中秋佳夜,圆的是月,满的是情,但一人终究扛下离愁
作为一个杭漂者,虽不及北漂般艰难困苦,但也举步维艰啊!
或许,这对我而言,正是一个别样的中秋,也正是一个值得我一生纪念的中秋;
2021年12月25日,22届计算机科班考研开始,考场上奋笔疾书的写下了前九个月所有的努力;
26日下午五点,出场那一瞬间,释怀的感叹,让我不禁相信这来自二战的一切煎熬都是值得的,或许也包括我曾放弃的;
在等待结果的过程里,按耐不住的我,来杭看了看未来我要定居的城市和要见的人。所以,便早早告别了家人,赶着元旦之前就来到了梦想的地方,也正是从这开始,我的杭漂来了!
这里写目录标题
- 中秋佳夜,圆的是月,满的是情,但一人终究扛下离愁
- 一、这一方土地,留另一方人,举步维艰
- 1. 隔离
- 2. 骑手
- 3. 初试成绩
- 4. 谷底
- 5. 进修
- 6. 希望
- 二、我的中秋
- 1. 项目展示
- 2. 功能实现
- 3. 技术栈
- 4. 维护优化
- 最后
一、这一方土地,留另一方人,举步维艰
可能,我这一段杭漂在许多人的人生境遇中不值一提,但至于他的存在,确实值得我去记忆;
1. 隔离
来杭的第一段经历,就是遭受疫情所带来的一系列反应——【隔离】;
隔离了14天之久,终究还是错失了最佳的寒假兼职时段;无奈之下,只能海投一些低端服务行业,最后好在找到了一份,可那极累而又底薪的工作之下,只能维持了这里的基本生活需求。
一个月后,假期结束,协议相伴到期,复试结果也随之越来越近,在这里,我还是始终相信我有希望读研的;可是生活里急需的开销仍在不断的加重着;
2. 骑手
第二份兼职工作,于生活所迫之下诞生;这时的我已处于开学之后,兼职工作甚少之际,本想回归本业,寻求一份和前端相关的技术工作,可招聘的应届生实习门槛让我望而却步,身为往届生,难道我真的没有机会了吗?我依旧尝试海投,在投遍了,投累了之后,基本生活压力也越来越大;
没办法,我只能选择相对自由高薪但艰苦的行业——骑手,可成为骑手的第一天,便经历了摔跤,受伤,差评等一系列不顺利的事情,可打不到的精神,总是会安慰自己说: 身为男人,这不就是体现担当的时候嘛? 所以在这期间的一直跌倒和爬起的过程,我都始终相信等初试结果出来了,这一切就都值得了;
然而,到最后,我都只是在幻想罢了;
3. 初试成绩
2022年2月21日,初试成绩查询开始,这种开始或许也对应了我的结束,我与研无关了;我所不能接受的事实终究还是发生了,是的,然而我并不知道原因,虽然我依旧相信感觉是骗不了我的,可这一次,它确实是开了一个大玩笑;
我甚至开始懊悔于自己二战的冲动,也甚至悔恨之前所拒绝的offer
可是为时已晚,明天依旧还要送餐,但那一夜,我还是选择了网吧通宵,这或许是我最好的选择,身在异乡,用孤独品尝内心的绝望,用麻木麻醉自己的欲望;
失去了应届生实习的机会,战败在了考研的战场,让人无欲的工作经验,让我在外卖这个行业坚持了整整三个月,因为我不想就这样埋没于送餐之中,我不想对不起我的学历,我更不想对不起陪我走过且又支持我鼓励我的所有人;
4. 谷底
辞职,学习,更新简历,是我决定寻找前端开发工程师要做的第一步策略,在整个七月里,我没有工作,一直都在选择自我学习,更文,写代码,开发项目,投简历;我并不知道我这样做到底有没有意义,但是我尝试过,我才能领悟真谛;
我从海投逐渐转变为定向投放,尽量寻找一个符合自己需求且契合公司要求的工作,可招聘消息栏中的【很遗憾不能与您共事,期待未来有合作机会】一步一步消磨着我的信心,可我依旧想要当个小强🪳,所以怎么可能会被打到;
毕竟我都已经败了那么多次,绝望又能如何?再失败一次又能如何?
5. 进修
八月,我进修了一个月,这期间我没有再选择继续投放简历,因为我怕简历投放的保护期;
在这期间,我能做的就是不断的更新博客,不断的看课,不断地开发新项目;
并为自己设立下了一个成为前端全栈开发工程师的目标,期待着一种未知的未来;
因此,八月的高产,让我开发了不少项目,也学会了不少面试技巧,但这些终究都只是毛皮,因为实践的过程里,我仍然需要很多;
6. 希望
九月十月黄金期,此时的市场,正是需要人才的时候,而这个时候的中秋,也是我唯一一次一人在外的中秋,或许在这段日子里,我能有所期待,加油!!!
二、我的中秋
身为一个正在求职的人,哪有什么中秋礼盒呀,哦不,工作虽然未定,但中秋依旧要过;
毕竟人生就是这样,每一本剧本都不一样,但每一本都有存在的价值;
所以,这就是我的中秋礼盒啦(买不起,咱就用代码做啦!!!),当然我也已经将网页上传到服务器上面啦,小伙伴们就也去领取自己的月饼吧花好月圆,祝大家梦想成真,幸福美满
点击领取 http://chaiquan3.ueuo.com
1. 项目展示

