一,前言
1.对于css盒子模型,我们使用width和height等来定义dom元素的宽高,而有时我们需要在js中获取元素的宽高进行一些操作。
2.dom操作提供了相应的属性来实现这一点
二,clientWidth和clientHeight
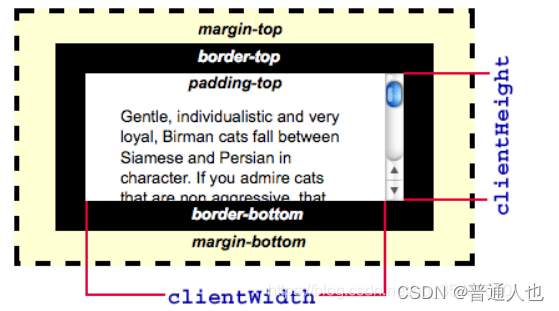
1.clientWidth和clientHeight用于获取元素的视口宽高,不包含border,margin,还要滚动条。

三,offsetWidth和offsetHeight
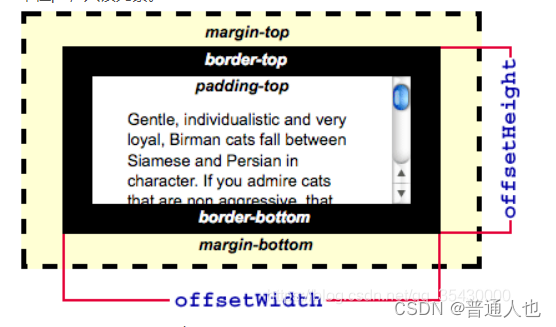
1.元素的实际宽高,包含滚动条和border,不包含margin

四,scrollHeight和scrollWidth
1.当一个元素出现滚动时,这个元素的clientWidth和clientHeight表示了元素的视口宽高,而scrollHeight和scrollWidth用于表示该元素的滚动的实际宽高。
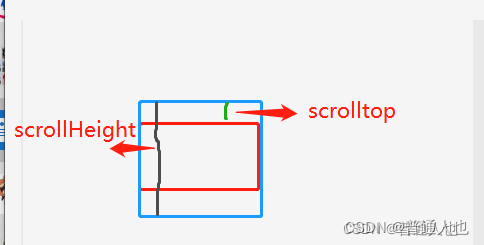
2,如图红色元素的scrollHeight的值是黑色线段的长度。
3.也可以看出此时蓝色元素的offsetHeight = 红色元素的scrollHeight

五,scrollTop
1.出现滚动条的元素,滚动距离上边界的距离。
2.如下图,红色的元素的scrollTop 等于绿色线段的长度。
3.scrollTop是可以修改的,修改时蓝色元素移动到相应位置




![[JavaScript你真的以为这么简单吗]JavaScript高级](https://img-blog.csdnimg.cn/4ac668bc721b4b47b6c61186470d8eac.jpeg#pic_center)