为了规范我的git提交内容,提交的时候commit -m “备注的信息”,但是每个人的备注信息千奇百怪,为了统一,我们进行了git的规范。



首先要全局安装commitizen
npm i -g commitizen@4.2.4
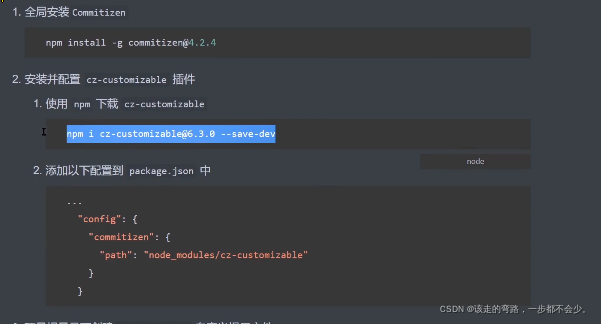
然后安装插件
npm i cz-customizable@6.3.0 --save-dev
在package.json中添加代码
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
},
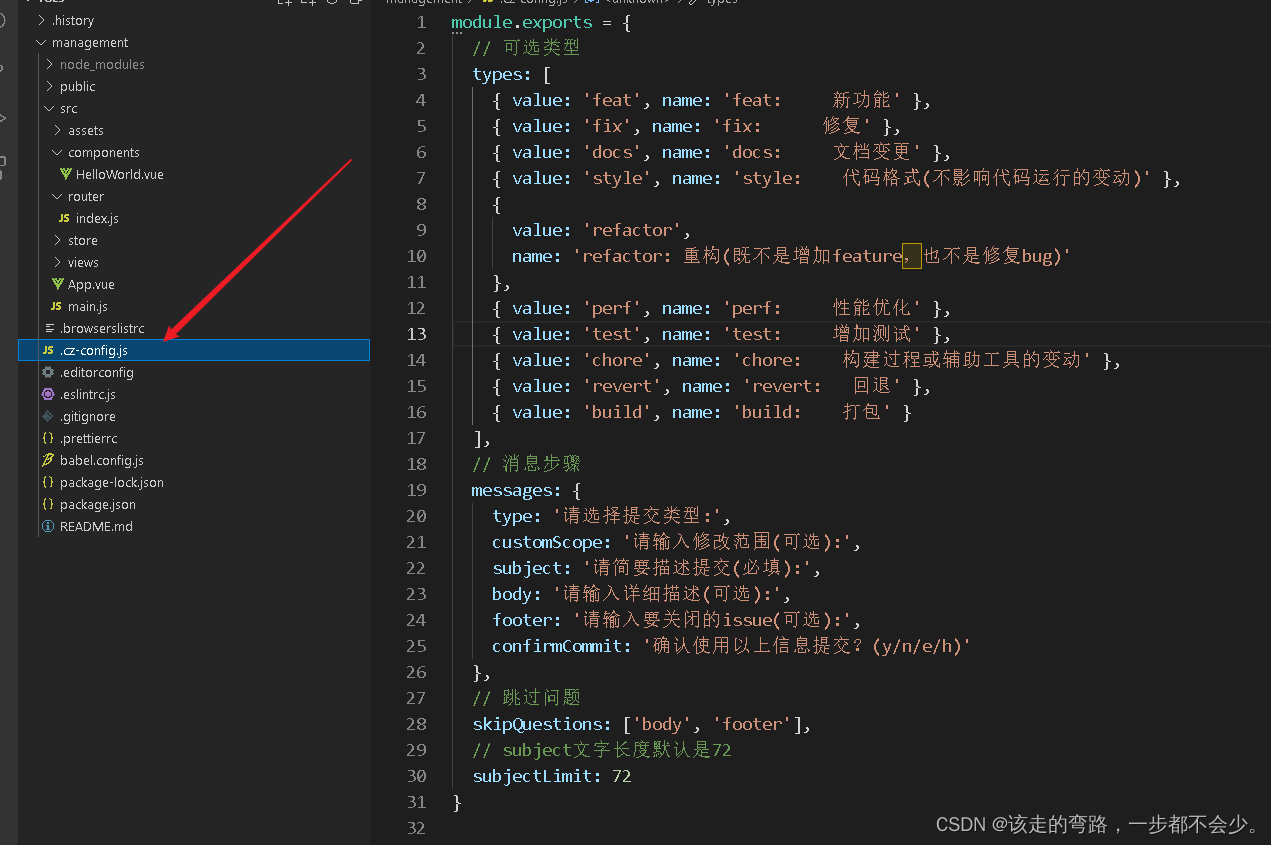
最后在根目录中添加一个文件 .cz-config.js

