目录
🚩.自定义播放器
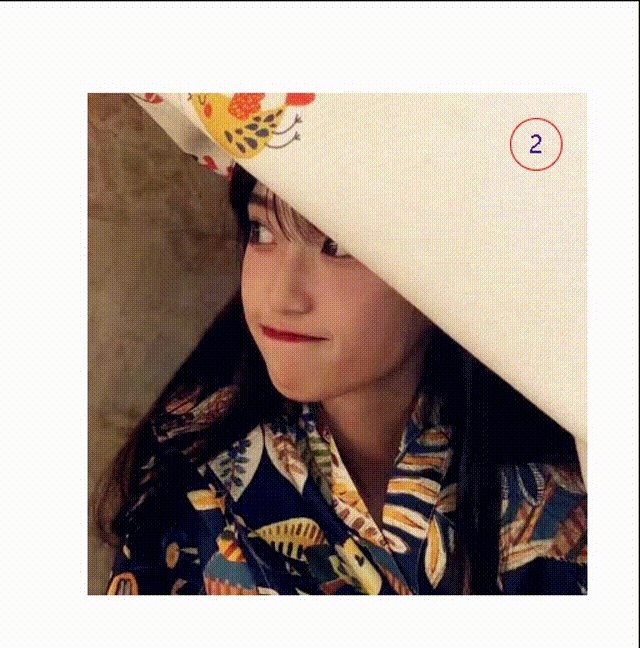
🏠.图片自动消失
✨.小轮播图
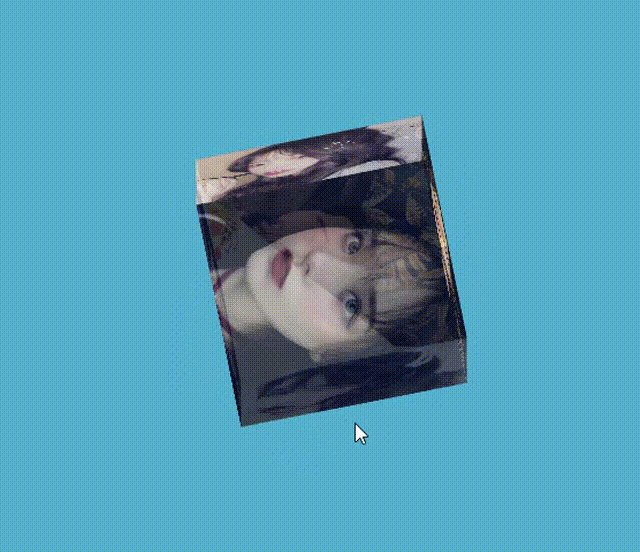
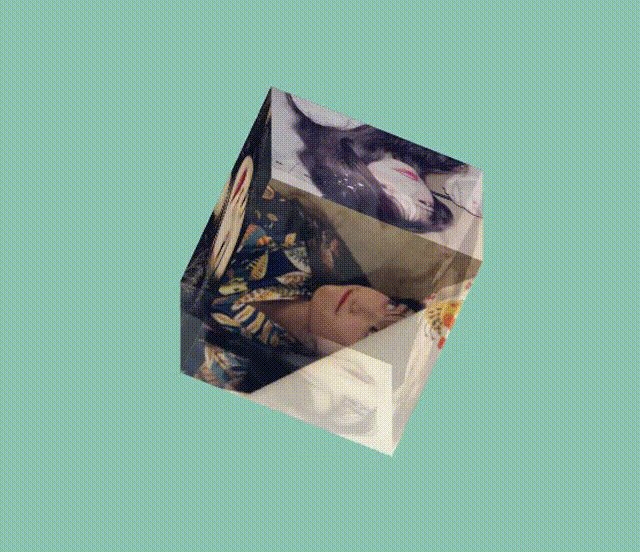
🎃.旋转音乐盒
前言:这些小项目全都是自创的。
如果需要应用,或则转发的话请与
博主联系,感谢你们的理解,

1.自定义播放器
在页面中放置26个div,每个div中写一个字
母。html结构中引入8个音频结构。给每个
div绑定点击键盘事件。根据键盘的每个
keyCode的不同来动态绑定对应的音频文件。
当按下对应的键盘字母,增添css样式,
音频播放。放开时,存储点击的事件,
将对应的音频存储在一个数组中。
点击按钮,循环播放存储的音频数组
html:
<div id="container">
<div data-key="81" class="key">
<kbd>Q</kbd>
<span class="sound">clap</span>
</div>
<div data-key="87" class="key">
<kbd>W</kbd>
<span class="sound">clap</span>
</div>
<div data-key="69" class="key">
<kbd>E</kbd>
<span class="sound">clap</span>
</div>
<div data-key="82" class="key">
<kbd>R</kbd>
<span class="sound">clap</span>
</div>
<div data-key="84" class="key">
<kbd>T</kbd>
<span class="sound">clap</span>
</div>
<div data-key="89" class="key">
<kbd>Y</kbd>
<span class="sound">clap</span>
</div>
<div data-key="85" class="key">
<kbd>U</kbd>
<span class="sound">clap</span>
</div>
<div data-key="73" class="key">
<kbd>I</kbd>
<span class="sound">clap</span>
</div>
<div data-key="79" class="key">
<kbd>O</kbd>
<span class="sound">clap</span>
</div>
<div data-key="80" class="key">
<kbd>P</kbd>
<span class="sound">clap</span>
</div>
<div data-key="65" class="key">
<kbd>A</kbd>
<span class="sound">clap</span>
</div>
<div data-key="83" class="key">
<kbd>S</kbd>
<span class="sound">clap</span>
</div>
<div data-key="68" class="key">
<kbd>D</kbd>
<span class="sound">clap</span>
</div>
<div data-key="70" class="key">
<kbd>F</kbd>
<span class="sound">clap</span>
</div>
<div data-key="71" class="key">
<kbd>G</kbd>
<span class="sound">clap</span>
</div>
<div data-key="72" class="key">
<kbd>H</kbd>
<span class="sound">clap</span>
</div>
<div data-key="74" class="key">
<kbd>J</kbd>
<span class="sound">clap</span>
</div>
<div data-key="75" class="key">
<kbd>K</kbd>
<span class="sound">clap</span>
</div>
<div data-key="76" class="key">
<kbd>L</kbd>
<span class="sound">clap</span>
</div>
<div data-key="90" class="key">
<kbd>Z</kbd>
<span class="sound">clap</span>
</div>
<div data-key="88" class="key">
<kbd>X</kbd>
<span class="sound">clap</span>
</div>
<div data-key="67" class="key">
<kbd>C</kbd>
<span class="sound">clap</span>
</div>
<div data-key="86" class="key">
<kbd>V</kbd>
<span class="sound">clap</span>
</div>
<div data-key="66" class="key">
<kbd>B</kbd>
<span class="sound">clap</span>
</div>
<div data-key="78" class="key">
<kbd>N</kbd>
<span class="sound">clap</span>
</div>
<div data-key="77" class="key">
<kbd>M</kbd>
<span class="sound">clap</span>
</div>
</div>
