第一步,首先安装npm
npm是node.js下的包管理器,node.js的下载网址 Node.js
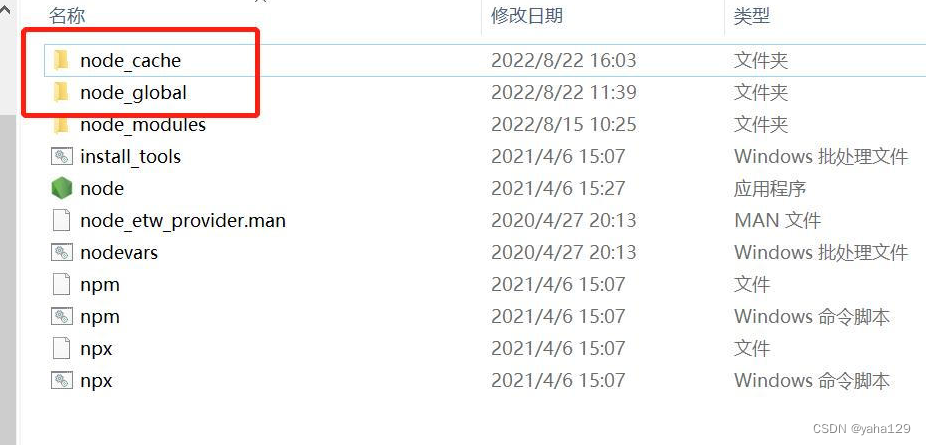
1.下载安装包后一路无脑点击next最后点击finish即可,安装完成之后打开文件夹就是以下目录。

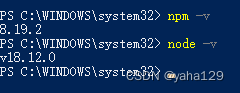
2.在cmd窗口输入node -v、npm -v查看版本检查是否安装成功

一般完成以上两步便可以正常使用npm了,若还不能使用,可以对环境变量进行手动配置。
3.安装成功之后配置npm的全局模块的存放路径以及cache的路径,在node主目录下建立node_global及node_cache两个文件夹

4.打开cmd窗口输入一下两个命令进行配置(这里的文件路径哦~)
npm config set prefix "D:\ruanjian\node\node\node_global"
npm config set cache "D:\ruanjian\node\node\node_cache"
5.配置node_path
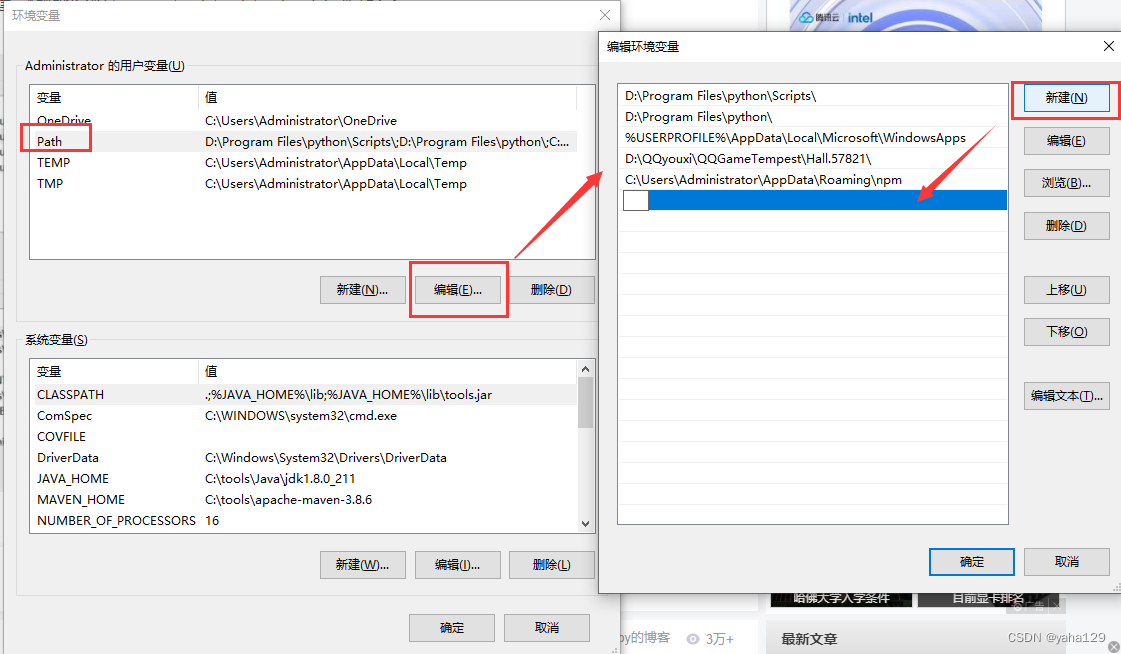
桌面“此电脑”右击点击“属性”找到“高级系统设置”,点击“高级” 再点击“环境变量配置”