2. 功能实现
主要实现前端功能有用户登录、弹窗、推拉门、播放音乐、音谱跳动显示、领取月饼及领取特效、查看版 权信息等;
具体JS功能代码样例:
let btn1 = document.getElementById("button1")
let btn1_1 = document.getElementById("button1_1")
let vid = document.getElementById("video")
let left = document.getElementById("left")
let right = document.getElementById("right")
let pop = document.getElementById("pop")
let ribt = document.getElementById("ribt")
let username = document.getElementById("user_name")
let text = username.innerHTML
let userName = document.getElementById("username")
let nametext = 0
let sumbit = document.getElementById("sumbit")
let top1 = document.getElementById("top1")
let musicbtn = document.getElementById("musicbtn")
let music2 = document.getElementById("music2")
let music1 = document.getElementById("music1")
let music = document.getElementById("music")
let btn2 = document.getElementById("button2")
let tool = document.getElementById("tool")
let eat = document.getElementById("eat")
let count1 = false
let count2 = false
let count3 = false
const active = document.querySelector('.active')
active.addEventListener('mousedown', function (e) {
const left = e.clientX - e.currentTarget.offsetLeft
const top = e.clientY - e.currentTarget.offsetTop
const rip = document.createElement('span')
rip.style.left = left + 'px'
rip.style.top = top + 'px'
active.appendChild(rip)
setTimeout(() => { rip.remove() }, 750)
})
ribt.onclick = function () {
if (count1 === false) {
pop.style.animation = "pop1 .5s ease-in-out forwards"
count1 = true
}
else {
pop.style.animation = "pop2 .5s ease-in-out forwards"
count1 = false
}
}
btn1.onclick = function () {
vid.style.display = "none"
// text = text || 0
if (/*text === 0 || text === "USERNAME"*/username.innerHTML === '' || username.innerHTML === 'USERNAME') {
pop.style.animation = "pop1 .5s ease-in-out forwards"
setTimeout(function () {
pop.style.transition = "none"
}, 500)
count2 = true
}
else {
btn1.classList.remove("act")
left.style.marginLeft = "-28vw"
right.style.marginRight = "-28vw"
right.style.transition = "all 3s"
left.style.transition = "all 3s"
ribt.style.left = "98%"
ribt.style.transition = "all 3s"
setTimeout(function () {
left.style.transition = "none"
right.style.transition = "none"
ribt.style.transition = "none"
}, 3500)
}
}
function inInput(that) {
userName.value = ""
top1.style.boxShadow = "0 0 5px 0px #fcf1ba"
userName.value = that.value
nametext = userName.value
}
function outInput(that) {
userName.value = that.value
nametext = userName.value
nametext = nametext || 0
if (nametext !== 0) {
if (String(nametext).length >= 1 && String(nametext).length <= 6) {
top1.style.boxShadow = "0 0 5px 2px #03ac61"
}
else {
userName.value = "请输入小于六位的大名"
top1.style.boxShadow = "0 0 5px 2px #ad200f"
}
}
else {
userName.value = "阁下请输入1~6位的大名"
top1.style.boxShadow = "0 0 5px 2px #ad200f"
}
}
username.innerHTML = JSON.parse(localStorage.getItem('obj'))
let bln = JSON.parse(localStorage.getItem('boolean'))
let obj = {
userName: userName.value,
booLean: bln
}
// obj.booLean = JSON.parse(localStorage.getItem('boolean'))
sumbit.onclick = function () {
nametext = nametext || 0
if (nametext !== 0) {
if (String(nametext).length >= 1 && String(nametext).length <= 6) {
userName.value = nametext
text = nametext
obj.userName = text
localStorage.setItem('obj', JSON.stringify(obj.userName))
username.innerHTML = JSON.parse(localStorage.getItem('obj'))
pop.style.animation = "pop2 .5s ease-in-out forwards"
setTimeout(function () {
pop.style.transition = "none"
}, 500)
count1 = false;
// alert(obj.userName)
}
else {
userName.value = "请输入小于六位的大名"
}
}
else {
userName.value = "阁下请输入1~6位的大名"
}
}
let ul1 = document.getElementById("ul1")
let oList1 = ul1.querySelectorAll("li")
let ul2 = document.getElementById("ul2")
let oList2 = ul2.querySelectorAll("li")
let ul3 = document.getElementById("ul3")
let oList3 = ul3.querySelectorAll("li")
let ul4 = document.getElementById("ul4")
let oList4 = ul4.querySelectorAll("li")
let ul5 = document.getElementById("ul5")
let oList5 = ul5.querySelectorAll("li")
let ul6 = document.getElementById("ul6")
let oList6 = ul6.querySelectorAll("li")
let ul7 = document.getElementById("ul7")
let oList7 = ul7.querySelectorAll("li")
let ul8 = document.getElementById("ul8")
let oList8 = ul8.querySelectorAll("li")
let ul9 = document.getElementById("ul9")
let oList9 = ul9.querySelectorAll("li")
let ul10 = document.getElementById("ul10")
let oList10 = ul10.querySelectorAll("li")
let ul11 = document.getElementById("ul11")
let oList11 = ul11.querySelectorAll("li")
let ul12 = document.getElementById("ul12")
let oList12 = ul12.querySelectorAll("li")
let ul13 = document.getElementById("ul13")
