文章目录
- 🥭🥭简介
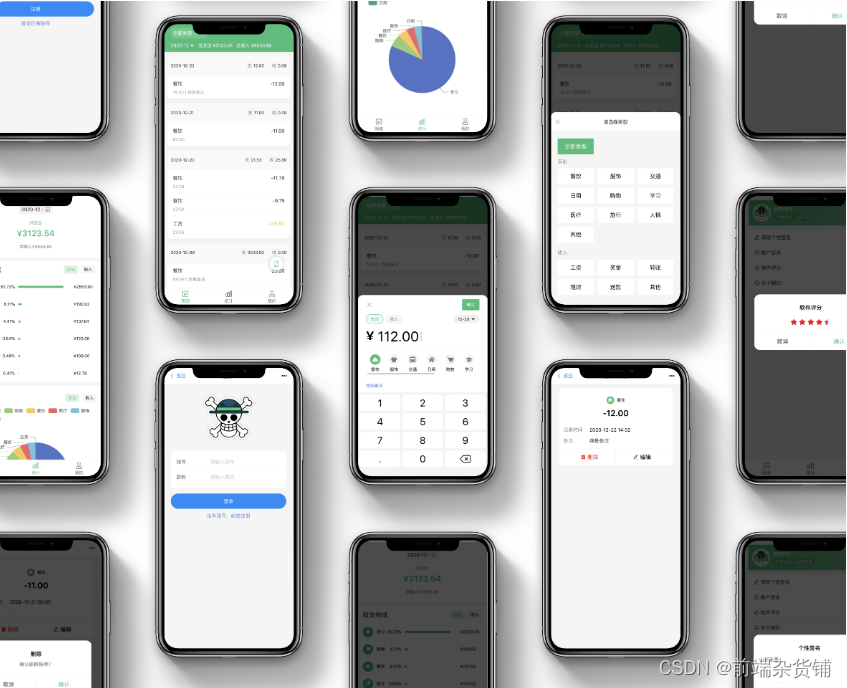
- 🥭🥭效果图
- 🥭🥭代码
- 🍎🍎三个Adapter修饰器
- 🍎🍎主界面函数 && FuritBean
- 🍎🍎布局文件
- 🥭🥭资源文件

🥭🥭简介
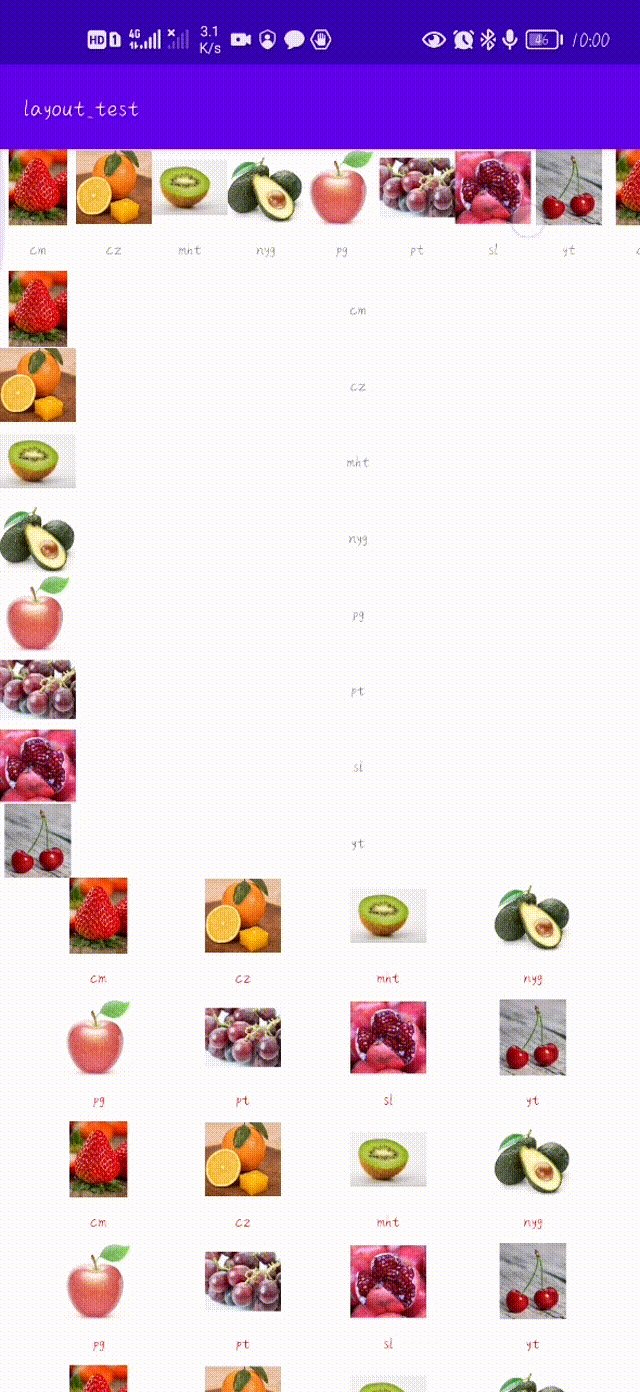
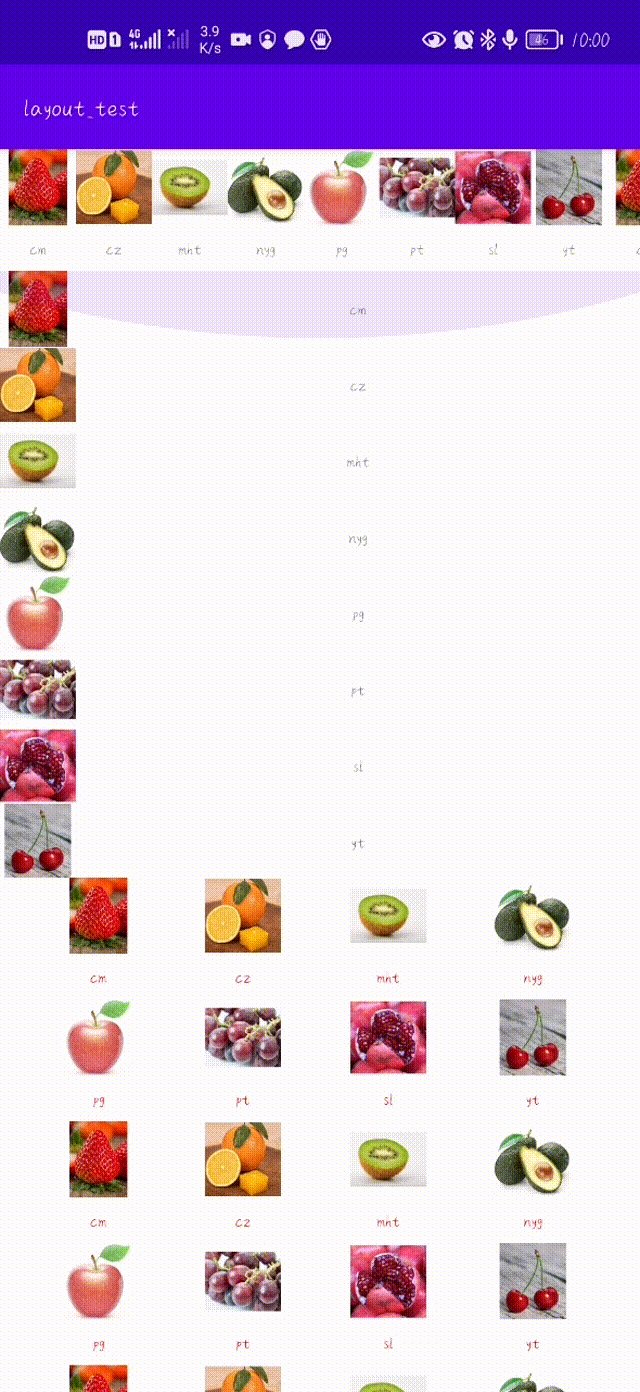
分享一下recycleView在同一个页面中(一个recycleView中实现三种不同的布局方式)。三种布局一种是横着划,竖着划和GridView三种布局,
代码全部粘在下面了,需要自取。
🍓🍓第一种是竖着滑动,和listView差不多。自我感觉,比ListView复杂。
🍓🍓第二种是横着滑。自我感觉,ListView虽然也可以实现,但是比起RecycleView难度和繁琐度都上了一个等级。这可能也是现在大部分人都用RecycleView的原因之一吧,当然recycleView还有很多优势。
🍓🍓第三种就是gridView布局了,也就是Android中常说的九宫格布局了。
RecycleView它可以实现与ListView和GridView一样的效果,提供了一种插拔式的体验,高度的解耦,异常的灵活,adpter适配器自己定制。只需设置其提供的不同的LayoutManager,ItemAnimator和ItemDecoration,就能实现不同的效果。
🍓🍓
RecyclerView的优点
🍗🍗1、支持局部刷新。
🍗🍗2、可以自定义item增删时的动画。
🍗🍗3、能够实现item拖拽和侧滑删除等功能。
🍗🍗4、默认已实现View的复用,而且回收机制更加完善。
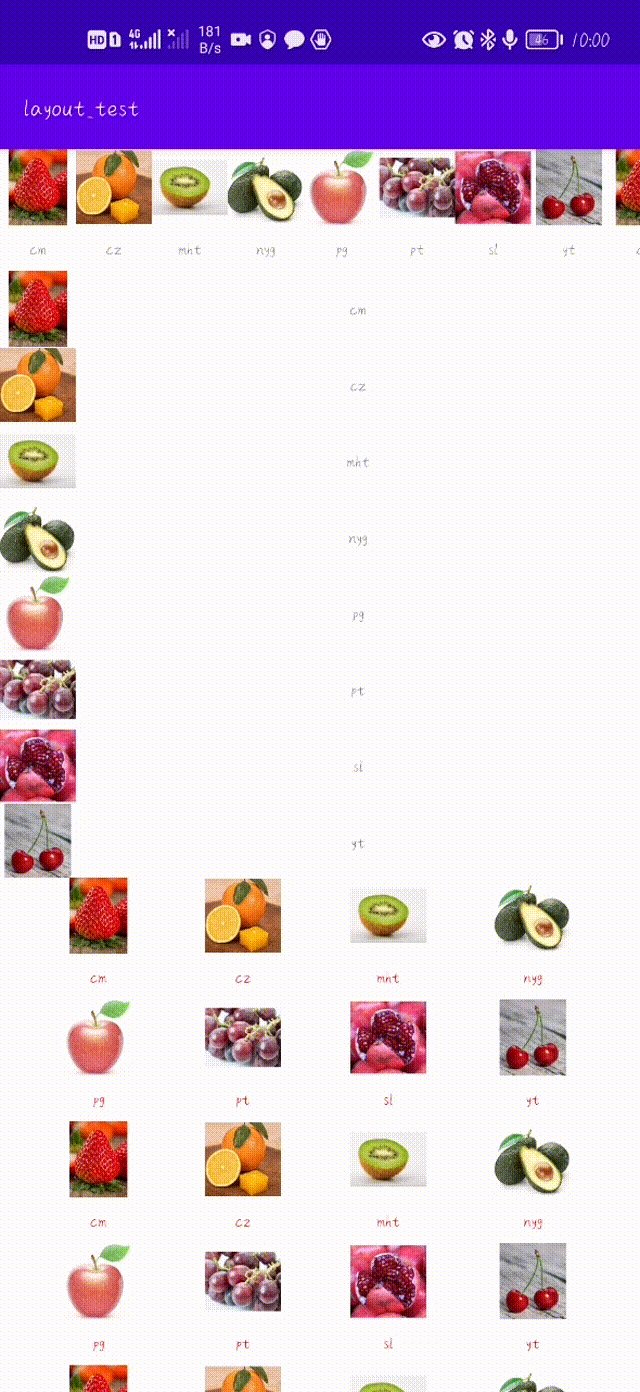
🥭🥭效果图

🥭🥭代码
🍎🍎三个Adapter修饰器
FruitAdapter
package Adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.layout_test.R;
import org.jetbrains.annotations.NotNull;
import java.util.List;
import domain.FuritBean;
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<FuritBean> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder{
private final ImageView mfruitImage;
private final TextView mfruitName;
public ViewHolder(@NonNull @NotNull View view) {
super(view);
mfruitImage=view.findViewById(R.id.mImg1);
mfruitName=view.findViewById(R.id.mTv1);
}
}
public FruitAdapter(List<FuritBean> fruitList){
mFruitList=fruitList;
}
@NonNull
@NotNull
@Override
public ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item1,parent,false);