点击path再点击编辑最后点击新建,粘贴路径"D:\ruanjian\node\node\node_global"就好了。

第二步,使用npm安装yarn
1.使用npm安装
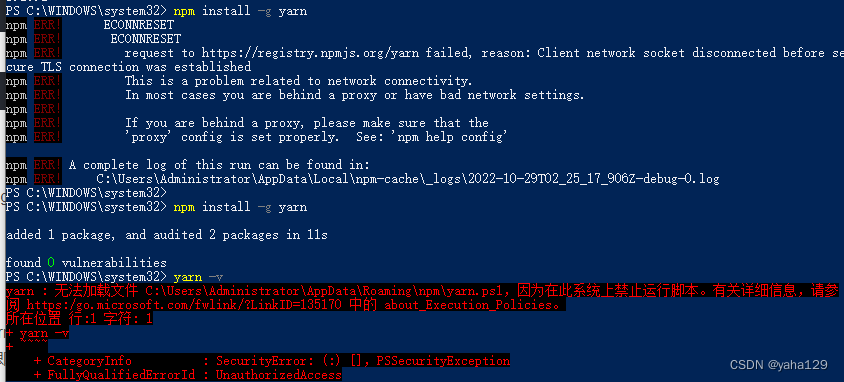
npm install -g yarnyarn --version2.我在安装好之后,使用yarn命令的时候报错
“yarn : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。”

导致此错误的原因是,PowerShell 执行策略,默认设置为Restricted不加载配置文件或运行脚本。需变更设置为RemoteSigned,变更过程为:
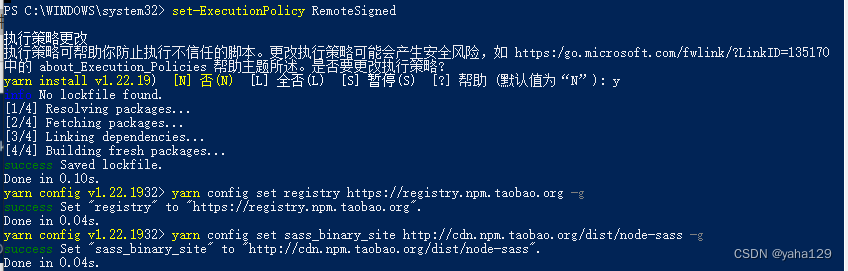
1)运行 Windows PowerShell(管理员),执行命令set-ExecutionPolicy RemoteSigned更改 PowerShell 执行策略,过程中提示询问是否要更改执行策略?,选择 A 或 Y 。如下图:
2)设置完毕,检验执行yarn config get registry命令,可正常加载执行脚本。
3)使用get-ExecutionPolicy命令,可查看当前 PowerShell 执行策略类型。
3. Yarn 淘宝源安装,分别复制粘贴以下代码行到黑窗口运行即可
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
npm 和yarn的区别是什么呢??
1、并行安装:yarn安装包会同时执行多个任务,npm 需等待上一个任务安装完成才能运行下一个任务
2、离线模式:如果你已经安装过一个包,用 yarn 再次安装会从缓存中获取,而 npm 会从网络下载
3、版本锁定:yarn 默认有一个 yarn.lock 文件锁定版本,保证环境统一,而 npm 默认从网络下载最新的最稳定的,版本锁定可以解决包之间版本不兼容问题,npm 也可以通过命令实现版本锁定
4、更简洁的输出:yarn 安装包时输出的信息较少,npm 输出信息冗余。
命令对比:
| 说明 | Yarn | NPM/CNPM |
| 初始化某个项目 | yarn init | npm init |
| 默认安装依赖包 | yarn install/link | npm install/link |
| 安装某个依赖并默认保存到package | yarn add taco | npm install taco --save |
| 移除某个依赖 | yarn remove taco | npm uninstall taco --save |
| 安装某个开发时的依赖 | yarn add taco -dev | npm install taco --save -dev |
| 更新某个依赖项目 | yarn upgrade taco | npm update taco --save |
| 安装某个全局依赖项目 | yarn global add taco | npm install taco --global |
| 发布/登录/退出,一系列NPM 操作 | yarn publish/login/logout | npm publish/login/logout |
| 发布/登录/退出,一系列NPM 操作 | yarn publish/login/logout | npm publish/login/logout |
| 运行某个命令 | yarn run/test | npm run/test |