这里就可以做一个规范git提交的规则了
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{
value: 'refactor',
name: 'refactor: 重构(既不是增加feature,也不是修复bug)'
},
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' }
],
// 消息步骤
messages: {
type: '请选择提交类型:',
customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
},
// 跳过问题
skipQuestions: ['body', 'footer'],
// subject文字长度默认是72
subjectLimit: 72
}
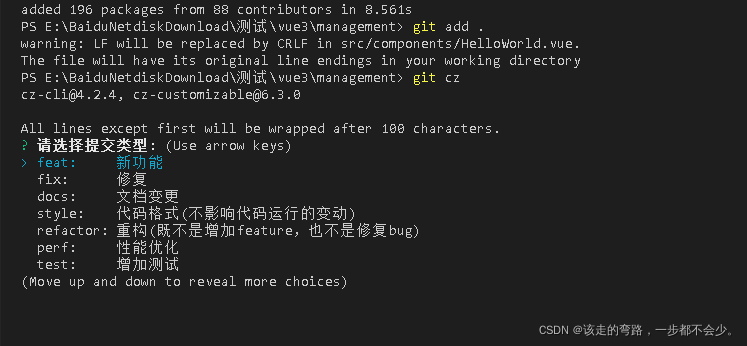
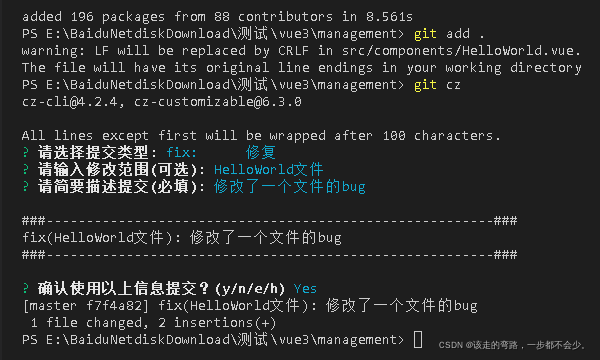
在我们修改代码之后,使用git cz 代替git commit -m,然后就能描述自己的git提交的内容了

