目录
一、创建项目
1. 安装vite
2. 创建项目
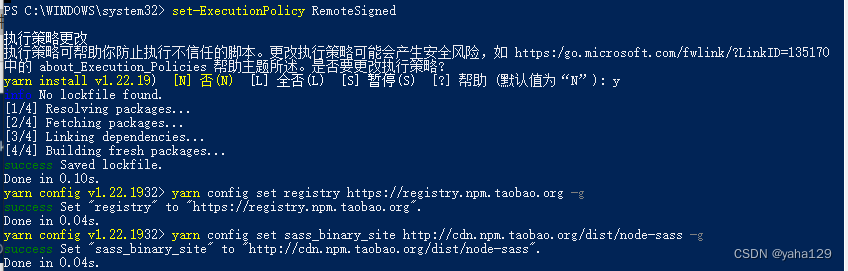
3. 安装过程
二、项目基本配置
1. 项目icon
2. 项目标题
3. 配置 jsconfig.json
4. 设置 .prettierrc 文件
5. 生成代码片段
01 - 网址
02 - 生成
03 - 配置
04 - 使用
三、项目目录 结构划分
1. assets
2. components
3. hooks
4. mock
5. router
6. service
7. stores
8. utils
9. views
四、css 样式重置
1. normalize.css
01 - 安装
02 - 引入
2. reset.css
01 - 代码
02 - 引入
3. common.css
01 - 代码
02 - 引入
五、vue-router 路由配置
1. 安装
2. 配置
3. 引入
4. 使用
六、pinia 状态管理
1. 安装
2. 创建
3. 引入
4. 模块
七、把代码推送到远程仓库
1. 初始化git仓库
2. 配置 name 和 email
3. 提交代码到本地
4. 生成远程仓库
5. 本地和远程连接
八、项目正在开发中 🌰
1. 使用百度地图插件
01 - 注册并登录百度账号 百度地图开放平台 | 百度地图API SDK | 地图开发
02 - 成为开发者
点击控制台
填写资料进行注册
03 - 创建应用
创建应用
获取AK
04 - 使用JavaScript API文档
复制js代码,在index.html中引入
展示地图
效果
2. 监听页面的滚动
01 - 封装usePageScroll.js
02 - 使用
03 - 效果
3. 加载assets文件夹中的图片
01 - 封装load_assets.js
02 - 使用
一、创建项目
1. 安装vite
npm i vite -g2. 创建项目
npm init vue@latest3. 安装过程

二、项目基本配置
1. 项目icon
在 public目录 下,添加一个 favicon.icon 图片
2. 项目标题
在 index.html 文件的 title标签 中配置
3. 配置 jsconfig.json
能让 代码提示 变得更加友好
{
"compilerOptions": {
// "target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
},
"vueCompilerOptions": {
"experimentalDisableTemplateSupport": true
}
}4. 设置 .prettierrc 文件
{
"printWidth": 120,
"singleQuote": true,
"bracketSpacing": true,
"jsxBracketSameLine": false,
"htmlWhitespaceSensitivity": "ignore",
"useTabs": false,
"tabWidth": 2,
"endOfLine": "lf",
"trailingComma": "none",
"semi": true,
"eslintIntegration": true
}5. 生成代码片段
01 - 网址
代码片段生成网址 : snippet generator
02 - 生成
"vue3": {
"prefix": "vue3",
"body": [
"<!-- ? ${2}模块 -->",
"<template>",
" <div class=\"${1}-view\">",
" <h2>${1}</h2>",
" </div>",
"</template>",
"",
"<script setup>",
"import { ref } from 'vue';",
"</script>",
"",
"<style lang=\"scss\" scoped>",
".${1}-view {",
"}",
"</style>",
""
],
"description": "vue3"
}03 - 配置
设置 => 配置用户代码片段 => vue.json => copy
04 - 使用
使用设置的title即可 => tab键 切换占位符1. 2. 3. 4 ...
三、项目目录 结构划分
1. assets
存放 => 静态资源
- css => 样式重置
- img => 图片文件
- font => 字体文件
2. components
存放 => 公共组件
3. hooks
存放 => 公共常用的hook
4. mock
存放 => 模拟接口数据
5. router
存放 => 路由管理
6. service
存放 => 接口请求
7. stores
存放 => 状态管理
8. utils
存放 => 插件、第三方插件
9. views
存放 => 视图、页面

