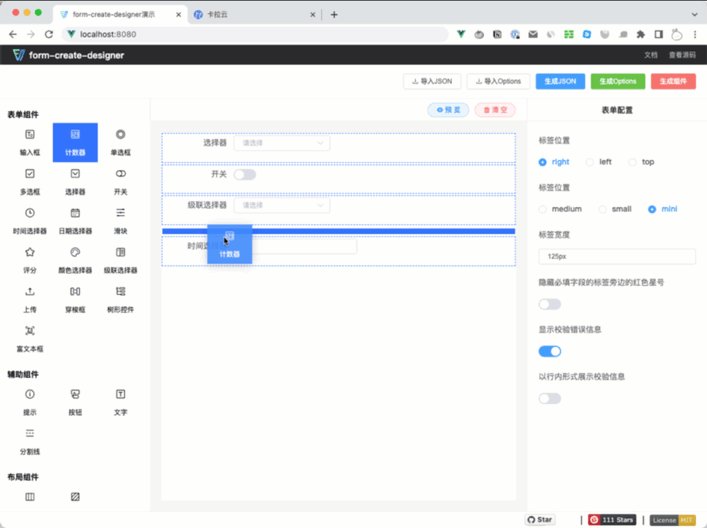
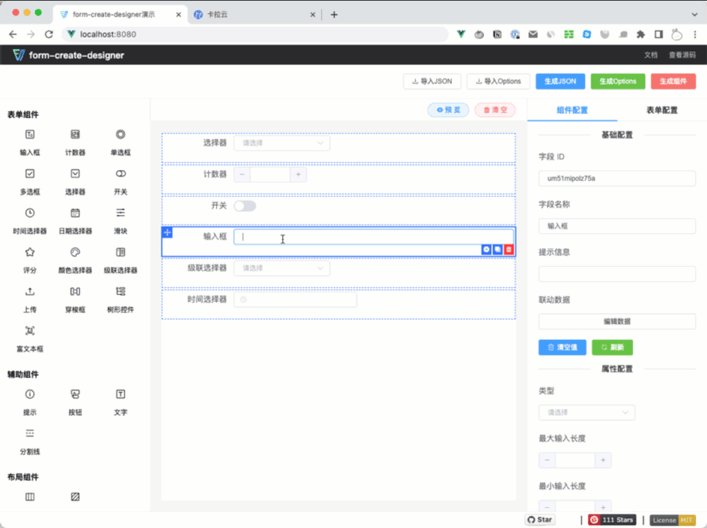
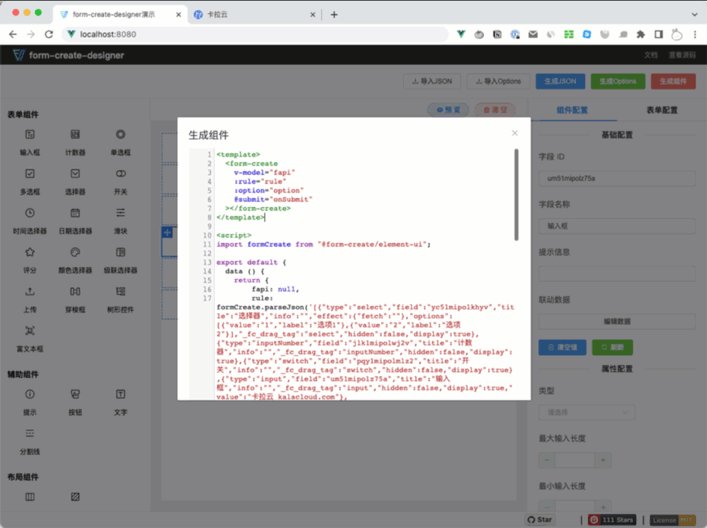
form-create - 支持Vue3 及 ElementPlusUI、AntDesign、iview 框架

Github:https://github.com/xaboy/form-create
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持 3 个UI框架,并且支持生成任何 Vue 组件。内置 20 种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
form-create 功能特点
- 全面支持 Vue 3
- 支持市面上 3 种主流框架 ElementPlusUI、AntDesign、iview
