学习目录
- 前言
- maven简介
- maven的下载与安装
- 优化配置参数
- 1.修改本地仓库路径
- 2.设置阿里云私服镜像
- 3.指定JDK版本
- IDEA创建第一个maven的web项目
- IDEA集成Tomcat
- Hello java!
前言
朋友们在写后端的过程中,遇到功能复杂的业务时需要导入不同的jar包,安装不同的插件。在合作开发的过程中就会存在与别人版本不兼容,导致项目得不到统一的问题,使用maven来集成创建项目就会极大改善这一点
虽然现在还处于学生阶段,所涉及的项目复杂度还很低没有遇到过这样的开发场景,现在初步了解操作一下做点儿提前量,为以后做准备
maven简介

Maven 仓库是项目中依赖的第三方库,这个库所在的位置叫做仓库
在 Maven 中,任何一个依赖、插件或者项目构建的输出,都可以称之为构件
Maven 仓库能帮助我们管理构件(主要是JAR),它就是放置所有JAR文件(WAR,ZIP,POM等等)的地方
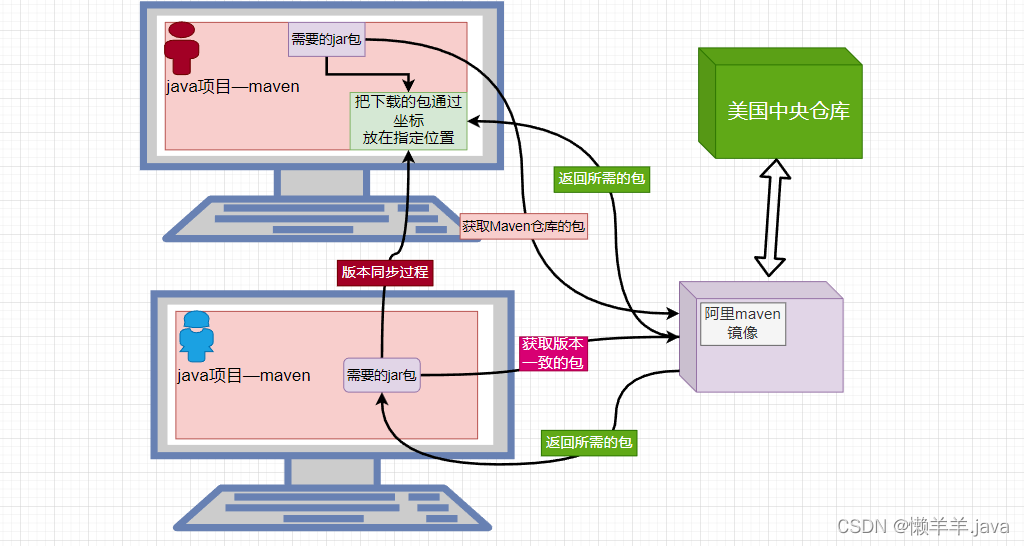
以下是Maven管理项目同步版本示意图

一句话概括:我们都在建房子,我们得去同一个地方买同样的材料才能最大程度保证一致
maven的下载与安装
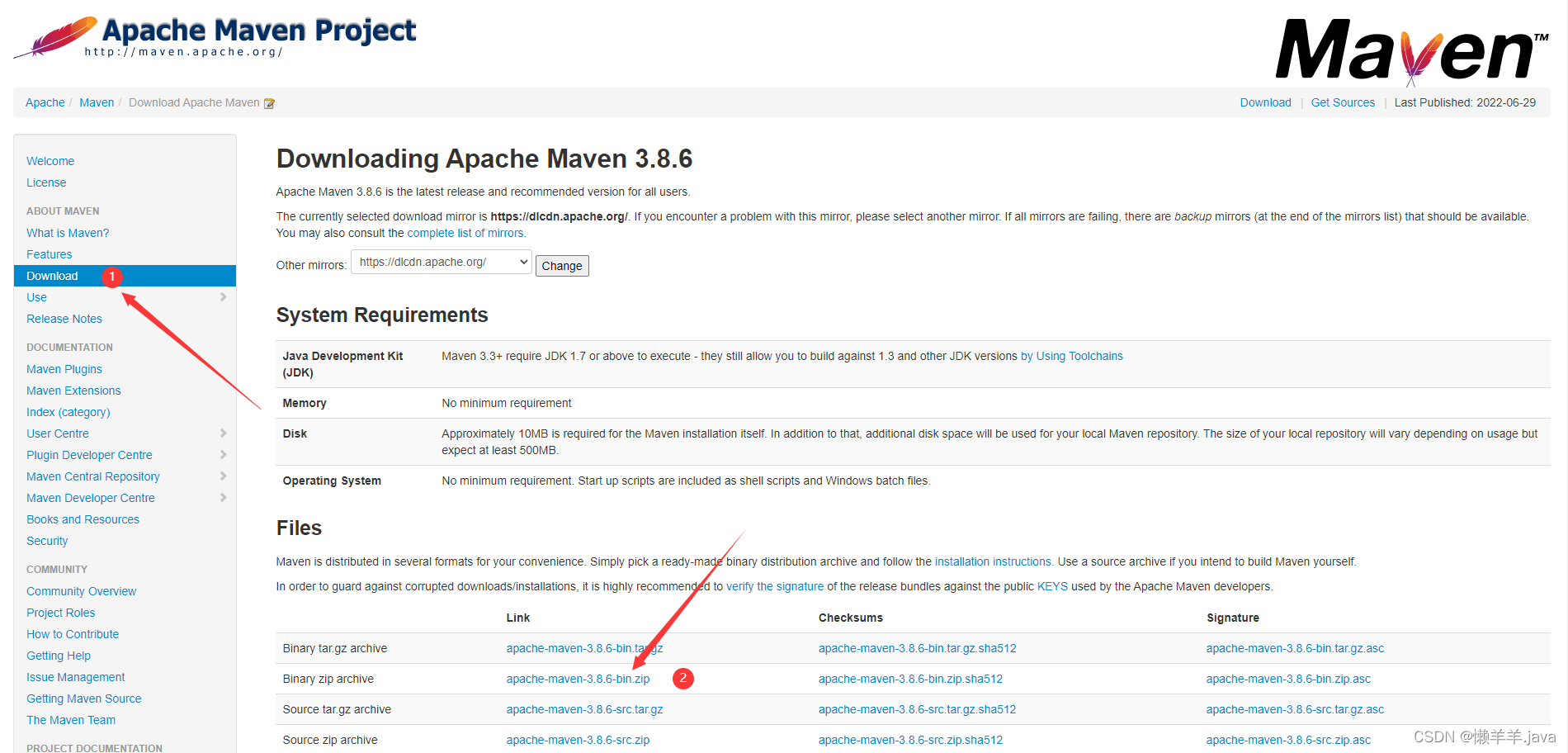
1.下载网址:https://maven.apache.org/