ViewHolder holder=new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull @NotNull FruitAdapter.ViewHolder holder, int position) {
FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}
FruitAdapter2
package Adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.layout_test.R;
import org.jetbrains.annotations.NotNull;
import java.util.List;
import domain.FuritBean;
public class FuritAdapter2 extends RecyclerView.Adapter<FuritAdapter2.ViewHolder> {
private List<FuritBean> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder{
private final ImageView mfruitImage;
private final TextView mfruitName;
public ViewHolder(@NonNull @NotNull View itemView) {
super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg2);
mfruitName = itemView.findViewById(R.id.mTv2);
}
}
public FuritAdapter2(List<FuritBean> mFruitList) {
this.mFruitList = mFruitList;
}
@NonNull
@Override
public FuritAdapter2.ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item2,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull @NotNull FuritAdapter2.ViewHolder holder, int position) {
FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}
FruitAdapter3
package Adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.layout_test.R;
import org.jetbrains.annotations.NotNull;
import java.util.List;
import domain.FuritBean;
public class FuritAdapter3 extends RecyclerView.Adapter<FuritAdapter3.ViewHolder> {
private List<FuritBean> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder{
private final ImageView mfruitImage;
private final TextView mfruitName;
public ViewHolder(@NonNull @NotNull View itemView) {
