目录
1.hdr
2.环境纹理(全景)
3.CubeTextureLoader加载立方体环境纹理
4.RGBELoader环境纹理加载
1.hdr
HDR全称High-Dynamic Range(高动态光照渲染),通过HDR,显示器或相机可以很好的表现超出其亮度范围的图像,也可以简单理解为HDR能大幅提高画面细节的明暗对比度。直白点讲,HDR是指一个图像中最亮处和最暗处之间的比值,能够让图像明亮的地方更亮,而黑色的地方更黑暗深邃。
HDR由两部分组成,动态曝光控制和光晕效果。先说动态曝光控制,通常,显示器能够显示R、G、B分量在[0,255]之间的像素值。而256个不同的亮度级别显然不能表示自然界中光线的亮度情况。举个例子,太阳的亮度是白炽灯亮度的几千倍或者被漫反射照亮的室内亮度的几万倍,这远远超出了显示器的亮度表示能力。HDR技术所要解决的问题就是在有限的亮度范围内表示出宽广的亮度范围。原理类似于照相机的曝光功能,通过算法调整光线亮度,将光线从高动态范围映射到低动态范围,从而得到得到令人信服的光照效果。
HDR的另一部分是光晕效果。人从暗处走到光亮的地方,瞳孔由于来不及收缩,眼睛会自己眯起来,以保护视网膜上的感光细胞。HDR通过对原始图像进行调整,可以模拟这种人眼自动适应光线变化的生理反应,产生类似于光晕的效果。
图像经HDR处理后的理想结果是亮处足够耀眼,暗处能够分辨物体的轮廓与深度,而非原图的一团漆黑。
2.环境纹理(全景)
在Three中,环境纹理的实现一方面借助hdr材质的加载,另一方面借助于环境纹理实现的算法,其主要包括两种模式,一种是球面环境纹理,另一种是立方体环境纹理模式。两种实现方式原理上与地图学中的投影相似。
1)球形全景是将球形的经度和纬度坐标,直接到水平和垂直坐标的一格,这个网格的高度大约宽的两倍。因此从赤道到两极,横向拉伸不断加剧,南北两个极点被拉伸成了扁平的网格在整个上部和下部边缘。球形全景可以现实整个水平和竖直的360全景。

2)立方体全景是将全景图分成了前后左右上下六个面,浏览的时候将六个面结合成一个密闭空间来现实整个水平和竖直的360全景。

Web全景图的原理及实现 - 知乎全景图的基本原理全景图是一种广角图。通过全景播放器可以让观看者身临其境地进入到全景图所记录的场景中去。比如像是 这个。这种看起来很高大上的效果其实背后的原理并不复杂。通常标准的全景图是一张2:1的图像…![]() https://zhuanlan.zhihu.com/p/30601155
https://zhuanlan.zhihu.com/p/30601155
3.CubeTextureLoader加载立方体环境纹理
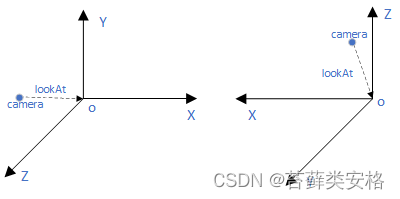
加载CubeTexture的一个类。 内部使用ImageLoader来加载文件。px/nx/py/ny/pz/nz:该六个配置项分别表示盒模型六个贴面在坐标系中不同方向的贴图地址,如下图所示。手动输入贴图的URL地址,可设置盒模型样式。

示例:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);
// 设置cube纹理加载器
const cubeTextureLoader = new THREE.CubeTextureLoader();
const envMapTexture = cubeTextureLoader.load([
"textures/environmentMaps/1/px.jpg",
"textures/environmentMaps/1/nx.jpg",
"textures/environmentMaps/1/py.jpg",
"textures/environmentMaps/1/ny.jpg",
"textures/environmentMaps/1/pz.jpg",
"textures/environmentMaps/1/nz.jpg",
]);
// 给场景添加背景
scene.background = envMapTexture;
// 给场景所有的物体添加默认的环境贴图
scene.environment = envMapTexture;
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light);
//直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(10, 10, 10);
scene.add(directionalLight);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// // 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 设置时钟
const clock = new THREE.Clock();
function render() {
controls.update();
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});
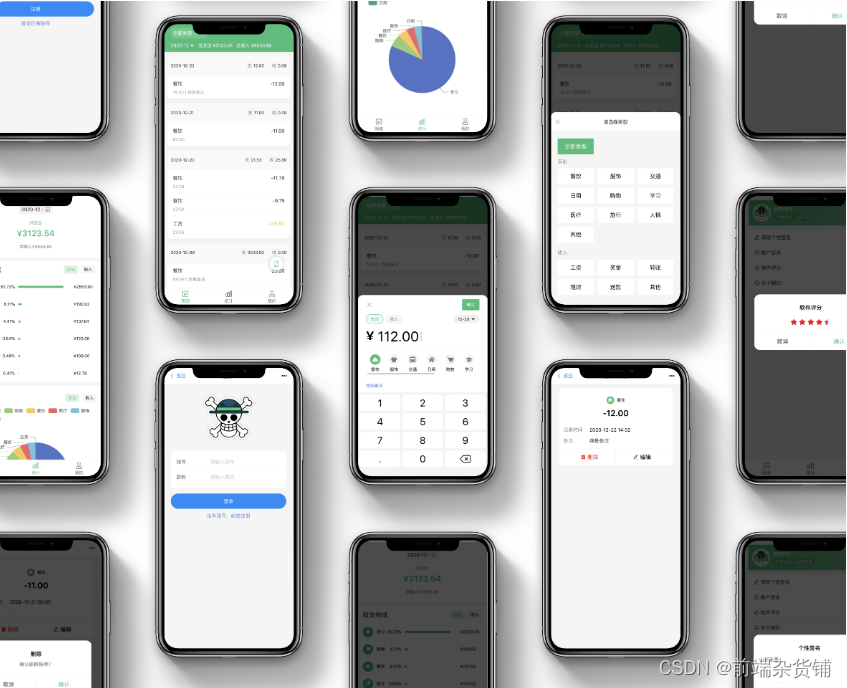
实现效果:

4.RGBELoader环境纹理加载
通过threejs扩展库RGBELoader.js可以加载.hdr格式图像,hdr图像加载器RGBELoader.js。
1)导入hdr图像加载器
//导入hdr图像加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";//rebe加载器2)加载hdr环境贴图
// 加载hdr环境图
const rgbeLoader = new RGBELoader();
//资源较大,使用异步加载
rgbeLoader.loadAsync("textures/hdr/002.hdr").then((texture) => {
texture.mapping = THREE.EquirectangularReflectionMapping;
//将加载的材质texture设置给背景和环境
scene.background = texture;
scene.environment = texture;
});实现效果:













![[JavaScript你真的以为这么简单吗]JavaScript高级](https://img-blog.csdnimg.cn/4ac668bc721b4b47b6c61186470d8eac.jpeg#pic_center)