目录
1.前端代码
1.1首先在前端会有一个 组件,为分页组件
1.2前端获取列表函数以及访问后端的URL与请求方式
1.3开发者工具查看前端访问后端信息
1.4开发者工具查看前端接收到后端的回应信息
2.后端代码
2.1接口
2.2接口内方法的代码
2.3后端Log输出如下
1.前端代码
1.1首先在前端会有一个<pagination> 组件,为分页组件
<pagination
v-show="total>0"
:total="total"//刚开始时total=0;需要后端将数据表中所有数据返回,进行统计而得
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"//前端点击下一页时,触发此函数
/>1.2前端获取列表函数以及访问后端的URL与请求方式
getList() {
this.loading = true;
listStudent(this.queryParams).then(response => {
this.studentList = response.rows;
this.total = response.total;
this.loading = false;
});// 查询学生信息列表
export function listStudent(query) {
return request({
url: '/system/student/list',//后端接口URL
method: 'get',//请求方式
params: query
})
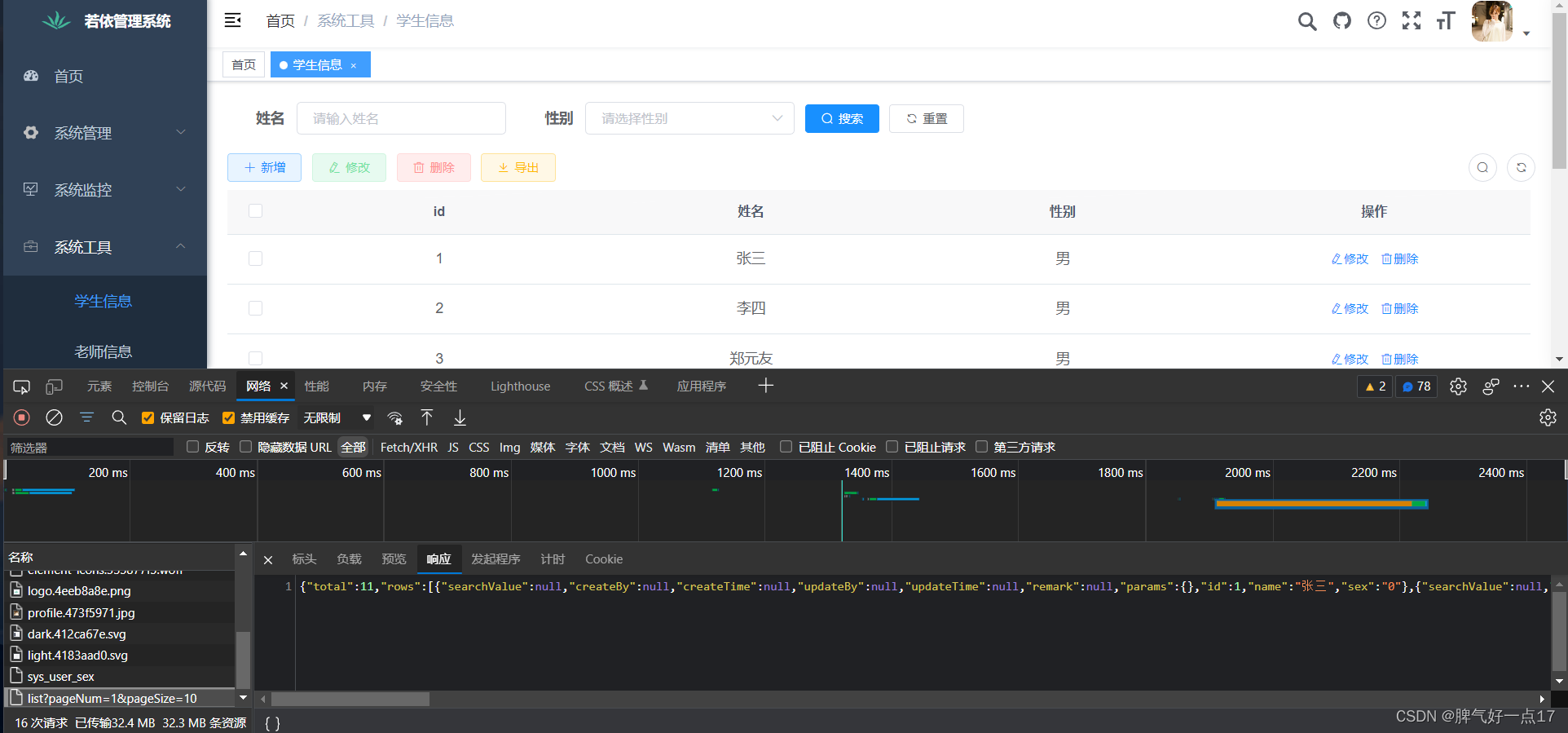
}1.3开发者工具查看前端访问后端信息
在打开相应的表后 按F12进行查看,然后刷新一下页面,便会出现我们想要的,在图中我们可以看到PageNum=1,PageSize=10,即当前页面是第一页,一页可以有十条数据