super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg3);
mfruitName = itemView.findViewById(R.id.mTv3);
}
}
public FuritAdapter3(List<FuritBean> mFruitList) {
this.mFruitList = mFruitList;
}
@NonNull
@Override
public FuritAdapter3.ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item3,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull @NotNull FuritAdapter3.ViewHolder holder, int position) {
FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}
三个Adapter修饰器修饰了不同的布局,每一个布局都是单独修饰的,当然也可以放到一个布局里面。下面一篇文章会将所有的布局放在一个Adapter修饰器里面进行。
MainActivity
🍎🍎主界面函数 && FuritBean
package com.example.layout_test;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.Manifest;
import android.icu.text.UnicodeSetSpanner;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.material.tabs.TabLayout;
import org.w3c.dom.Text;
import java.util.ArrayList;
import java.util.List;
//import Adapter.AllAdapter;
//import Adapter.AllAdapter;
import Adapter.FruitAdapter;
import Adapter.FuritAdapter2;
import Adapter.FuritAdapter3;
import domain.FuritBean;
public class MainActivity extends AppCompatActivity{
private List<FuritBean> furitBeans= new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
/**
* todo ListView 滑动
*/
// recycleView 横着滑
RecyclerView recyclerView1=findViewById(R.id.recycle_view1);
LinearLayoutManager layoutManager2=new LinearLayoutManager(this);
layoutManager2.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView1.setLayoutManager(layoutManager2);
FuritAdapter2 furitAdapter2=new FuritAdapter2(furitBeans);
recyclerView1.setAdapter(furitAdapter2);