四、css 样式重置
自定义的css公共文件放置在assets中的css文件中即可
1. normalize.css
01 - 安装
npm i normalize.css02 - 引入
// 在 main.js 中引入
import 'normalize.css';
2. reset.css
01 - 代码
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
font,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
caption {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
table,
tbody,
tfoot,
thead,
tr,
th,
td {
margin: 0;
padding: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
button,
input,
textarea {
margin: 0;
padding: 0;
}
/* form elements 表单元素 */
body,
button,
input,
select,
textarea {
font: normal 12px/1.5 '\5FAE\8F6F\96C5\9ED1', tahoma, arial;
}
/*设置的字体,行高*/
h1,
h2,
h3,
h4,
h5,
h6,
th {
font-size: 100%;
font-weight: normal;
}
/*重置标题*/
address,
cite,
dfn,
var {
font-style: normal;
}
/* 将斜体扶正 */
code,
kbd,
pre,
samp {
font-family: 'courier new', courier, monospace;
}
/* 统一等宽字体 */
small {
font-size: 12px;
}
/* 小于 12px 的中文很难阅读,让 small 正常化 */
ul,
ol {
list-style: none;
}
/* 重置列表元素 */
button,
input[type="submit"],
input[type="button"] {
cursor: pointer;
}
input[type="radio"],
input[type="checkbox"],
input[type="submit"],
input[type="reset"] {
vertical-align: middle;
cursor: pointer;
border: none;
}
/** 重置文本格式元素 **/
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:focus {
outline: 0;
}
sup {
vertical-align: text-top;
}
/* 重置,减少对行高的影响 */
sub {
vertical-align: text-bottom;
}
/** 重置表单元素 **/
legend {
color: #000;
}
/* for ie6 */
fieldset,
img {
border: 0;
}
/* img 搭车:让链接里的 img 无边框 */
button,
input,
select,
textarea {
background: transparent;
font-size: 100%;
outline: 0;
}
/* 使得表单元素在 ie 下能继承字体大小 */
/* 注:optgroup 无法扶正 */
table {
border-collapse: collapse;
border-spacing: 0;
}
td,
th {
vertical-align: middle;
}
/** 重置表格元素 **/
/* 重置 HTML5 元素 */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section,
summary,
time,
mark,
audio,
video {
display: block;
margin: 0;
padding: 0;