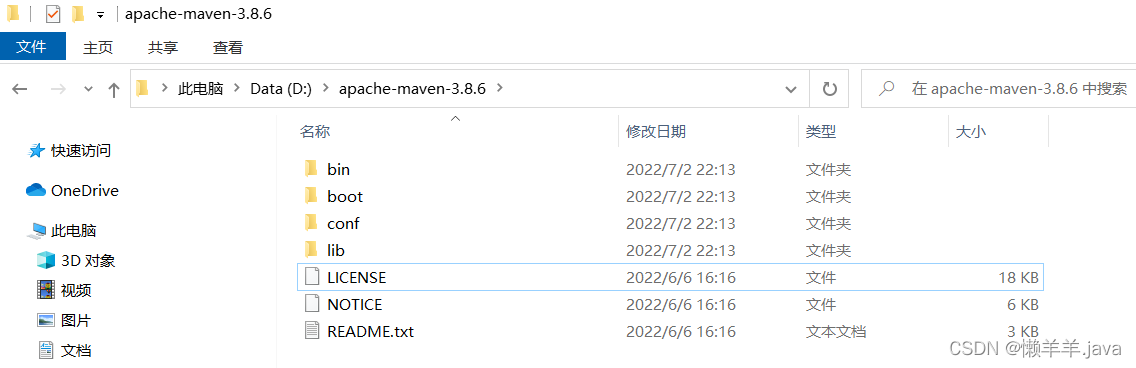
2.下载完成后是压缩包的形式,解压到你指定的目录下,下面以我的为例
解压后的目录如图所示

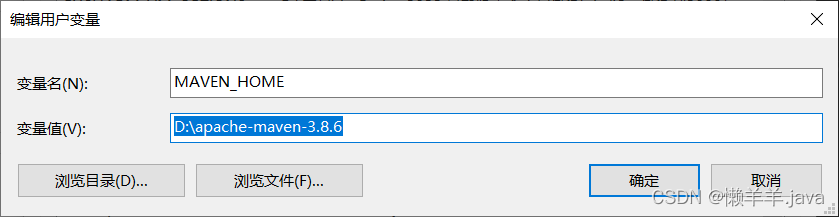
3.配置环境变量,在用户变量中新建名为MAVEN_HOME的变量,变量值为maven所在路径
①配置MAVEN_HOME

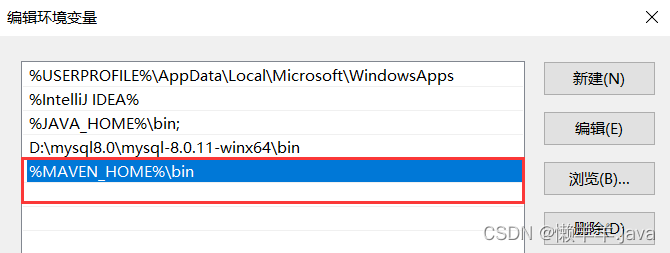
②配置Path变量,在用户变量中新建项并添加%MAVEN_HOME%\bin

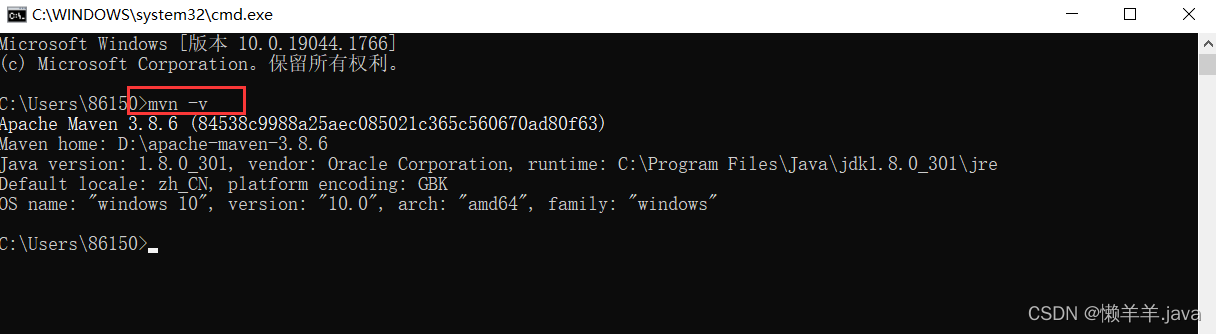
③检查是否配置成功,win+R输入cmd,进入管理员界面,运行指令mvn空格-v,若返回如下结果则说明本地配置成功

优化配置参数
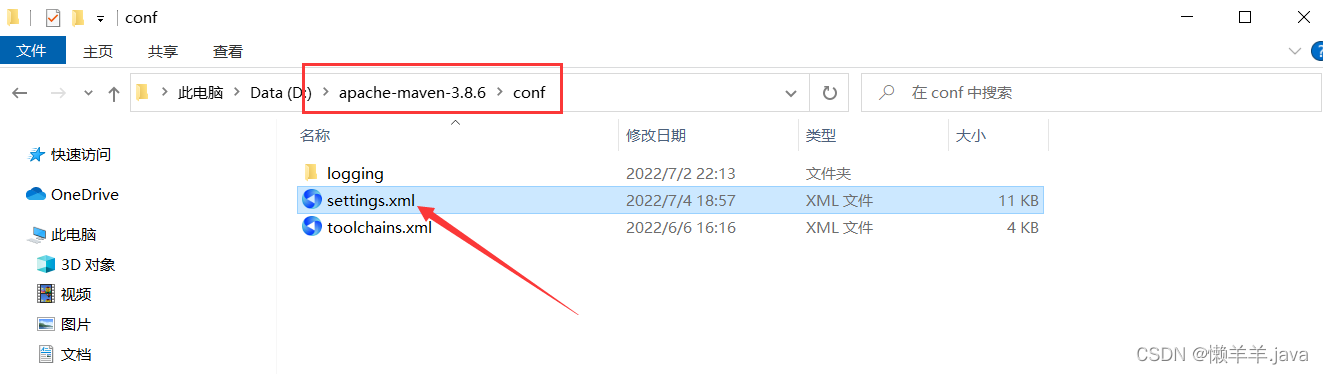
在安装目录下的conf文件下,修改settings.xml参数提升性能

