✨HTML入门学习笔记+详细案例
作者介绍:
🎓作者:偷偷敲代码的青花瓷🐱🚀
👀作者的Gitee:代码仓库
✨✨我和大家一样都是热爱编程✨,很高兴能在此和大家分享知识,希望在分享知识的同时,能和大家一起共同进步,取得好成绩🤳,今天和大家分享的章节是HTML基础,如果有错误❌,欢迎指正哟😋,咋们废话不多说,跟紧步伐,开始学习吧~😊

文章目录
- 1.什么是HTML
- 2.入门实例
- 3.HTML标签详解
- 3.1 标题标签
- 3.2 段落标签
- 3.3 换行标签
- 3.4 格式化标签
- 3.5 链接标签
- 外部链接
- 内部链接
- 空链接
- 下载链接
- 锚点链接
- 3.6 图片标签
- 3.7 表格标签
- 合并单元格(细节处理)
- 3.8 列表标签
- 无序列表
- 有序列表
- 自定义列表
- 3.9表单标签
- form标签
- input标签
- label标签
- select 标签
- textarea标签
- 3.10 无语义标签:div & span
- 案例展示(代码实例)
- 案例一:展示一份简历信息
- 案例二:填写一份简历信息
- 总结
1.什么是HTML
HTML
是用来描述网页的一种语言。HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你的格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。1.HTML 指的是超文本标记语言: HyperText Markup Language
2.HTML 不是一种编程语言,而是一种标记语言 3标记语言是一套标记标签 (markup tag)
4.HTML 使用标记标签来描述网页
5.HTML 文档包含了HTML 标签及文本内容
6.HTML文档也叫做 web 页面
2.入门实例
用vscode新建一个 test.html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
</html>
其中:

保存后运行,即可在浏览器中打开如下界面:

3.HTML标签详解
3.1 标题标签
HTML 标题(Heading)是通过
<h1>-<h6>标签来定义的

保存后运行,即可在浏览器中打开如下界面:

3.2 段落标签
HTML 段落是通过标签
<p>来定义的

保存后运行,即可在浏览器中打开如下界面:

3.3 换行标签
HTML 换行是通过标签
<br>来定义的

3.4 格式化标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
3.5 链接标签
HTML 链接是通过标签
<a>来定义的

保存后运行,即可在浏览器中打开如下界面:

外部链接
<a href="https://www.baidu.com">这是一个外部链接</a>
内部链接
网站内部页面之间的连接,写相对路径即可

空链接
使用# 在 href 中占位

下载链接
<a href = "rose.zip">照片</a>
锚点链接
点击了之后,是在本页面里面跳转到某个特定的位置(这里不做过多介绍)
3.6 图片标签
HTML 图像是通过标签
<img>来定义的。注意: 图像的名称和尺寸是以属性的形式提供的。

保存后运行,即可在浏览器中打开如下界面:

这里我们还可以给图片设置尺寸:


3.7 表格标签
表格由
<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(列)(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。表格的表头使用<th>标签进行定义。如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
如果不加任何属性,我们看到的表格是一个特别"原始"的表格

合并单元格(细节处理)
如何让表格更像表格呢?我们需要在其中加那些属性呢?

在浏览器打开如下:

3.8 列表标签
无序列表
<ul>
<li>项目</li>
<li>项目</li>
</ul>

有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>

自定义列表
<h3>无序列表</h3>
<ul>
<li>哈哈哈</li>
<li>呜呜呜</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>你好</li>
<li>我不好</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>咬人猫</dt>
<dt>兔总裁</dt>
<dt>阿叶君</dt>
</dl>

3.9表单标签
表单标签,
是用户和页面之间交互的重要手段,大部分的 html 标签都是给用户"展示",表单标签,是让用户来"输入"。
form标签
form(不是from,注意不要拼写错了)表示一个表单标签,借助这个 form 就可以允许用户输入一些信息,并且交到 服务器上
input标签
input 标签有很多形态
<form >
<input type="text"><br>
<input type="password" ><br>
<input type="radio">男
<input type="radio">女
</form>

label标签
1.让
input 标签搭配label 标签,实现的点击文字,也能选中选项的效果
2.搭配上label的单选id属性,任意HTML元素,都可以指定id属性,在一个页面中,id的取值不能重复
注意:刚刚使用input 标签时候:男女都可以选,加上name=“gender”和checked来使选项确定且唯一
<form>
<input type="text"><br>
<input type="password"><br>
<input type="radio"name="gender" id="male">
<label for="male">男</label>
<input type="radio"name="gender"checked="checked" id="female">
<label for="female">女</label>
</form>

选择文件:
<input type="file">保存运行后,打开网站,点击选择文件,就会弹出一个对话框,就可以选择本地的一个文件,然后,浏览器就会打开这个文件进一步的就可以实现 提交/上传 文件到服务器
<input type="file">