- 支持使用 json 数据生成表单
- 支持生成任何组件,提升表单的灵活性,可以实现功能更复杂的表单
- 内置组件缓存功能,提升渲染速度
- 双向数据绑定,生成规则变化后,页面会实时更新
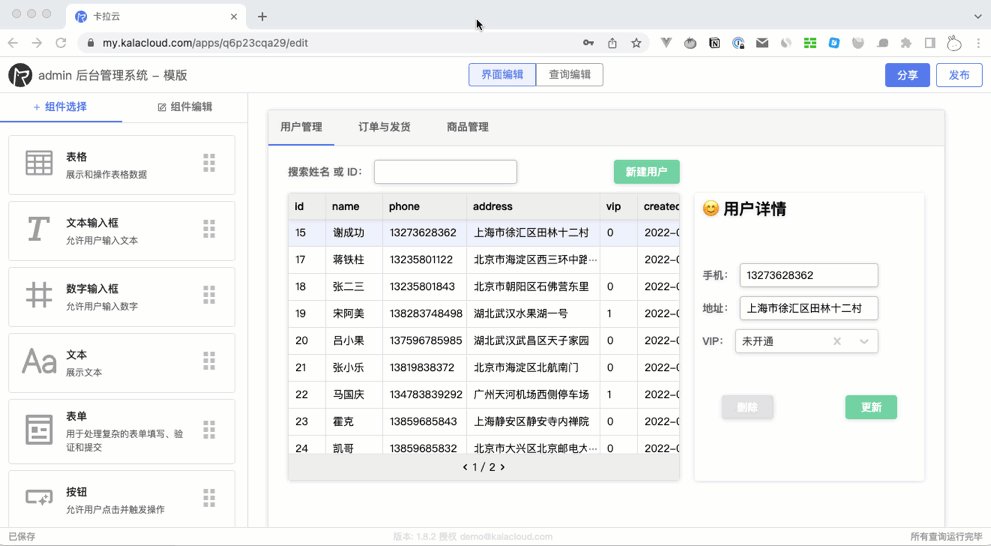
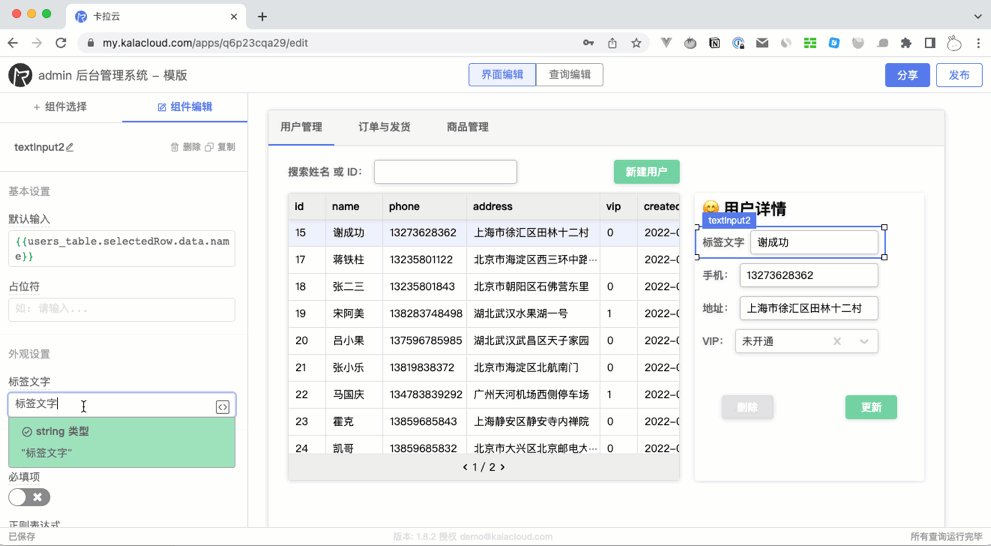
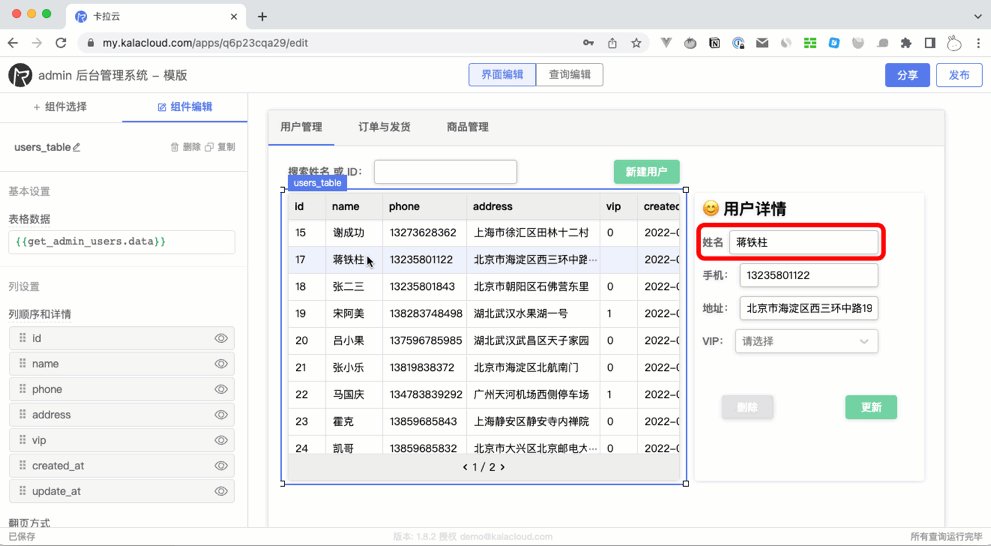
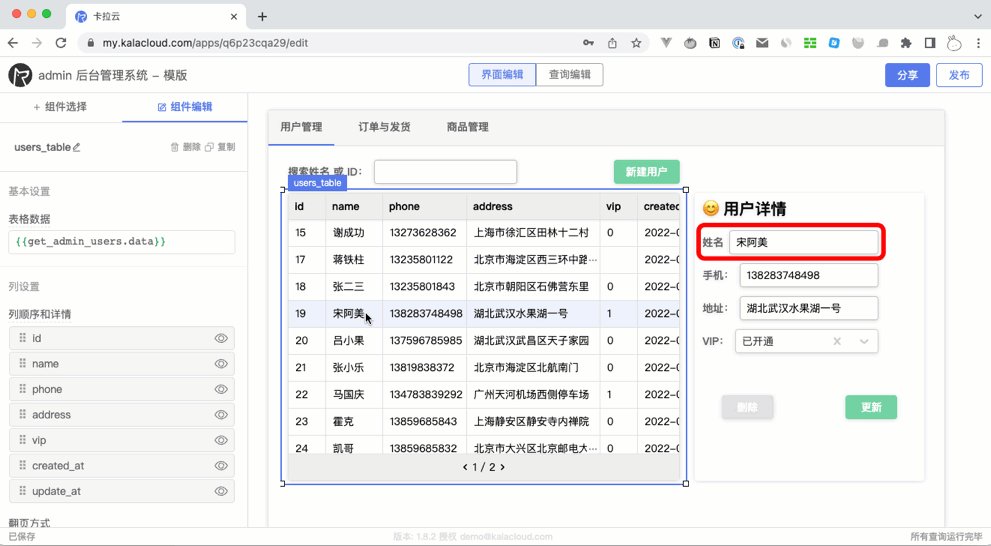
卡拉云 - 低代码开发工具,表单设计器的超集,拖拽表单直接连接后端数据,即搭即用

官网:https://kalacloud.com
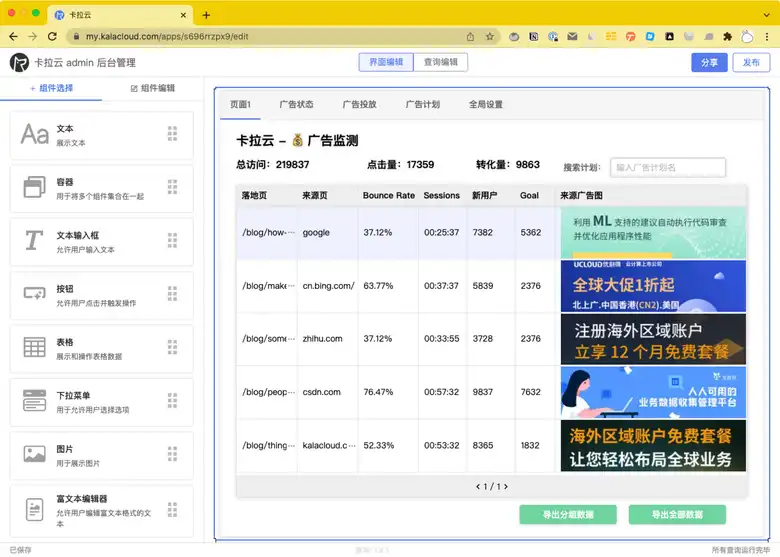
卡拉云可帮你快速搭建企业内部工具,下图为使用卡拉云搭建的内部广告投放监测系统,仅需拖拽组件,10 分钟搞定。你也可以快速搭建一套属于你的后台管理工具,了解更多

卡拉云是新一代低代码开发平台,与前端框架 Vue、React等相比,卡拉云的优势在于不用首先搭建开发环境,直接注册即可开始使用。开发者完全不用处理任何前端问题,只需简单拖拽,即可快速生成所需组件,可一键接入常见数据库及 API,根据引导简单几步打通前后端,数周的开发时间,缩短至 1 小时。立即免费试用卡拉云。
扩展阅读:
- Video.js 使用教程 - 手把手教你基于 Vue 搭建 HTML 5 视频播放器
- 最好的 6 个免费天气 API 接口对比测评
- 12 款最棒 Vue 开源 UI 库测评 - 特别针对国内使用场景推荐
- 最棒的 7 个 Laravel admin 后台管理系统推荐
- Retool 是什么,怎么样? —— Retool 低代码工具测评
- 最好用的 5 个 Vue select 单选多选下拉组件
- 最好用的 7 款 Vue admin 后台管理框架测评