以Notepad++的方式打开
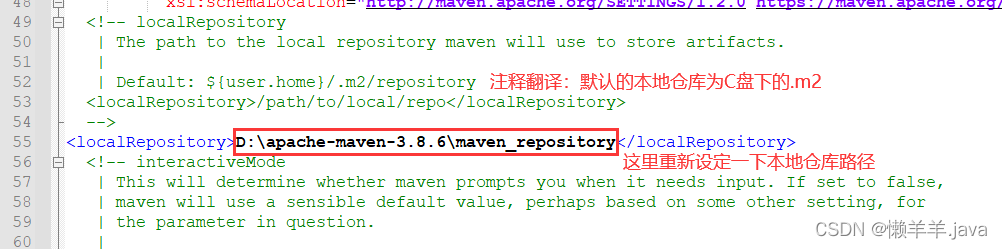
1.修改本地仓库路径
从中央仓库请求的资源会下载到本地仓库,而默认的本地厂库在C盘这是十分不妥当的,所以将原本的默认仓库从C盘到更改到自定义的新建仓库目录
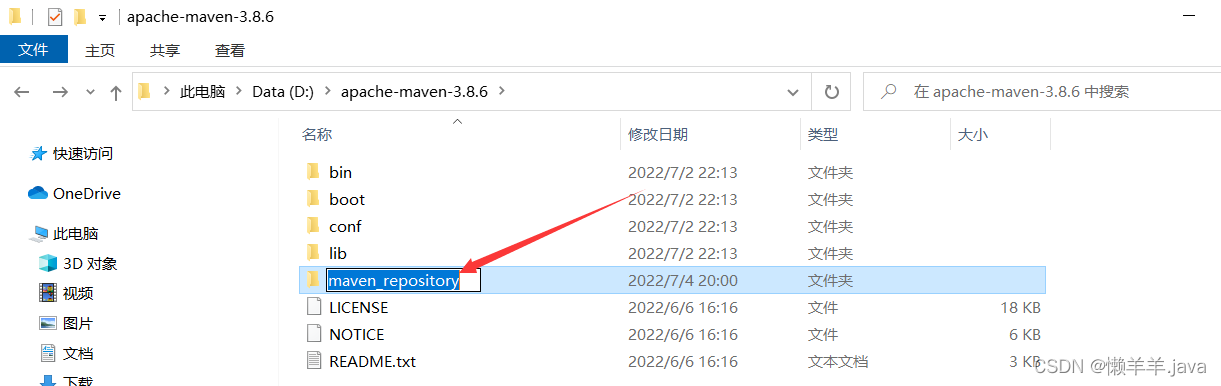
①首先新建一个本地厂库,一般放在Maven的同级目录下

②修改配置文件中的默认信息

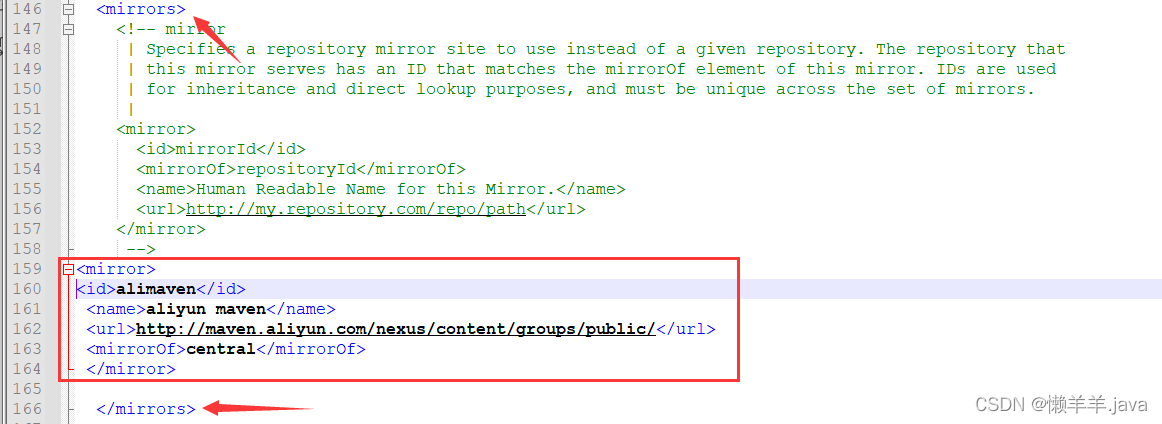
2.设置阿里云私服镜像
在以后对项目导入依赖项时,咱们的maven项目默认是需要去中央仓库获取资源,但是中央仓库在老美那里,我们的下载请求会十分缓慢影响效率,所以我们直接通过国内的maven镜像获取就可大大提升请求速度,如图所示进行操作,将私服地址粘贴进<mirrors>…</mirrors>之间即可:

阿里私服镜像:
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
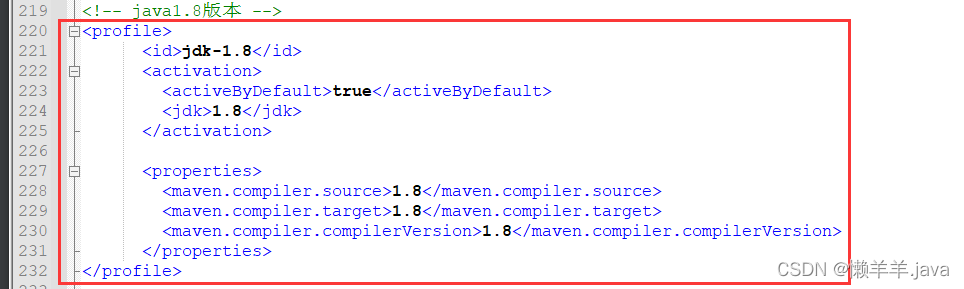
3.指定JDK版本
我刚开始下载时默认的是1.4版本而我的是1.8,由于没注意到JDK版本匹配这个问题导致一个报错折腾了好久,大家配置时一定要记得

格式:
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
你是哪个版本就改成哪个版本
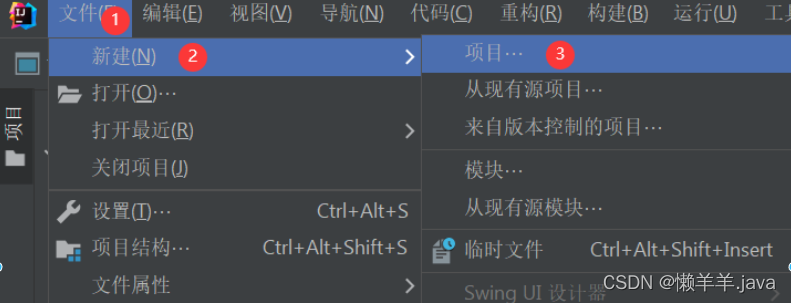
IDEA创建第一个maven的web项目
1.新建maven项目

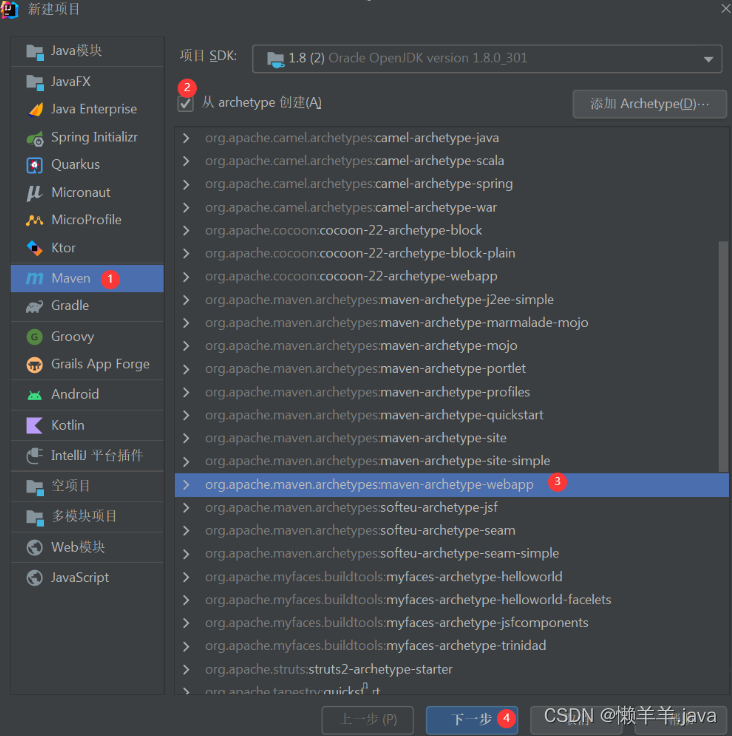
2.选择maven模块,勾选archetype,选择web项目骨架(如下③所示),点击下一步