// recycleView 竖着划
RecyclerView recyclerView=findViewById(R.id.recycle_view2);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter fruitAdapter=new FruitAdapter(furitBeans);
recyclerView.setAdapter(fruitAdapter);
/**
* todo GridView RecycleView 九宫格
*/
RecyclerView recyclerView3=findViewById(R.id.recycle_view3);
GridLayoutManager gridLayoutManager=new GridLayoutManager(this,4);
recyclerView3.setLayoutManager(gridLayoutManager);
FuritAdapter3 adapter=new FuritAdapter3(furitBeans);
recyclerView3.setAdapter(adapter);
}
// 数据
private void initData() {
for (int i = 0; i <= 4; i++) {
FuritBean furitBean=new FuritBean("cm",R.drawable.cm);
furitBeans.add(furitBean);
FuritBean furitBean1=new FuritBean("cz",R.drawable.cz);
furitBeans.add(furitBean1);
FuritBean furitBean2=new FuritBean("mht",R.drawable.mht);
furitBeans.add(furitBean2);
FuritBean furitBean3=new FuritBean("nyg",R.drawable.nyg);
furitBeans.add(furitBean3);
FuritBean furitBean4=new FuritBean("pg",R.drawable.pg);
furitBeans.add(furitBean4);
FuritBean furitBean5=new FuritBean("pt",R.drawable.pt);
furitBeans.add(furitBean5);
FuritBean furitBean6=new FuritBean("sl",R.drawable.sl);
furitBeans.add(furitBean6);
FuritBean furitBean7=new FuritBean("yt",R.drawable.yt);
furitBeans.add(furitBean7);
}
}
}
FuritBean
package domain;
public class FuritBean {
private String name;
private int ImageId;
public String getName() {
return name;
}
public int getImageId() {
return ImageId;
}
public FuritBean(String name, int imageId) {
this.name = name;
ImageId = imageId;
}
}
🍎🍎布局文件