最后得到一个规范的git提示

最后直接提交git push origin master 就能看到git上的规范提交提示了
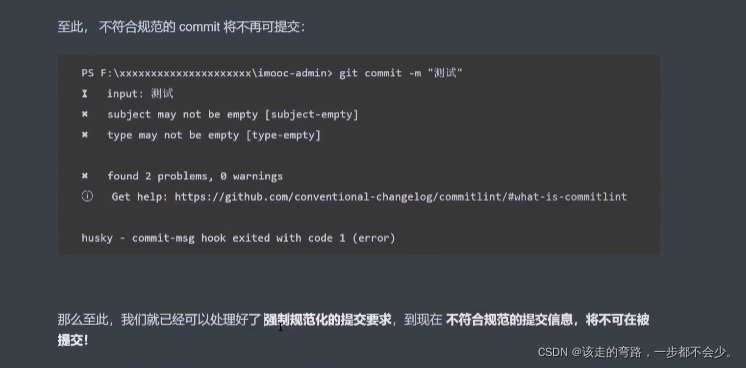
但是我们还有一个问题,如果我们的程序员忘了git cz 的提交规范该如何解决呢?
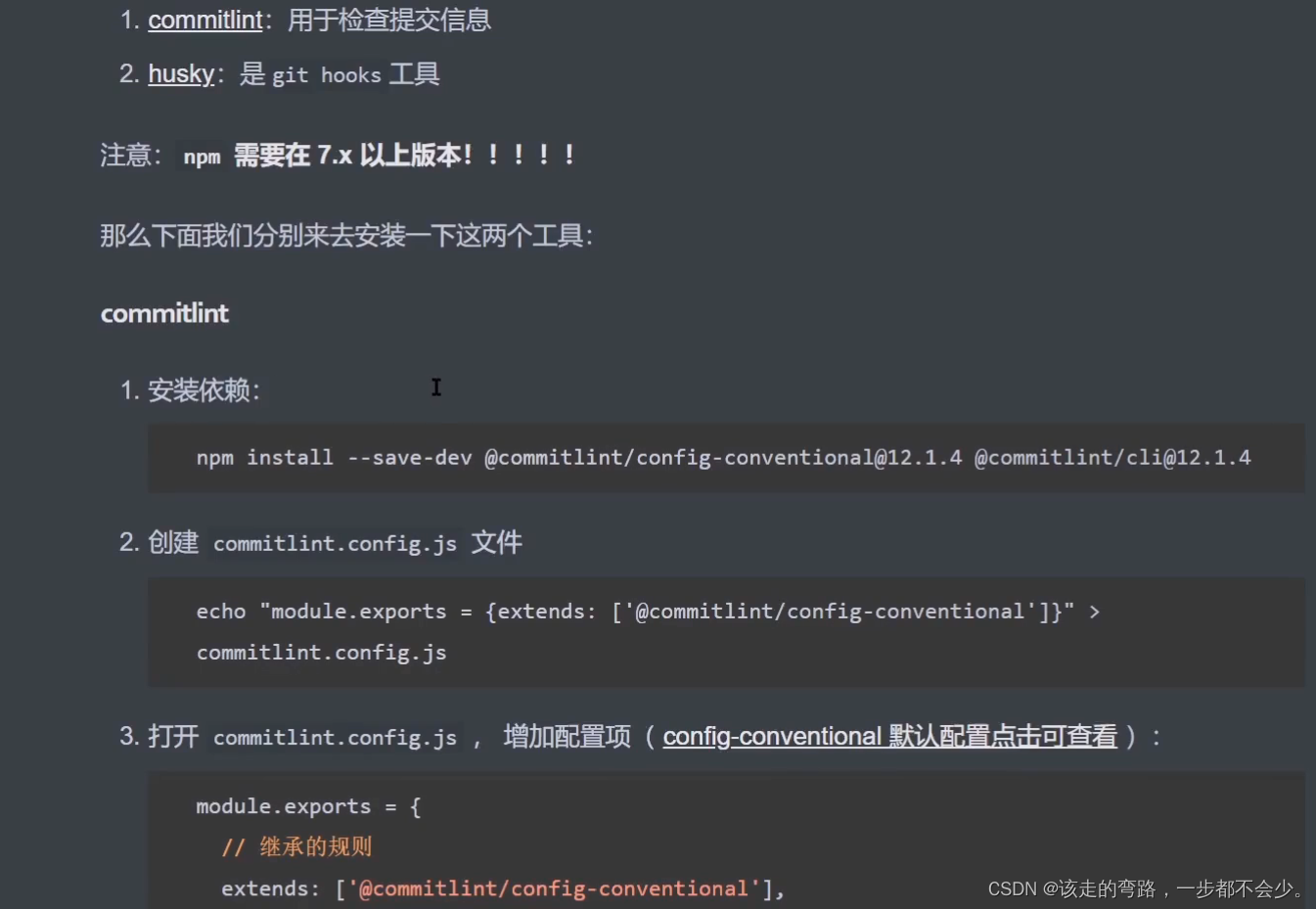
下面我们来介绍一下git Hooks