<div id='btn'>提交数据</div>
<audio data-key="81" src="sounds/clap.wav"></audio>
<audio data-key="87" src="sounds/hihat.wav"></audio>
<audio data-key="69" src="sounds/kick.wav"></audio>
<audio data-key="82" src="sounds/openhat.wav"></audio>
<audio data-key="84" src="sounds/boom.wav"></audio>
<audio data-key="89" src="sounds/ride.wav"></audio>
<audio data-key="85" src="sounds/snare.wav"></audio>
<audio data-key="73" src="sounds/tom.wav"></audio>
<audio data-key="79" src="sounds/tink.wav"></audio>
<audio data-key="80" src="sounds/clap.wav"></audio>
<audio data-key="83" src="sounds/hihat.wav"></audio>
<audio data-key="68" src="sounds/kick.wav"></audio>
<audio data-key="65" src="sounds/openhat.wav"></audio>
<audio data-key="71" src="sounds/boom.wav"></audio>
<audio data-key="72" src="sounds/ride.wav"></audio>
<audio data-key="74" src="sounds/snare.wav"></audio>
<audio data-key="75" src="sounds/tom.wav"></audio>
<audio data-key="76" src="sounds/tink.wav"></audio>
<audio data-key="70" src="sounds/clap.wav"></audio>
<audio data-key="90" src="sounds/hihat.wav"></audio>
<audio data-key="88" src="sounds/kick.wav"></audio>
<audio data-key="67" src="sounds/openhat.wav"></audio>
<audio data-key="86" src="sounds/openhat.wav"></audio>
<audio data-key="66" src="sounds/boom.wav"></audio>
<audio data-key="78" src="sounds/ride.wav"></audio>
<audio data-key="77" src="sounds/snare.wav"></audio>css:
*{
margin:0;
padding:0;
}
.top{
width:100%;
height:100px;
}
.top i{
font-size: 24px;
}
.top-left{
width:20%;
height:100%;
float:left;
text-align: center;
line-height: 100px;
position: relative;
}
.top-left .cls5{
position: absolute;
left:40px;
}
.top-middle{
width:50%;
height:100%;
float:left;
text-align: center;
line-height: 100px;
position:relative;
}
.top-middle .cls1{
position: absolute;
left:30px;
}
.top-middle .cls2{
position: absolute;
left:60px;
}
.top-middle .cls3{
position: absolute;
right:500px;
}
.top-middle .container{
width:300px;
height:40px;
border:1px solid whitesmoke;
border-radius: 10px;
position:absolute;
left:100px;
top:30px;
text-align: center;
line-height: 40px;
}
.top-middle .container .cls4{
position: absolute;
left:20px;
}
.top-right{
width:30%;
height:100%;
float:right;
}
.top-right ul{
list-style: none;
text-align: center;
height:100px;
line-height:100px ;
}
.top-right ul li{
float:right;
margin:0 20px 0 20px;
}
.bottom{
width:100%;
height:100px;
margin-top:710px;
}
.bottom i{
font-size: 24px;
}
.bottom-left{
width:20%;
height:100px;
line-height: 100px;
float:left;
text-align: center;
}
.bottom-left ul{
list-style: none;
}
.bottom-left ul li{
float:left;
