需求:想要自动化部署uni项目,平常的uni项目是通过可视化构建,导致我们的自动部署成了半自动,非常不爽,于是就找到了下面这种方法
首先,用hb新建一个项目
然后,通过cli新建一个项目
文档
vue create -p dcloudio/uni-preset-vue my-project
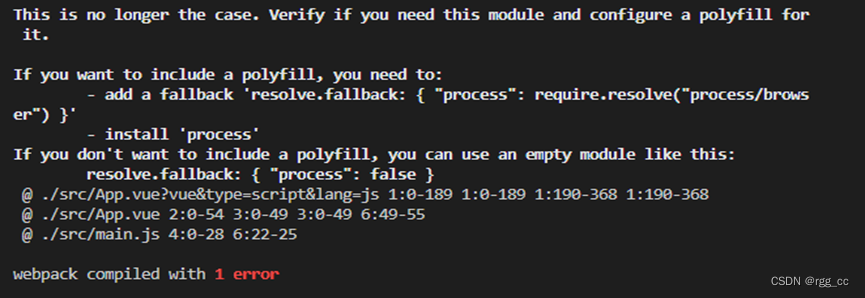
可以先运行下cli的项目,可能会有一些问题,
Error: Cannot find module ‘webpack/lib/RuleSet‘
这种报错,两种可能性
1、降低cli版本
npm uninstall -g @vue/cli
npm install -g @vue/cli@4.5.15
2、降低node版本
可以通过nvm去管理版本
nvm的基本使用
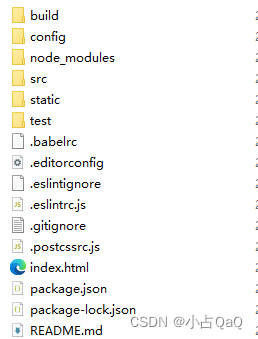
回到正题,我们将hb的项目作为基础

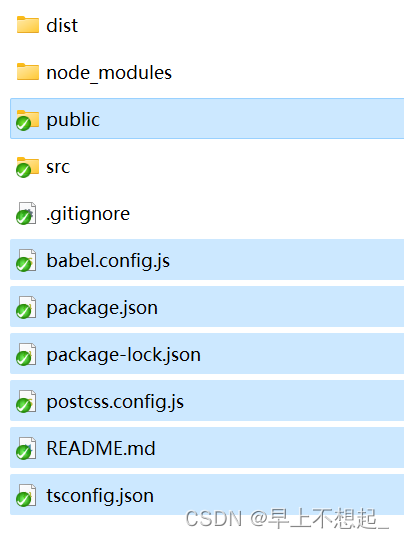
新建一个src文件将所有文件移入src
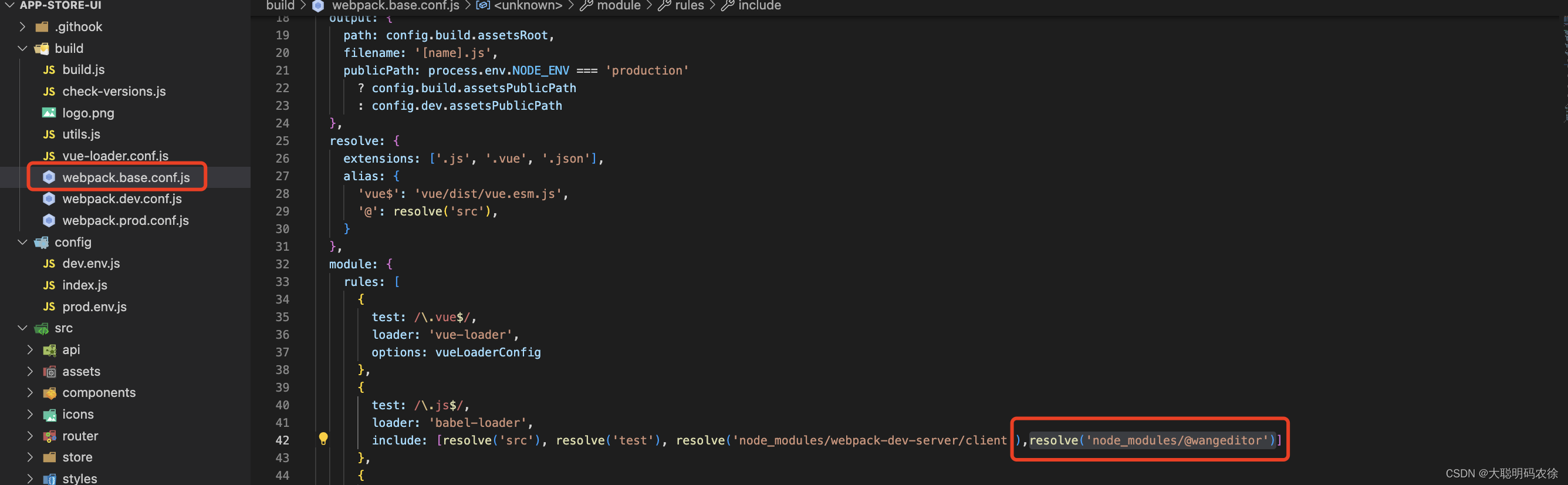
然后将刚刚的cli文件中,以下文件拷贝过来

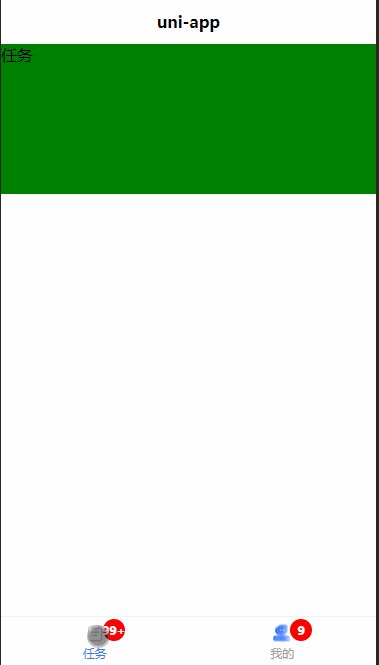
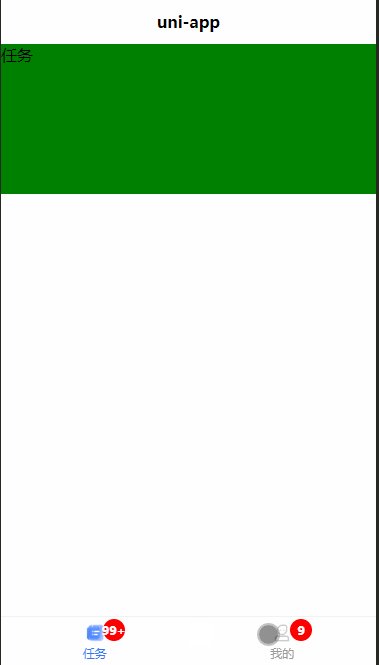
然后我们通过命令行来运行
npm run serve
顺道修改下首页文字,发现可以更改,大功告成一半
接下来我们来配置一下打包的命令行

在build这里,我把build区分为了test和prod,
通过UNI_OUTPUT_DIR,来设置打包后生成的文件名和路径
UNI_OUTPUT_DIR=dist/build/h5_prod
通过NODE_ENV,来设置环境变量
最后得到这两个文件,就可以自动部署啦