vue3中使用axios
1.axios在vue3.x中的基础入门使用
在不涉及使用axios进行请求拦截以及响应拦截的场景下,axios的使用可以简化为以下步骤。
-
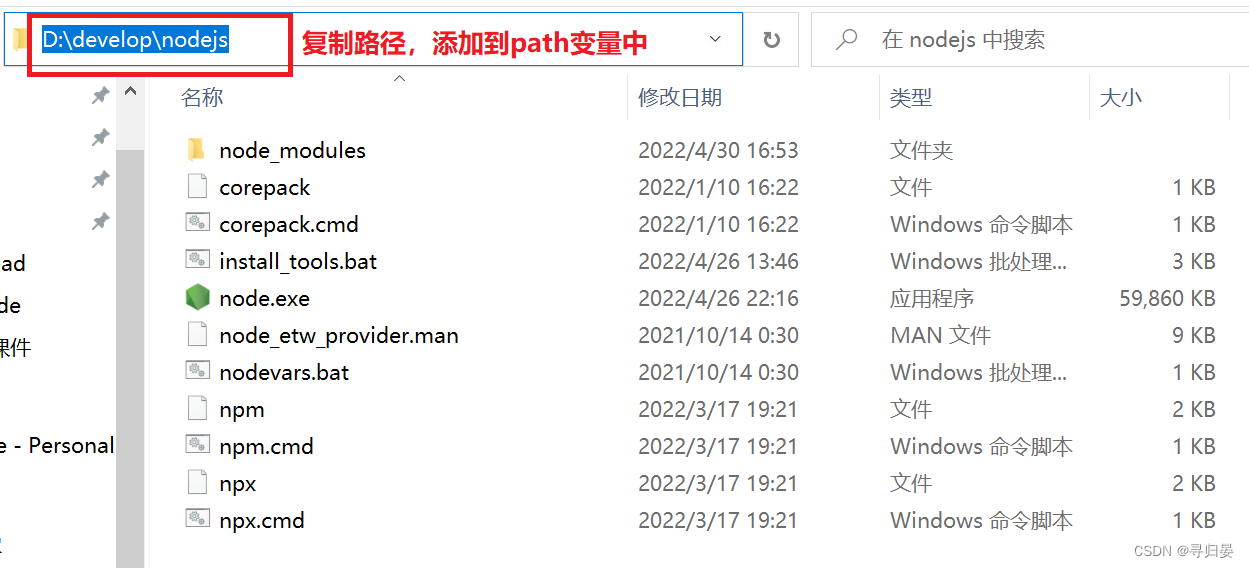
step1. 使用npm安装axios
npm install axios -
step2. 我们将要使用的axios实例单独编写成一个js文件,文件夹可以建立在src/plugins/(自己选择建立在什么地方)。命名为:
axiosInstance.js//axiosInstance.js //导入axios import axios from 'axios' //使用axios下面的create([config])方法创建axios实例,其中config参数为axios最基本的配置信息。 const API = axios.create({ baseUrl:'http://localhost:8080' //请求后端数据的基本地址,自定义 timeout: 2000 //请求超时设置,单位ms }) //导出我们建立的axios实例模块,ES6 export用法 export default API -
step3. 然后在main.js中导入我们编写axiosInstance.js文件,全局配置一下axios的引用。
//main.js import { createApp } from 'vue' import App from './App.vue' import axios from '@/plugins/axiosInstance.js' const app = createApp(APP); //建立一个vue3app app.mount('#app'); //将这个vue3app全局挂载到#app元素上 app.config.globalProperties.$axios=axios; //配置axios的全局引用 -
step4. 就是在我们需要进行aixos请求的地方进行使用了,为了方便演示,使用mockjs进行模拟后端接口,
以下是mockjs的基础入门使用
-
安装mockjs
npm install mockjs -
然后在我们的src/ 路径下建立一个用于存放mock模拟数据的文件,就叫index.js吧,此时层级关系为:
/src/mock/index.js, 在 这个index.js中编写我们关于mock模拟数据的配置以及需要请求的数据,如下:
// src/mock/index.js import Mock form 'mockjs' //导入mockjs //使用Mock下面提供的mock方法进行需要模拟数据的封装 //参数1,是需要拦截的完整请求地址,参数2,是请求方式,参数3,是请求的模拟数据 const testData = Mock.mock('http://localhost:8080/test','get',{ status:200, //请求成功状态码 dataList:[1,2,3,4,5,6,7,8,9,10] //模拟的请求数据 }) //导出 export default testData -
在main.js里面全局引用一下我们的编写的相关mockjs
//导入mock import './mock/' -
mockjs简单配置也完成了,下面就在创建的初始 /about 页面简单编写一个请求测试是否成功
//About.vue <template> <div class="about"> <h1>This is an about page</h1> <button @click="getData()">test axios 请求数据</button> <p>这是请求到的数据{{testData.list}}</p> </div> </template> <script> import { reactive } from '@vue/reactivity' import API from "../plugins/axiosInstance" export default{ name:'About', setup(){ //数据 const testData = reactive({ list:[] }); //测试请求方法 const getData = function(){ API({ url:'/test', method:'get' }).then((res)=>{ alert('请求成功!'); testData.list = res.data.dataList; }); } return{ testData, getData, } } } </script>
-
-
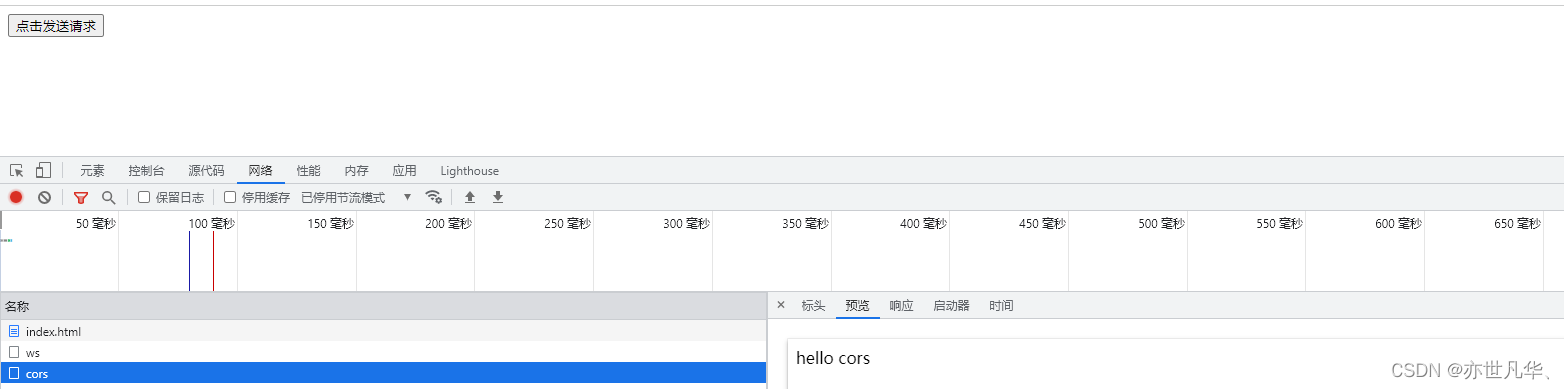
结果









![【JavaWeb】重新认识 Servlet 的初始化 [ 回顾 Servlet ]](https://img-blog.csdnimg.cn/2176cbec76254db29d1ceefc8dcbdbab.png)