margin:0 30px 0 30px;
}
.bottom-mid{
width:50%;
height:100px;
line-height: 100px;
float:left;
}
.bottom-mid ul{
list-style: none;
}
.bottom-mid ul li{
float:left;
margin: auto 50px;
}
.bot-mid-top{
width:100%;
height:60px;
text-align: center;
line-height: 50px;
}
.bot-mid-top .clf1{
margin-left:250px;
}
.bot-mid-bot{
width:100%;
height:40px;
line-height: 40px;
}
.bot-mid-bot .item{
width:80%;
border:1px solid #333;
border-radius: 3px;
height:9px;
margin-top:12px;
margin-left:100px;
}
.bottom-right{
width:30%;
height:100px;
line-height: 100px;
float:left;
}
.bottom-right ul{
list-style: none;
}
.bottom-right ul li{
float:left;
margin:0 30px 0 30px;
}
.bottom-right ul .clf2{
margin-left:200px;
}js:
let audioArr = []
function removeClass(e) {
let key = document.querySelector(`div[data-key="${e.keyCode}`)
let audio = document.querySelector(`audio[data-key="${e.keyCode}"]`)
key.classList.remove('playing')
audioArr.push(audio)
}
function playAudio(e) {
let key = document.querySelector(`div[data-key="${e.keyCode}`)
let audio = document.querySelector(`audio[data-key="${e.keyCode}"]`)
key.classList.add('playing')
//audio.currentTime = 0; // 每次播放之后都使音频播放进度归零
if (!audio) return;
audio.play()
}
window.addEventListener('keydown', e => playAudio(e))
window.addEventListener('keyup', e => removeClass(e))
const btn = document.getElementById('btn')
function Play() {
const self=this
const item1=setInterval(function(){
self.i++
console.log(self.i)
audioArr[self.i-2].play()
if(self.i>audioArr.length){
clearInterval(item1)
}
}, 200);
}
let obj={
i:1
}
function bind(){
Play.call(obj)
}
btn.addEventListener("click",bind)
2.图片自动消失

一张图片,在其右上角放置一个div
,分别得到那个元素,在div中插入数字
开启一个定时器,每隔一段时间减一。
直到为0.图片消失
<style>
.ad{
width:400px;
height:400px;
background-image: url(img/1.jpg);
position:relative;
margin:200px auto;
}
#sj{
display:block;
width:40px;
height:40px;
line-height:30px;
border-radius:50%;
border:1px solid red;
position:absolute;
top:20px;
right:20px;
text-decoration: none;
text-align: center;
line-height: 40px;
font-size: 20px;
}
</style>
</head>
<body>
<div id="gg" class="ad">
<a href="" > <span id="sj">5</span></a>
</div>
<script>
var gg=document.getElementById("gg");
var sj=document.getElementById("sj")
var time=setInterval(function(){
sj.innerHTML-=1;
if(sj.innerHTML==0){
gg.style.display="none";
clearInterval(time);
}
},1000);
</script>
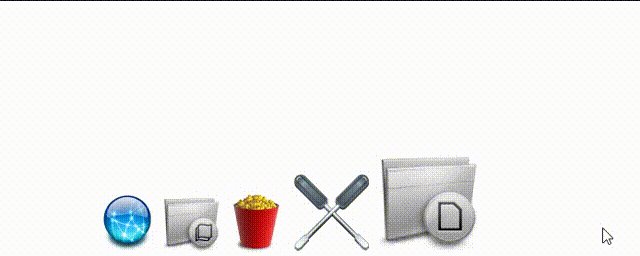
</body>yy3.小轮播图

放置三张图片,移动到那个图片,
改变他的偏移量。
*{
padding:0;
margin:0;
}
body,html{
width:100%;
overflow:hidden;
}
#wrap1{
width:100%;
position:absolute;
bottom:0;
left:0;
text-align: center;
}