}
/*回复标签重置*/
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
display: none;
}02 - 引入
// 在 main.js 中引入
import './assets/css/reset.css';3. common.css
01 - 代码
// 清除浮动
.clearfix {
*zoom: 1;
}
......02 - 引入
// 在 main.js 中引入
import './assets/css/common.css';五、vue-router 路由配置
Vue3 之 Vue - Router_玄鱼殇的博客-CSDN博客
1. 安装
npm i vue-router2. 配置
在 router文件夹 中的 index.js 中进行配置
// 1. 导入
import { createRouter, createWebHashHistory } from 'vue-router';
// 2. 创建路由对象
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
component: () => import('xxx/home.vue')
}
]
});
// 3. 导出
export default router;
3. 引入
// main.js
import { createApp } from 'vue';
import App from './App.vue';
// 1. 导入
import router from './router';
import 'normalize.css';
import './assets/css/reset.css';
import './assets/css/common.css';
// 2. 使用
createApp(App).use(router).mount('#app');4. 使用
在该用的地方加上 <router-view/>
六、pinia 状态管理
Vue3 之 Pinia - 状态管理_玄鱼殇的博客-CSDN博客
1. 安装
npm i pinia2. 创建
在 stores文件夹 中创建 index.js
// 1. 导入
import { createPinia } from 'pinia'
// 2. 创建
const pinia = createPinia()
// 3. 导出
export default pinia3. 引入
// main.js
import { createApp } from 'vue';
import App from './App.vue';
// 1. 导入
import router from './router';
import 'normalize.css';
import './assets/css/reset.css';
import './assets/css/common.css';
// 2. 使用
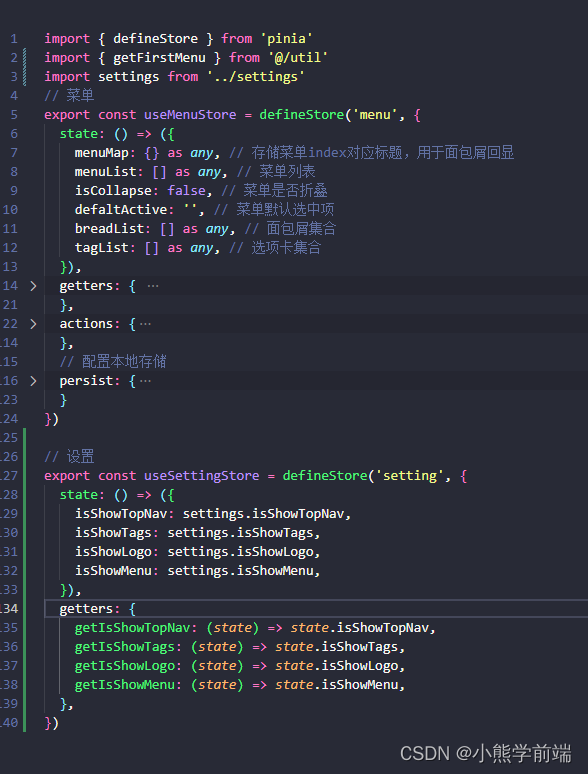
createApp(App).use(router).mount('#app');4. 模块
在 stores文件夹 中创建 modules , 在其中创建模块
// 1. 导入
import { defineStore } from 'pinia';
// 2. 使用
const useDemoStore = defineStore('demoStore', {
state: () => ({
arrList: []
}),
actions: {},
getters: {}
});
// 3. 导出
export default useDemoStore;七、把代码推送到远程仓库
版本控制工具 之 Git_玄鱼殇的博客-CSDN博客
1. 初始化git仓库
git init
2. 配置 name 和 email
这里设定的是针对该仓库的配置
git config --local user.name 'xxxx'
git config --local user.email 'xxxx@qq.com'
3. 提交代码到本地
git add .
git commit -m 'feat: 项目初始化'
4. 生成远程仓库