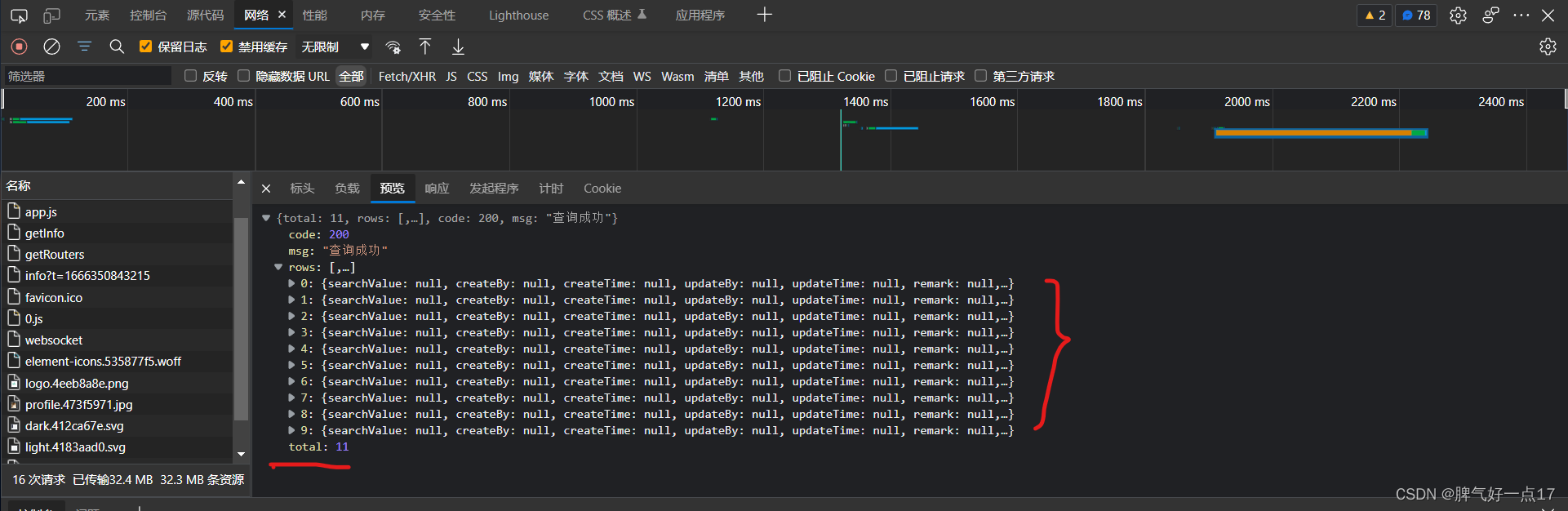
1.4开发者工具查看前端接收到后端的回应信息
此时的total=11,这便是从后端传来的数据,说明我们学生表里面有11条记录,
<pagination
v-show="total>0"
:total="total"//此时total=11
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"//前端点击下一页时,触发此函数
/>2.后端代码
2.1接口
@RestController
@RequestMapping("/system/student")
public class MyStudentController extends BaseController
{
@Autowired
private IMyStudentService myStudentService;
/**
* 查询学生信息列表
*/
@PreAuthorize("@ss.hasPermi('system:student:list')")
@GetMapping("/list")
public TableDataInfo list(MyStudent myStudent)
{
startPage();//分页需要先执行此函数
List<MyStudent> list = myStudentService.selectMyStudentList(myStudent);
return getDataTable(list);//返回的参数需要通过这个函数进行包装
}2.2接口内方法的代码
startPage()与getDataTable代码详解
protected void startPage()
{
PageUtils.startPage();
}//非在一个界面
public static void startPage()