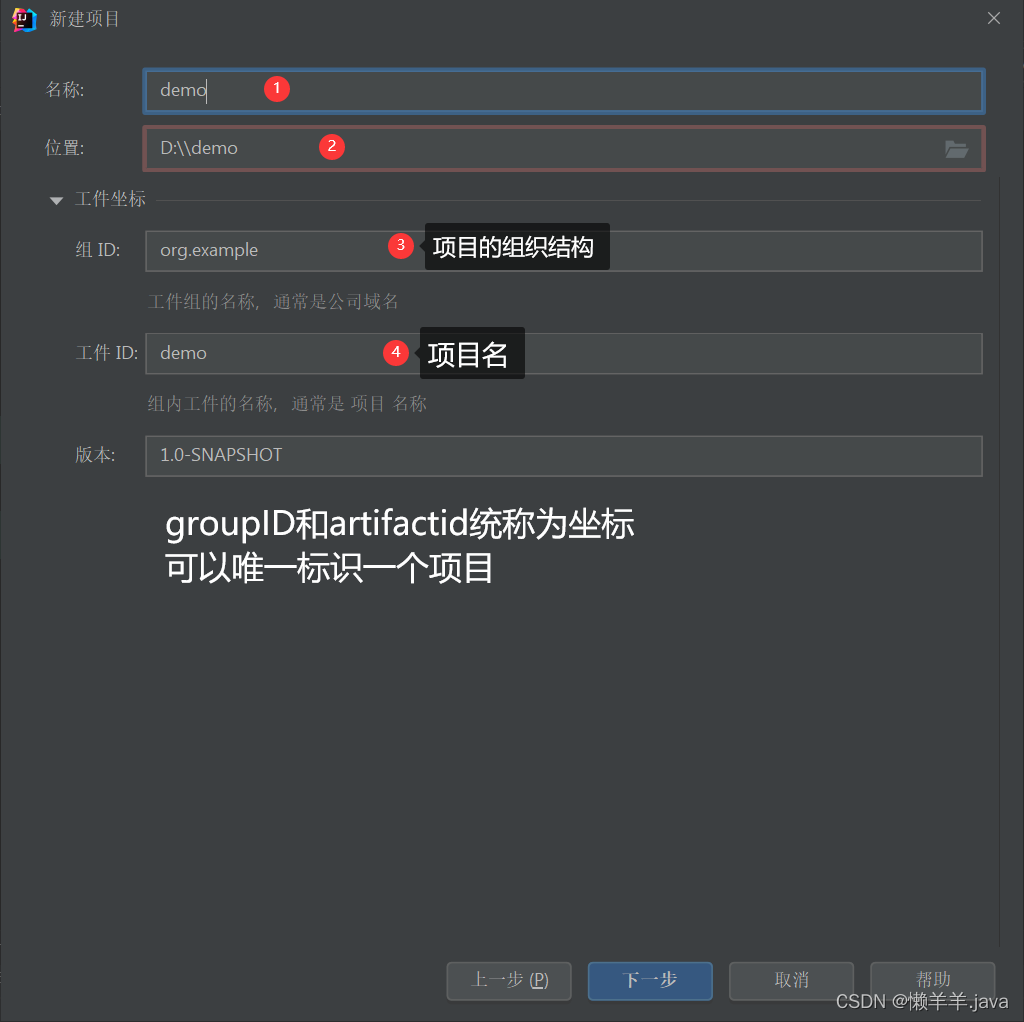
3.给项目命名

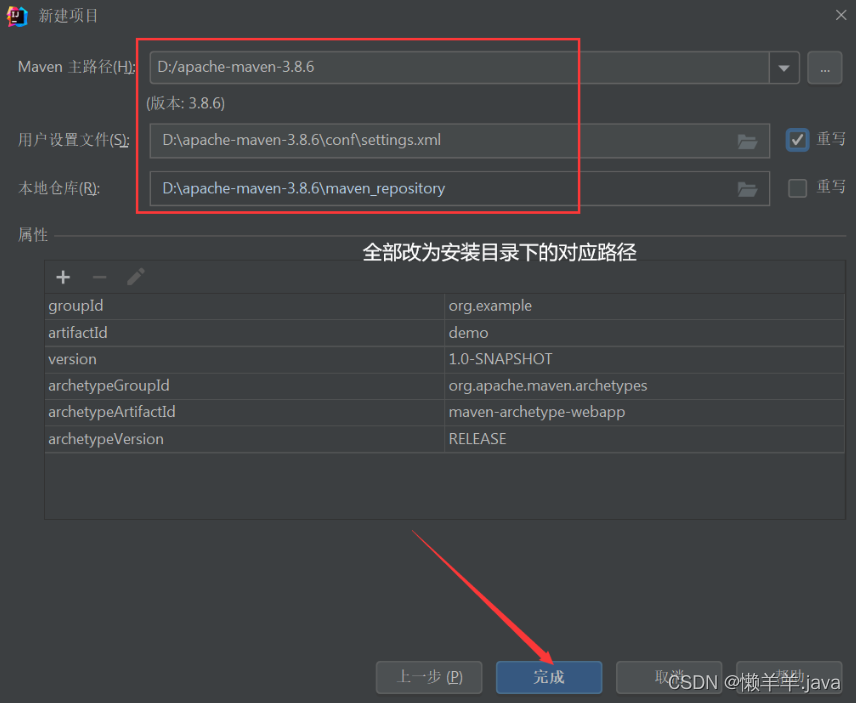
4.把配置路径改为设置后的路径,并完成项目建立

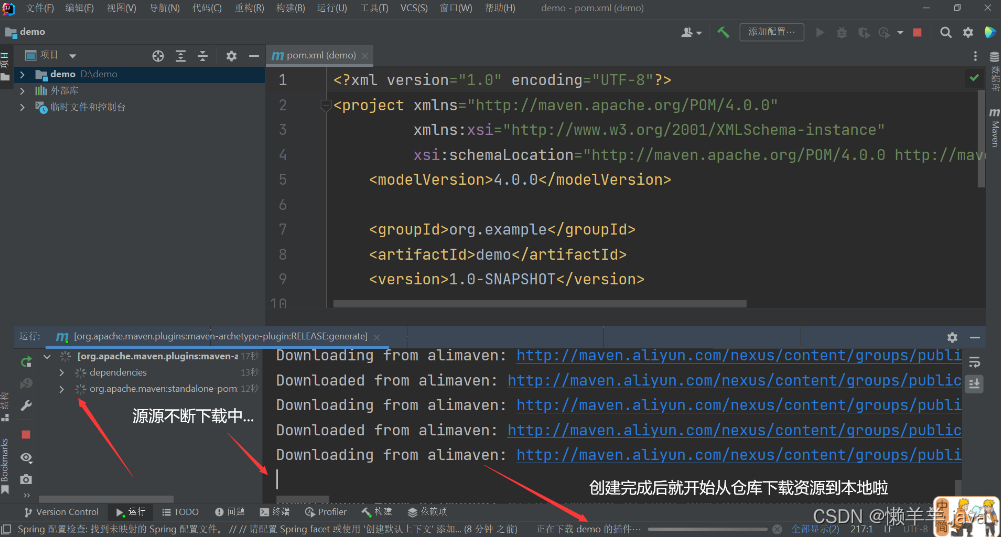
5.建立完成后,开始通过阿里云私服获取中央仓库资源到本地仓库,如图所示

6.导入依赖项
