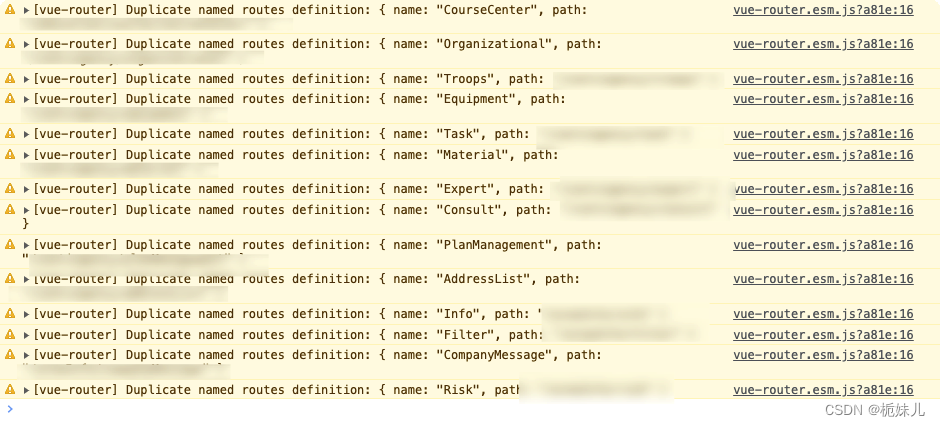
vue页面动态添加路由,但加载页面会报警告:
[vue-router] Duplicate named routes definition: { name: "xxx", path: "xxx" }
这个问题解释为:路由命名重复

网上有一些大神剔除原有路由的做法:
1、古墩古墩
2、白日有梦
但写在permission和router里我总有新错误 加上我不太会写路由的全局函数orz
所以提供一个我的解决思路:
1、你先看下报错里都有哪些页面(比如我上面的pic
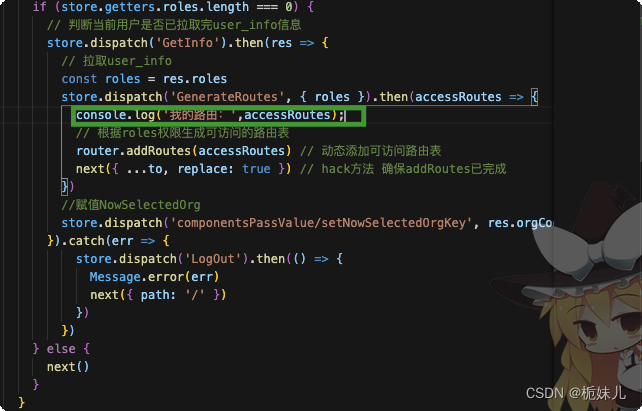
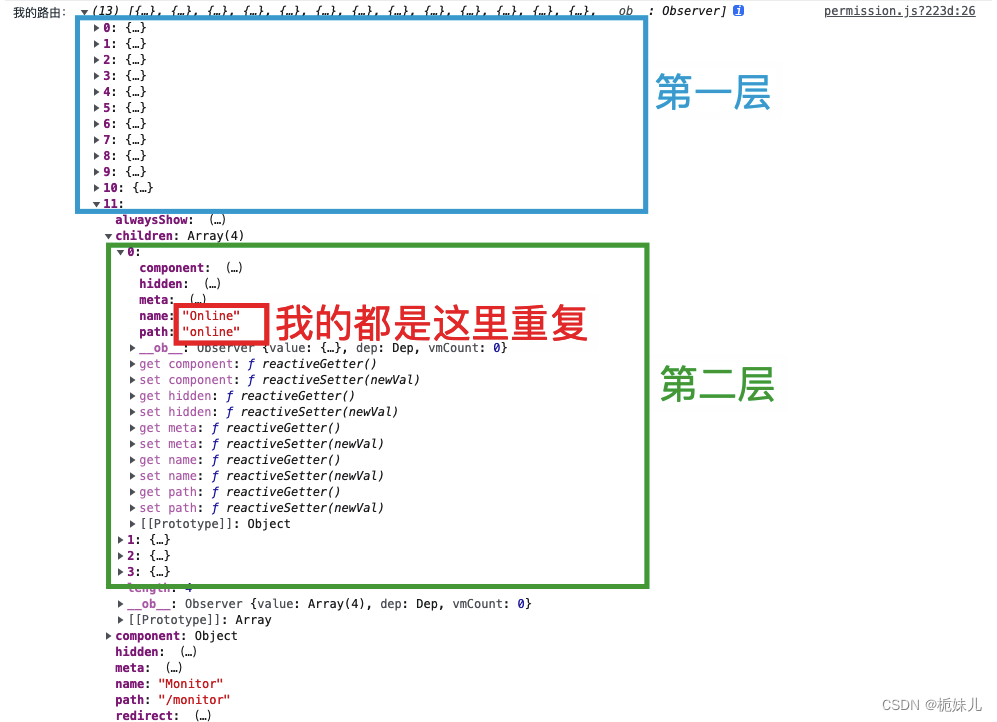
2、再看下自己得到的路由数据是什么样的(在注入路由函数里添加console
3、把重复名称项的name改成 ‘ ’