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_view1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="400dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_view2"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_view3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="40dp"/>
</LinearLayout>
</LinearLayout>
recycle_item1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/mImg1"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:id="@+id/mTv1"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:layout_gravity="center"/>
</LinearLayout>
</LinearLayout>
recycle_item2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="50dp"
android:layout_height="80dp"
android:orientation="vertical">
<ImageView
android:id="@+id/mImg2"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:id="@+id/mTv2"
android:layout_width="50dp"
android:layout_height="30dp"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
recycle_item3
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center">
<ImageView
android:id="@+id/mImg3"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:id="@+id/mTv3"
android:layout_width="50dp"
android:layout_height="30dp"
android:gravity="center"
android:textColor="#FFFF0000"/>
</LinearLayout>
</LinearLayout>
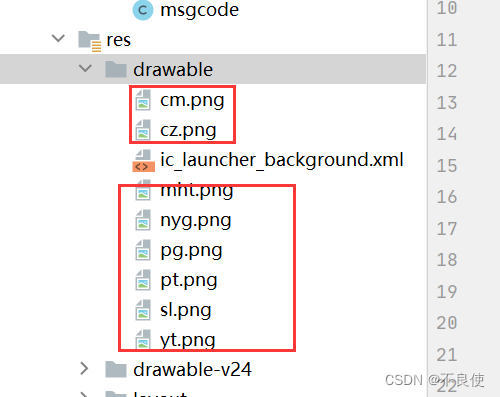
🥭🥭资源文件

嗯~~,就几张照片,放上来还有水印,你们这个照片就自己找找吧。
把上面的代码全部拷贝下来就可以运行出上动态图的结果了。
学Android,来牛客
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
觉得有用的可以给个三连,关注一波!!!带你玩转Android




![[JavaScript你真的以为这么简单吗]JavaScript高级](https://img-blog.csdnimg.cn/4ac668bc721b4b47b6c61186470d8eac.jpeg#pic_center)