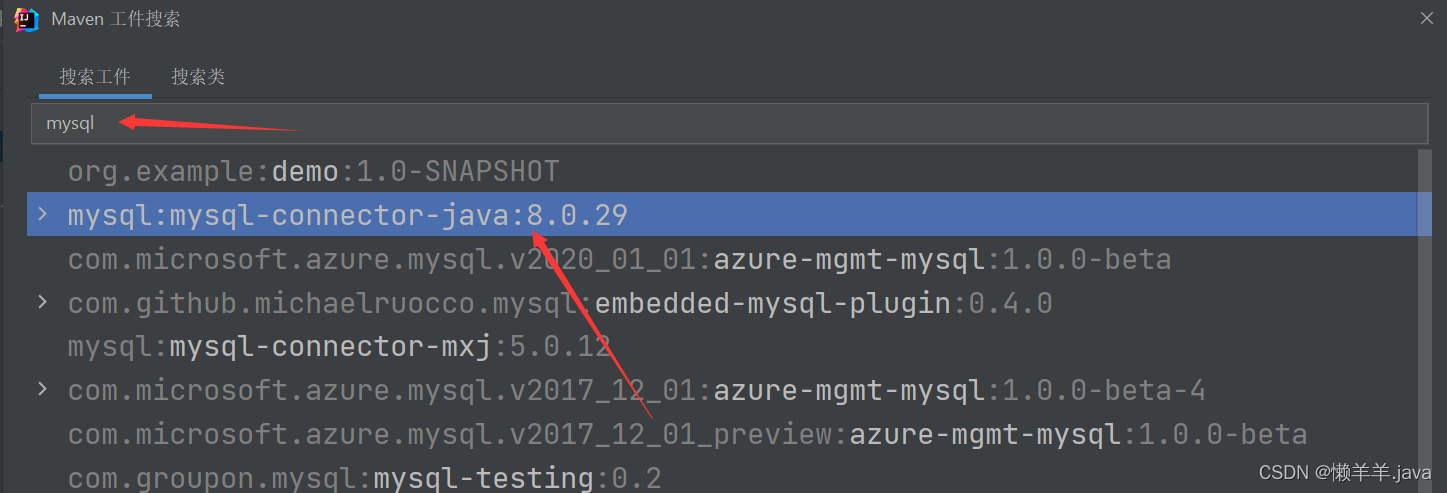
以mysql连接jar包为例
利用快捷键alt+insert,后点击第一个选项(依赖项)进入搜索界面,输入mysql,选择对应jar包进行添加

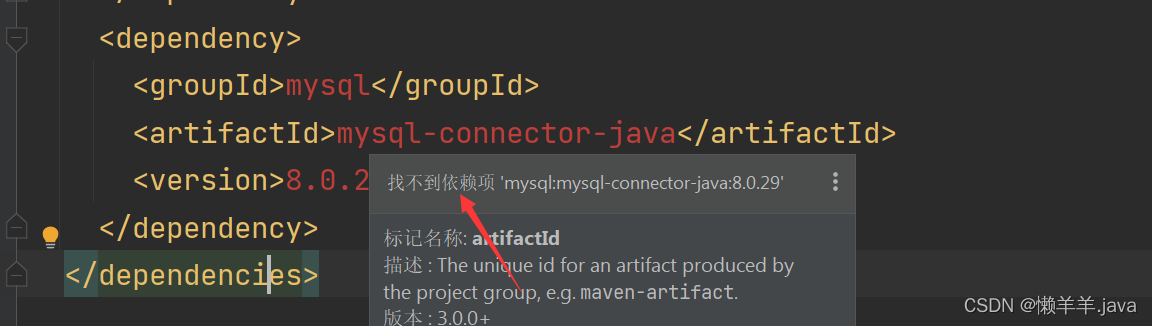
7.由于是第一次使用此依赖,还没有下载到项目库中,会出现如下报错(大家不要慌张这是正常现象)