5. 本地和远程连接
git remote add origin https://xxxxxx.git
git push -u origin master
八、项目正在开发中 🌰
1. 使用百度地图插件
01 - 注册并登录百度账号 百度地图开放平台 | 百度地图API SDK | 地图开发
02 - 成为开发者
点击控制台

填写资料进行注册

03 - 创建应用
应用管理 > 我的应用
创建应用

获取AK

04 - 使用JavaScript API文档
jspopularGL | 百度地图API SDK
ps : 可查看hello world

复制js代码,在index.html中引入
<!-- 这里使用了3.0的版本,把AK复制上去 -->
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&&type=webgl&ak=您的密钥">
</script>展示地图
<!-- ? 地图模块 -->
<template>
<div class="detail-map-view">
<!-- 1. 地图需要一个HTML元素作为容器 -->
<div class="detail-map" ref="detailMapRef"></div>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue';
const detailMapRef = ref(null);
onMounted(() => {
// 2. 创建地图实例,传入地图容器,地图容器的ID为detailMapRef,即上面的<div>,地图容器必须是一个独立的div
const map = new BMapGL.Map(detailMapRef.value);
// 3. 创建点坐标,经度116.404,纬度39.915,可以通过百度地图API获取,也可以自己设置
const point = new BMapGL.Point(116.404, 39.915);
// 4. 初始化地图,设置中心点坐标和地图级别, 15为地图级别,数值越大,地图越精细
map.centerAndZoom(point, 15);
// 5. 创建标注,传入坐标
var marker = new BMapGL.Marker(point);
// 6. 将标注添加到地图中
map.addOverlay(marker);
});
</script>
<style lang="less" scoped>
.detail-map-view {
width: 100%;
height: 300px;
.detail-map {
width: 100%;
height: 100%;
}
}
</style>
效果

2. 监听页面的滚动
01 - 封装usePageScroll.js
import { ref, onActivated, onDeactivated, onMounted, onUnmounted } from 'vue';
import { throttle } from 'underscore';
export default function usePageScroll(domRef) {
// 默认监听window窗口滚动事件
let dom = window;
// 是否滚动到底部
const isArriveBottom = ref(false);
// 滚动条滚动高度
const scrollTop = ref(0);
// 页面可视区域高度
const scrollHeight = ref(0);
// 页面总高度
const clientHeight = ref(0);
const scrollListen = throttle(() => {
// 如果传入了domRef,则获取domRef的高度的值,否则获取window窗口的高度
const heightData = domRef ? domRef.value : document.documentElement;
// 获取滚动条滚动高度,已经滚动的距离
scrollTop.value = heightData.scrollTop;
// 获取页面总高度
scrollHeight.value = heightData.scrollHeight;
// window => 获取可见区域高度 (667)
clientHeight.value = heightData.clientHeight;
// const { scrollTop, scrollHeight, clientHeight } = document.documentElement;
// 判断是否滚动到底部 => 滚动高度 + 可视区域高度 >= 总高度时,加载更多
if (scrollTop.value + clientHeight.value >= scrollHeight.value) {
// 滚动到底部
console.log('滚动到底部了');
isArriveBottom.value = true;
}
// console.log(scrollTop.value, scrollHeight.value, clientHeight.value);
}, 100);
// 监听window窗口滚动事件
onMounted(() => {
// 如果传入了domRef,则监听domRef的滚动事件
if (domRef) dom = domRef.value;
dom.addEventListener('scroll', scrollListen);
});
onActivated(() => {
dom.addEventListener('scroll', scrollListen);
});
// 取消监听window窗口滚动事件
onUnmounted(() => {
dom.removeEventListener('scroll', scrollListen);
});
onDeactivated(() => {
dom.removeEventListener('scroll', scrollListen);
});
// 返回数据
return { isArriveBottom, scrollTop, scrollHeight, clientHeight };
}02 - 使用
<!-- ? 收藏模块 -->
<template>
<div class="favor-view" ref="favorViewRef">
<template v-for="item in 100">
<div>列表数据:{{ item }}</div>
</template>
</div>
</template>
<script setup>
import usePageScroll from '@/hooks/usePageScroll';
import { ref, watchEffect } from 'vue';
const favorViewRef = ref(null);
const { scrollTop } = usePageScroll(favorViewRef);
watchEffect(() => {
console.log(scrollTop.value);
});
</script>
<style lang="less" scoped>
.favor-view {
height: 300px;
overflow-y: auto;
}
</style>
03 - 效果

3. 加载assets文件夹中的图片
在vite中,加载图片须得转换一下
01 - 封装load_assets.js
export const getAssetURL = (image) => {
// 参数一: 相对当前路径来配置路径
// 参数二: 当前路径的URL
return new URL(`../assets/img/${image}`, import.meta.url).href
}02 - 使用
<!-- ? 底部tabber模块 -->
<template>
<img class="icon" :src="getAssetURL('tabbar/tab_favor.png')" />
</template>
<script setup>
import { getAssetURL } from '@/utils/load_assets';
</script>