📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域新星创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:硬泡 javascript🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

前些天发现了一个比较好的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。
点击跳转到网站:人工智能学习
上期传送门:
👉初识 JavaScript(揭开javascript的神秘面纱)
👉javascript中的数据类型
👉javascript中的数据类型转换
👉javascript 基础案例(循环)
👉面试官最爱考的 javascript 预解析,你搞明白了吗?
👉“撩过”c++的对象,“拿捏”了python的对象,你还怕拿不下javascript的对象吗?
👉javascript 内置对象Math总结及其案例
👉 javascript 内置对象Date总结及案例
👉解锁前端密码框常见功能做法
👉前端实现动态生成表格,是蒸的C
👉四行js代码让别人无法复制你的网站文字,八行程序员都哭了
👉这些前端案例看似很简单(内附动图)
目录
- 📋 个人简介
- 🌟前言
- ✨思路
- ✨代码
- 💥原生版
- 💥jquery版
- ✨动图演示
- 🌟结语
🌟前言
tab栏切换制作是我们web开发中一个十分常见的案例,今天在这里写写,希望对大家有所帮助,还是要用到我们上节写到的排他思想!好好学哦!
✨思路
1.循环为每个小li注册事件,在注册事件之前同时为点击的小li添加自定义属性index用来保存索引号。
2.用排他思想,点击小li后首先循环通过改变className去掉所有按钮背景色(干掉其他人),然后为点击的按钮添加class增加背景色(留下我自己)。
3.循环将下面显示区的display属性设置为none,然后获取你当前点击的li的index属性值,这个索引和下面的div是对应的,最终将这个index对应的div的display属性设置为block就可以了。还是排他思想。

✨代码
💥原生版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.tab{
width: 38%;
height: 400px;
margin: 100px auto;
}
.tab_list{
width: 100%;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #eee;
border-bottom: 1px solid #e4393c;
}
.current {
background-color: #e4393c;
color: #fff;
}
.tab_list li{
font: 14px Microsoft YaHei;
display: inline-block;
padding:9px 25px;
}
.tab_list li:hover{
cursor: pointer;
}
.tab_con{
width: 100%;
height: 360px;
border: 1px solid #eee;
border-top: none;
}
.tab_con .item{
height: 100%;
display: none;
font-size: 13px;
text-indent: 13px;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display:block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障
</div>
<div class="item">
商品评价
</div>
<div class="item">
手机社区
</div>
</div>
</div>
<script>
var lis = document.querySelector('.tab_list').querySelectorAll('li');
var divs = document.querySelector('.tab_con').querySelectorAll('div');
for (var i=0;i<lis.length;i++){
lis[i].setAttribute('index',i); //给5个小li设置索引号
lis[i].onclick = function(){
// 1.上面的模块选项卡,点击一个,他的底色变成红色
// 排他思想
// 消除所有人
for (var j=0;j<lis.length;j++){
lis[j].className = '';
}
// 保留我自己
this.className = 'current'; //this 指向事件函数的调用者
// 2.下面的显示内容模块
for (var k=0;k<divs.length;k++){
// 消除所有人
divs[k].style.display = 'none';
}
var index = this.getAttribute('index');
// 保留我自己
divs[index].style.display = 'block';
}
}
</script>
</body>
</html>
💥jquery版
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
$(".tab_list li").click(function(){
$(".tab_list li").removeClass("current"); //干掉所有人
$(this).addClass("current"); //留下我自己
var index = $(this).index();
$(".tab_con .item").hide(); //干掉所有人
$(".tab_con .item").eq(index).show(); //留下我自己
});
});
可以看到js代码就一点点,写起来很简单的,代码长的还是我们的html和css,所以我们的js基础不难,赶紧冲冲冲~~~
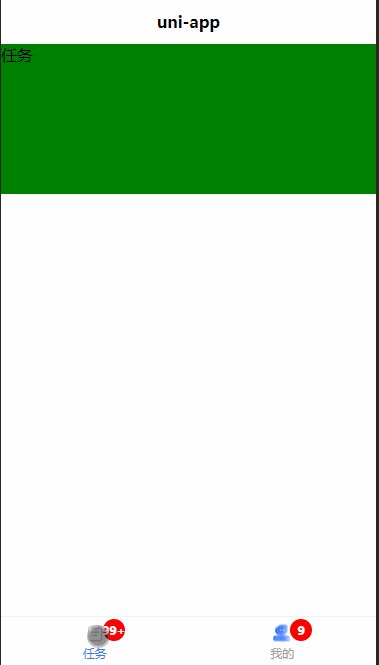
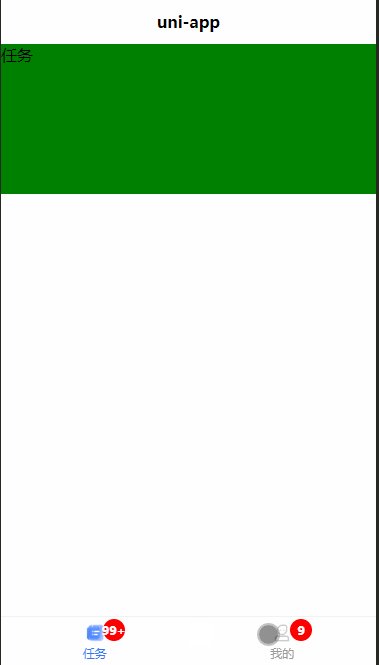
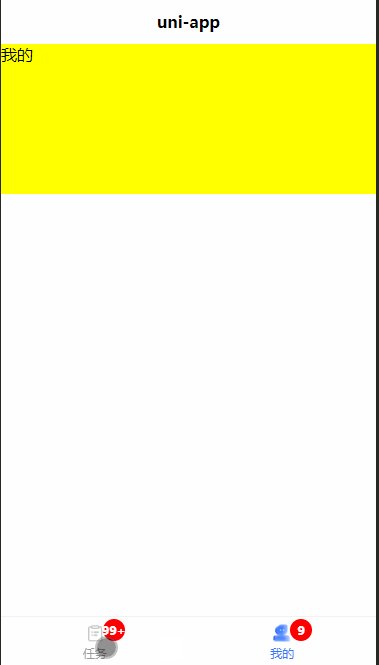
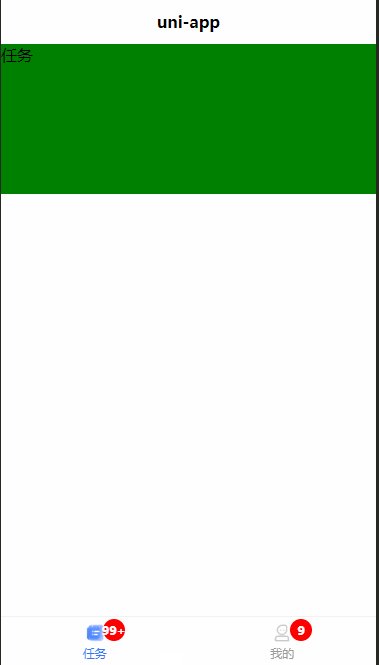
✨动图演示

下面变化的内容都在一大块div中,你们想要怎么布局自己设计就好,不需要再写js了。
🌟结语
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,我把他们都放在我的专栏里了,精心打造了软磨硬泡系列,一起来学习吧!
🏰系列专栏
👉软磨 css
👉硬泡 javascript
👉前端实用小demo