按下面的方式进行安装或者创建需要的插件和文件

npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4
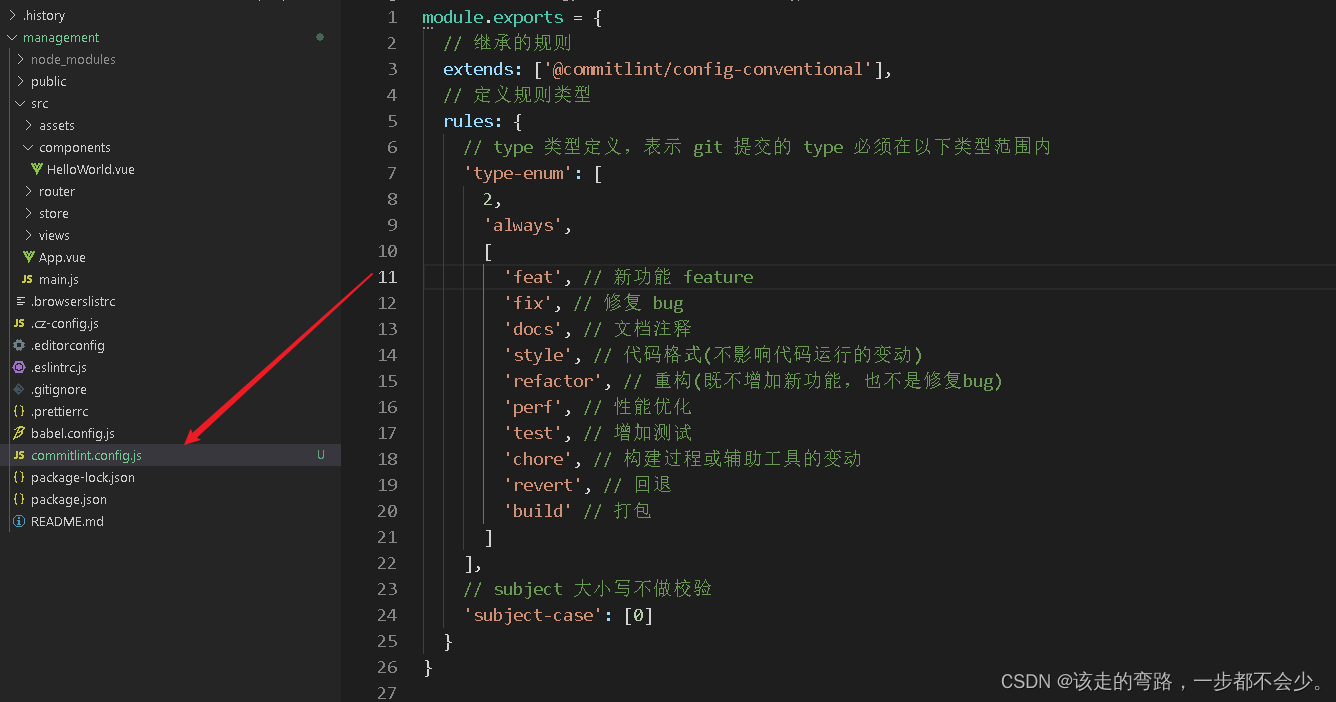
创建commitlint.config.js文件