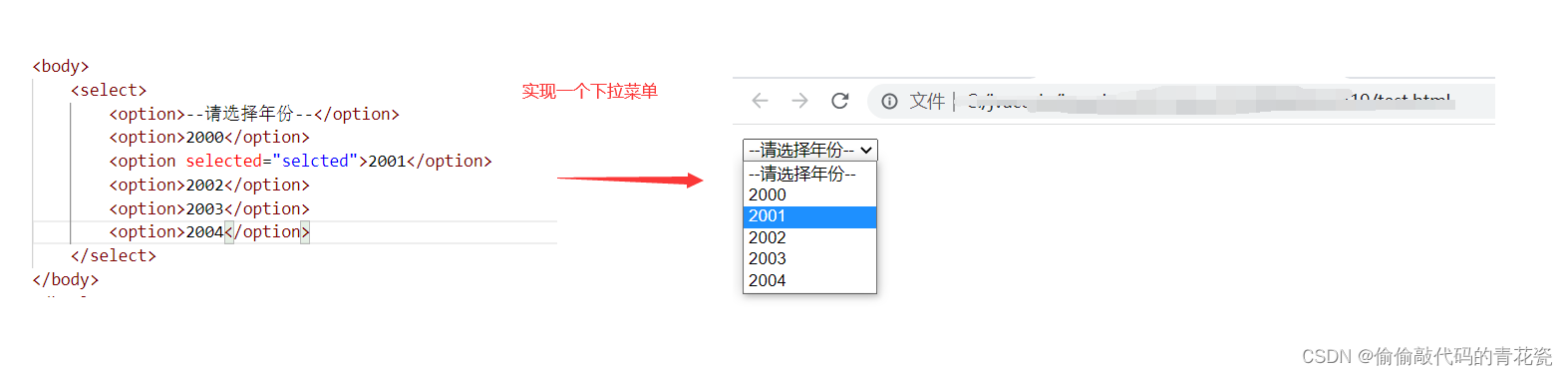
select 标签
可以实现一个下拉菜单
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option selected="selcted">2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>

textarea标签
多行编辑框
<textarea cols="30" rows="10"></textarea>

3.10 无语义标签:div & span
div默认是一个块级元素(独占一行)
span默认是一个行内元素(不独占一行)
案例展示(代码实例)
案例一:展示一份简历信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
<h1>吴彦祖</h1>
<h2>基本信息</h2>
<p><img src="rose.png" alt="玫瑰" title="这是我的照片" width="200px"></p>
<p>求职意向: Java测试开发工程师</p>
<p>联系电话: xxx-xxx-xxxx</p>
<p>邮箱: 229472*****@qq.com</p>
<p><a href="https://blog.csdn.net/Biteht?spm=1010.2135.3001.5421">我的博客</a></p>
<h2>教育背景</h2>
<ol>
<li>2002 - 2005 xx 幼儿园</li>
<li>2006 - 2012 xx 小学</li>
<li>2013 - 2016 xx 初中</li>
<li>2017 - 2019 xx 高中</li>
<li>2020 - 2023 XX大学 xxx 本科</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>了解Java基础语法,;</li>
<li>了解常见数据结构;</li>
<li>了解mysql;</li>
<li>了解计算机网络;</li>
</ul>
<h2>我的项目</h2>
<h3>无</h3>
<h2>个人评价</h2>
<p>帅气而朴实无华</p>
</body>
</html>
案例二:填写一份简历信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>这是标题</title>
<table width="500px"cellspacing="0"></table>
<h3>请填写简历信息</h3>
<table>
<tr>
<td>
姓名
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male"><img src="./image/男.png" alt="" width="20px"> 男</label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="./image/女.png" alt=""
width="20px">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="40" rows="20"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="40" rows="20"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="confirm">
<label for="confirm">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认: </h3>
<ul>
<li>
以上信息真实有效
</li>
<li>
能够尽快去公司实习
</li>
<li>
能够接受公司的加班文化
</li>
</ul>
</td>
</tr>
</table>
</body>
总结
“种一颗树最好的是十年前,其次就是现在”
所以,
“让我们一起努力吧,去奔赴更高更远的山海”
如果有错误❌,欢迎指正哟😋
🎉如果觉得收获满满,可以动动小手,点点赞👍,支持一下哟🎉




![[暑假]Vue生命周期-笔记](https://img-blog.csdnimg.cn/f3b97e888cc6499792d35bf9c1e3f984.png)












![ErrorCaptureStackTrace(err); Error [ERR_MODULE_NOT_FOUND]: Cannot find module](https://img-blog.csdnimg.cn/fbefd0852b644434827306fc79944fa1.png)