{
PageDomain pageDomain = TableSupport.buildPageRequest();
Integer pageNum = pageDomain.getPageNum();
Integer pageSize = pageDomain.getPageSize();//前端请求的两个参数
if (StringUtils.isNotNull(pageNum) && StringUtils.isNotNull(pageSize))
{
String orderBy = SqlUtil.escapeOrderBySql(pageDomain.getOrderBy());
Boolean reasonable = pageDomain.getReasonable();
PageHelper.startPage(pageNum, pageSize, orderBy).setReasonable(reasonable);//真正分页需要用到的函数
}
} protected TableDataInfo getDataTable(List<?> list)
{
TableDataInfo rspData = new TableDataInfo();//使用TableDataInfo这个类包装参数,返回前端
rspData.setCode(HttpStatus.SUCCESS);
rspData.setMsg("查询成功");
rspData.setRows(list);//数据
rspData.setTotal(new PageInfo(list).getTotal());//获取表数据的总行数
return rspData;
}
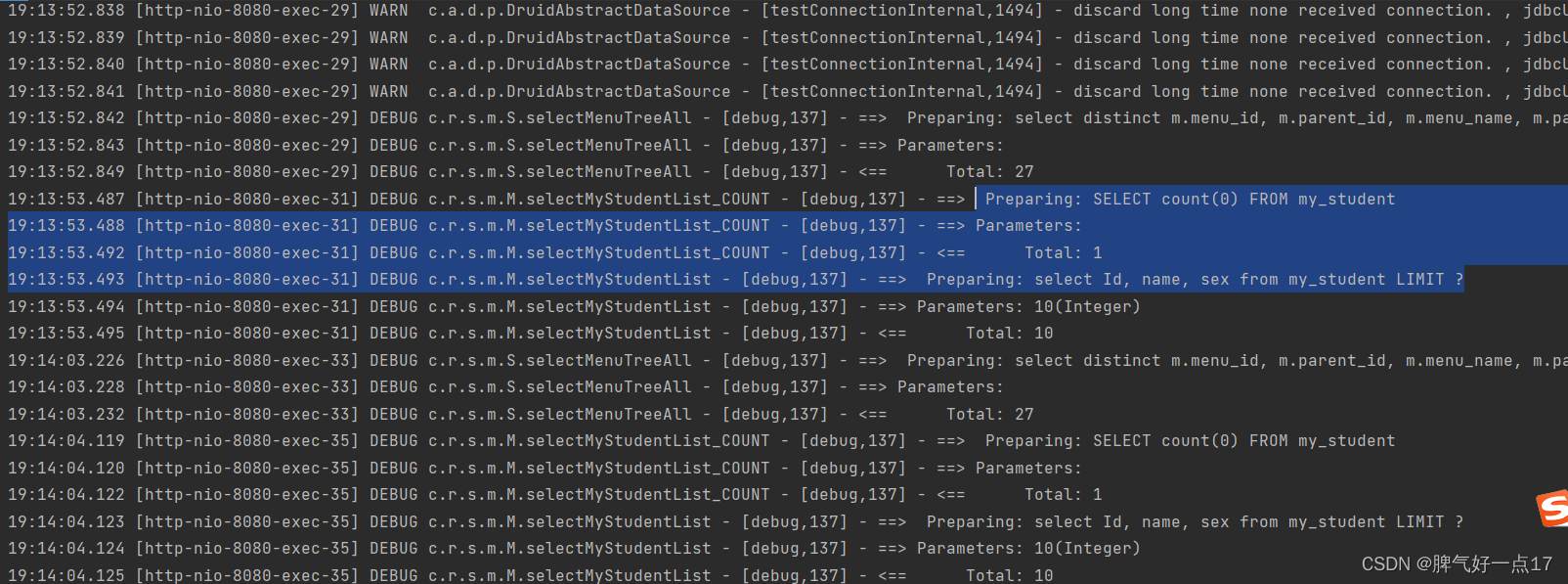
2.3后端Log输出如下
先count(0) 查询总数 再查询语句后加LIMIT