HTML基础知识点总结
文章目录
- HTML基础知识点总结
- 一、 HTML页面主要的三大标签。
- 二、 外部的CSS文件。
- 三、外部的JavaScript文件。
- 四、< body >标签中存放的内容。
- 如果觉得写的不错的话点个赞支持鼓励一下吧,欢迎交流,谢谢啦~~~
一、 HTML页面主要的三大标签。
它们分别是< html >< /html >< head >< /head >< body >< /body >
<html>
<head>
1.可以存放的是编码方式,如 <meta charset="utf-8">
2.可以存放网页标题,如 <title>hello world</title>
3.可以写CSS样式代码,如<style type="text/css"> css代码 </style>
4.还可以链接外部的的css文件,如<link rel="stylesheet" href="css/css01.css">
5.可以写JavaScript代码,如<script type="text/javascript"> javascript代码 </script>
6.还可以链接外部的JavaScript文件,如<script type="text/javascript" src="js/js01.js"></script>
</head>
<body>
这里是HTML页面的主体部分。可以存放文字段落、视频、音频文件、表格、表单等主要内容。
</body>
</html>
以上这些代码组成了一个HTML页面文件,即.html文件。
二、 外部的CSS文件。
CSS文件的作用是实现对网页布局、色彩等的安排。一般情况下所有的关于网页样式布局设计的代码都会单独存放在一个叫CSS的文件夹里。可以直接使用标签< link >将其链接至html文件的< head >标签里。
css样式的最基本分类:标签样式、类样式、id样式、组合样式
css从位置上的分类:嵌入式样式、内部样式、外部样式
一般的css代码样式如下。
body{ //标签样式
margin:0px; //margin代表页面边距
padding:0px; //padding代表填充的像素
background-color: darkgray; //background-color代表背景颜色
}
#table_fruit{ // #+id 表示id样式
border: 1px solid blue; // 边框像素 边框样式 边框颜色
width: 60%; // 宽度
line-height: 35px; //(表格中的)行高
font-size: 20px; //字体尺寸大小
font-weight: bold; //字体风格
color: blueviolet; //背景颜色
margin-top:20% ; //上边距
margin-left: 20%; //左边距
background-color: aquamarine;
}
.delimg{ // .+class名 表示类样式
width: 25px;
height: 25px;
font-size: 20px;
}
div p{ // div+标签名 表示深入到某一层当中的某一个标签的样式(组合样式)
color: blue;
font-size: 40px;
background-color: pink;
font-weight: bold;
}
三、外部的JavaScript文件。
JavaScript的作用简单来说就是实现一些网页中的特效。具体作用是读取HTML页面中的元素,对浏览器的时间做出响应等。
以下JavaScript代码是从一个完整的代码中截取的片段,需放入特定的文件中结合css和html页面共同作用才会生效。
function methodname(num1,num2,name){
return name+"现在"+num1+"岁,比我小"+num2+"岁";
} // 函数定义的基本格式
在函数中声明定义变量用 var ,不区分类型。
function showBGColor(){ //实现鼠标悬浮时显示背景颜色
//event:当前发生的事件
//event.srcElement:事件源
//alert(event.srcElement);
//alert(event.srcElement.tagName);
if(event && event.srcElement && event.srcElement.tagName=="TD"){
var td=event.srcElement;
//td.parentElement表示获取td的父元素tr
var tr=td.parentElement;
//如果想要通过js代码设置某节点的样式,则需要加上 .style
tr.style.backgroundColor="aliceblue";
//tr.cells表示获取这个tr内的所有单元格,也就是td的集合。
var tds=tr.cells;
for(var i=0;i<tds.length;i++){
tds[i].style.color="pink";
}
}
}