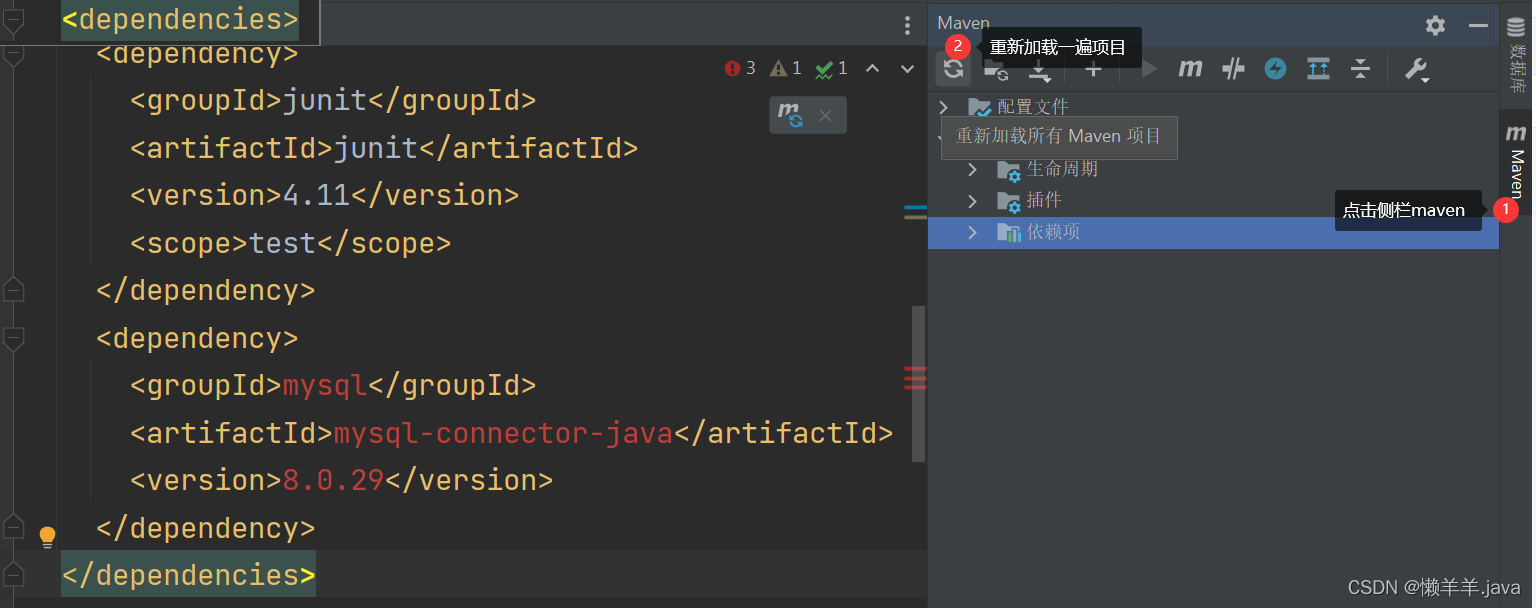
8.解决办法:
重新加载一遍Maven项目

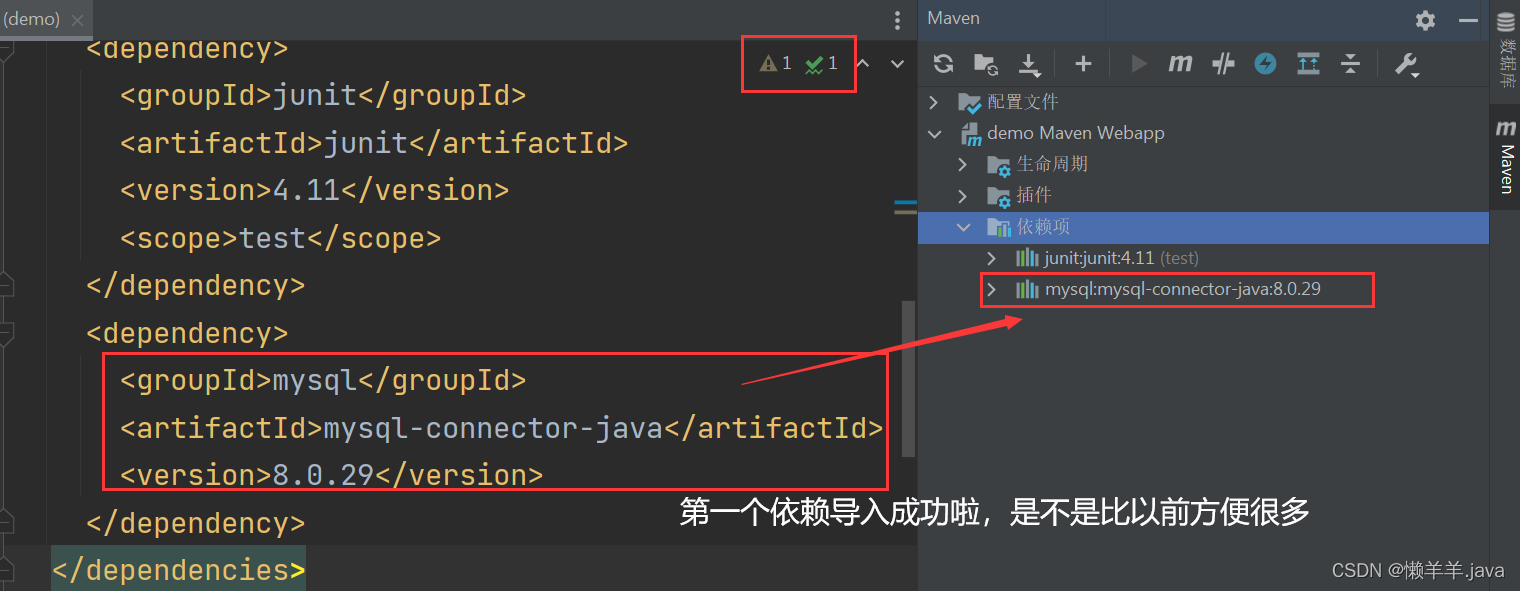
9.成功导入数据库连接的jar包:

IDEA集成Tomcat
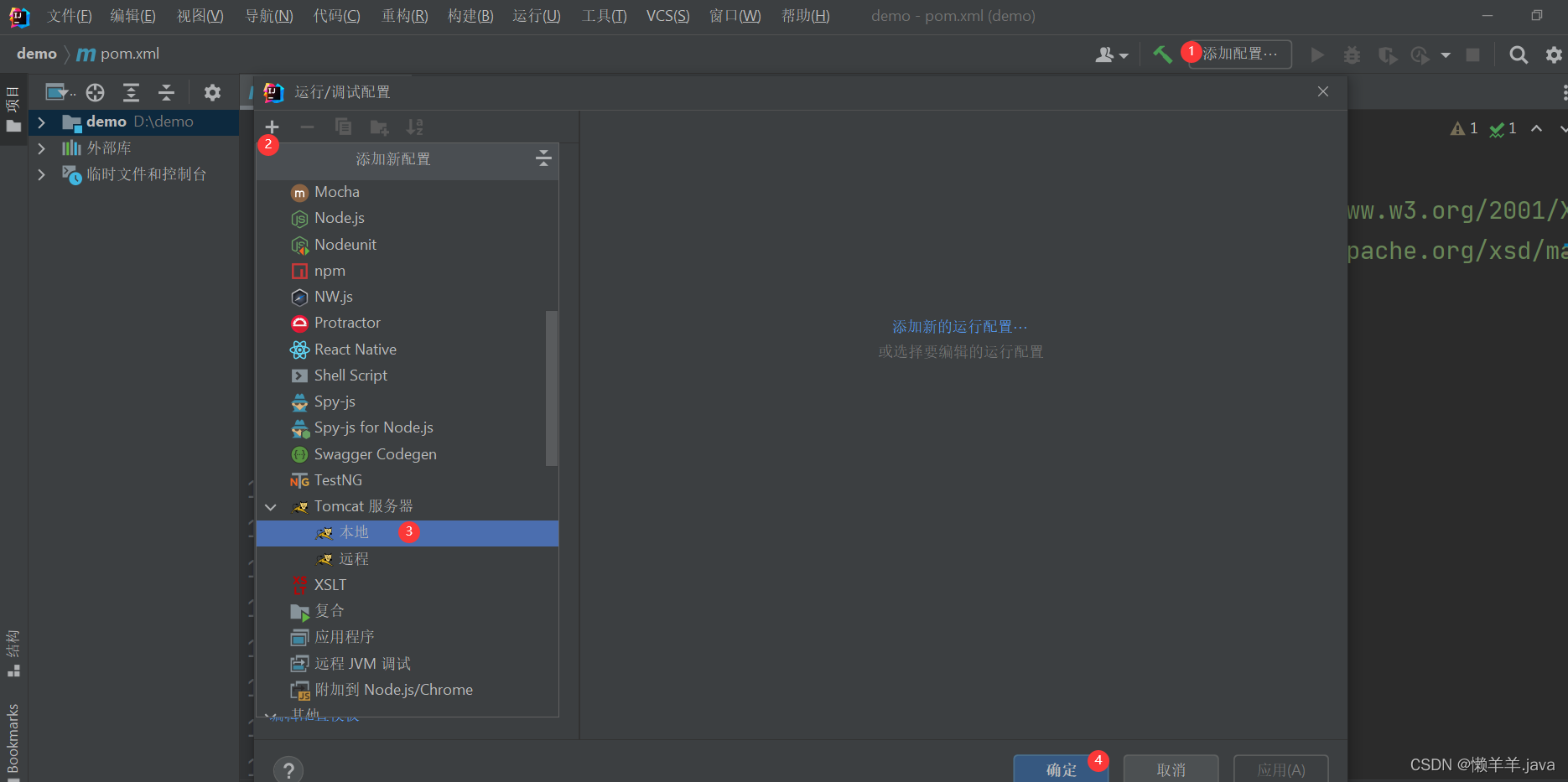
1.首先添加配置,选择本地的Tomcat服务

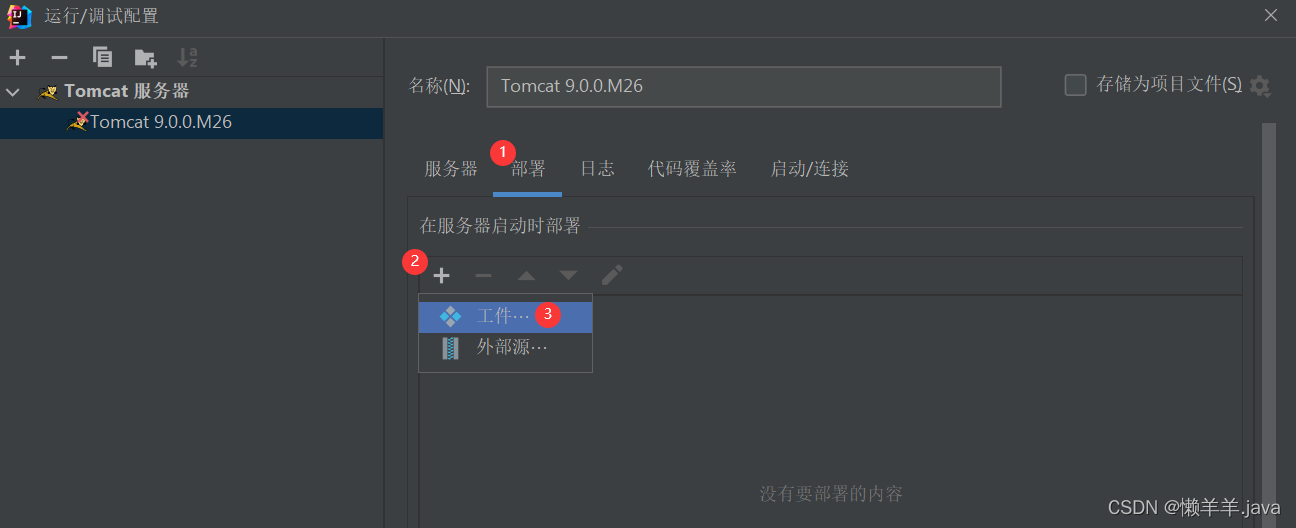
2.在服务启动时部署

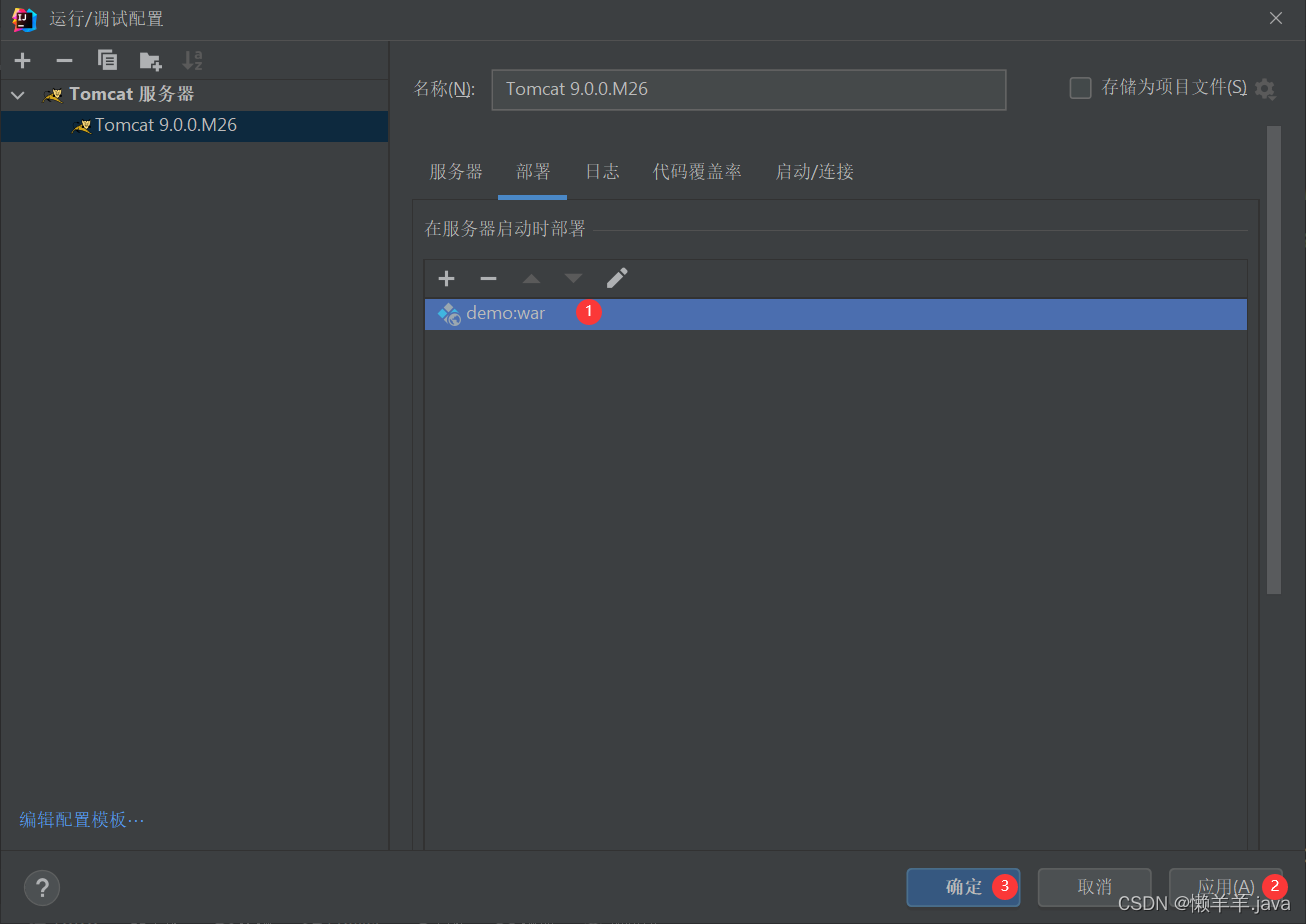
3.选择war包的形式,因为在读取时可以不用解压

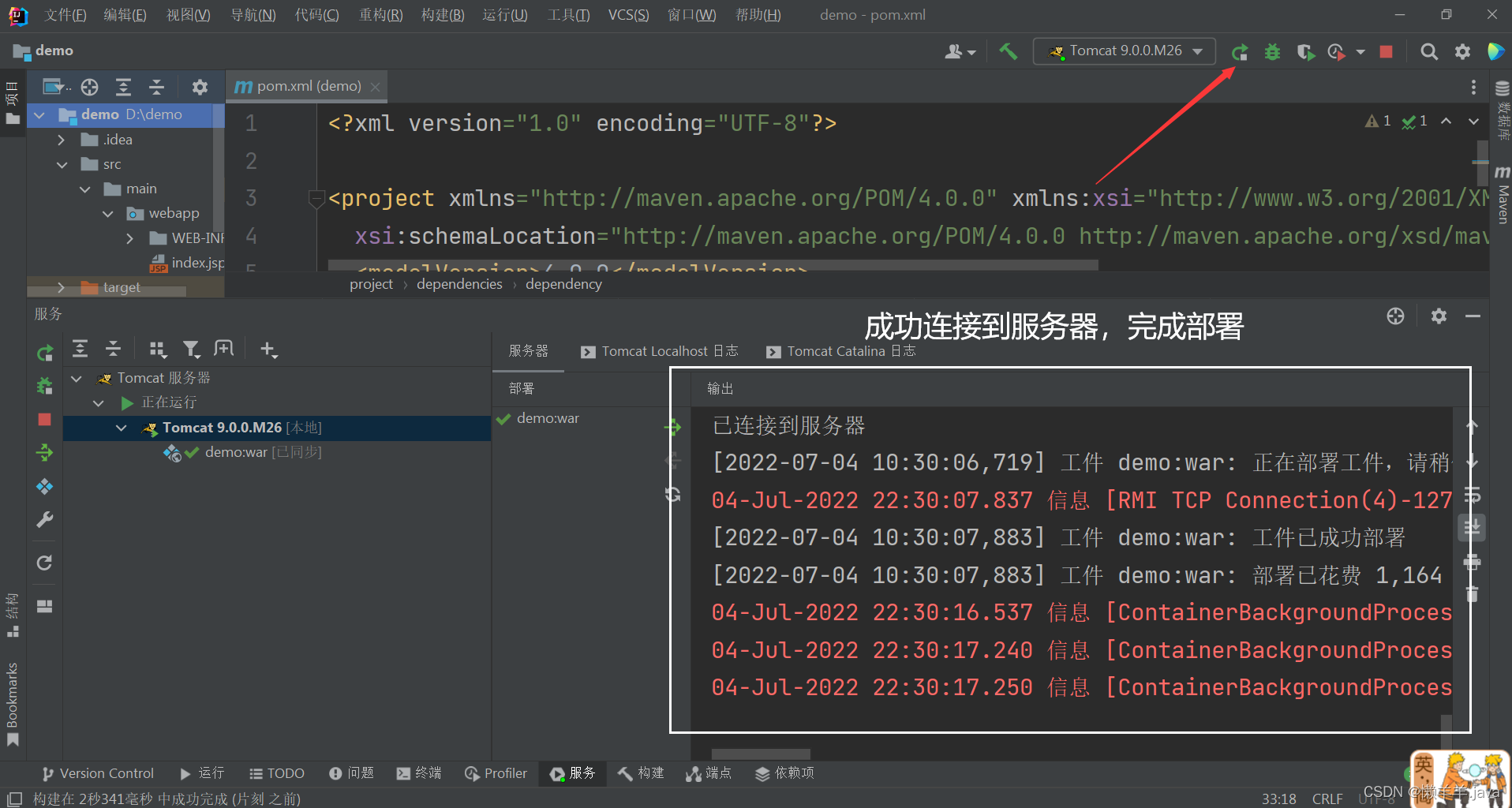
4.运行Tomcat服务,IDEA会自动连接并部署项目到服务器上

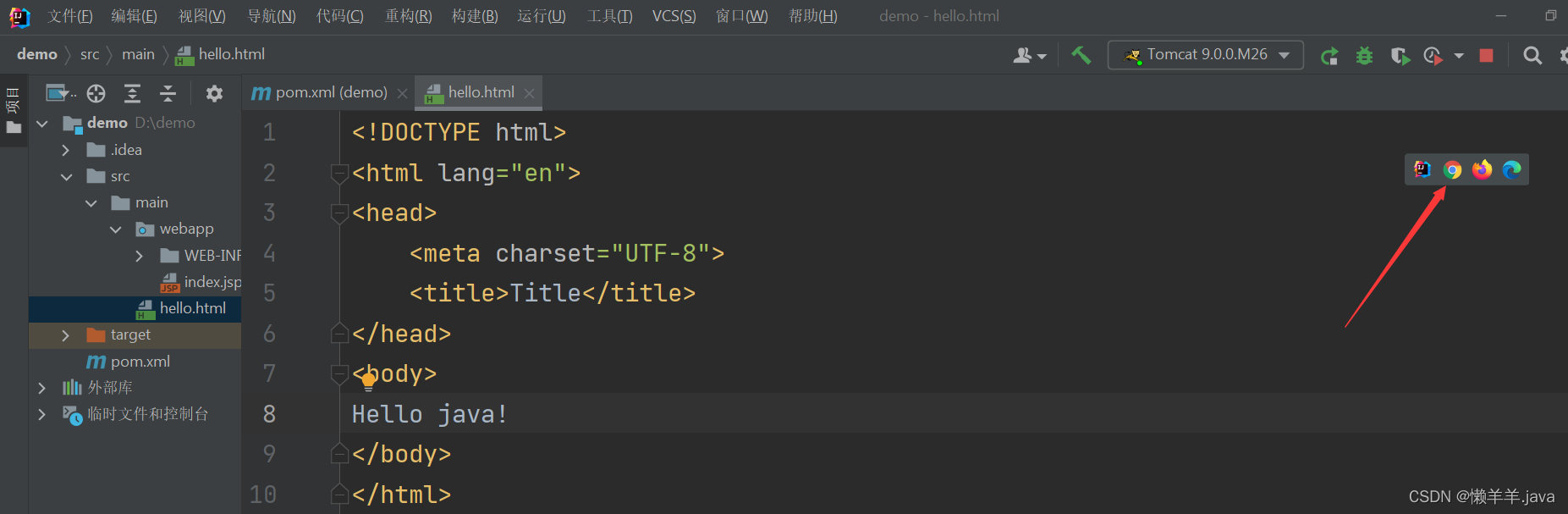
Hello java!
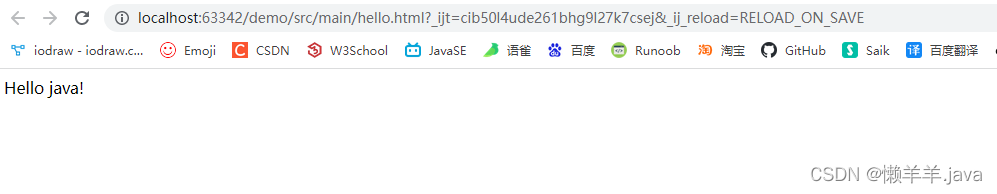
部署完成后创建一个HTML文件,运行我的第一个程序——Hello java!

Hello java!


![[暑假]Vue生命周期-笔记](https://img-blog.csdnimg.cn/f3b97e888cc6499792d35bf9c1e3f984.png)












![ErrorCaptureStackTrace(err); Error [ERR_MODULE_NOT_FOUND]: Cannot find module](https://img-blog.csdnimg.cn/fbefd0852b644434827306fc79944fa1.png)