let oList13 = ul13.querySelectorAll("li")
let ratebg = document.getElementById("ratebg")
musicbtn.onclick = function () {
if (count3 === false) {
music2.classList.remove("act")
music1.classList.add("act")
musicbtn.style.animation = "music 3s linear infinite"
count3 = true
music.play()
for (let i = 0; i < oList1.length; i++) {
for (let j = 0; j < oList1.length; j++) {
if (j === i) {
setTimeout(() => {
oList1[i].style.animation = "dancing1 .8s ease-in-out infinite"
}, 110 * j);
setTimeout(() => {
oList2[i].style.animation = "dancing2 .8s ease-in-out infinite"
}, 140 * j);
setTimeout(() => {
oList3[i].style.animation = "dancing3 .9s ease-in-out infinite"
}, 160 * j);
setTimeout(() => {
oList4[i].style.animation = "dancing4 .9s ease-in-out infinite"
}, 180 * j);
setTimeout(() => {
oList5[i].style.animation = "dancing5 1s ease-in-out infinite"
}, 200 * j);
setTimeout(() => {
oList6[i].style.animation = "dancing6 1s ease-in-out infinite"
}, 220 * j);
setTimeout(() => {
oList7[i].style.animation = "dancing7 1.2s ease-in-out infinite"
}, 240 * j);
setTimeout(() => {
oList8[i].style.animation = "dancing6 1s ease-in-out infinite"
}, 220 * j);
setTimeout(() => {
oList9[i].style.animation = "dancing5 1s ease-in-out infinite"
}, 200 * j);
setTimeout(() => {
oList10[i].style.animation = "dancing4 .9s ease-in-out infinite"
}, 180 * j);
setTimeout(() => {
oList11[i].style.animation = "dancing3 .9s ease-in-out infinite"
}, 160 * j);
setTimeout(() => {
oList12[i].style.animation = "dancing2 .8s ease-in-out infinite"
}, 140 * j);
setTimeout(() => {
oList13[i].style.animation = "dancing1 .8s ease-in-out infinite"
}, 120 * j)
}
else {
ratebg.style.bottom = "-8%"
}
}
}
}
else {
music2.classList.add("act")
music1.classList.remove("act")
musicbtn.style.animationPlayState = "paused"
for (let i = 0; i < oList1.length; i++) {
for (let j = 0; j < oList1.length; j++) {
if (j === i) {
setTimeout(() => {
oList1[i].style.animationPlayState = "paused"
}, 110 * j)
setTimeout(() => {
oList2[i].style.animation = "paused"
}, 140 * j)
setTimeout(() => {
oList3[i].style.animation = "paused"
}, 160 * j)
setTimeout(() => {
oList4[i].style.animation = "paused"
}, 180 * j)
setTimeout(() => {
oList5[i].style.animation = "paused"
}, 200 * j)
setTimeout(() => {
oList6[i].style.animation = "paused"
}, 220 * j)
setTimeout(() => {
oList7[i].style.animation = "paused"
}, 240 * j)
setTimeout(() => {
oList8[i].style.animation = "paused"
}, 220 * j)
setTimeout(() => {
oList9[i].style.animation = "paused"
}, 200 * j)
setTimeout(() => {
oList10[i].style.animation = "paused"
}, 180 * j)
setTimeout(() => {
oList11[i].style.animation = "paused"
}, 160 * j)
setTimeout(() => {
oList12[i].style.animation = "paused"
}, 140 * j)
setTimeout(() => {
oList13[i].style.animation = "paused"
}, 120 * j)
}
else {
ratebg.style.bottom = "-100%"
}
}
}
count3 = false
music.pause()
}
}
btn2.onclick = function btn2click() {
let colr1 = document.getElementById("btn2_bg")
let colr2 = document.getElementById("btn4_bg")
let img1 = document.getElementById("img1")
let img2 = document.getElementById("img2")
let img3 = document.getElementById("img3")
let img4 = document.getElementById("img4")
colr1.classList.add("button3")
colr2.classList.add("button3")
img1.classList.remove("act")
img2.classList.add("act")
img3.classList.add("act")
img4.classList.add("act")
tool.style.animation = "tool 4s .5s ease-in-out forwards"
eat.style.animation = "eat 6s 4.5s ease-out forwards"
obj.booLean = 'true'
localStorage.setItem('boolean', JSON.stringify(obj.booLean))
setTimeout(function () {
right.style.transition = "all 3s"
left.style.marginLeft = "4vw"
right.style.marginRight = "4vw"
left.style.transition = "all 3s"
ribt.style.left = "82%"
ribt.style.transition = "all 3s"
}, 11000)
setTimeout(function () {
left.style.transition = "none"
right.style.transition = "none"
ribt.style.transition = "none"
}, 14500)
setTimeout(function () {
btn1_1.classList.add("act")
}, 14000)
}
// 判空条件
if (username.innerHTML === '') {
username.innerHTML = 'USERNAME'
btn1.classList.add("act")
btn1_1.classList.remove("act")
}
else {
alert(obj.booLean)
if (obj.booLean === 'true') {
alert(obj.booLean)
btn1.classList.remove("act")
btn1_1.classList.add("act")
}
else {
btn1.classList.add("act")
btn1_1.classList.remove("act")
}
}
let logo = document.getElementById("logo")
let copyright = document.getElementById("copyright")
let count4 = false;
logo.onclick = function () {
if (count4 === false) {
copyright.style.top = "0.26vw"
copyright.style.transition = "all 1s"
count4 = true;
}
else {
copyright.style.top = "-24vw"
count4 = false;
}
}
具体效果实现:
- 登录弹窗效果