module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
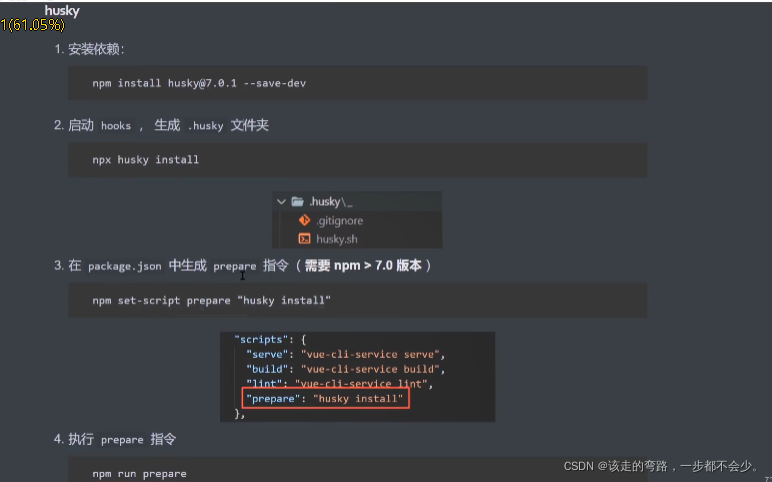
后面就是安装husky的插件,他可以检测commitlint的一个工具



1、安装husky
npm i husky@7.0.1 --save-dev
2、启动hooks
npx husky install
3、在package.json中加入一行代码,然后运行
npm set-script prepare "husky install"
4、
npm run prepare
5、
6、
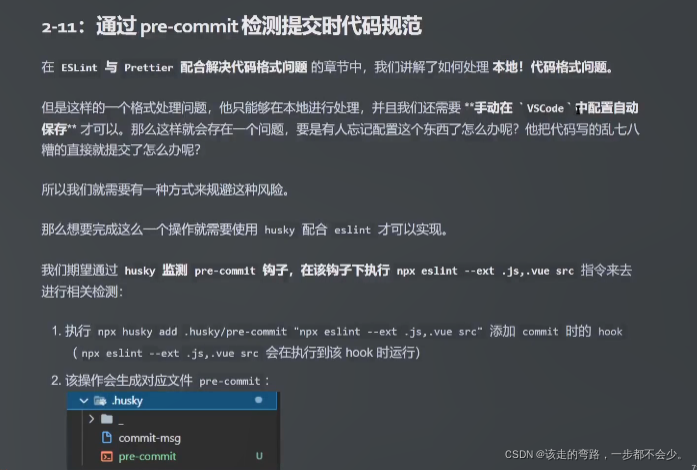
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'



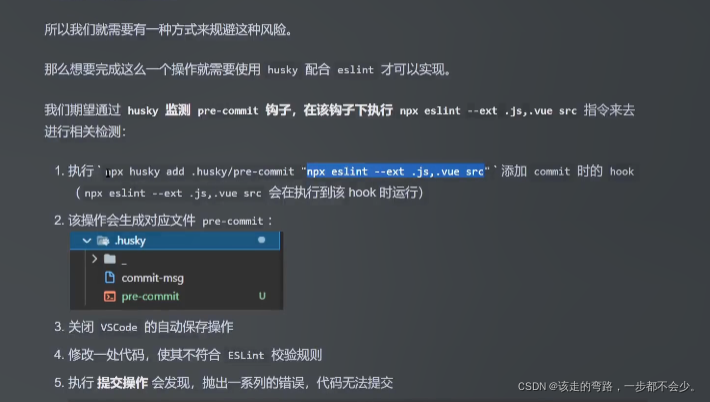
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"


把package.json的lint-staged代码改成下面
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
]
}
如上配置,每次它只会在你本地 commit 之前,校验你提交的内容是否符合你本地配置的 eslint规则(这个见文档 ESLint ),校验会出现两种结果:
-
如果符合规则:则会提交成功。
-
如果不符合规则:它会自动执行
eslint --fix尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交,如果失败,则会提示你错误,让你修好这个错误之后才能允许你提交代码。 -
修改
.husky/pre-commit文件#!/bin/sh . "$(dirname "$0")/_/husky.sh" npx lint-staged -
再次执行提交代码
-
发现 暂存区中 不符合
ESlint的内容,被自动修复