function showhand(){ // 实现鼠标悬浮在特定位置时,由"箭头"转变为"小手"的形状
if(event && event.srcElement && event.srcElement.tagName=="TD"){
var td=event.srcElement;
//cursor:光标
td.style.cursor="hand";
}
}
function cleanBGColor(){ // 实现鼠标离开后,箭头恢复到原来的形状。
if(event && event.srcElement && event.srcElement.tagName=="TD"){
var td=event.srcElement;
var tr=td.parentElement;
tr.style.backgroundColor="transparent";
var tds=tr.cells;
for(var i=0;i<tds.length;i++){
tds[i].style.color="blueviolet";
}
}
}
四、< body >标签中存放的内容。
-
<p></p> p标签是段落标签。
-
<br> br标签是换行标签。
-
<hr> hr标签是横向分隔线标签。
-
<h1><h2><h3><h4><h5><h6> 均代表的是标题标签。如
<h1>h1标签的标题最大</h1><h6>h6标签的标题最小</h6>
-
<ol></ol>标签是有序列表标签。
<ol type="A" start="1"> <li>大一</li> <li>大二</li> <li>大三</li> <li>大四</li> </ol>上面代码显示效果是
A.大一 B.大二 C.大三 D.大四 -
<ul></ul>标签是无序列表标签。
<ul type="circle"> <li>大一</li> <li>大二</li> <li>大三</li> <li>大四</li> </ul>上面代码显示效果是
- 大一
- 大二
- 大三
- 大四
-
<b></b><u></u><i></i> b标签代表加粗。u标签代表加下划线。i标签代表斜体。如
<b><u><i>I love you</b></u></i>显示效果对比
I love you I love you -
<sub></sub><sup></sup> 分别代表下角标和上角标标签。如
水的化学分子式: H<sub>2</sub>O x的平方: x<sup>2</sup>显示效果:
H2O x2 -
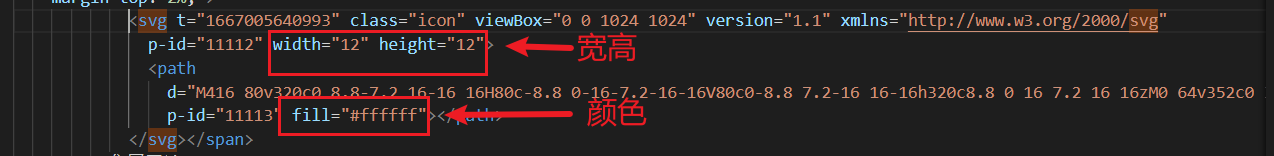
<span>需要标记的内容</span> span标签表示不换行的“块标记”,方便后续进行操作。
-
<a></a> a标签表示超链接标签。如
<a href="http://www.baidu.com" target="_blank">百度一下</a>显示效果: 百度一下
-
第10条<a>标签中的target属性共有四种。
打开链接在 _blank新窗口中 _self本窗口中 _parent父窗口中 _top顶层窗口中
-
(1). <table></table> table表示表格标签。
(2). <tr></tr> tr表示行标签 。
(3.) <td></td> td表示列标签。如果是表头可以将td换成th。<table border="1" cellspacing="0" cellpadding="4" width="400"> <tr align="center"> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>籍贯</th> <th>婚姻</th> </tr> <tr align="center"> <td>张三</td> <td>20</td> <td>男</td> <td>北京市</td> <td>已婚</td> </tr> <tr align="center"> <td>李四</td> <td>21</td> <td>女</td> <td>上海市</td> <td>未婚</td> </tr> <tr align="center"> <td>王五</td> <td>22</td> <td>未知</td> <td>天津市</td> <td>未婚</td> </tr>
(1)table标签中的border属性表示表格的边框,等于1代表边框为1像素。
(2)cellspacing属性代表单元格间距,等于0代表单元格之间间距为0 。
(3)cellpadding属性代表单元格子的内容与单元格子四边边界之间空白距离。等于4表示单元格内内容与本单元格边框的间距为4像素。
(4)tr标签中的align属性表示将本行单元格内的内容位置。等于"center"以为单元格内容居中显示。
上面代码显示效果如下
| 姓名 | 年龄 | 性别 | 籍贯 | 婚姻 |
|---|---|---|---|---|
| 张三 | 20 | 男 | 北京市 | 已婚 |
| 李四 | 21 | 女 | 上海市 | 未婚 |
| 王五 | 22 | 未知 | 天津市 | 未婚 |
假如张三和李四年龄一样都是21,则可以合并他俩的年龄单元格。具体代码操作:
在张三的代码块中将<td>20</td>改写成<td rowspan=“2”>21</td>,同时删去李四代码块中的<td>21</td>即可。效果如下
| 姓名 | 年龄 | 性别 | 籍贯 | 婚姻 |
|---|---|---|---|---|
| 张三 | 20 | 男 | 北京市 | 已婚 |
| 李四 | 女 | 上海市 | 未婚 | |
| 王五 | 22 | 未知 | 天津市 | 未婚 |
(1) td标签的rowspan属性表示跨行合并单元格。等于2表示跨两行合并。
(2) td标签的colspan属性表示跨列合并单元格。等于几就表示跨几列合并。
-
<img>标签表示的是图片标签。即在对应位置插入图片。如
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/c1816252e7814836b47e8dbc22c01ed9~tplv-k3u1fbpfcp-zoom-1.image" width="300" height="300">img标签中的src内容应该写入想要插入的图片的位置。后面的width和height表示设置图片的高度和宽度。其中图片的位置有两种。
(1)一种叫绝对路径,上面的代码就是绝对路径,是图片的网络链接。
(2)另一种叫相对路径,就是类似于"C:\Users\Administrator\Pictures\Camera Roll\kebi.jpg"这种带盘符的本地图片。
代码显示效果
-
<form></form> form表示表单标签。
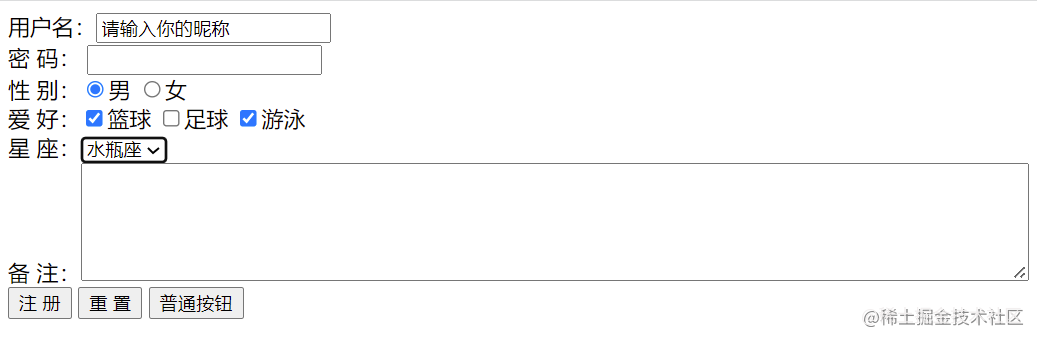
<form action="index.html" method="post"> 用户名:<input type="text" name="admit" value="请输入你的昵称"/><br> 密 码: <input type="password" name="psd"/><br> 性 别: <input type="radio" name="gender" value="male" checked="checked" />男 <input type="radio" name="gender" value="female"/>女<br> 爱 好:<input type="checkbox" name="hobby" value="basketball" checked="checked" />篮球 <input type="checkbox" name="hobby" value="football"/>足球 <input type="checkbox" name="hobby" value="swim" checked="checked" />游泳<br> 星 座:<select name="constellation"> <option value="1" >双鱼座</option> <option value="2" selected="selected">水瓶座</option> <option value="3" >魔羯座</option> <option value="4" >狮子座</option> <option value="5" >白羊座</option> <option value="6" >天蝎座</option> </select> <br> 备 注:<textarea name="remark" rows="5" cols="100"></textarea><br> <input type="submit" value="注 册"/> <input type="reset" value="重 置"/> <input type="button" value="普通按钮"/> </form>(1)form表单的action属性代表的是将此表单提交至action中的页面,提交的表单数据既为各个标签的name值。method属性代表提交方式,提交方式有两种,另一种是method=“get”。两种方式都可以,但是get不安全,而且有大小限制。一般推荐使用post。
(2)用户名:input代表输入框,type类型为text代表文本框。
(3)密码:password代表密码框(输入内容不可见)。
(4)性别:type类型为radio时,表示单选框,此时所有选项的name值应该相同,作用是让各个选项之间相互排斥。
(5)爱好:type类型为checkbox时代表多选框。name值可以相同可以不同。但是最好相同。
(6)星座:可下拉选择框所用标签是select,选项标签是option
(7)备注:文本区域的标签是textarea,rows属性表示文本域的行数,cols表示文本框的字数。
(8)按钮:input标签有三种按钮,submit属性代表注册提交。reset属性代表重置到默认状态。button属性代表普通按钮。
(9)默认选择:checked="checked"代表在可以选择的选项中,初始化状态就是默认选中所在标签的选项。
显示在网页中的效果如下

15. <div></div> div标签表示层叠样式标签,可以将网页划分为不同的模块。