Vue3+TS+Vite+Element Plus搭建后台管理系统
- 1、简介
- 2、效果图
- 3、技术栈
- 4、项目目录
- 5、setting.js(全局配置文件)
- 6、路由router
- 7、状态管理stores
- 8、下载地址
- 总结
1、简介
该示例是vue3、typescript、vite、element plus搭建前端管理框架,主要模块分为:菜单、选项卡、面包屑;通过路由监听,实现三个模块之间的联动(同时监听浏览器);状态采用pinia进行集中管理。
目前只包含前端代码,未与后台进行关联实现菜单、用户等权限,若需要,则需进行二次开发。
2、效果图
vue3+ts+element plus后台管理系统
3、技术栈
- vue3
- vue-router
- pinia
- element-plus
- vite
- js-cookie
- ......
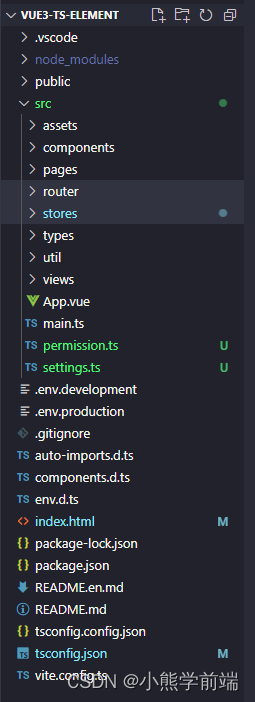
4、项目目录

- src
assets:资源文件(css、img等)
components:公共组件
pages:存放路由组件
stores:状态管理
router:路由
util:工具类
views:视图组件(存放框架主体组件)
App.vue:App组件
main.ts:入口文件
permission.ts:路由跳转权限配置
setting.ts:配置文件
5、setting.js(全局配置文件)
统一进行管理,其中对菜单、选项卡、面包屑等进行可配置。
module.exports = {
// 系统名称
systemTitle: '后台管理系统',
/**
* 是否显示顶部导航
*/
isShowTopNav: true,
/**
* 是否显示 选项卡
*/
isShowTags: true,
/**
* 是否显示logo
*/
isShowLogo: true,
/**
* 是否显示菜单
*/
isShowMenu: true,
}
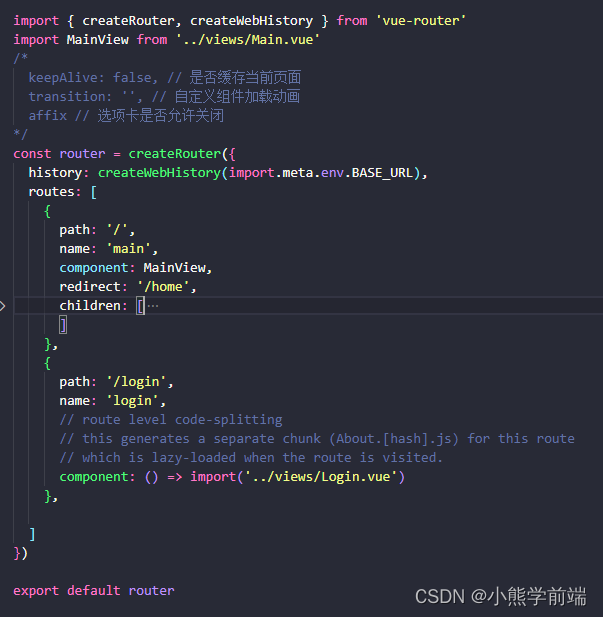
6、路由router

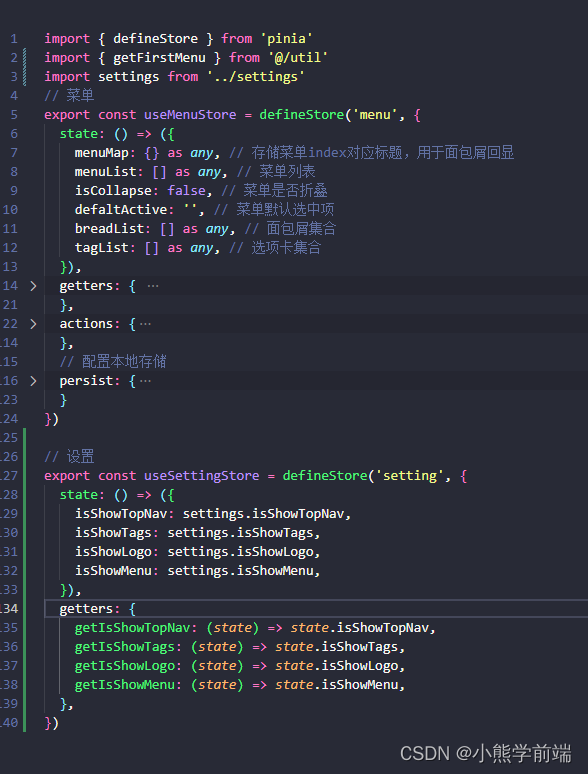
7、状态管理stores

8、下载地址
https://gitee.com/yxsmall/vue3-ts-element
总结
以上是对框架的简单介绍,欢迎小伙伴留言,大家一起学习进步。