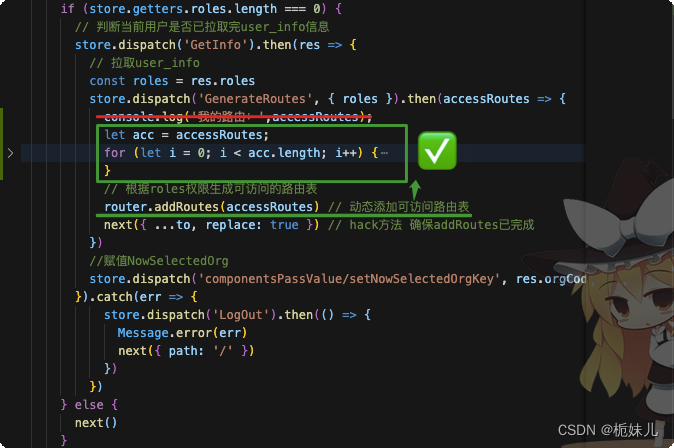
在注入路由之前进行名称改造:
let acc = accessRoutes;
// 循环第一层
for (let i = 0; i < acc.length; i++) {
let element = acc[i];
// 如果第二层有children
if (element.children && element.children.length>0) {
// 就循环第二层
for (let j = 0; j < element.children.length; j++) {
let item = element.children[j];
// 把警告里的name全列举上
if (
item.name == 'CourseCenter'||
item.name == 'Troops'||
item.name == 'Organizational'||
item.name == 'Equipment'||
item.name == 'Task'||
item.name == 'Material'||
item.name == 'Expert'||
item.name == 'PlanManagement'||
item.name == 'AddressList'||
item.name == 'Info'||
item.name == 'Filter'||
item.name == 'CompanyMessage'||
item.name == 'Consult'||
item.name == 'Risk'
) {
// 改造这个name(relax!改name不会有任何冲突)
acc[i].children[j].name='';
}
}
}
}
位置总览:

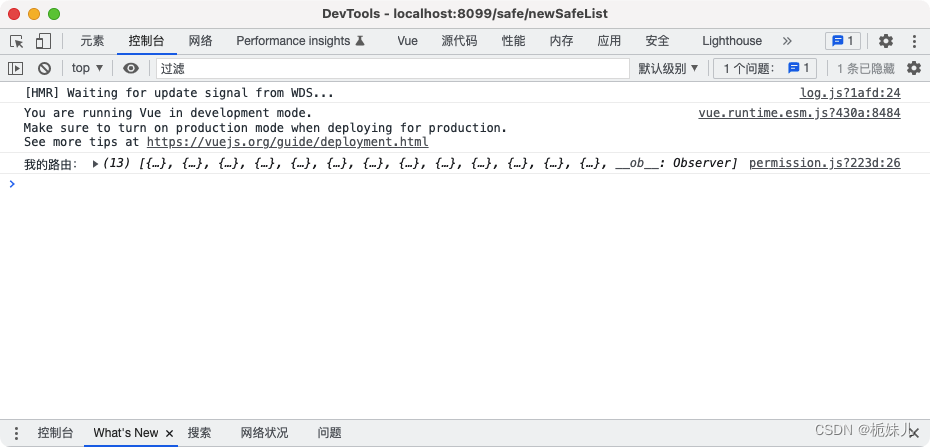
再看控制台,真的没有警告啦~















![[暑假]Vue生命周期-笔记](https://img-blog.csdnimg.cn/f3b97e888cc6499792d35bf9c1e3f984.png)