#wrap1>img{
width:64px;
}
</style>
</head>
<body>
<div id="wrap1">
<img src="img/1.png" />
<img src="img/2.png" />
<img src="img/3.png" />
<img src="img/4.png" />
<img src="img/5.png" />
</div>
<script type="text/javascript">
window.onload=function(){
var r=320
var imgNodes=document.querySelectorAll("#wrap1>img")
document.onmousemove=function(ev){
ev=ev||event
for(var i=0;i<imgNodes.length;i++){
var a= imgNodes[i].getBoundingClientRect().top+imgNodes[i].offsetHeight/2-ev.clientY
var b= imgNodes[i].getBoundingClientRect().right+ imgNodes[i].offsetWidth/2-ev.clientX
var c=Math.sqrt(a*a+b*b)
if(c>=r){
c=r
}
imgNodes[i].style.width=128-c*0.2+'px'
}
}
}
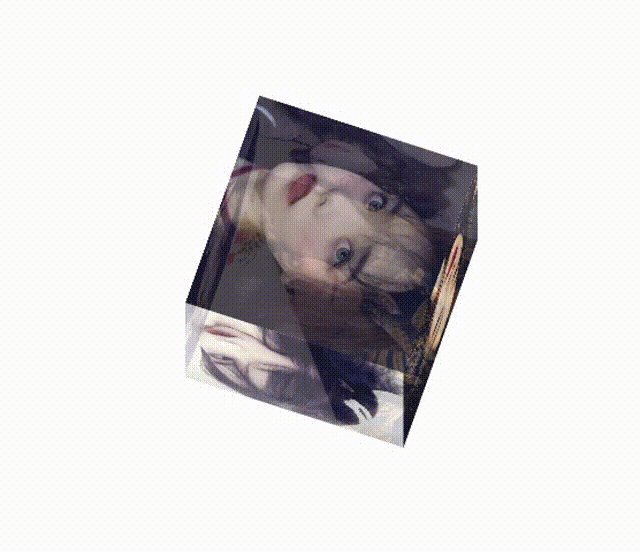
</script>4.旋转音乐盒
旋转音乐盒

放置六张图片,将他们绝对定位。
根据所学css来对每一张图片进行定位
然后就是当点击哪一个图片时,播放
对应的音频音乐。
css:
*{
padding:0;
margin:0;
}
.cube{
width:200px;
height:200px;
position: relative;
margin:200px auto;
//使效果呈现3d效果
transform-style: preserve-3d;
animation: rotate 30s infinite linear;
}
@keyframes rotate{
from{
transform:rotateX(0deg) rotateY(0deg);
}
to{
transform: rotateX(360deg) rotateY(360deg);
}
}
html{
//屏幕与我们的视距
perspective: 10000px;
}
.cube>div{
width:200px;
height:200px;
position:absolute;
opacity: 0.7;
}
img{
width:200px;
height:200px;
}
.box1{
transform: rotateX(90deg) translateZ(100px);
}
.box2{
transform: rotateX(-90deg) translateZ(100px);
}
.box3{
transform: rotateY(0deg) translateZ(100px);
}
.box4{
transform: rotateY(180deg) translateZ(100px);
}
.box5 {
transform: rotateY(90deg) translateZ(100px);
}
.box6 {
transform: rotateY(-90deg) translateZ(100px);
}
.change{
transform: translateZ(50px);
}
</style>html:
<div class="cube">
<div class="box1" data-key="1"><img src="./img/imgs/1.jpg"></div>
<div class="box2" data-key="2"><img src="./img/imgs/2.jpg"></div>
<div class="box3" data-key="3"><img src="./img/imgs/3.jpg"></div>
<div class="box4" data-key="4"><img src="./img/imgs/4.jpg"></div>
<div class="box5" data-key="5"><img src="./img/imgs/5.jpg"></div>
<div class="box6" data-key="6"><img src="./img/imgs/6.jpg"></div>
</div>
<audio src="./img/audio/1.mp3" data-key="1"></audio>
<audio src="./img/audio/2.mp3" data-key="2"></audio>
<audio src="./img/audio/3.mp3" data-key="3"></audio>
<audio src="./img/audio/4.mp3" data-key="4"></audio>
<audio src="./img/audio/5.mp3" data-key="5"></audio>js:
let divs=document.querySelectorAll('.cube>div')
let audios=document.querySelectorAll('audio')
for(let i=0;i<divs.length;i++){
for(let j=0;j<audios.length;j++){
if(divs[i].dataset.key===audios[j].dataset.key){
divs[i].onclick=function(){
audios[j].play()
}
}
}
}✍在最后,如果觉得博主写的还行
,期待🍟点赞 🍬评论 🍪收藏