- 开启音乐显示音乐频谱效果:

- 登录效果:

- 打开礼盒效果:

- 领取月饼效果:

- 领取完毕效果:

- 版权声明:

3. 技术栈
① 就布局而言:
● 项目采用了Bootstrap框架实现页面整体的响应式布局,以及利用了VW和Rem技术设置网页元素宽高位置,实现内容随视 口大小缩放;
● 对元素父级使用了Flex布局,防止子级元素脱标,使网页更具有灵活性;
② 就开发方式而言:
● HTML采用了部分HTML5的开发模式,实现代码的语义化,优化网页的编译速度;
● CSS的编写过程被LESS所替代,实现更高效的编写效率;
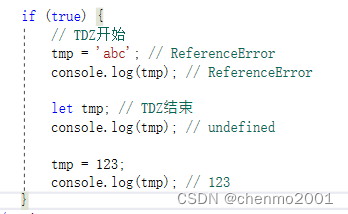
● JS的编写采用了LET变量声明的方式,从本质上杜绝了VER的四大常见缺陷!
4. 维护优化
① 为了提高网页的响应速度实现用户良好的交互效果,在未设置后端内容的前提下,通过优化素材格式和采用了多域名负载 网页内多个文件的方式实现项目优化过程;
② LESS文档中均引入变量名称,可在修改参数的过程中,通过修改变量来完成,因此该操作可减少无效的劳动
最后
就来一些关于中秋的祝福语吧:
一轮明月,一盒月饼,淡淡相思浓浓亲情;一桌家宴,一壶美酒,亲友团聚久别重逢;一句问候,一声祝福,欢歌笑语其乐融融
祝大家中秋快乐,未来的日子会更加美好,我也一样
对了,这是我项目的GitHub源码,有需要的可自行下载:
【GitHub文档链接:https://github.com/JunJie-maker/Mid-autumn-Festival.git】